概要
簡単にできそうなこと
- 直線的な動き
- 単純なパス上に沿って作成したSVGを動かす
- アニメーションを使ったSVGの表示、非表示(途中から表示されるとか)
時間がかかりそうなこと
- アニメーション途中で色を変更する(普通のdiv要素とかだと簡単)
- 動きが複雑なもの
- 動きが複合的なものとか
実装例
注意点
ガクガクしてるのは容量ケチってgifにしてるからです。
ブラウザで見たらもっとヌルヌル動きます。
index.html
<div class="container">
<object id="pointer1" class="pointer pointer1" data="./img/color1.svg" type="image/svg+xml"></object>
<object id="pointer2" class="pointer pointer2" data="./img/color2.svg" type="image/svg+xml"></object>
<object id="pointer3" class="pointer pointer3" data="./img/color3.svg" type="image/svg+xml"></object>
<object id="pointer4" class="pointer pointer4" data="./img/color4.svg" type="image/svg+xml"></object>
<object id="pointer5" class="pointer pointer5" data="./img/color5.svg" type="image/svg+xml"></object>
<object id="pointer6" class="pointer pointer6" data="./img/color6.svg" type="image/svg+xml"></object>
<object id="pointer7" class="pointer pointer7" data="./img/color7.svg" type="image/svg+xml"></object>
<object id="pointer8" class="pointer pointer8" data="./img/color8.svg" type="image/svg+xml"></object>
</div>
style.css
.container {
width: 100%;
height: 500px;
position: relative;
}
.pointer {
position: absolute;
margin: auto;
top: 0;
right: 0;
left: 0;
bottom: 0;
}
/* HACK: 冗長な書き方 */
.pointer1 {
opacity: 0;
}
.pointer2 {
opacity: 0;
}
.pointer3 {
opacity: 0;
}
.pointer4 {
opacity: 0;
}
.pointer5 {
opacity: 0;
}
.pointer6 {
opacity: 0;
}
.pointer7 {
opacity: 0;
}
index.js
// opacityプロパティはデフォルトのパラメータに設定できない
var animation = anime.timeline({
easing: 'linear',
duration: 500,
loop: false,
})
// HACK: 冗長な書き方
animation.add({
targets: '#pointer1',
translateY: -150,
opacity: 1,
})
animation.add({
targets: '#pointer2',
translateX: 150,
translateY: -150,
opacity: 1,
})
animation.add({
targets: '#pointer3',
translateX: 150,
opacity: 1,
})
animation.add({
targets: '#pointer4',
translateY: 150,
translateX: 150,
opacity: 1,
})
animation.add({
targets: '#pointer5',
translateY: 150,
opacity: 1,
})
animation.add({
targets: '#pointer6',
translateY: 150,
translateX: -150,
opacity: 1,
})
animation.add({
targets: '#pointer7',
translateX: -150,
opacity: 1,
})
線画アニメーション
手書き文字風
パスに沿って線を引くアニメーションが可能
複雑なパスでなければすぐできそう
index.html
<div id="motionPath">
<svg>
<path></path>
</svg>
</div>
anime.jsは読み込んでる前提
index.js
anime({
targets: '#motionPath path',
strokeDashoffset: [anime.setDashoffset, 0],
easing: 'easeInOutSine',
duration: 500, // アニメーションの実施時間
delay: function(el, i) { return i * 500 }, //各パスの開始の遅延時間
direction: 'normal', // アニメーションの方向
loop: false
})
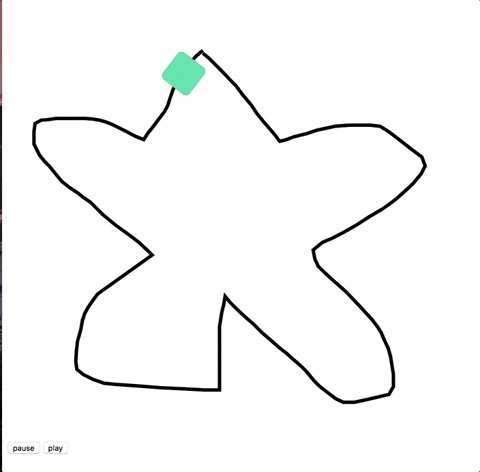
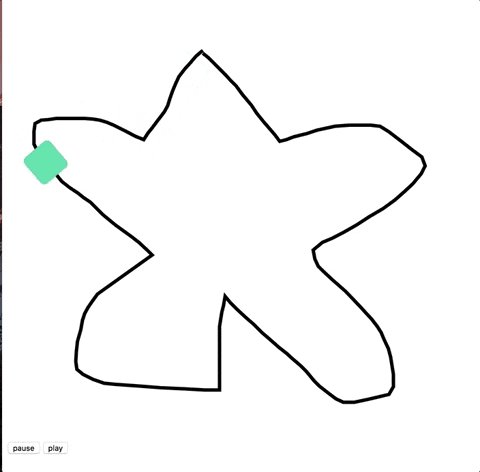
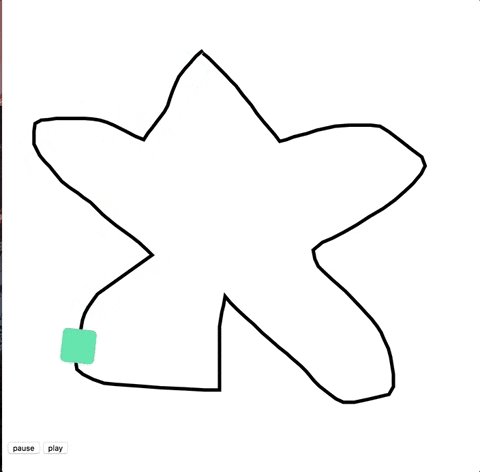
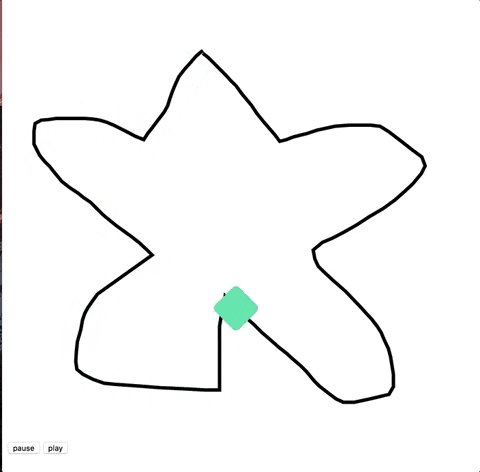
パス上を動かす
パスに沿って作成したSVGが動く
index.html
<svg id="pointer" class="pointer">
<path></path>
</svg>
<svg id="starPath">
<path></path>
</svg>
index.js
const path = anime.path('#starPath path')
var animation = anime({
targets: '#pointer',
strokeDashoffset: [anime.setDashoffset, 0],
translateX: path('x'),
translateY: path('y'),
rotate: path('angle'),
easing: 'linear',
duration: 8000,
loop: true
})
style.css
.pointer {
position: absolute;
/* パスの中央上に動くのに下記の調整が必要 */
top: -15px;
left: -15px;
}