はじめに
PHPファイルをブラウザで確認する方法を先程解決出来ましたので、記録としてここに残します。
補足情報
Mac(OS 12.5.1 Monterey)
PHP 8.0
Chrome
注)MAMPなどは使用していません。
経緯
HTMLのサイトをコーディング中にVSCodeの拡張機能のLive Serverで.phpの拡張子のファイル(index.php)をブラウザにて確認しようとしたところフォルダ一覧の画面になってしまい、確認出来なかったため調べ始めました。
注)index.htmlなら問題無くLive Serverで見れる。
見れなかった原因
調べたところ、Live Serverはサーバーサイドの言語を処理する機能を持っていないということが分かりました。(PHPはサーバーサイドの言語)
参考サイト:Visual Studio CodeでPHPファイルをブラウズできません
解決に至るまで
まず上記参考サイトを見つけたのでそちらに書いてある下記のことを実行しました。
ユーザーのsetting.jsonに
"liveServer.settings.useWebExt": trueを追記し、Chromeに機能拡張の「Live Server Web Extension」をインストールする。
しかし、自分の場合はMAMPが無いせいか、上記では解決しませんでした。
また同じく、参考サイトにある
setting.jsonにも
"liveServer.settings.proxy": { "enable": true, "baseUri": "/", "proxyUri": "http://localhost:80/hoge" }を追記する必要があるようです。
上記記述部分ですが、最後の"proxyUri"の部分が分からなかったため、こちらはやっておりません。
解決法
それでさらに調べ続けたところ、解決の糸口になるサイトを見つけました。
Visual Studio Code で PHPコーディングの準備 (ローカルサーバー起動まで)!
【Visual Studio Code】PHP開発環境構築(PHP not found)原因
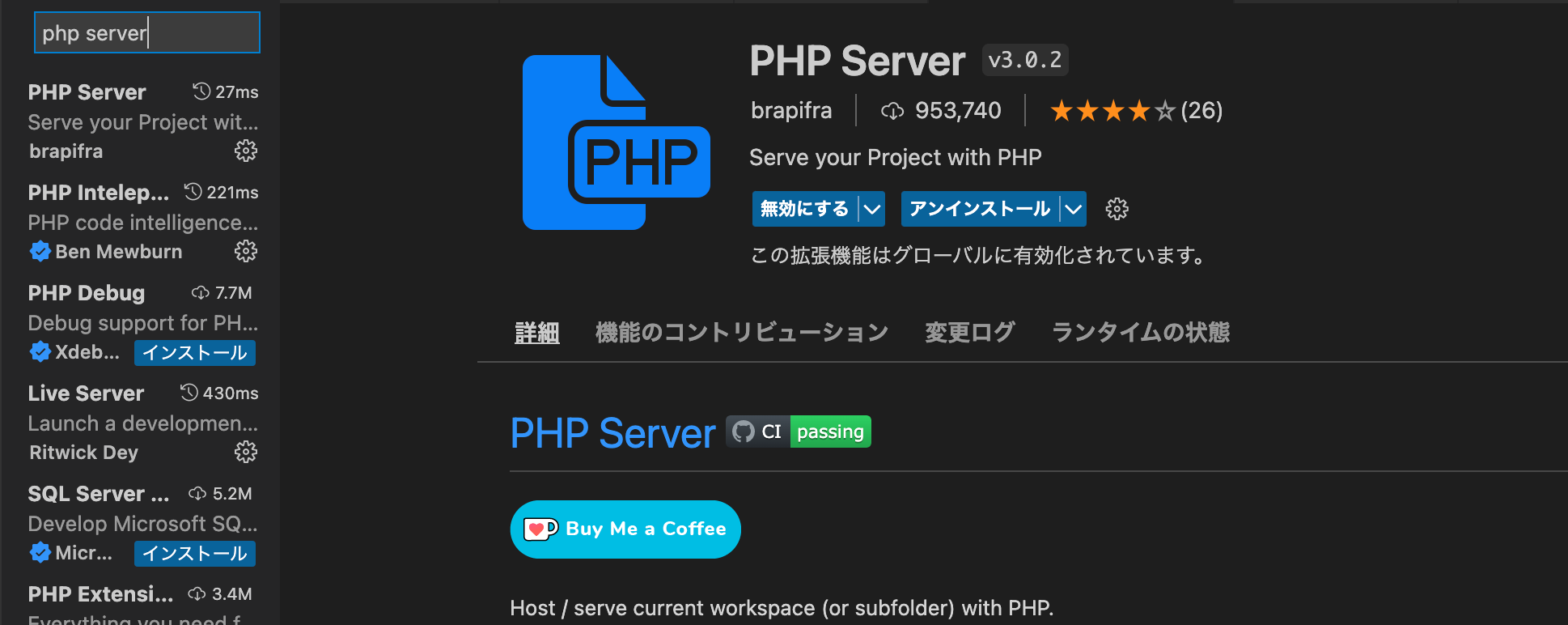
まずは上の方のサイトの内容から、VSCodeの拡張機能のPHP Serverを入れます。

本来ならここで起動すれば解決なのですが、「PHP not found」と表示されてしまいました。
参考サイトより
「PHP not found」と表示された場合はPHPが正しくインストールされていない可能性があります。
ここで今度は下のサイトを見たところ、解決法が分かりました。
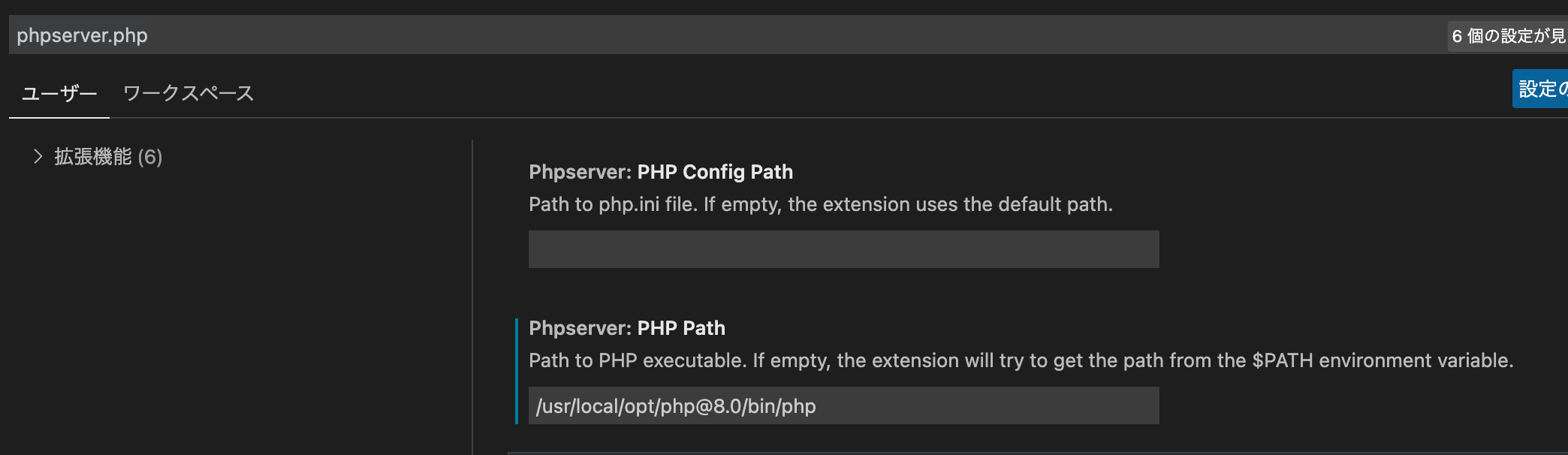
VSCodeのsetting.jsonの検索窓に「phpserver.php」と入れて、
Phpserver:PHP Pathに自分のPHPのあるパスを入れます。
(自分の場合は参考サイトとは違っています。)
(ちなみにPHPのあるパスはターミナル上で「which php」と打つと分かります。)
以上の工程で無事にブラウザ上でindex.phpが確認出来るようになりました。
ここまでお付き合い頂きましてありがとうございました!