はじめに
普段は主にC#でレガシー寄りなサーバーサイドの開発をしています。
最近気になるReactとC#技術者としては外せないAzureから、Static Web Apps(プレビュー版) + Gatsbyで両方の技術に触れてみるのがこの記事の目標です。
初めて触れる技術にしては詰まることなく公開まで行けたので、モダンな技術を手軽に無料で体験したい人にはお勧めです。
進め方はMicrosoft Learnを参考にしています。
事前準備
- GitとNode.jsがインストール済み
- GitHubのアカウント作成済み
-
Azureサブスクリプションが利用できる環境
AzureのアカウントはGithubアカウントが利用できます。
GitHubで環境構築
さっそくMicrosoftLearnとは違う手順ですが、こちらのの方が手軽だと思ったのでGitHubからGatsbyの環境を構築します。
まず、Gatsbyスターターライブラリから作成したいサイトの雛形を選びます。

このページにはブログ形式の構成やポートフォリオ向けのシングルページなど、様々なスターターがあります。今回は公開が目標なので、Gatsby Default Starterを選択しました。宇宙服を着たおじさんが目印です。
スターターの個別ページには要件やインストールコマンドなどが記載されています。

今回はGitHubから環境を構築するので、![]() SouseからGitHubへ飛びます。
SouseからGitHubへ飛びます。

そこからページ上部のUse this Templateボタンでこのリポジトリをテンプレートとして自分のリポジトリを作成します。
以上で、GitHubでGatsbyの環境構築ができました。
後はローカルにクローンすれば、開発が可能になります。
ローカルでの開発
開発サーバーの起動は先ほどクローンしてきたプロジェクトディレクトリに移動して以下のコマンドで起動できます。
gatsby develop
すると、以下のようなメッセージが出力されます。
You can now view gatsby-starter-default in the browser.
⠀
http://localhost:8000/
⠀
View GraphiQL, an in-browser IDE, to explore your site's data and schema
⠀
http://localhost:8000/___graphql
メッセージに従って、ブラウザでアクセスしてスターターと同じおじさんがいるページが表示されれば、成功です。

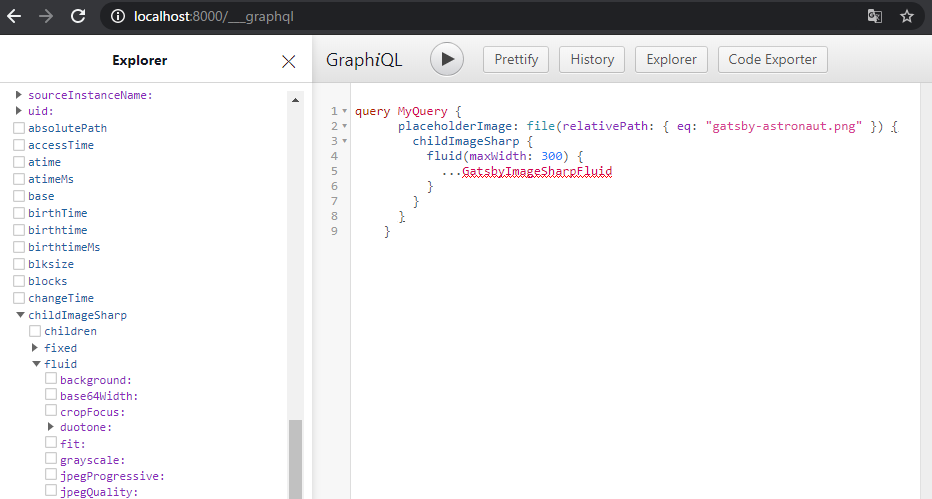
下のアドレスはGraphiQLを開くことができ、GraphQLApiを簡単に作成することができます。

以上でローカルで開発する準備は整いました。
今回はとりあえず公開を目指すので、GraphQLの取得方法を少し触りつつ次のStaticWebAppsでの公開を目指します。
Azure Static Web Appsで公開する
公開の手順は以下の通りに行います。
- ローカルでビルドして確認
- 開発内容をGitHubにプッシュ
- Azure Static Web Appsからビルド
1. ローカルでビルドして確認
サイトを公開する前に必ずローカルでビルドが出来るか確認をします。
gatsby build
上記のコマンドでローカルの/publicフォルダに公開用のビルドファイルが生成されます。
/publicに移動して以下のコマンドでビルドしたファイルでサーバーが起動されます。
npx http-server -p 5000
ブラウザでhttp://localhost:5000にアクセスして、例のおじさんと開発した内容が表示できているか確認できれば次の手順に移ります。
2. 開発内容をGitHubにプッシュ
最初にGitHubで自分のリポジトリを作成していれば、そのままプッシュすれば完了です。
Gatsby-cliから作成した場合は、Gitを初期化して自分のリポジトリにプッシュし直す必要があるのでその分手軽になったと思います。
3. Azure Static Web Appsからビルド
Azureにログイン後、ポータルのサービスの検索から静的 Web アプリを検索して、ページに遷移します。

遷移後、追加リンクから静的Webアプリの作成を行います。

基本入力画面では、名前・地域を任意で入力して、先ほどプッシュしたGitHubのリポジトリを指定します。
今回はAzureのアカウントがGitHubのアカウントから作成したので、GitHubアカウントの指定は必要ありませんでした。
各項目が入力出来たら、下部の次:ビルド>をクリックします。

ビルド入力画面ではアプリの成果物の場所をpublicと入力すれば完了です。
そのまま、確認および作成をクリックすると、検証が開始されます。
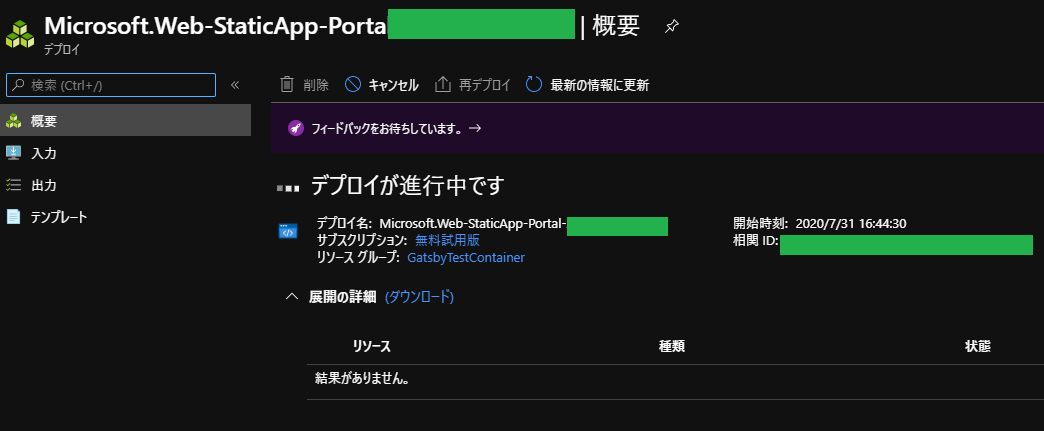
検証が完了後、作成ボタンをクリックするとデプロイが始まります。

しばらく待つとデプロイが完了します。
しかし、この段階ではまだサイトは公開されていません。表示されたURLをアクセスしても開発したおじさんは表示されません。
作成したGitHubリポジトリのActionsページを見ると、Azure Static Web Apps CI/CDが追加されBuild and Deploy Jobが走っているはずです。
このJobが完了すれば、Azureで発行されたURLに開発した内容が表示されます。

まとめ
最近のモダンな開発手法を知らない自分でも特に詰まることなくデプロイすることが出来ました。
AzureからGitHubActionsにCDが自動で追加されているのは、マイクロソフト傘下になった恩恵を感じます。
これを機会に、バックエンドとも特に関係がありそうなGraphQLを中心に手を動かしていきたいです。