はじめに
最近、IFTTTというサービスを利用したローコード開発が流行っているみたいです。
あったら便利だなと思っていたゴミ出しの通知を解説している記事1を見かけたので、自分も作ってみました。
使用サービスについて
IFTTT
以下は公式のヘルプから翻訳したものの抜粋です。
お気に入りのアプリやデバイスを接続、統合、自動化します。IFTTTで簡単にできます。
IFTTTとは、If This Then Thatの略で、アプリやデバイス、サービスを統合するための最適な方法です。IFTTTは、お気に入りのスマートホームデバイス、セキュリティシステム、ソーシャルメディア、その他のインターネット対応サービスが、新しく強力な方法で連携するのを支援します。
IFTTTは、「あらゆるものは一緒に使うとより良く機能する」という信念に基づいて設立されました。スマートホームを構築したり、生活の中に自動化された習慣を作ろうとする人にとって、技術的な非互換性は困難なものになっています。IFTTTはそれを簡単にします。
各サービスには、トリガー(If then)とアクション(that that)の組み合わせが用意されています。このトリガーとアクションを組み合わせることで、目標達成や効率化、スマートホームの向上に役立つ自動化を実現することができます。使いたいサービスがIFTTTに登録されているかどうかをチェックしてみましょう。
このように、さまざまなサービス同士をローコードで簡単に連携させることができるのがこのサービスの特徴です。
ちなみに、読み方はイフトになります。
私たちの名前は、"Gift "から "G "を取り除いたような発音をします。
GAS (Google Apps Script)
Googleが提供するJavaScriptベースのスクリプト言語でGoogleドキュメントやスプレッドシートから拡張できます。
個人的にはOfficeとVBAがクラウドになったような感覚だと思っています。
ブラウザベースでのコードエディタが用意されており、VSCodeまでの利便性はないですが自動フォーマットや定義への移動など、最低限の機能が揃っています。
スクリプトはGoogleのサーバーで実行されるので、自分でサーバーを用意する必要がない点が手軽でよいと思います。
ゴミ出しの通知について
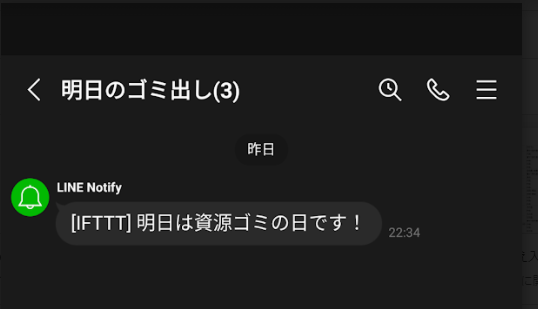
我が家では前日に出すゴミを用意するので、目的のゴミ出しの内容を前日の22時くらいにLINEで知らせるようにします。
上記の使用サービスの組み合わせは以下のようになります。
- Gasからスプレッドシートに登録されたゴミ出しの内容をPost
- IFTTTでPostされた内容をトリガーとする
- IFTTTのアクションからLINEにSend Message
- LINEの明日のゴミ出しグループに通知される
では実際に上記の流れになるように各サービスを構築していきます。
IFTTTの構築
IFTTTの登録
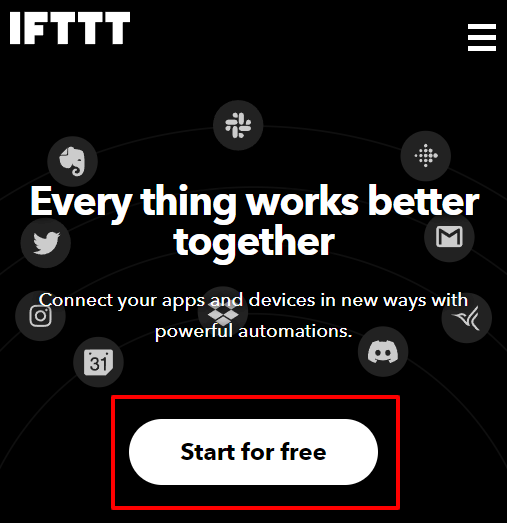
トップページのStart for freeから登録して始めます。
アプレットの作成
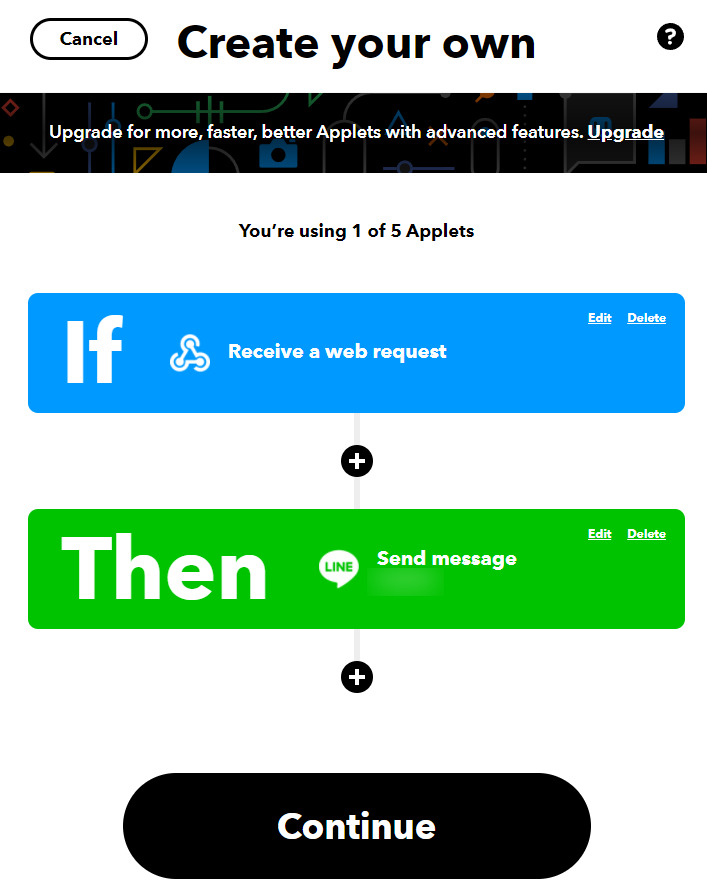
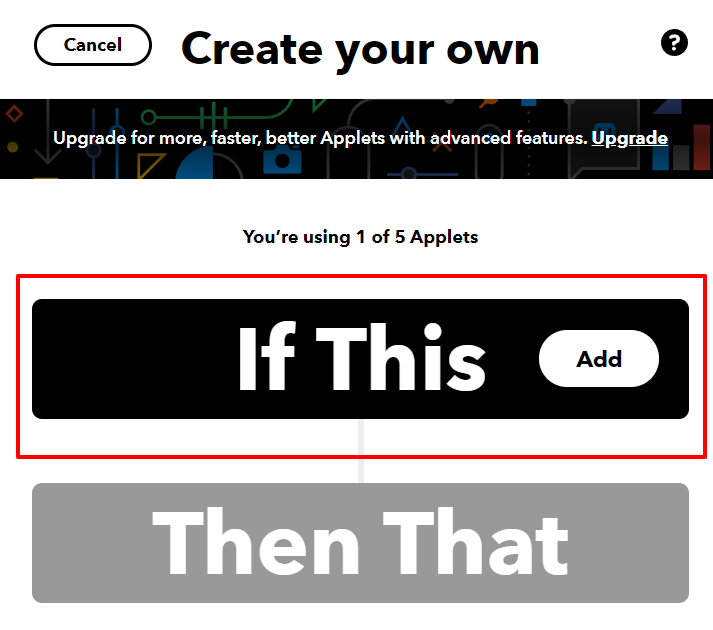
ホーム画面の右上にあるCreateボタンからアプレットを作成します。
トリガーの設定

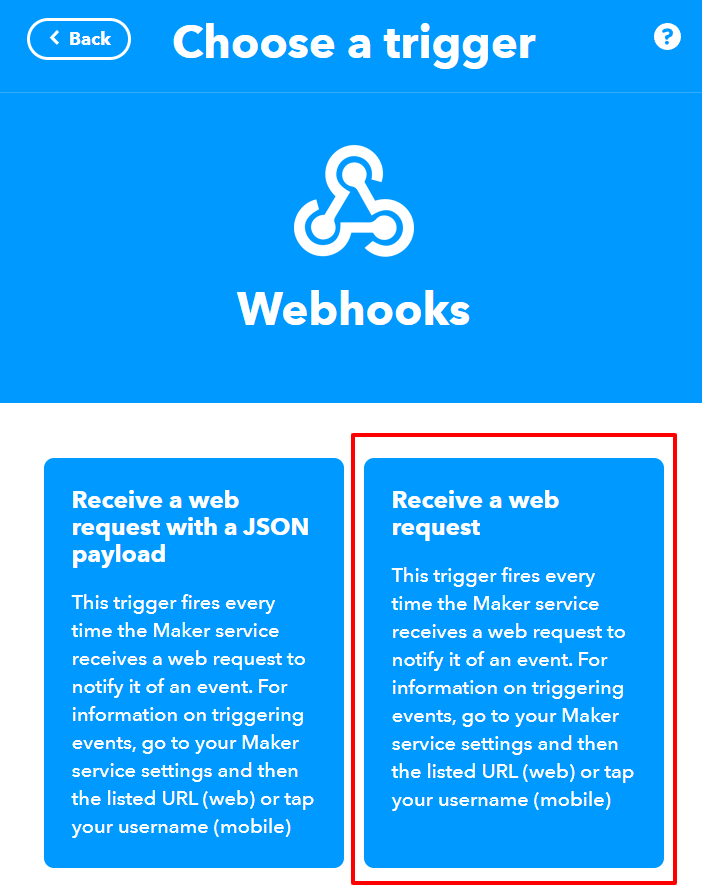
トリガーとなるサービスはGasからのPostとしたいのでWebhooksを選択します。

受け取る内容はゴミ出しの種類だけなので、右を選択します。
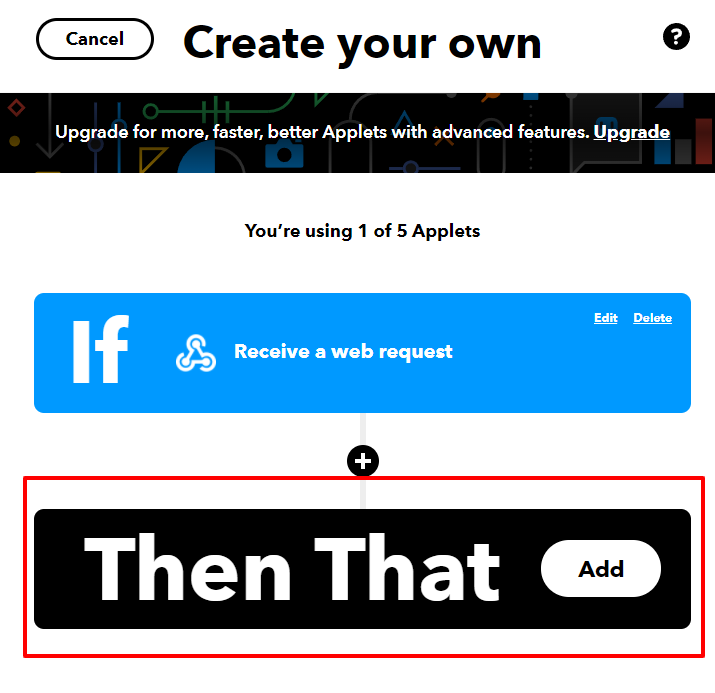
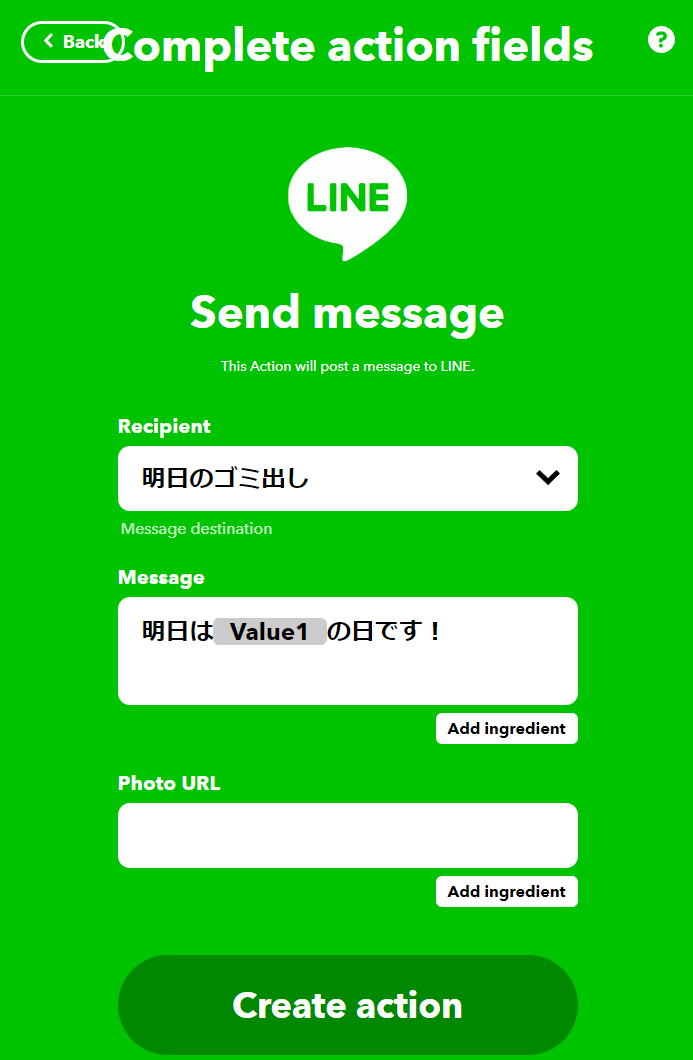
アクションの設定

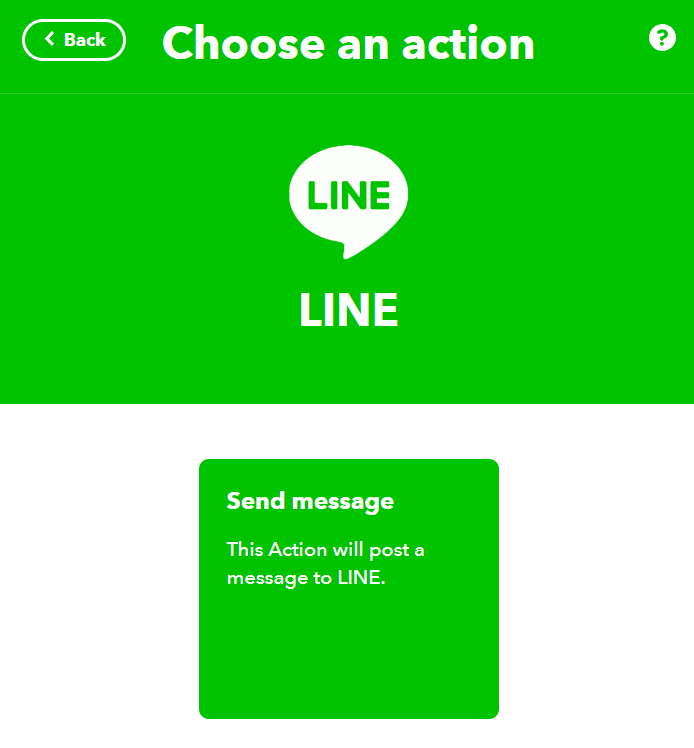
アクションで利用するサービスはLINEです。

LINEで通知を受け取るためにあらかじめグループを作成しておく必要があります。

Recipientの項目に作成しておいたグループを設定します。
MessageにGasでPostされた内容を表示するようにします。
IFTTTでの構築が完了
Webhooksのアドレスを取得
トリガーとなるWebhookのアドレスを取得します。

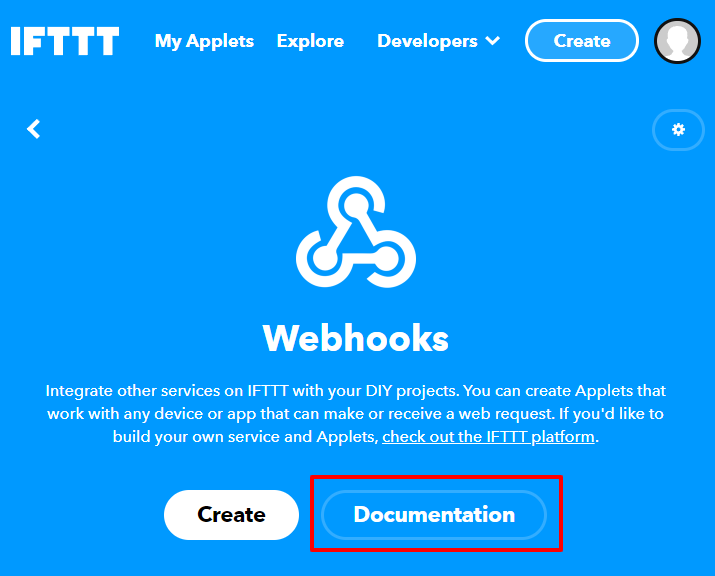
ホーム画面からExplore -> Webhooksと遷移し、Dobcumentationボタンをクリックします。

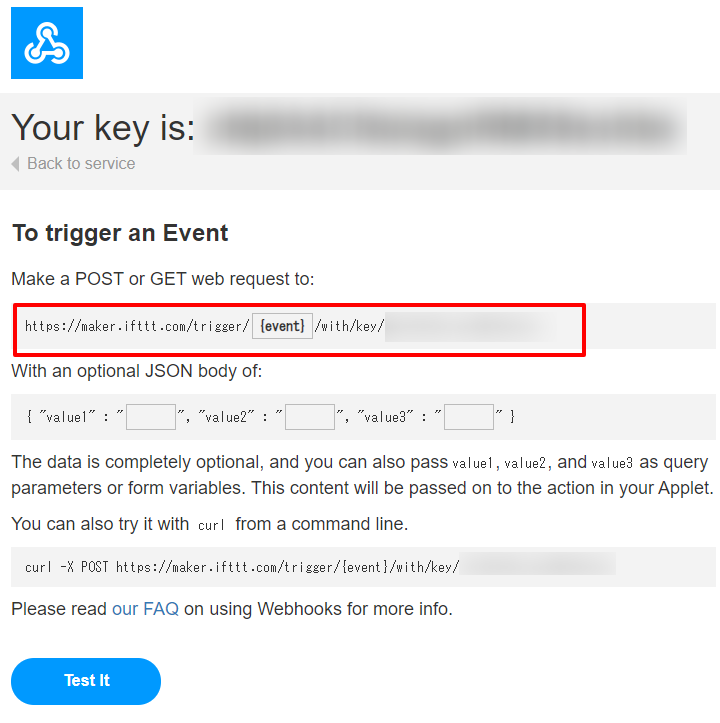
遷移後の画面で表示されるhttps://maker.ifttt.com/trigger/{event}/with/key/{Your key}が目的のアドレスになります。
また、このページではcrulのコマンドが利用できるので、Webhooksの動作テストが行えます。
Gasの構築
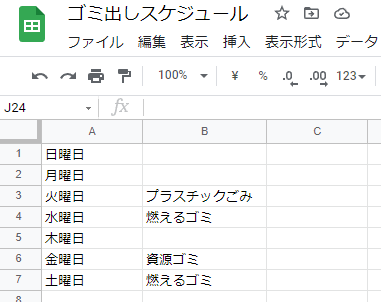
スプレッドシートの作成
まず各曜日ごとのゴミ出しの種類をスプレッドシートに作成します。

スクリプトの作成
スクリプトの作成は上記のスプレッドシートのメニュー(拡張機能 - Apps Script)から遷移した画面で行います。
function trashEventReminder() {
var sheet = SpreadsheetApp.getActiveSheet(); // シートを取得
var trashEvent = sheet.getDataRange().getValues()[new Date().getDay() + 1][1]; // 曜日からゴミ出しの種類を取得
if (trashEvent === "") return;
var url = "https://maker.ifttt.com/trigger/{event}/with/key/{Your key}?value1=" + trashEvent;
UrlFetchApp.fetch(url);
}
URLはIFTTTで取得したWebhooksのアドレスになります。
トリガーの設定
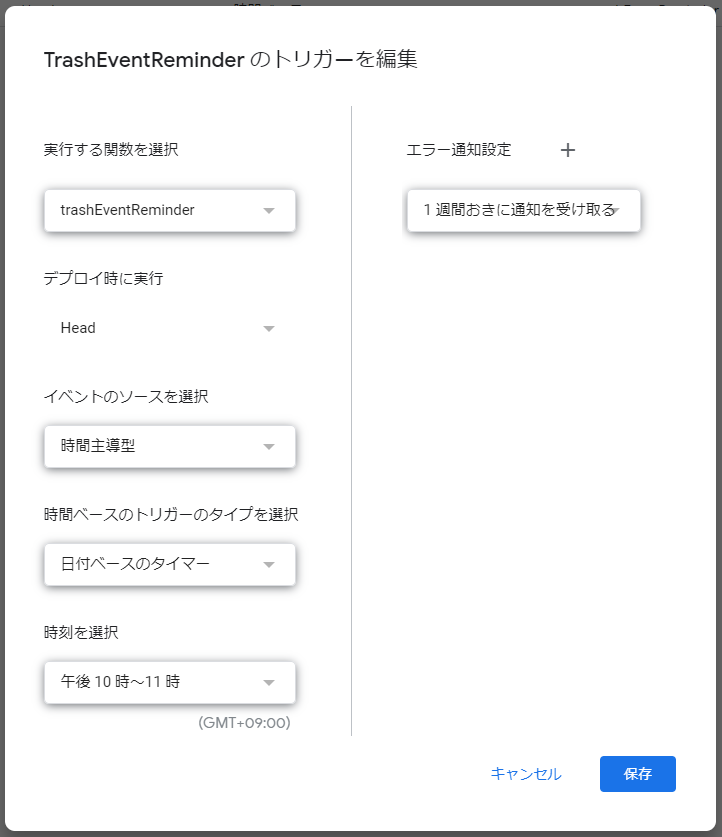
作成したスクリプトを走らせるトリガーを設定します。

右下のトリガーを追加ボタンから以下のように設定します。

これで毎日午後10時くらいにスクリプトが走る設定が完了しました。
LINEでの受け取り
まとめ
今回IFTTTを利用してかなり簡単にサービスの連携ができることが実感できました。
やはり、LINE連携がノーコードで簡単に構築できる点がとてもよかったと思います。
今回は最初のトリガーはGasを利用しましたが、他のサービスを利用すれば完全にノーコードで上記の通知システムは構築できそうです。
無料では5個のアプレットが利用できるようなので、色々と試してみたいです。
-
参考記事:燃えないゴミの日をLINEで通知する
今まではLINEと連携するにはLine Developersでボットを作成して、Messaging Apiを利用して通知しなければならなかったので、かなり簡単になったと思います。
手軽に実際のサービス同士の連携を体感したり、簡単なプログラミング入門におすすめです。 ↩