ニジボックスの技術顧問
この記事は NIJIBOX Advent Calendar 2019 の14日目の記事です。
ニジボックスはリクルートグループの1つで開発機能会社の1つです。
自分自身はリクルートテクノロジーズで Application Solution Group (以下ASG) というグループのマネージャー兼シニアソフトウェアエンジニアをしつつ、今新しい試みとして同じ機能会社のニジボックスで技術顧問としても活動を始めています。
ASG は事業の問題を技術で解決するグループです。最近は主に画面がリッチになるに従い、フロントエンドの課題解決がメインになっています。一方で、フロントエンドはどんどん高度化しています。新しいウェブアプリケーションを作ってもその技術スタックを継続的に成長させる必要があります。
ASG だけで賄えれば良いですが、リクルートグループには大小合わせて数百を超える数のアプリケーションがあります。ASG だけでは賄いきれません。ニジボックスの力を借りて一緒に課題解決に取り組むというのが今回の技術顧問になった経緯です。
今回はニジボックスの技術顧問として何をやっているかを中心に解説します。
Pivotal Labs 形式の開発体制
Pivotal Labs という Pivotal 社が行っているチーム・ビルディングしながら開発する方法を御存知でしょうか。
詳しくは こちらの記事 が詳しいのでご一読ください。
要は受託開発のような受注式の開発をしつつも、単に成果物のみを納品するといった開発ではなく、 Pivotal のメンバーが一緒になって開発ワークフロー、デザイン検討、ツールづくりから整備していき、クライアントと一緒に開発しながらトレーニングして、一緒に成長する方法です。
この考え方を自分たちなりに検討しながら実践していこうとしています。具体的には ASG のメンバーとニジボックスのメンバーの双方を組ませるような形で一緒に案件に入れ、そこで ASG からニジボックスに OJT のような形で育成しながら案件開発を行うやり方を行っています。
Pivotal Labs形式でやる際に心がけていることを 3 つほど紹介します。
- コードを一緒に書く
- ゲーミフィケーション
- 双方向で学ぶ
コードを一緒に書く
仕様の変更に強いコードの書き方であったり、可読性を上げる書き方であったり、を教えたりしています。今回の NIJIBOX Advent Calendar 2019 にもいくつか出てきてますね。
例えばページネーションのコード1つとっても仕様に忠実に書くことと、マジックナンバーをコード内から排除して変更に強いコードを書くこと、読みやすさを意識することは「リーダブルコード」など、本でもたくさん出ています。
一方で、本で読んだことを実践で活かすには乖離があります。以下のコードは当初配属されたメンバーが書いたコードです。 パッと見て、 5 などのマジックナンバーが多いこと、1つの関数内で複数の処理を書いていることがわかります。
// before のコード
function getPageNums(current, total) {
const itemCount = Math.min(5, total);
const ranges = [];
let start = 1;
if (total < 5) {
start = 1;
} else if (current === 2) {
start = current - 1;
} else if (current === total - 1) {
start = current - 3;
} else if (current === total) {
start = current - 4;
} else if (current > 5) {
start = current - 2;
}
for (let i = start; i < start + itemCount; i++) {
ranges.push(i);
}
return ranges;
}
このコードを書いたメンバーはリーダブルコード等は読んでいますが、実践で活かしきれていませんでした。一緒にペアプロ・モブプロをすることで仕様変更に強い記述を意識してもらいました。
// after
function range(start, end) {
const r = [];
for (let i = Math.floor(start); i < end; i++) {
r.push(i+1);
}
return r;
}
function getPageNums(current, total, size) {
const s = current - size / 2;
const e = current + size / 2;
const start = s < 0 ? 0 : e > total ? total - size : s;
const end = e < 0 ? size : e > total ? total : e;
const ranges = range(start, end);
return ranges;
}
更にテストコードも記述するようにしています。コード自体を成果物として納品するだけではなく、変更容易性や読みやすいコードを書くことの重要さなど、「書いて終わり」にはしないで、後々メンテナンスしてゆくことも意識したコーディングができるようにモブプロ・ペアプロで教えながら案件開発を行っています。
ゲーミフィケーション
高速化やリファクタリングなど、ある種価値の見えにくいものに関しては、ゲーミフィケーションをうまく使ってゲームのようにインセンティブを見える化することで、一つの方向を向いて一緒に改善していくようにしています。
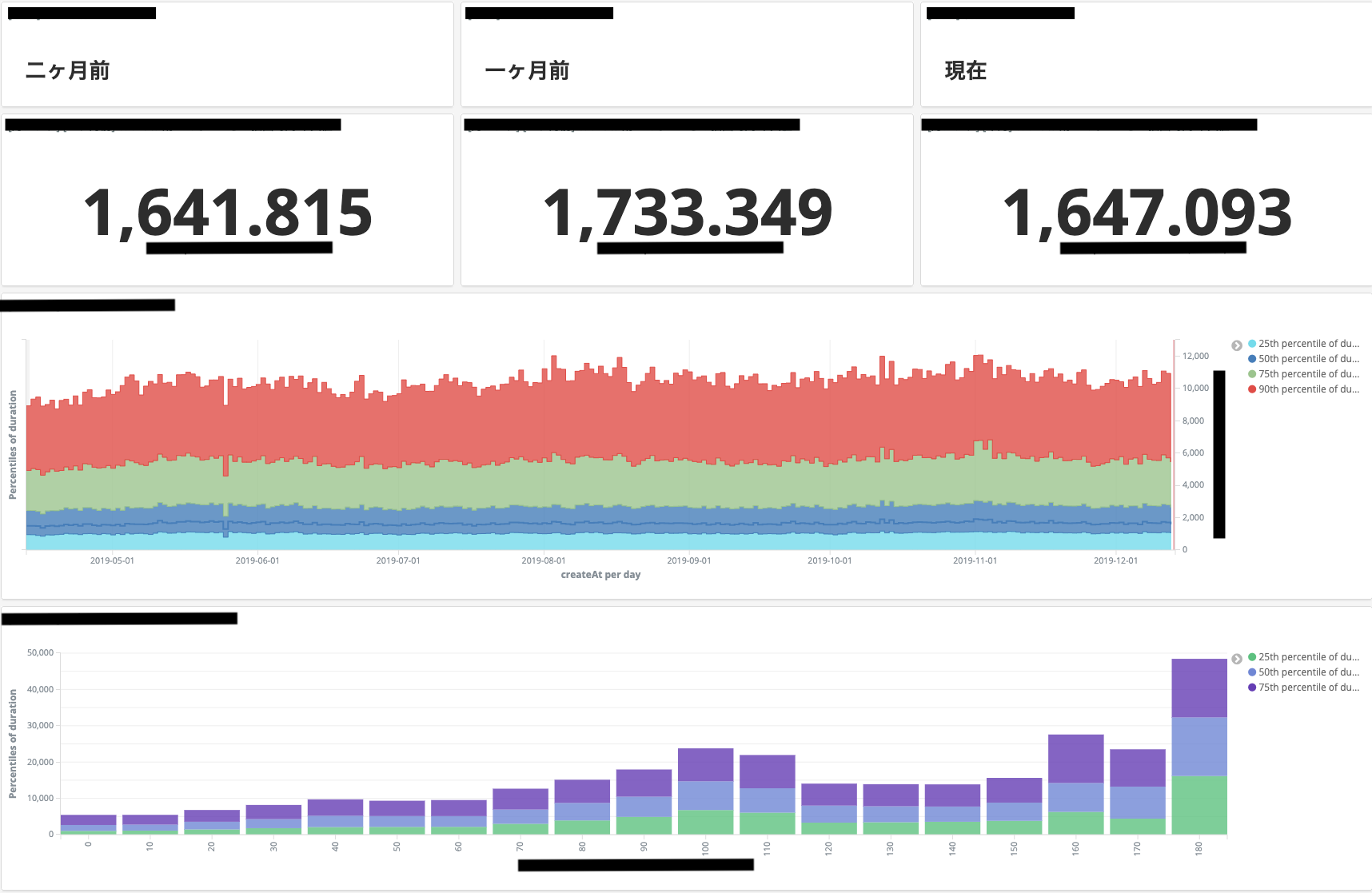
以下の画像は、とあるサービスの初期表示にかかる時間をミリ秒で表したものです。二ヶ月前の表示時間と、一ヶ月前の表示時間、現在の表示時間のそれぞれを表示しています。二ヶ月前は 1,641.815 ミリ秒でしたが、一ヶ月前に 1,733.349 ミリ秒に悪化し、 現在は 1,647.093 ミリ秒になっています。 先月より今月の方が速くなっていること がわかります。
遅くなった場合も、すぐにわかるようになっています。このスコアはリアルなユーザーの表示時間 Redux のイベントをフックすることで取ったデータです。このデータを kibana で可視化して本当に速くなっているか、これまでよりも遅くなっていないかを継続して見える化しています。
こんな風に今自分たちのアプリケーションがリアルタイムに良くなっていることを継続的に見えるようにすることで、より改善しようとする気持ちを作り出しています。
ゲーミフィケーションは数字だけを追うようになってしまうと本質を見失うという問題もありますが、数字だけを追ってしまうことのないように育成もセットでやることで 本質を見失わないようにしつつ、改善も一緒に意識してもらっています。
双方向で学ぶ
こちらから教えたり、ゲーミフィケーションで一緒の方向を向いて改善するのは前述のとおりですが、ニジボックスのメンバーからも色々教えていただいています。
具体的には CSS の書き方などのノウハウや今回の学んだことを活かして LT 会として共有の場を設けたり、その際に持ち寄った資料も公開してもらっています。
お互いのアウトプットを大事にしつつ、フラットに議論できるような関係を結んでいます。
まとめ
技術顧問としての活動をスタートし、今の所 ASG メンバーと一緒に活動することでお互い効率的に学びながら案件開発をすすめるようにしています。特に気をつけていることとして、以下のことについて書きました。
- コードを一緒に書く(モブプロ、ペアプロ)
- ゲーミフィケーションで改善を見える化する
- 双方向で学ぶ(一緒に教え合う)
一見非効率的に見えますが、実際には最も効率的に学びつつ、チーム・ビルディングしながら案件開発を進められます。今後もさらに流れを加速させ、色々な現場でこのやり方をスケールさせていけるようにしようと思っています。