ニジボックスで State Of JavaScript / CSS のスポンサーになった
こちら、フッターを見てくれると良いのですが、 Google の隣に並んでいますね。震えますね。
経緯
もともとは POST Dev というイベントがありました。ニジボックスの中でやったイベントの中でもかなり大掛かりなものであり、イベントトータルで見ても楽しかったなーと思っています。
総合司会としてずっと出てましたが、いつもやってる JSConf.jp のような技術だけを紹介するイベントではなく、組織論とか技術以外の話もチラホラ存在する範囲の広いイベントだったと思っています。
さて、そのイベントの中で Sacha さんは State Of JavaScript / CSS の結果を通じて最先端の JavaScript トレンドがどうなるかを教えてくれました。
その話で色々と聞いていたら、 「実はスポンサー募集してる」という事で「せっかくだし、スポンサーにならせてください」 、と手を上げたのがきっかけです。
今回の記事は State Of JavaScript が如何に一人の個人が頑張って活動しているかをお伝えしようと思います。 Sacha のためにもスポンサーを増やしたいと思っており、これを見た方々は是非ご検討頂けると幸いです。
State Of JavaScript / CSS とは
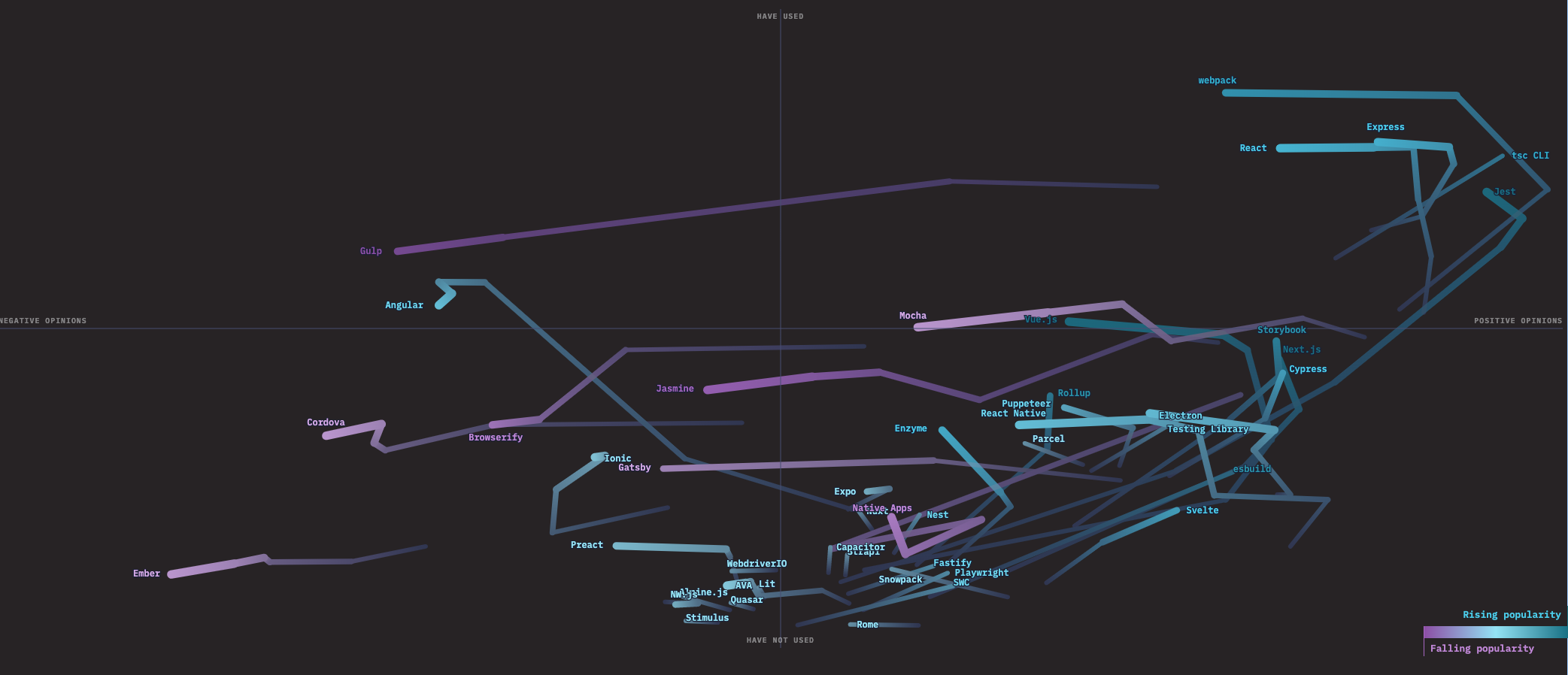
そもそもの話をしていませんでしたが、 State Of JavaScript / CSS とは JavaScript / CSS についての調査・サーベイをするものです。毎年年末になるとサーベイが開始され、サーベイ結果に基づいて結果が年始から4月頃に公開されます。例えばこういう結果です。
この結果は横軸がポジティブかネガティブか、縦軸が使っているか使っていないかを示しています。これを見ていると、例えば Svelte とかは少しずつ使われていて、ポジティブな意見が増えていることがわかります。こういう結果を出すために数年かけて毎年サーベイをしています。
State Of JavaScript の中身
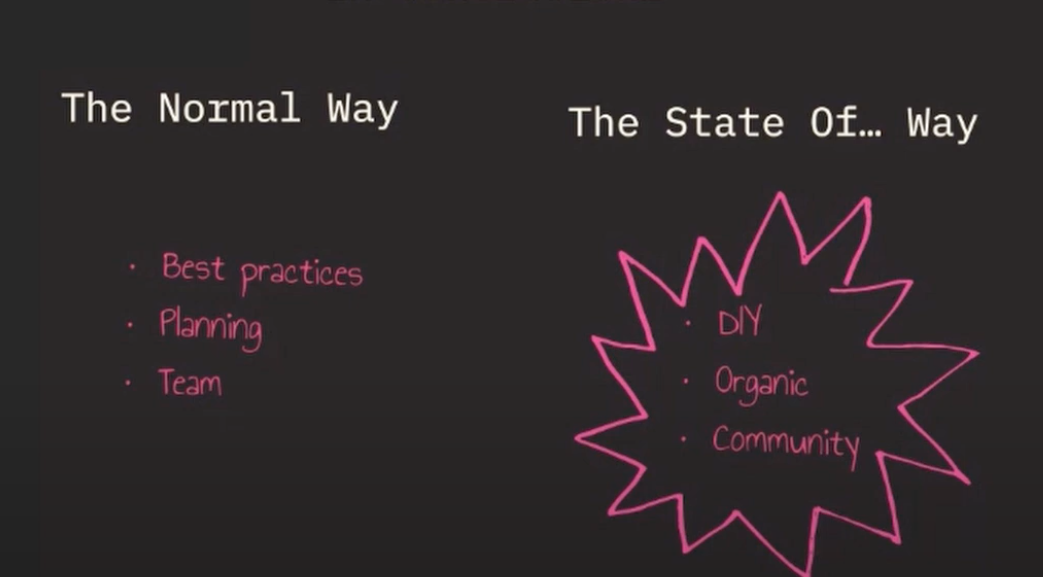
2021 年の JSConf.jp でどうやって作っているかを発表してくれていました。 いろいろなツールを使っているのかと思いきや、ほとんど自分で作って管理しているとのことでした。一回作ったものを使い回すのではなく、自分で使ってみて、実際の使い心地を調べながらやっているみたいですね。
スポンサーになることを検討してみませんか?
Sachaはスポンサーを募集しています。特に日本企業のスポンサーが居てくれると嬉しいそうです。 State Of JavaScriptの内容はおそらく世界中のフロントエンドエンジニアが読む資料ですが、ほぼ彼と数名のボランティアとコミュニティにより継続されています。彼は日本で暮らしていますが、日本のスポンサーが増えれば増えるほど、住み続けやすくなるでしょう(ビザ等の関係で)。
スポンサーになりたいということであれば、直接彼とコンタクトを取ってみてください。
https://sachagreif.com/