はじめに
今回様々な技術を学んできて、総合アウトプットとしてWebアプリを作りました。
この記事ではこのアプリを作ろうとした背景や、どんなアプリ、仕様技術、苦労した点など伝えていけたらいいなと思います。
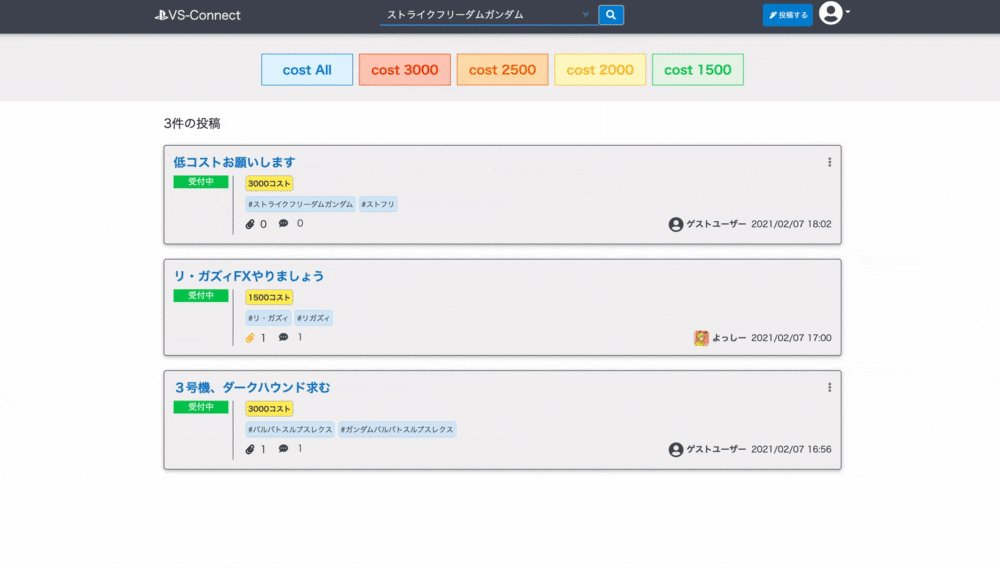
アプリ概要
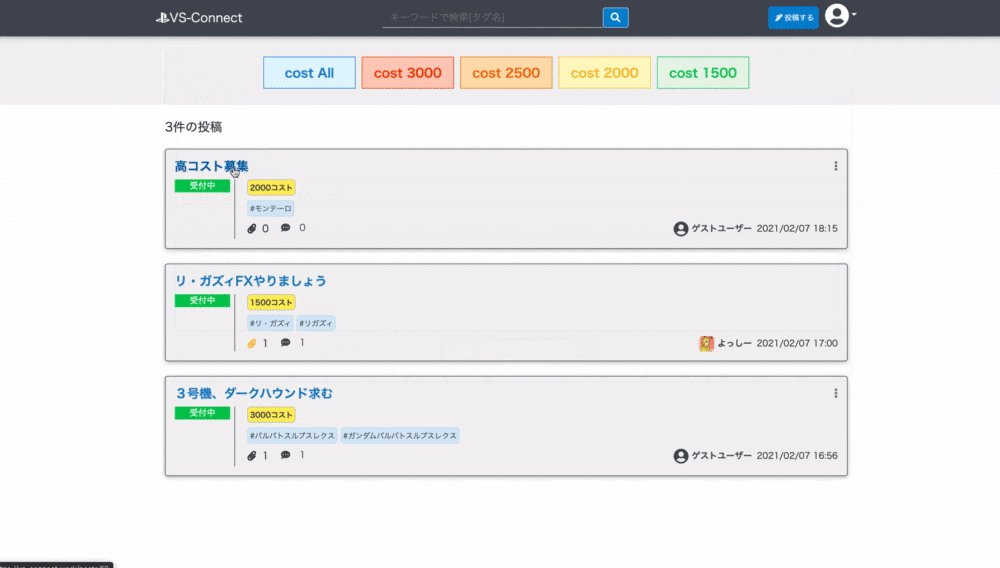
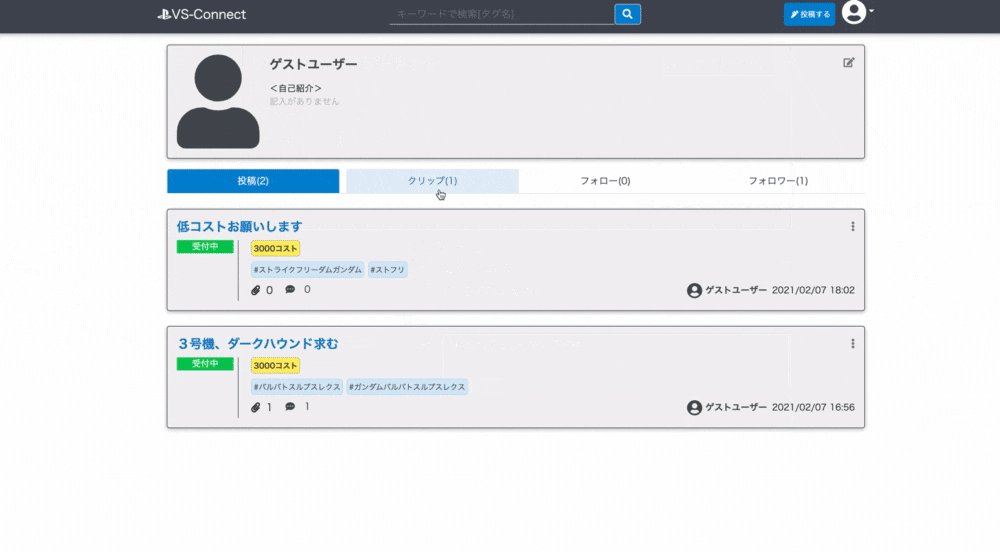
PlayStation4ソフト「機動戦士ガンダムEXTREME VS.マキシブーストオン」をプレイをする仲間を募集するコミュニティサイトです。
- 相方や仲間の募集する投稿

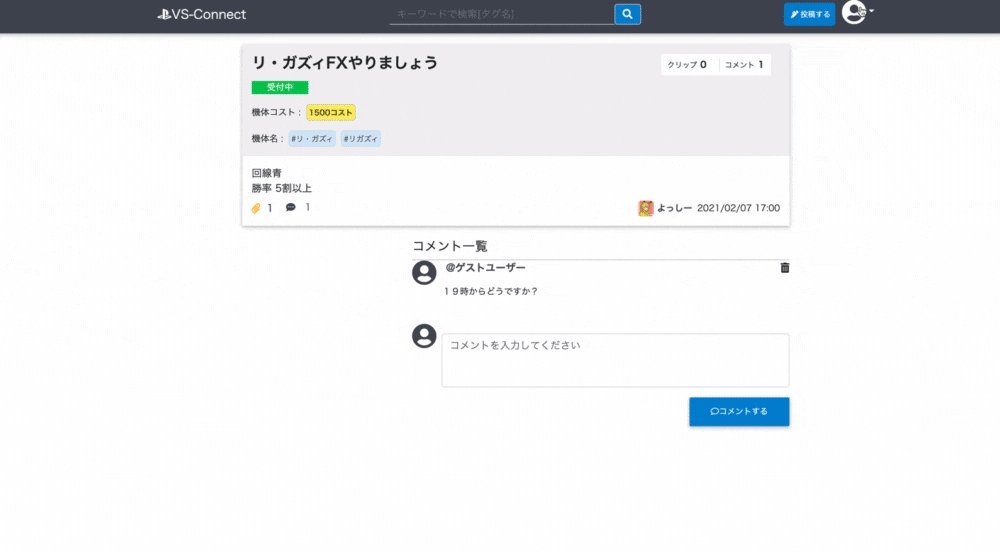
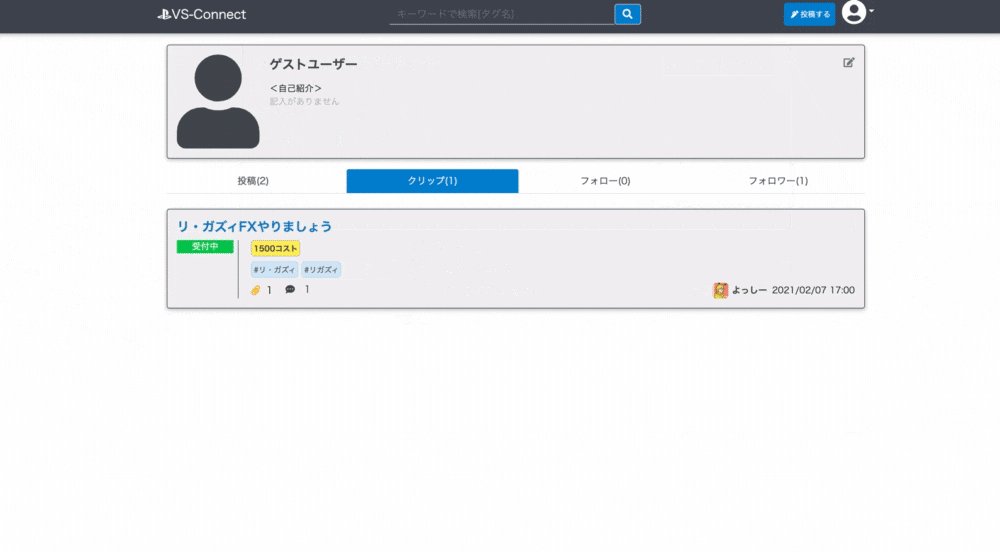
- 気になった投稿やマッチした投稿をクリップして保存

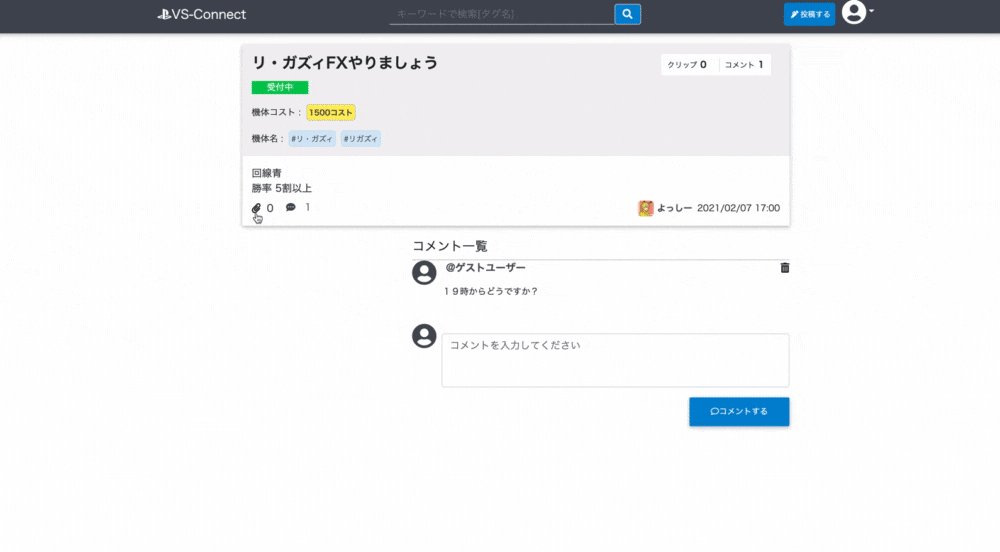
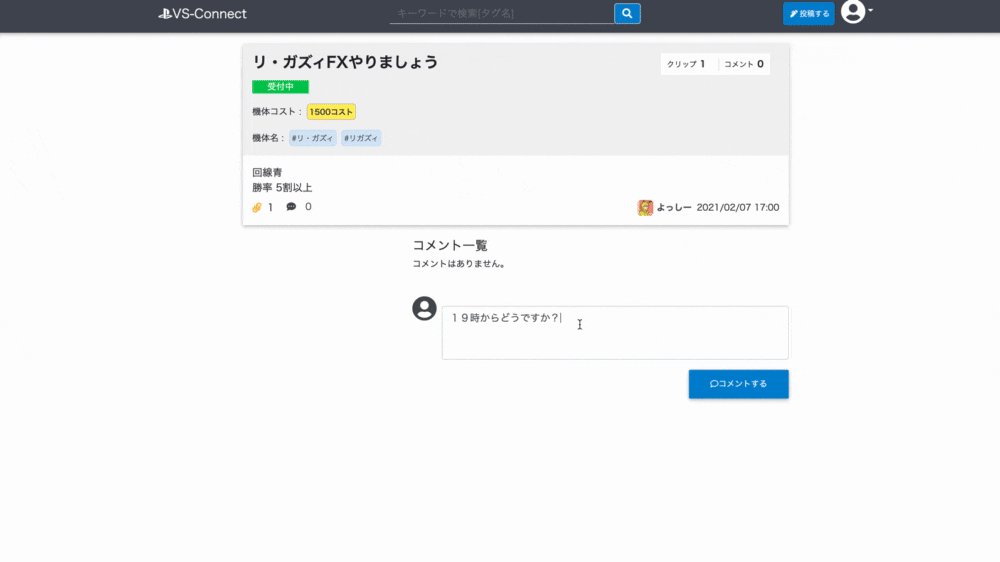
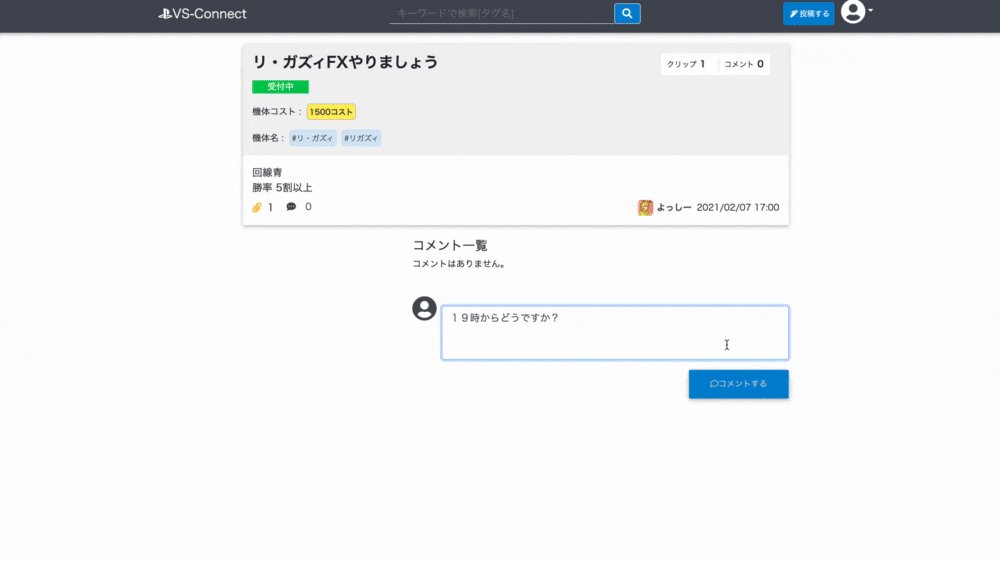
- 自分の条件に合って参加したい募集にコメントができる

- 気になったユーザーや、今後マッチしたいユーザーをフォロー

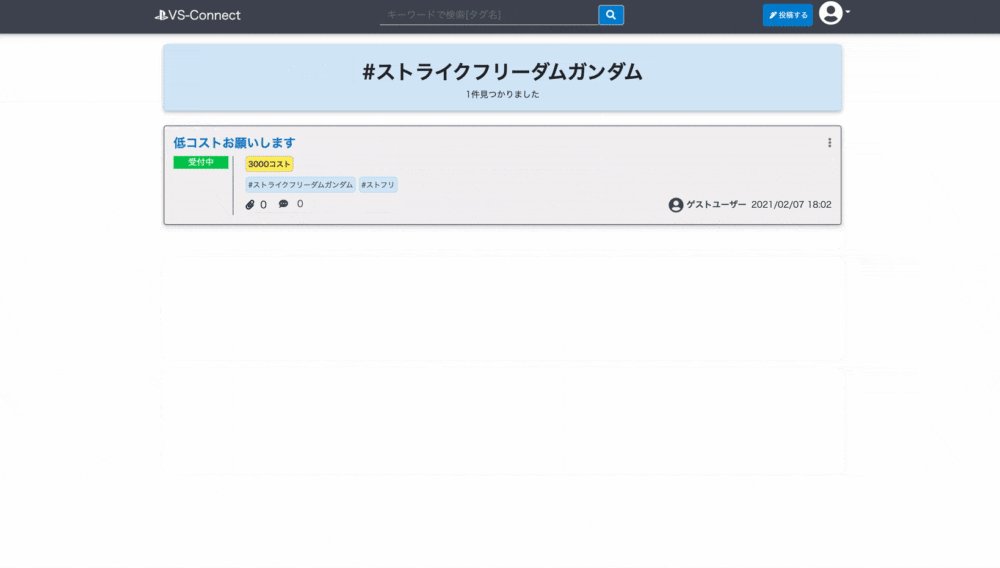
- 募集している機体名を検索できる(#ハッシュタグ)

※現在は公開停止しております。
https://vs-connect.work/
GitHubページはこちらになります。
https://github.com/Yoshitaka2580/exvs-sns
EXVSシリーズとは
2010年にアーケード(ゲームセンター)で稼働した「機動戦士ガンダム エクストリームバーサス」から続くシリーズで、
多数のガンダム作品から登場するモビルスーツを操作することができる2on2バトルアクションゲームです。
そのシリーズの中で2016年に稼働を開始したアーケード版「機動戦士ガンダム EXTREME VS. マキシブーストON」の移植作が家庭用としてPlayStation 4で発売されました。
このアプリを作った背景
私自身エクストリームバーサスシリーズの長年のユーザーであり、このゲームが大好きで今でもプレイしています。
プレイしていく内にいくつかの問題が気づきました。
- このゲームやっている仲間が周りにいない
- 自分が求めてる相方が見つからない
- twitterなどの掲示板などもあるがいまいち使われていない
- コロナ禍でオフラインでの交流が少なくなった
1. このゲームやっている仲間が周りにいない
2on2のゲームなので、基本的には二人で協力して勝つゲームです。
ですが、このゲームには2つの対戦モードがあります。
-
チームシャッフル
4人で相手二人と仲間一人がランダムで決まって対戦するシステム -
チームフリー
自分の好きな仲間と協力して対戦するシステム
このチームシャッフルは一人でプレイができるメリットがある上、楽しんでやる人、本気で上手くなりたい人が混合しています。
確かに操作の練習、または楽しんでやる人にはいいですが、2on2のバトルなのでどうしても勝率を上げるには限界があります。
つまり、本気で上手くなりたい人にはあまり向かないシステムなのです。
一方チームフリーはもう一人相方がいないとプレイできないのでここで問題が起きます。
2. 自分が求めてる相方が見つからない
これは特に3つ挙げられます。
- 仲間はいるが、使っている機体が個性的で自分が求めている機体ではない。
- 友達は遊びでやっていて自分とのモチベーションが合わない
- 自分より上手い人が周りにいない
これは私がやっていて思ったこともありますが、Youtube等のコメント欄でも結構ありました。
3. twitterなどの掲示板などもあるがいまいち使われていない
このアプリを作る前に、掲示板ならtwitterでいいのでは?と思ったのですが、見たところあまり使われてるユーザーがいないと感じました。
それにはおそらく私の見解ですが、twitterには余計な情報がありすぎるのではないかと考えました。
例を上げるなら、ユーザーのプロフィールにどんなユーザーか、どういうツイートをされているかこのゲーム以外のプライベートな情報も溢れているので気軽に声をかけにくいと思いました。
自分たちが求めているのは、「機動戦士ガンダムエクストリームバーサスマキシブーストオン」の情報だけでいいので、それに特化したアプリがあったらいいなと思いました。
4. コロナ禍でオフラインでの交流が少なくなった
このゲームは基本的に家庭用版はアーケード版からの移植です。なので、アーケード版の方がバージョンが高く(機体数など)プレイ人口も多いのですが、昨今コロ中の影響でオフラインイベントの中止などで交流が難しくなってきました。
また、コロナ禍と家庭用ゲームのクオリティが上がってゲームセンターの人口も年々と少なくなってきていると聞きました。
それを聞いてゲームセンターの存続も今後難しくなっていき、交流も減少していくだろうと考えました。
この4つの問題から、
・オンラインでも仲間が作れる
・自分たちが求めているのは相方や仲間を見つけられる
・余計な情報もなく見やすく、気軽に声を話しかけられる
・コロナ禍でもユーザーが減らずEXVSシリーズが盛り上がる
システムを作ったら、ユーザーに価値あるサービスではないかと思いました。
そして**「機動戦士ガンダムエクストリームバーサスマキシブーストオン」**がより盛り上がっていくのではないかと考え作成しました。
使用技術
-
フロントエンド
- HTML / CSS / Bootstrap / MDBootstrap
- Vue.js 2.6.12
-
バックエンド
- PHP 7.3.22
- Laravel 6.18.36
- PHPUnit 8.0
- Google API
- Facebook API
-
インフラ
- CircleCi 2.1
- Docker 19.03.12 / docekr-compose 1.27.2
- nginx 1.12.2
- PostgreSQL 9.5.19
- AWS (VPC, EC2, ALB, S3, RDS, CodeDeploy, Chatbot, CloudFormation, RouteS3, EIP, IAM)
-
ソースコード管理
-
GitHub
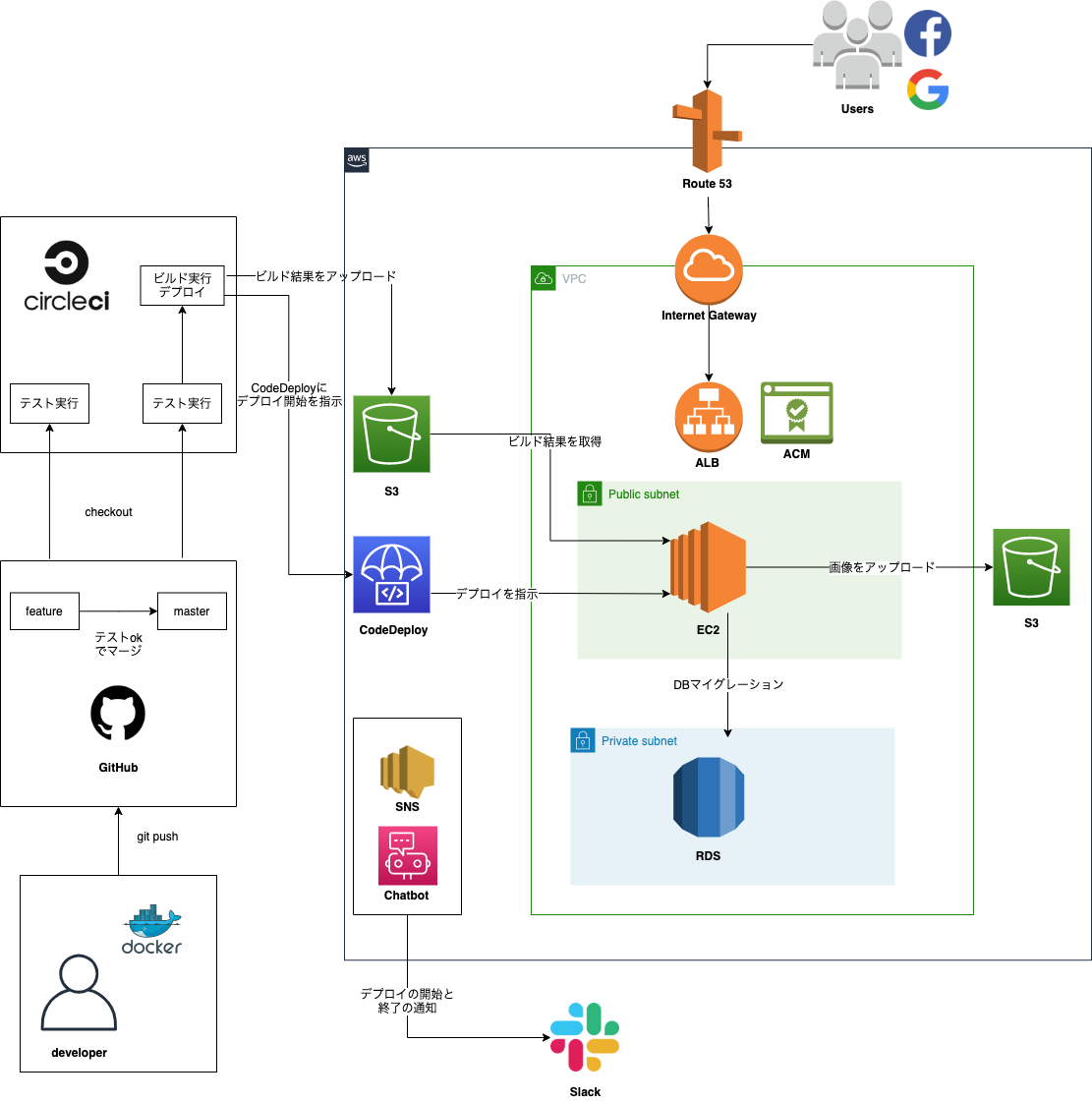
インフラ構成図
サーバーサイドはPHP/Laravelで実装し、
フロントエンドは、CSS/Bootstrap見た目を整え、動きはVue.jsで実装しました。
開発環境はDocker/docker-composeを使用しました。
CI/CDパイプラインはCircleCIで自動ビルド・テストを行い、
AWSのサービスCodeDeployで自動デプロイしています。
S3バケットは2つ用意しました。
- CircleCIでビルドしたソースを格納
- EC2上でアップロードした画像(プロフィール画像)データを格納
また、CodeDeploy、Chatbot、SNSを連携して、Slackにデプロイ開始通知と終了通知を設定
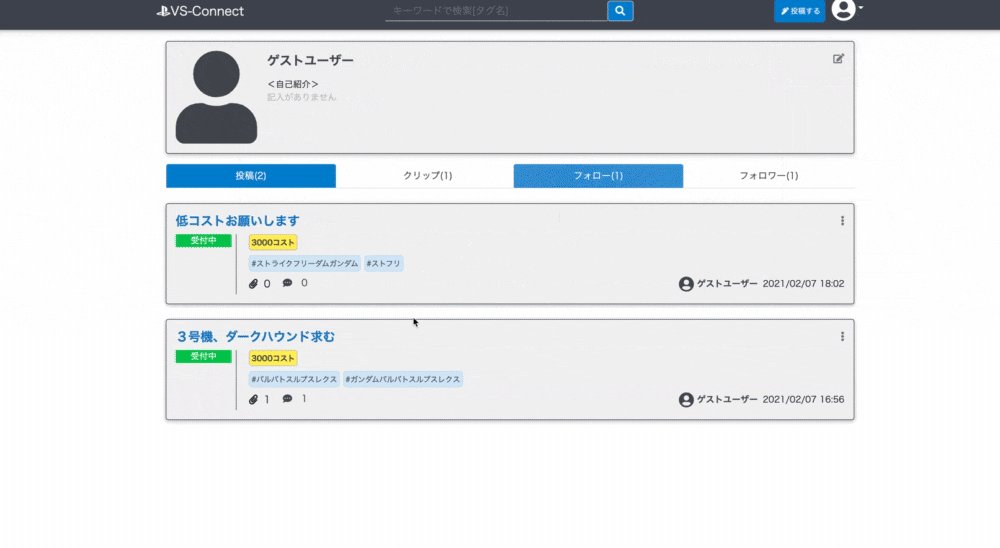
機能一覧
- ユーザー登録関連
- 新規登録機能
- ログイン、ログアウト機能
- ゲストユーザーログイン機能
- Facebookログイン機能
- Googleログイン機能
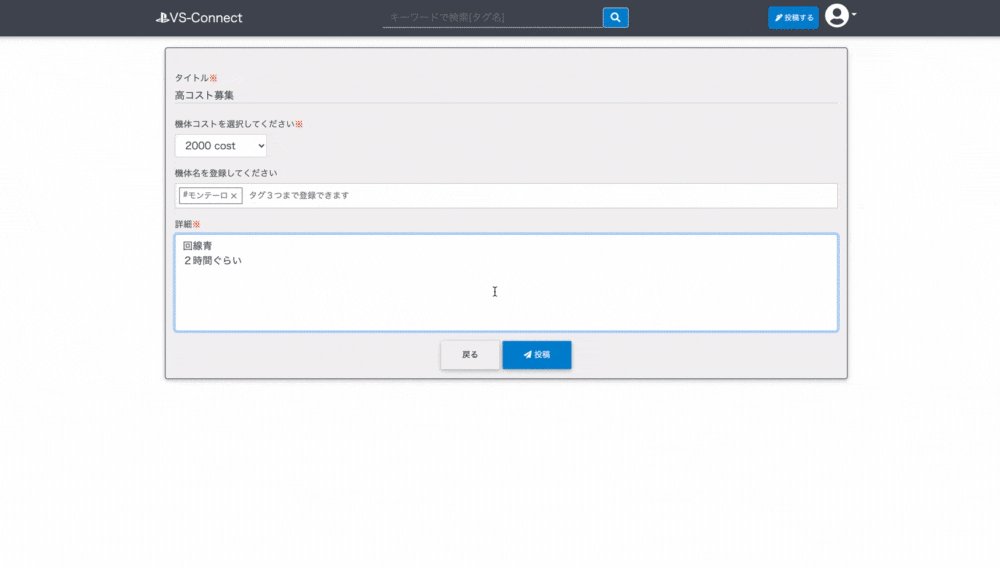
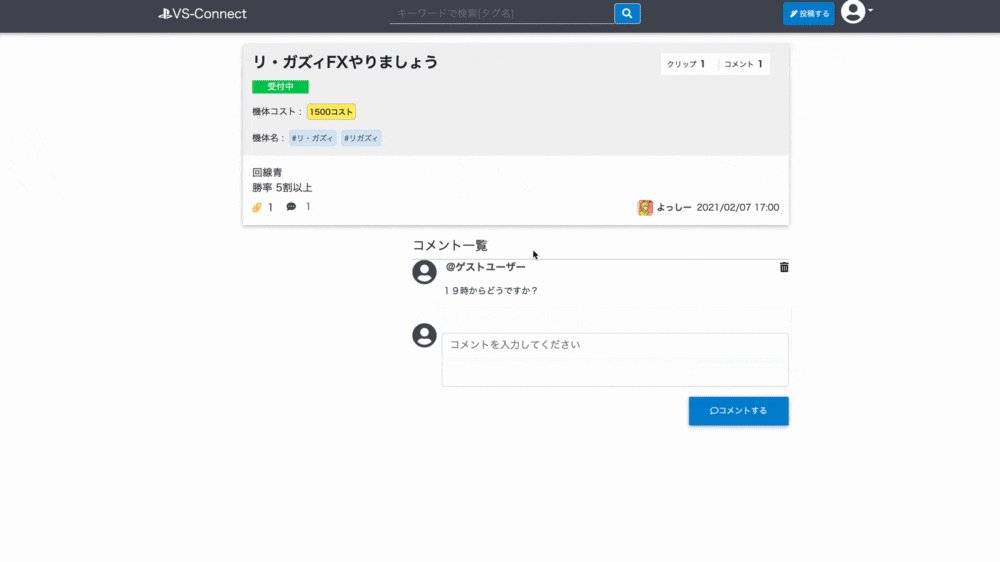
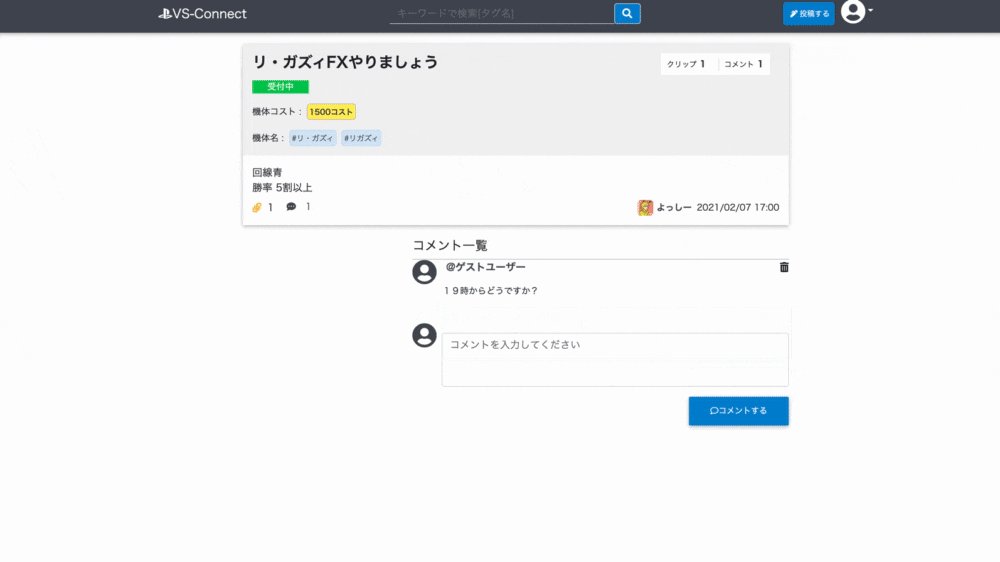
- 記事投稿関連 (CRUD)
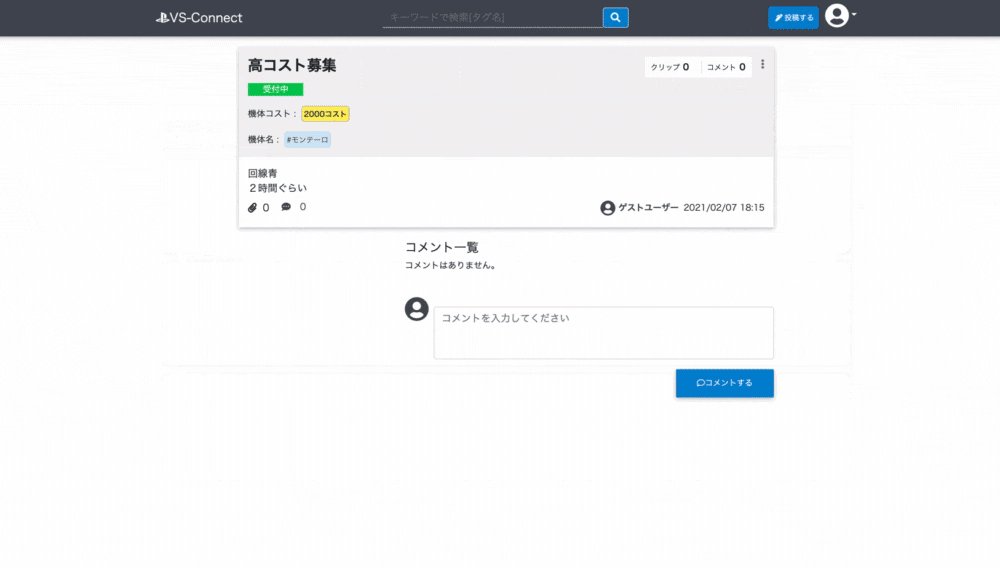
- 募集投稿の作成、編集、一覧、削除機能
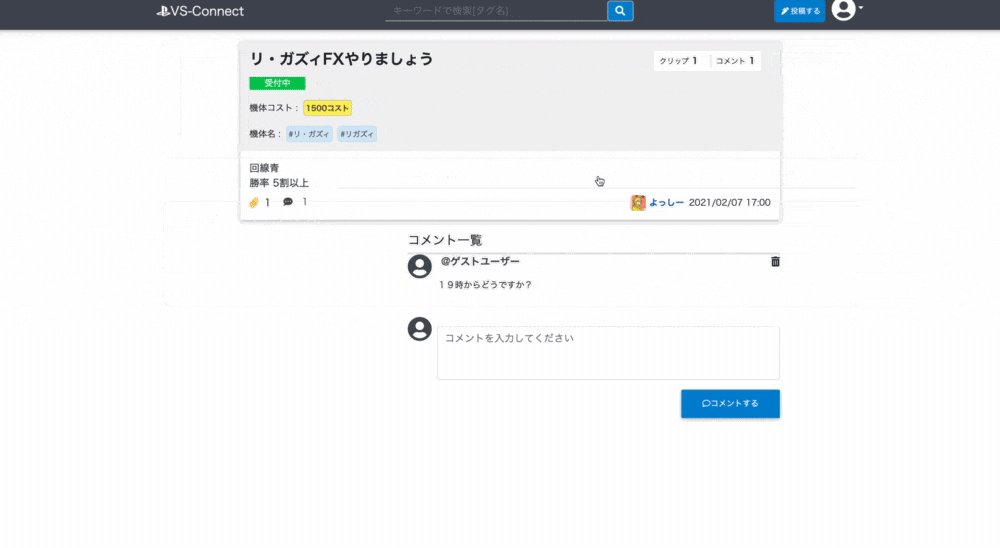
- コメント機能
- 募集に対してのコメント作成、一覧、削除機能
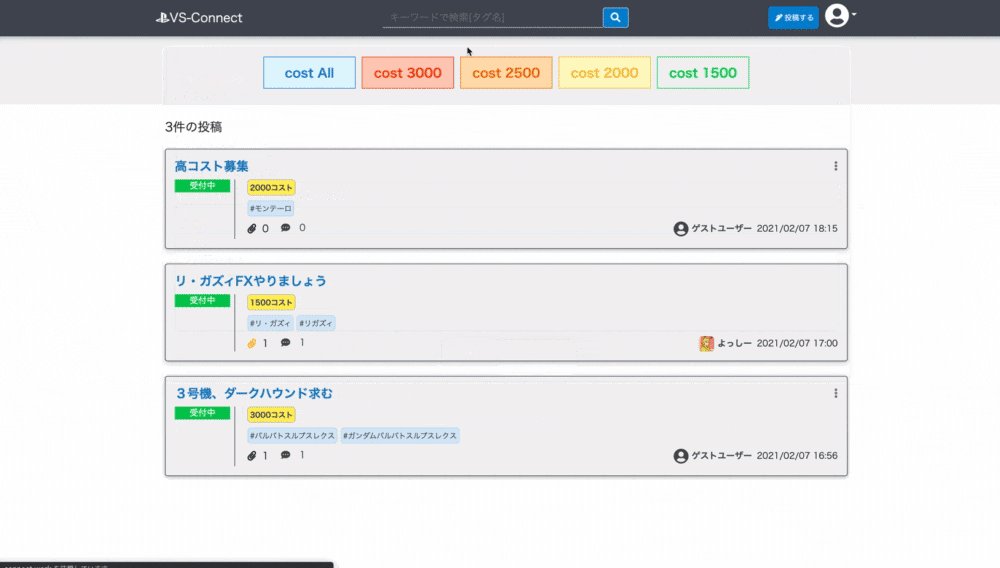
- ページネーション
- 募集投稿一覧
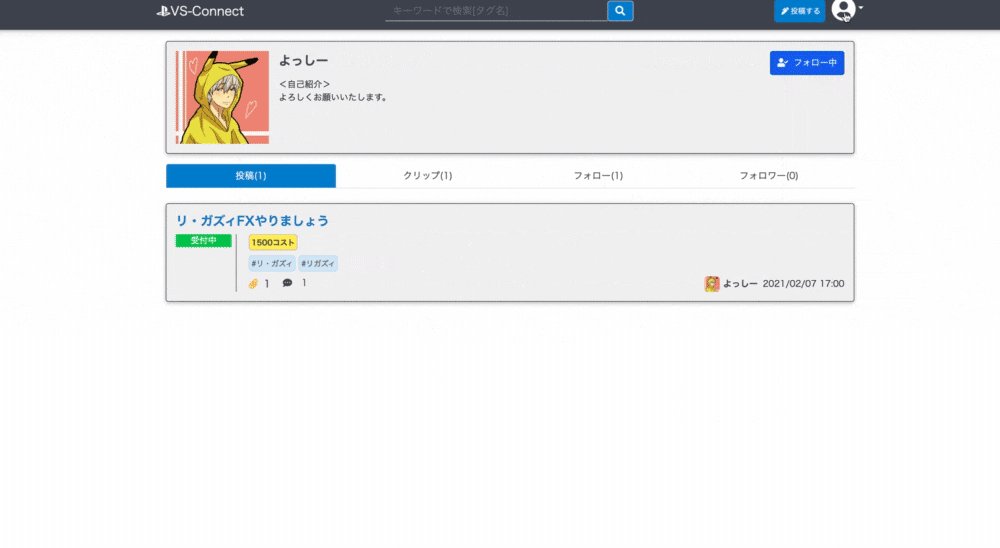
- ユーザープロフィール編集機能
- プロフィール画像
- 自己紹介文
- パスワード変更機能
- カテゴリー機能
- 機体コストの作成
- コストカテゴリーごとの投稿一覧
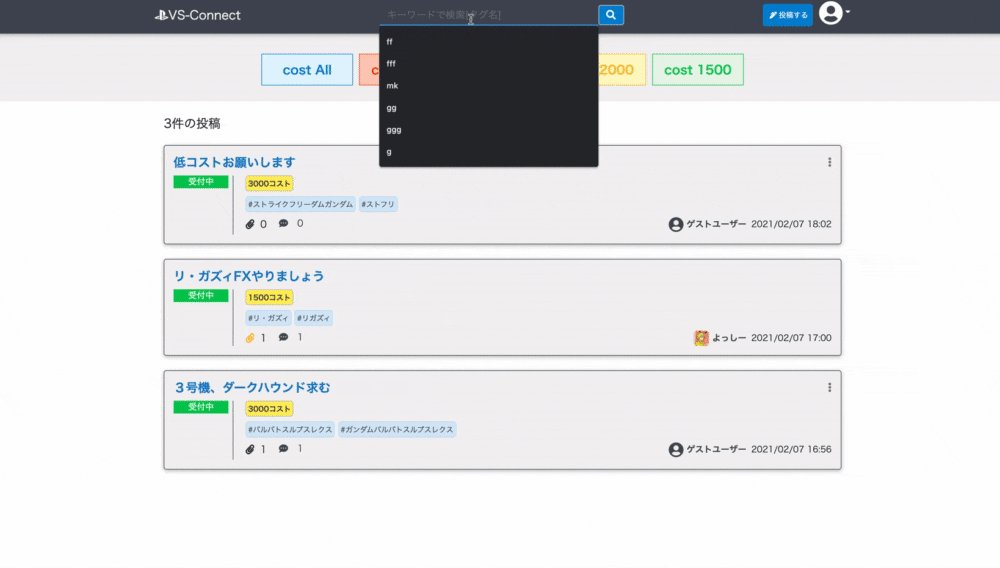
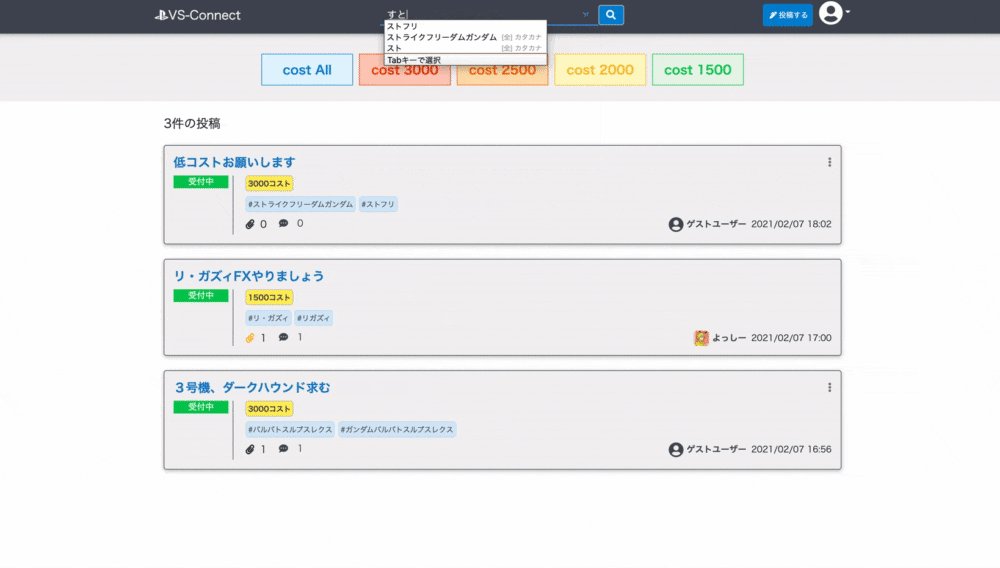
- タグ機能
- タグ自動補完機能
- タグごとの投稿一覧
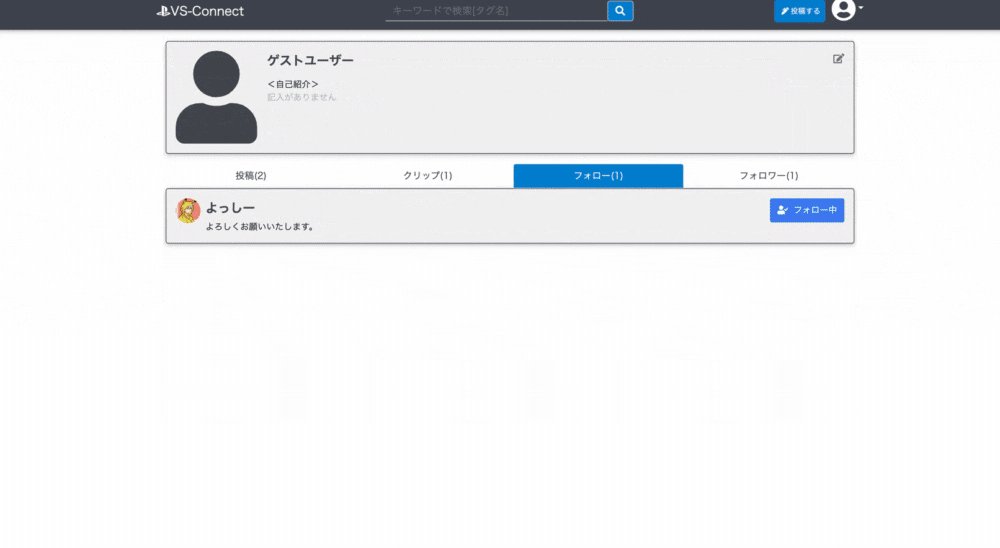
- フォロー機能
- フォロー中/フォロワーのユーザー一覧
- 記事保存機能
- 保存した投稿一覧
- 検索機能
- タグ検索機能
- PHPUnitテスト
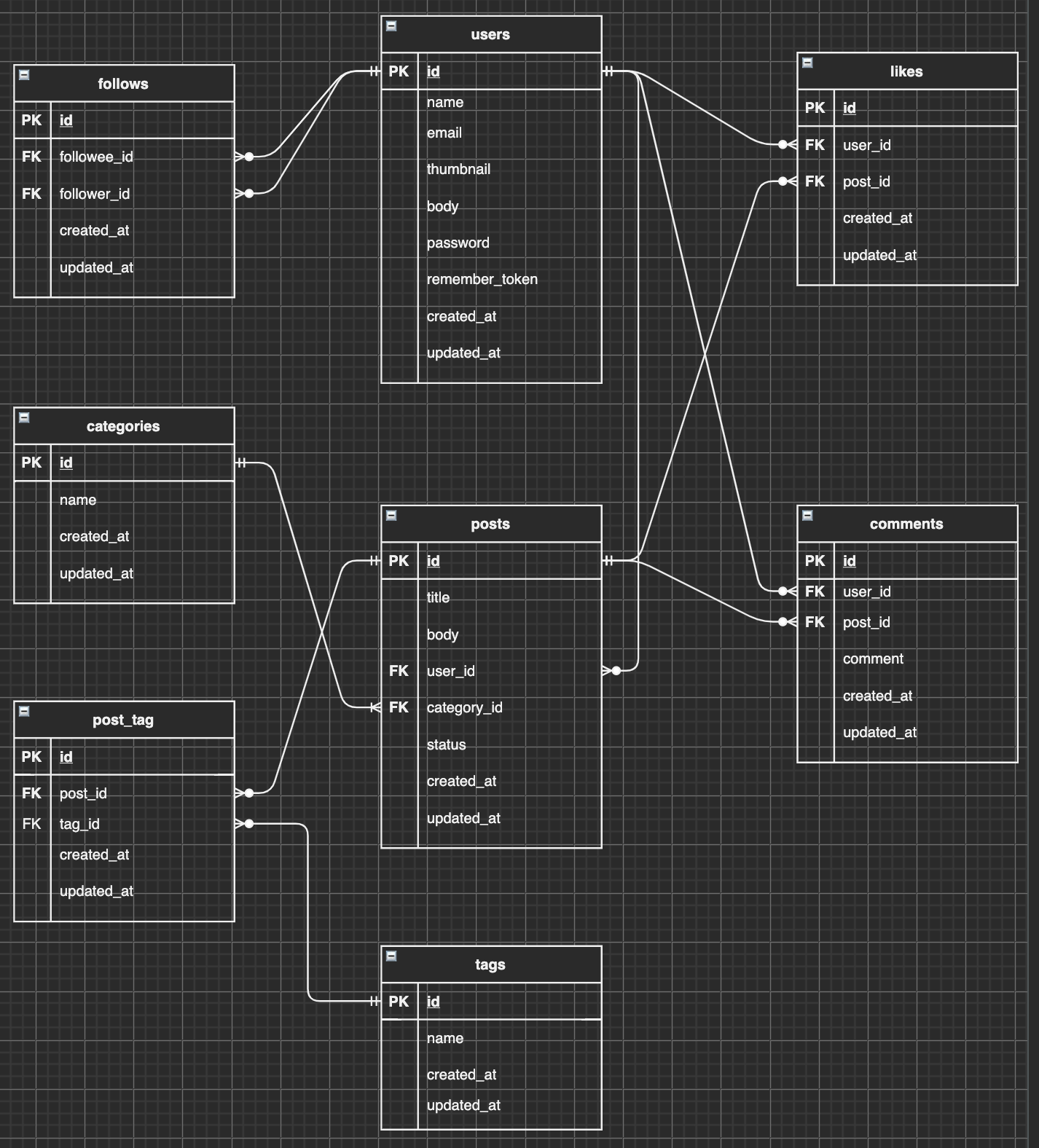
DB設計
ER図
各テーブルについて
| テーブル名 | 説明 |
|---|---|
| users | 登録ユーザー情報 |
| posts | ユーザーの投稿情報 |
| follows | フォロー中/フォロワーのユーザー情報 |
| categories | ユーザー投稿のコストカテゴリー情報 |
| likes | 投稿への保存情報 |
| tags | ユーザー投稿のタグ情報 |
| post_tag | postsとtagsの中間テーブル |
| comments | ユーザー投稿へのコメント情報 |
苦労したこと
苦労したことは、どれも初めてなので多すぎるのですが
その中でも、特に印象に残っている点をあげます。
フロントエンド
- UI/UXの調整
- Vue.jsでの動き
バックエンドを中心として勉強してきたのであまり見た目は意識していなかったです。
でも、いざ自分のオリジナルを作るとなるとフォントのサイズ、色のの相性、ボタンの配置など
ユーザーのことを考えて作るとかなり時間がかかりました。
Vue.jsに関してはほとんど勉強してなかったので、
一つ一つのコードの意味をキャッチアップするのに苦労しました。
バックエンド
- リレーション
- コントローラの処理、記述
- テスト
DBのリレーションに関しては、毎回躓いてました。
これは1対多、多対多なのかなど。
コントローラーの処理に関しては、この新しく使うメソッドの意味や返り値などのキャッチアップ、
また、コントローラーに書いても処理はされるが、あまり書くのに好ましないバリデーションなど記述していいコードとしていけないコードの判別に時間がかかりました。
PHPUnitテストはPFが初めてだったので情報収集に苦労しました。
AWSにデプロイ
- ec2.ymlの設定
- https化
- S3に画像を保存
ec2.ymlの設定ファイルは書き方に慣れておらず、インデントのズレだったりとエラーにつまりました。
https化はロードバランサーの設定Laravel側での設定など多く情報をキャッチアップするのに時間がかかりましたし、CSSが効かなくなったりと結構苦労しました。
バケット側では、バケットポリシーの設定(ポリシージェネレータにバケットのARNやユーザーのARNの設定、バケットポリシーエディターに貼り付けなど)
Laravel側では、S3に必要なパッケージがあったりなど、AWSチュートリアルでやったWordpressと全然やり方が違っていて時間がかかりました。
これまで参考にした教材
前職のカリキュラム、書籍、Udemy、Techbitで学習してきました。
学習してきた教材は沢山ありますが、よかったものだけを挙げます。
※今回は教材だけにフォーカスするので参考になった記事などは省きます。
PHP
Laravel
Vue.js
Laravel × Vue.js
AWS
AWS × CircleCI
その他
- Git: もう怖くないGit!チーム開発で必要なGitを完全マスター | Udemy
- リーダブルコード ―より良いコードを書くためのシンプルで実践的なテクニック (Theory in practice) | Dustin Boswell, Trevor Foucher, 須藤 功平, 角 征典 |本 | 通販 | Amazon
- Webを支える技術 -HTTP、URI、HTML、そしてREST (WEB+DB PRESS plus) | 山本 陽平 |本 | 通販 | Amazon
- キタミ式イラストIT塾 基本情報技術者 令和03年 | きたみりゅうじ |本 | 通販 | Amazon
※Dockerに関してはあまりいい教材がなかったため参考記事で学習しました。
今後の課題
現在も開発中であり、順次実装予定です。
実装予定機能はissuesよりご確認いただけます。
Issues · Yoshitaka2580/exvs-sns · GitHub
終わりに
このPFを一通り実装してみて常に苦戦し続けてきましたが(現在も)
それ以上に様々な経験を得ることができました。
- 実装している時の楽しさ、実装したときの達成感
- スクールなどに頼らず、独学で実装でき自信がついた
- 実装していく内にどこにどういう機能があったらより使いやすいか、ユーザー目線で考えるようになった。
- コミュニティなどで同じモチベーションの人達と繋がりができた
他にもありますが特にこの4つです。
まだまだ不足している部分はたくさんありますが、一つずつ改善していこうと思います。
長くなりましたが、ここまで読んでくださりありがとうございました!