概要
これまでXamarin.Formsで作っていたアプリを、一念発起してMAUIで作り直す中で
調べたことの備忘録。
環境
Visual Studio 2022
MAUI
.NET 7
問題となった現象
Visual Studio for MACでiOS / Android向けに開発してきたスマホアプリを
Windows上でも動作させられないかと相談があり、
WindowsのVisual Studio 2022でコンパイルして実行してみたんですが、
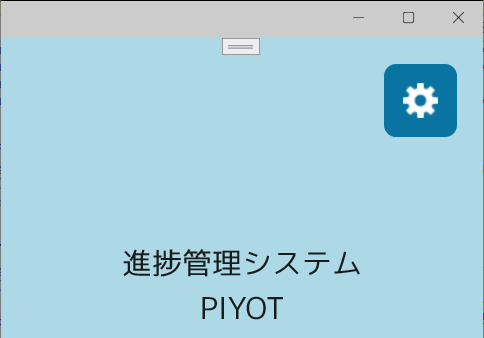
ボタンに設定した画像の表示がおかしい・・・。
解析結果
画像の表示がうまくいっているボタンもあり、
コード上の違いを追ってみたところ、
どうやらWindowsで動かした場合のButtonの画像は、
そのボタン内で表示できる最大サイズに拡大(または縮小)されている模様・・・。
※ここではPaddingが0に設定しているため、ボタンの枠ぎりぎりまで画像が表示されている
わざと横幅を広げてみるとこんな感じ。若干左寄り?
ContentLayoutを指定しないと中心にも表示されないですね。

⇒ContentLayoutでRight,0を指定すると、こうなる。

⇒ContentLayoutでTop,0を指定すると、変になる。

対処方法
・ContentLayoutでValueにRight,0を指定
・WinUIの時のみ、Paddingで画像サイズを調整
<Style x:Key="IconButtonStyle" TargetType="Button">
<Setter Property="WidthRequest" Value="60" />
<Setter Property="HeightRequest" Value="60" />
<Setter Property="CornerRadius" Value="10" />
<Setter Property="Padding" Value="{OnPlatform 0, WinUI=15}" />
<Setter Property="ContentLayout" Value="Right,0" />
<Setter Property="BorderColor" Value="Transparent" />
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightOnPrimaryColor}, Dark={StaticResource DarkOnPrimaryColor}}" />
</Style>
これでAndroidもiOSもWindowsも1コードでいける・・・はず・・・。