概要
当社が運営する「にじいろのはな保育園」では、
保育室の温湿度モニタリングにconect.plus社の「conect+ Studio」を使用していますが、
先日、conect.plusの中の人から、conect+ Studio用のNode-REDノードがあると聞き、
HACCP向けシステムで使ってみたお話。
システム構成
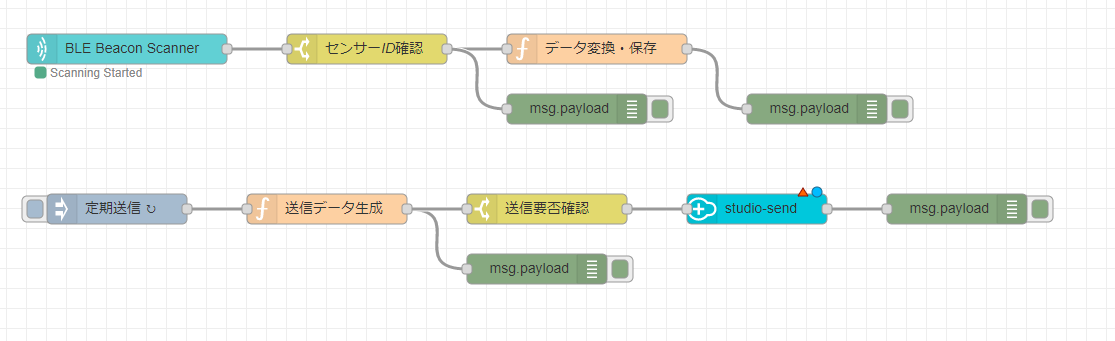
こんな感じです。
温度センサーにはInkbird IBS-TH1を使用しています。
温度、湿度が取得できます。
データはBluetoothのアドバタイズメッセージで送信してきます。
conect+ Studioにデータを送信するために、Raspberry Pi Zero WH(OSはRaspbian)を使用します。

実物を並べてみるとこんな感じ。
Raspberry Pi Zero WHより温度センサーの方が大きい感じ(笑)。

conect+ Studio
conect+ Studio側の設定を行います。
conect+ Studioにログイン後、左側メニューから「データアダプター」を選択します。
以下のような画面が表示されるので、「データアダプターを追加」をクリックします。

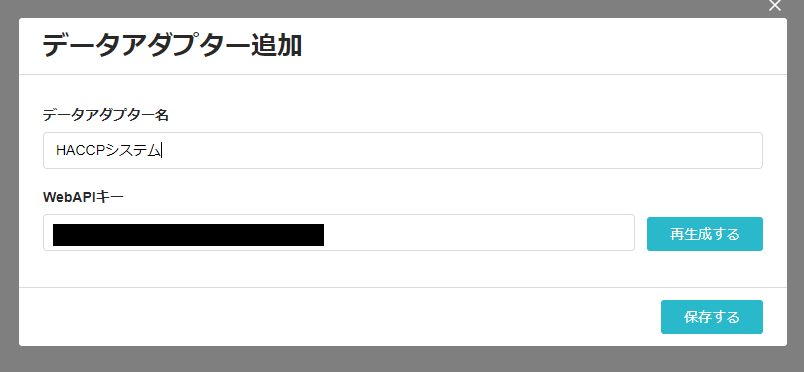
以下のような画面が表示されるので「Web API」を選択します。

データアダプター名を入力して、「保存する」を選択してください。

データアダプターの一覧に戻ります。
先ほど追加したデータアダプターが追加されていることが確認できます。
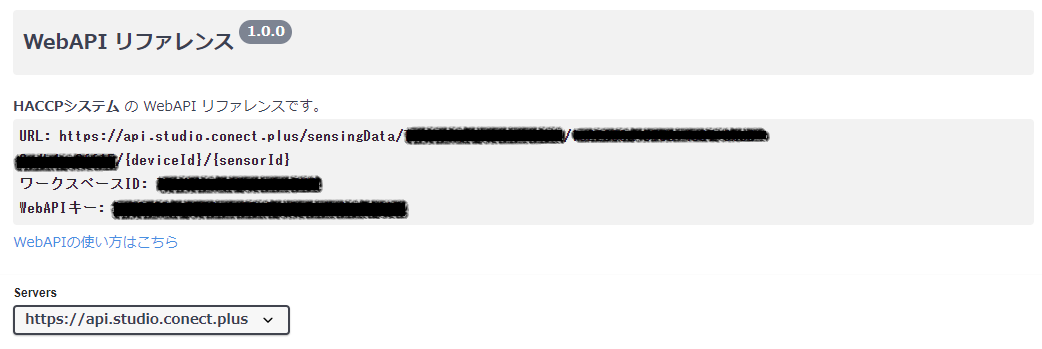
追加したデータアダプターの「?」アイコン(リファレンス)をクリックします。

以下のような画面が表示されるので、ワークスペースIDとWebAPIキーをコピーしておいてください。

Node-RED側の設定
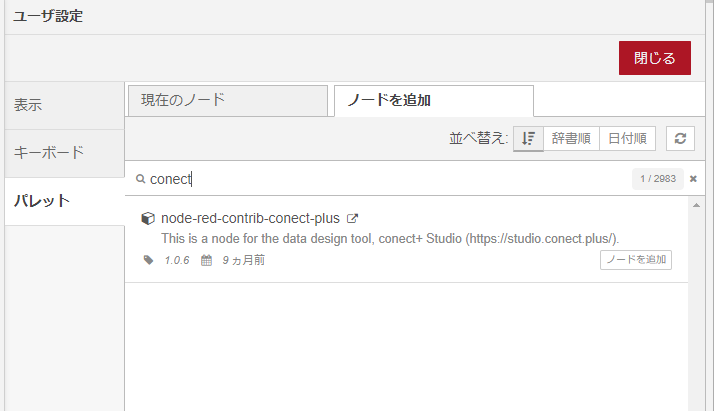
conect+ Studio用ノードの追加
表示された「node-red-contrib-conect-plus」の「ノードを追加」をクリックします。

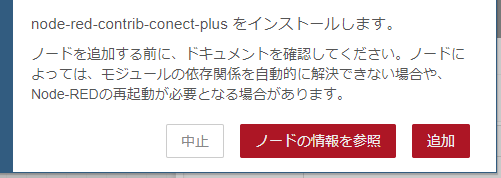
以下のようなメッセージが表示されるので、「追加」をクリックします。

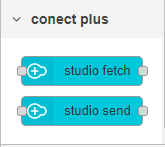
追加が完了すると、パレットにconect plusグループが追加され、conect+ Studioのデータ送受信できるノードが表示されます。

Inkbird IBS-TH1用の設定
今回使用する温度センサーは、BLEのアドバタイズメッセージで温湿度データを送信してきます。
Node-REDでのデータを受信するために、node-red-contrib-blebeacon-scannerノードを使用します。
⇒ yossihard/node-red-contrib-blebeacon-scanner
このノードが必要なライブラリ等をインストールするために、
ラズパイのコンソールで以下のコマンドを実行してください。
> sudo apt-get install libbluetooth-dev libudev-dev pi-bluetooth
> npm install @abandonware/noble
conect+ Studio用ノードの追加と同じ手順で、node-red-contrib-blebeacon-scannerノードを追加してください。
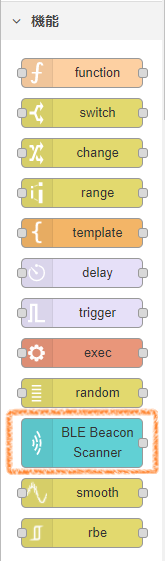
追加するとパレットに以下のようなノードが表示されます。

フローの作成
フローを作成していきます。
以前に書いた記事「SORACOM Harvest Dataを使ってHACCP向けPoCシステムを作る」と、
ほぼ同じフローです(笑)。
⇒SORACOM Harvest Data用のHTTP requestノードが、conect+ Studio用のノードに変わっただけ。
上側のフローの「データ変換・保存」と書かれたノードで、
送信データを作成してグローバル変数に保存しています。
処理はこんな感じ。
var globalVal = global.get('SensorData');
if (!globalVal) {
globalVal = {};
}
var date = new Date();
var now = date.getFullYear()+"-"+(("0"+(date.getMonth()+1)).slice(-2))+"-"+(("0"+date.getDate()).slice(-2)) +
"T"+(("0"+date.getHours()).slice(-2))+":"+(("0"+date.getMinutes()).slice(-2))+":"+(("0"+date.getSeconds()).slice(-2))+"+09:00";
var buf = msg.payload.other
var temp = buf.readInt16LE(0) / 100;
var rssi = msg.payload.rssi;
var payload = { sensingAt:now, value01:temp};
var newmsg = { payload:payload };
globalVal[msg.payload.id] = payload;
global.set('SensorData',globalVal);
return newmsg;
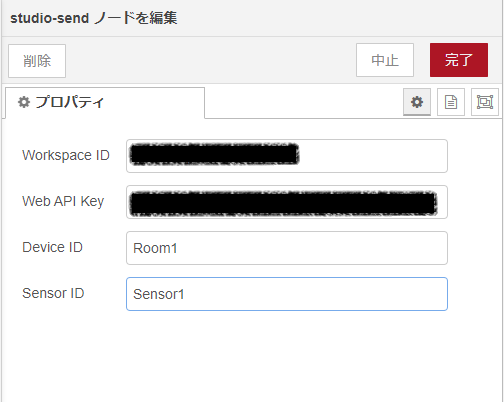
conect+ Studioへのデータ送信には、studio-sendノードを使用します。
Workspace IDとWebAPI Keyには、conect+ Studioのデータアダプターのリファレンス画面に記載されていたものを使用します。
Device IDとSensor IDには任意の値を入力してください。
ここではDeviceIDにRoom1、Sensor IDにSensor1を設定しています。

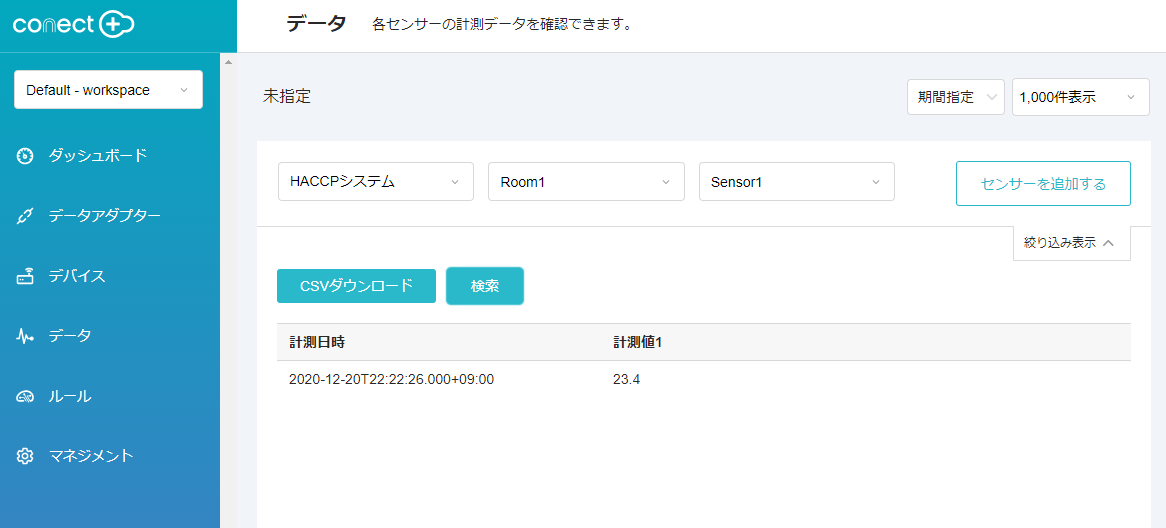
データが送信されたら、conect+ Studio側で確認してみます。
左側のメニューから「データ」を選択し、データアダプター・デバイス・センサーを選択して、
「検索」ボタンをクリックしてください。
受信されたデータが表示されます。

見える化
conect+ Studioでは、受信したデータをスタイリッシュに表示できます。
画面はドラッグ&ドロップで作っていけるので、
フロントエンドエンジニアではなくても簡単に作成できます。
まとめ?
今回はconect+ Studioのノードを使ってみました。
他にもNode-RED向けに様々なサービスのノードがリリースされているので、
システム構築が本当に楽に早くできますねー!