概要
IoT関連のシステムで、データの可視化をするのにもPower BIは役立ちます。
今回はちょっとしたPoCでの時系列データを、Power BI Desktopで可視化したいと思います。
時系列データの表示だけであれば、
Power BIでなくとも様々なサービスがあります。
他のいろんなデータを組み合わせる場合、Power BIがすごく便利なので、
特にお客さんから指定が無ければ、Power BIをオススメしています。
(そしてお客さんでもいろいろ操作・変更するのが楽なので。)
今回はとりあえず可視化まで。
システム
実際に過去に行ったPoCを題材にしたいと思います。
部屋にいくつかの温度センサーを置いて、
それをクラウド上のデータベースに保存しています。
※今回は可視化側の話なので、こちらの詳細は割愛しますが、
そのうちこちらの事も書こうかな。

データ例
| ID | SensorID | MeasDate | Temp |
|---|---|---|---|
| 1 | Sensor A | 2019/09/21 00:00:00 | 20.4 |
| 2 | Sensor A | 2019/09/21 00:00:01 | 20.3 |
| 3 | Sensor B | 2019/09/21 00:00:01 | 21.3 |
| ・・・ | ・・・ | ・・・ | ・・・ |
列の意味はこんな感じです。
ID:データログID
SensorID:センサーを区別するためのID
MeasDate:計測日時
Temp:温度
可視化
データの指定
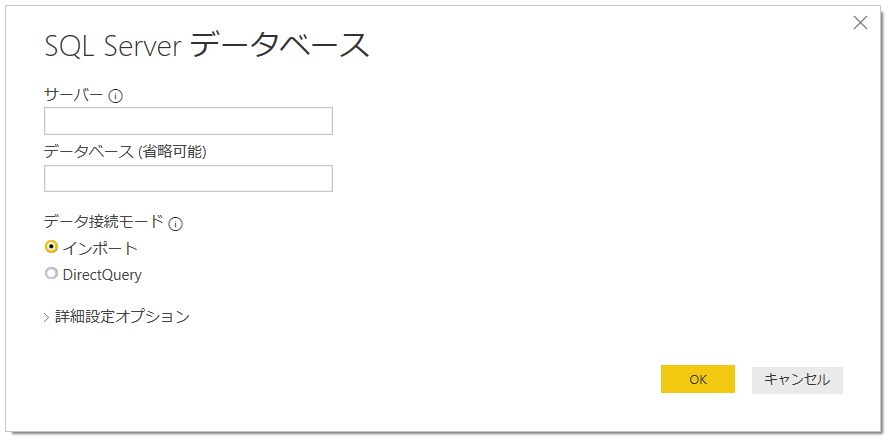
Power BIを開いてデータを指定します。
Azure SQL DatabaseはSQL Serverなので、データを取得⇒SQL Serverを選択。

グラフで表現する
センサー毎の温度が見えるようにしたいと思います。
まず、折れ線グラフで温度データを表示してみます。
視覚化の折れ線グラフをクリックします。

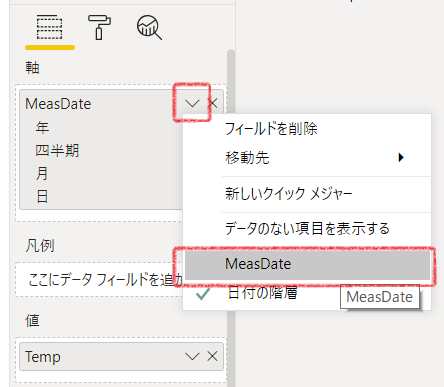
グラフの軸プロパティに、フィールドのMeasDateをドラッグ&ドロップします。

グラフの値プロパティに、フィールドのTempをドラッグ&ドロップします。

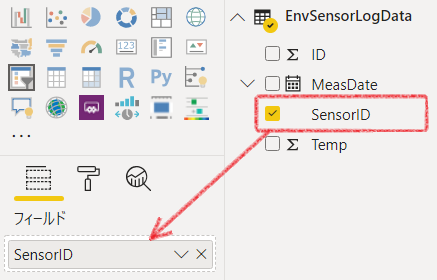
次に、スライサーを使って、表示するセンサーを切り替えられるようにします。
視覚化のスライサーをクリックします。

スライサーの下記赤枠の部分をクリックして、表示をドロップダウンにします。

スライサー自体をドラッグして、適当な位置・サイズに変更します。
試しにスライサーのドロップダウンから、センサーを一つ選んでみます。
グラフの表示が変わって、Sensor Aのデータが表示されました。

このままだと、特定の日時範囲のデータが見れませんね。
スライサーをもう一つ追加して、日付を指定できるようにします。
視覚化でスライサーをクリックし、今度はフィールドにMeasDateをドラッグ&ドロップします。

追加したスライサー自体をドラッグして、適当な位置・サイズに変更します。
スライサーで日付を変更してみましょう。

とある日付だけを表示することができました。
室温はあまり急激に温度が変わることはないので、
時間レベルでデータが表示できるだけでも傾向はわかりますが、
もっと細かくデータを見たいということが多々あります。
(時分秒のテーブルを用意して、スライサーにセットするなど)いくつか方法は考えらえますが
MarketPlaceにある「Time Brush Slicer」を使用してみます。
Time Brush Slicerの追加
視覚化の「・・・」をクリックし、「MarketPlaceからインポートする」を選択します。

検索窓にTime Brushと入力し、表示された「Time Brush Slicer」の追加ボタンをクリックします。
視覚化にTime Brush Slicerが追加されます。

視覚化のTime Brush Slicerをクリックし、適当な位置・サイズにドラッグします。
フィールドのMeasDateとTempをそれぞれプロパティのDateとWith Valuesにドラッグ&ドロップします。

Time Brush Slicerの適当な位置をドラッグしてみてください。
ドラッグした範囲のデータが表示されます!

まとめ?
ということで、IoTシステムで収集したデータを可視化するところまでやってみました。
タイトルとか軸の名前とかデフォルト表示のままなので、適当に変えてみましょう。
とりあえず見える化といわれたら、こんな感じで一旦作って見せています。

実際はここから他のデータと複合的に組み合わせて見えるようにしたりしていくんですが、
それはまた別の機会に。