概要
この記事はAzure Advent Calendar 2022の四日目の記事です。
⇒投稿遅くなってすみません💦
最近IoT関連のプロジェクトでNode-REDを触ることが多く、
デモ環境等をクラウドで用意する必要があり、
Azure Web Apps上で構築してみた・・・という話。
実は過去に何度か挑戦して挫折してたんですが(汗)、
改めてチャレンジした結果を備忘のために書いています。
参考
@op71_kaz さんのこちらの記事がとても参考になりました。
⇒というか、ほぼこちらの手順に則ってます。
手順
今回は、Node-RED環境をAzure Web Apps上に構築することのみにチャレンジ。
Git上には、https://github.com/horihiro/node-red-webappのように、
Azure Web Apps上にNode-RED環境をデプロイしてくれるものもありますが、
公式に配布されているDocker環境をAzure Web Apps上で動作させます。
Azureのポータルにログインし、Azure Web Appsを構築していきます。
①左上のメニューから、「リソースの作成」を選択します。
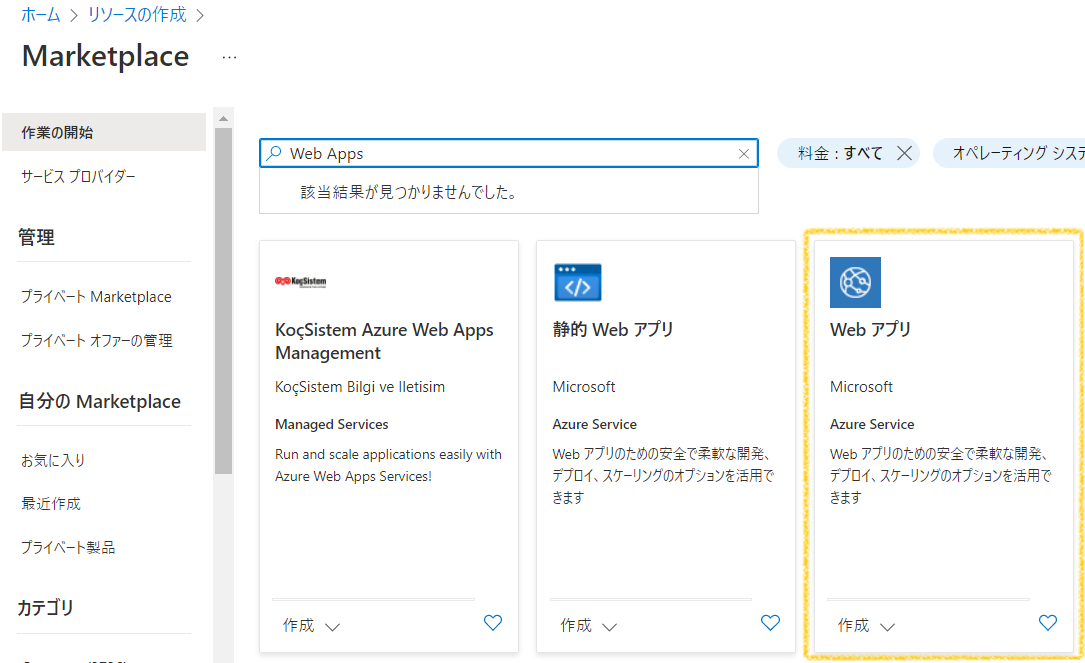
②MarketPlaceが表示されるので、検索欄に「Web Apps」と入力し、Enterキーを押します。
検索結果が表示されるので、その中から「Web アプリ」を選択します。

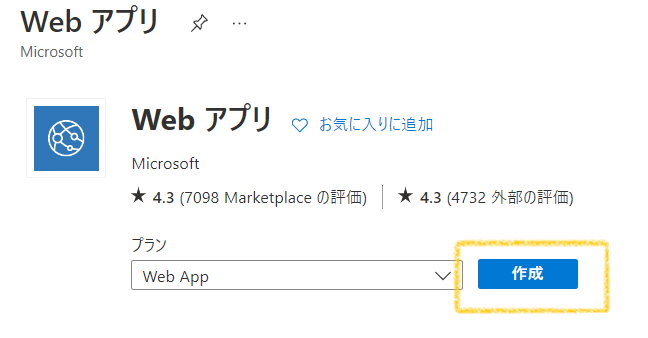
③以下のような画面が表示されるので、「作成」をクリックします。

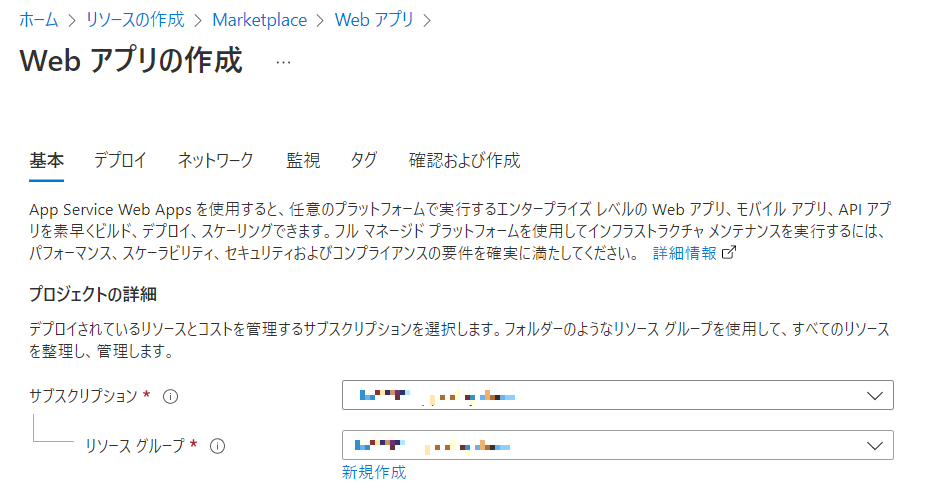
④作成に必要な情報をセットしていきます。
まず基本内容として、作成するWebアプリが属するサブスクリプションとリソースグループを指定します。

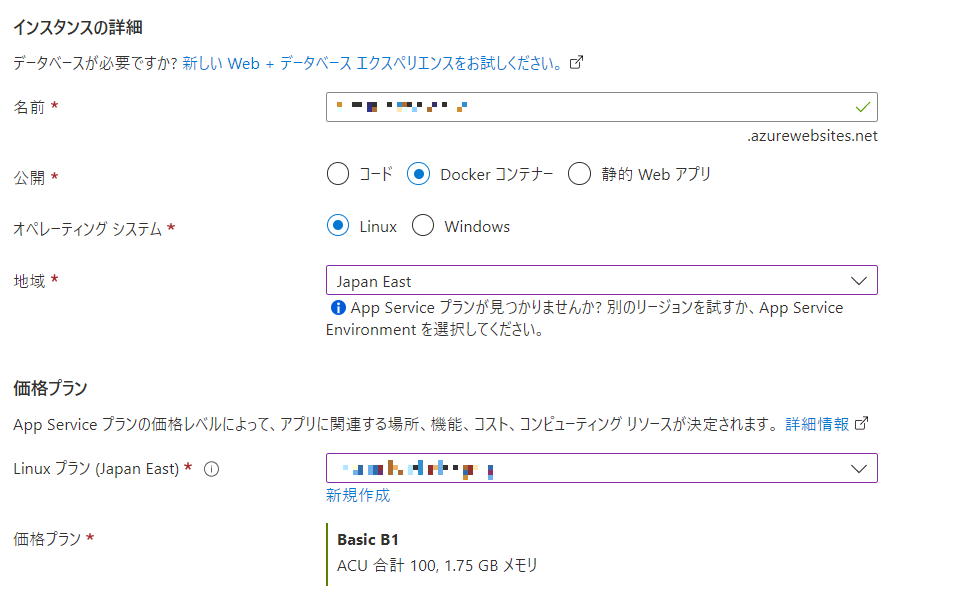
次にインスタンスの詳細と価格プランをセットしていきます。
名前欄は任意の名前を入力して下さい。
公開には、「Dockerコンテナー」を指定します。
オペレーティングシステムは、ここでは「Linux」にしています。
地域は、ここではJapan Eastをセットしています。
価格プランは、既存のプランを選択するか、または新規作成してください。

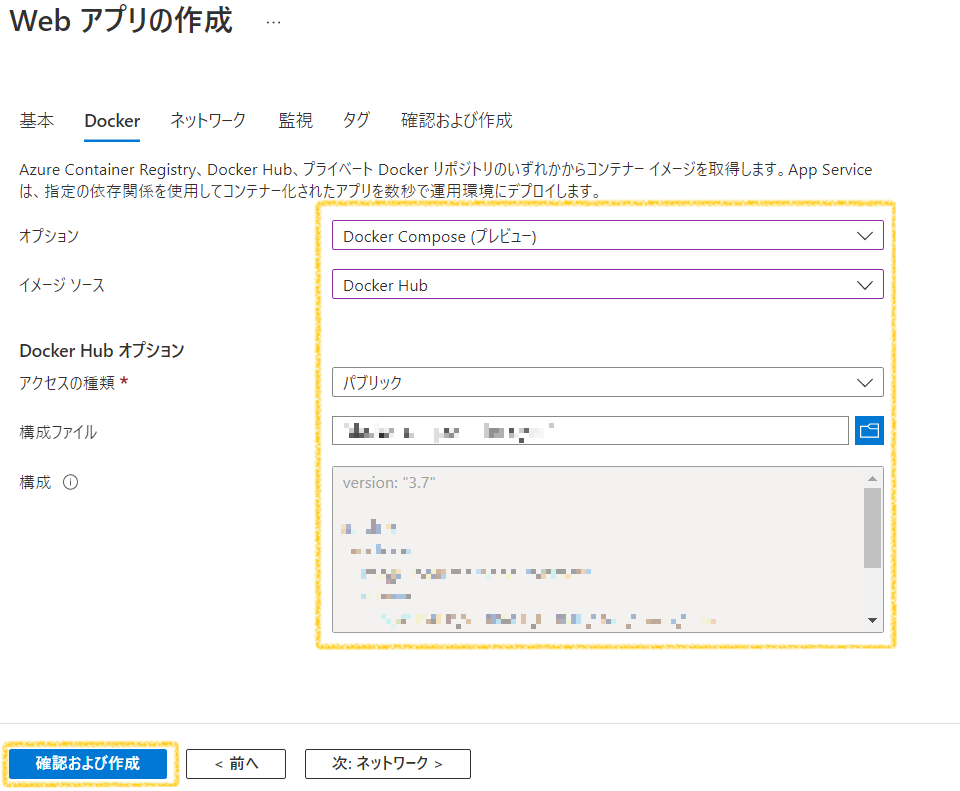
次にDocker関連の設定を行います。
先にdocker compose用のYAMLファイルを作成して置きます。
ここでは、以下のようなファイルを作成しています。
imageには、Node-REDの公式のdockerイメージを指定しています。
volumesには、環境変数「WEBAPP_STORAGE_HOME」で指定されるフォルダの下にあるDataフォルダに、
docker環境内のdataフォルダがマウントされるよう指定しています。
version: "3.7"
services:
node-red:
image: nodered/node-red:latest
volumes:
- ${WEBAPP_STORAGE_HOME}/Data:/data
stdin_open: true
tty: true
Dockerのオプションには「Docker Compose(プレビュー)」を選択します。
イメージソースには「Docker Hub」を選択します。
アクセスの種類は「パブリック」を選択します。
画面上の青背景のフォルダアイコンをクリックし、先ほど作成したYAMLファイルを選択し、
「確認および作成」ボタンをっクリックします。

最後に、設定情報の確認を行って、「作成」ボタンをクリックしてください。

デプロイが完了するまでしばらく待ちます。
⑥デプロイが完了したら、Web Appsの設定を行います。
Node-RED上で作成・編集したフローや、追加したノードの情報は、
YAMLファイルで指定してマウントされたフォルダ(ここでは、環境変数「WEBAPP_STORAGE_HOME」で指定されるフォルダの下にあるDataフォルダ内)に保存されますが、
デフォルトの設定では、このフォルダはWeb Appsが再起動するために初期化されてしまいます。
⇒つまり、再起動するたびに初期状態に戻ってしまいます。
変更した情報を永続化するための設定を行っていきます。
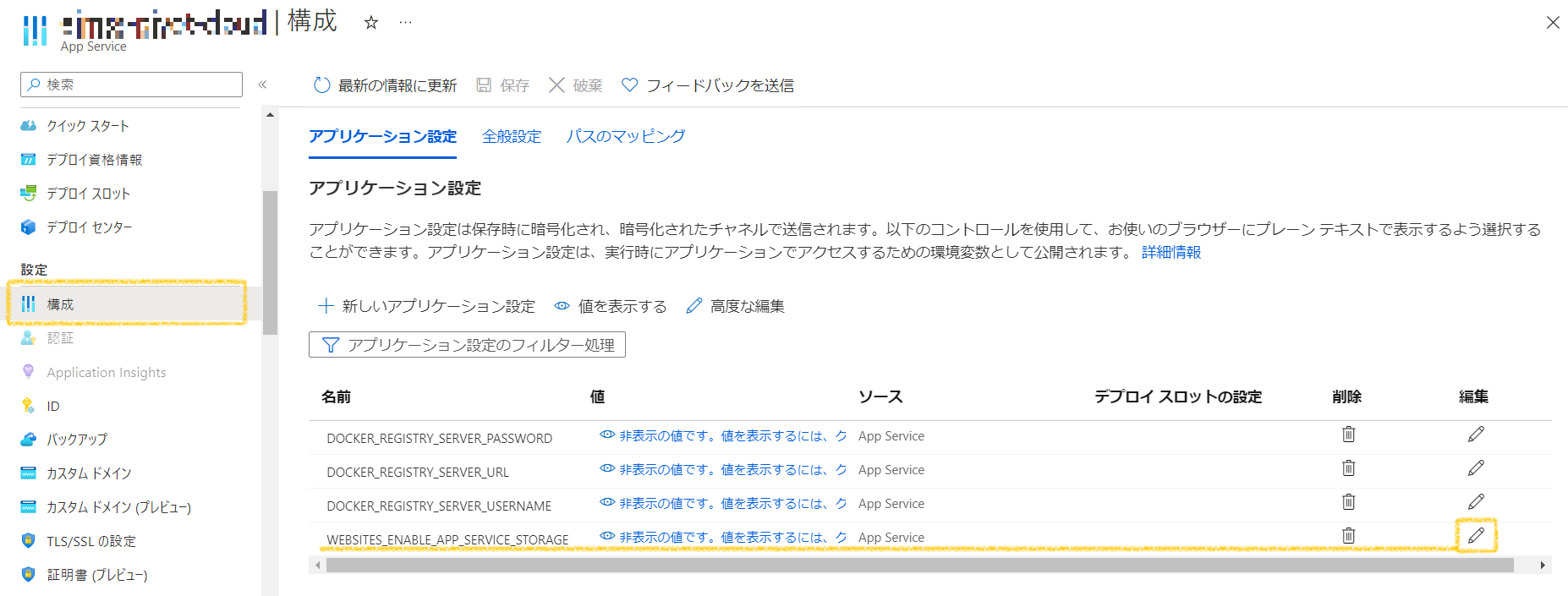
ポータル上でデプロイしたWeb Appsを開き、左側ブレードの設定欄にある「構成」を選択します。
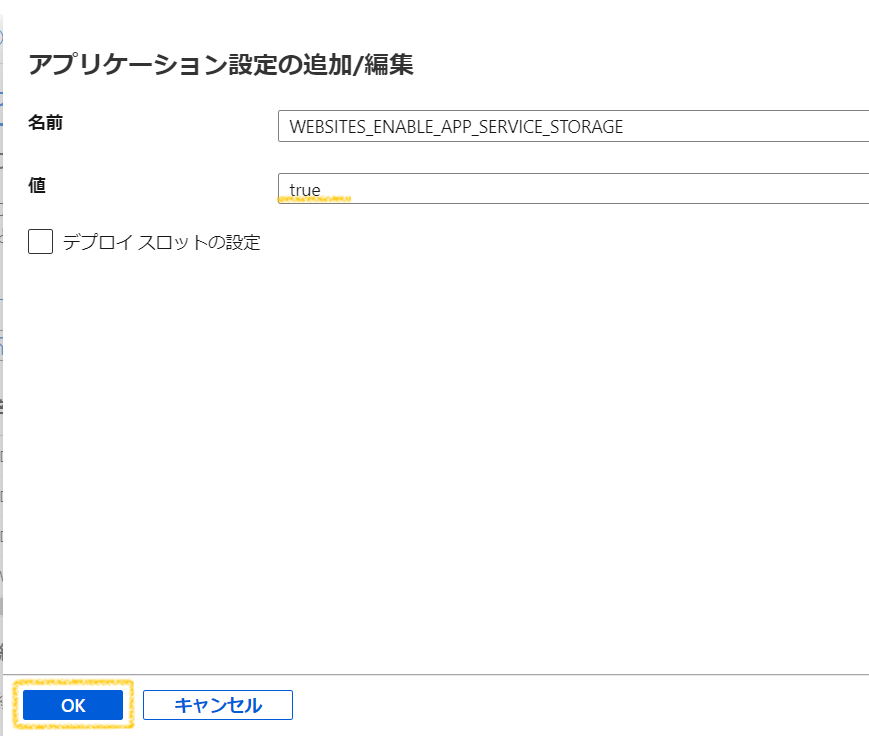
アプリケーション設定内にある、「WEBSITES_ENABLE_APP_SERVICE_STORAGE」の編集アイコンをクリックします。
以下のような画面が表示されるので、値を「true」に変更して、OKをクリックします。

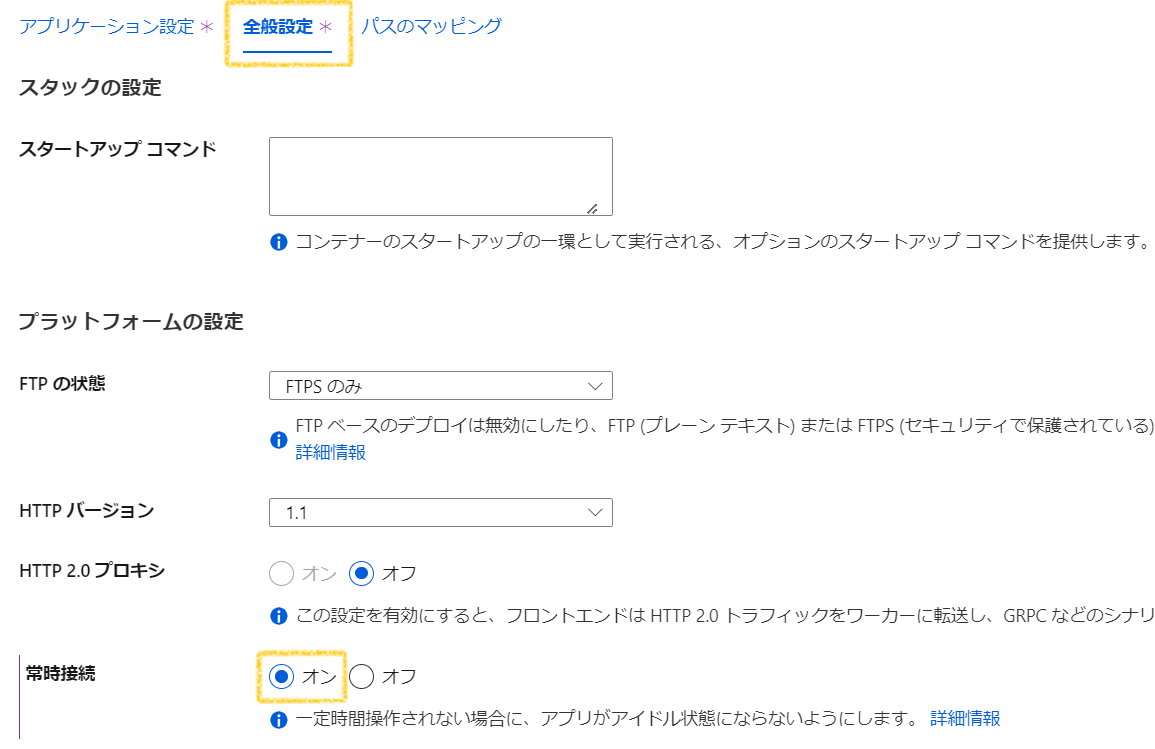
前の画面に戻るので、次は全般設定の「常時接続」をONに変更します。

以下のようなメッセージが表示されるので、「続行」をクリックします。

Web Appsの再起動が完了するまでしばらく待ちます。
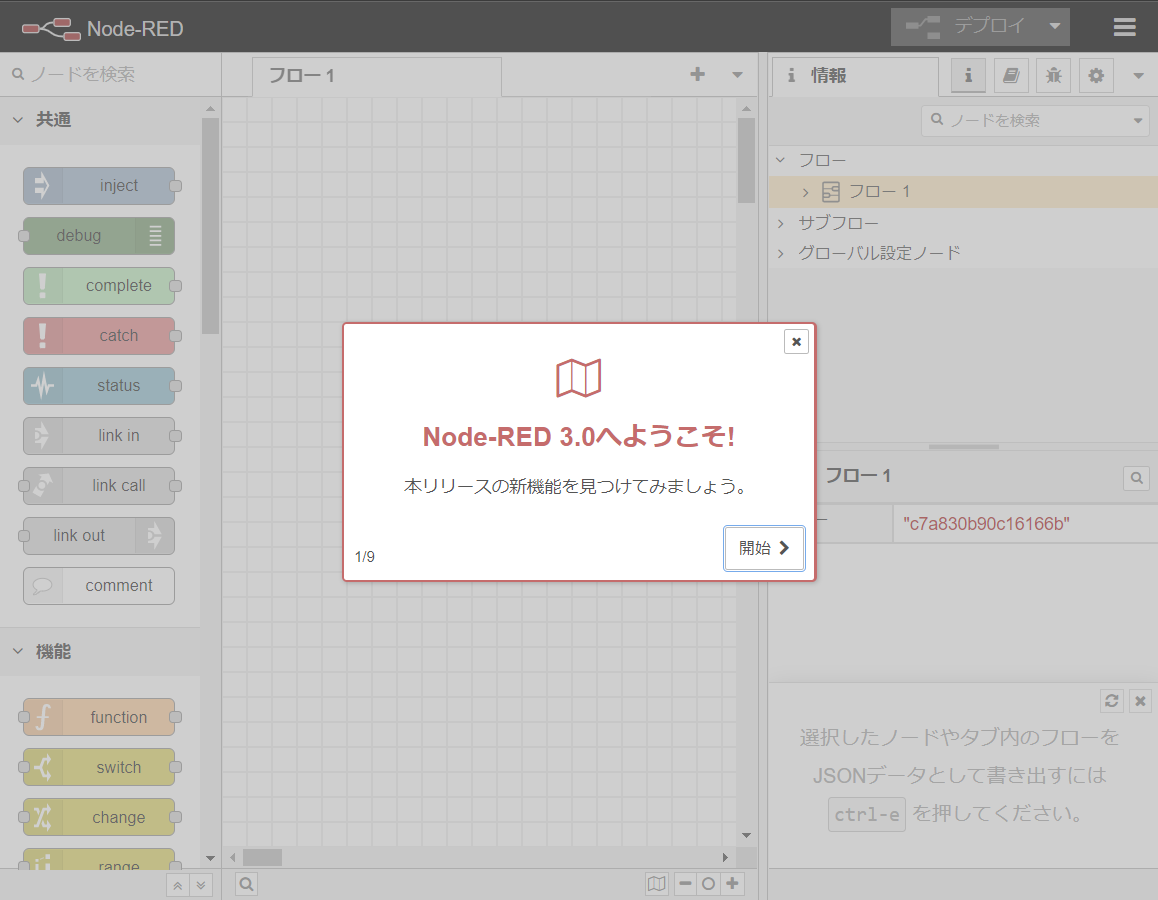
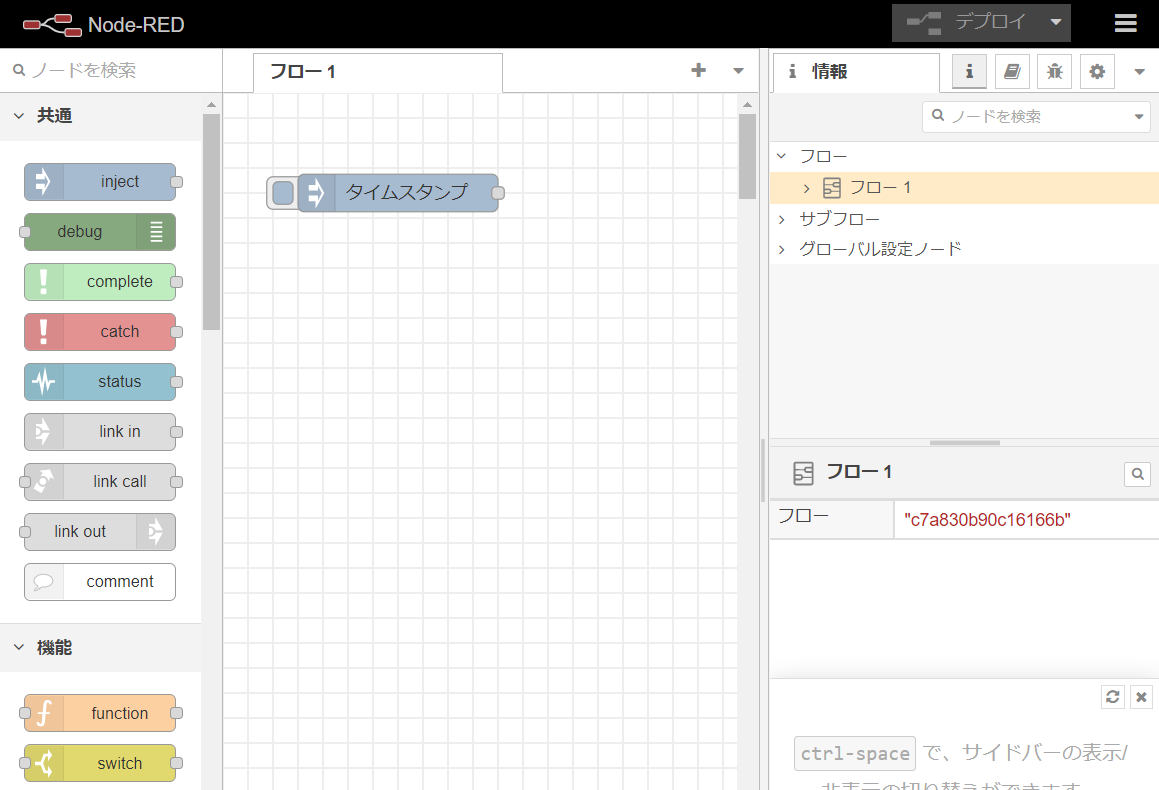
⑦作成したWeb AppsのURLにアクセスし、Node-REDが起動していることを確認します。

試しにフローを変更した後、フローをデプロイし、Web Appsを再起動させてみます。

永続化の設定が上手くいっていれば、再起動後のフローに追加したノードが表示されるはず・・・
できました!