概要
一人で開発していて、この手のツールって必要ないのではというツッコミはさておき(汗)、
これからもしかするとチーム作ってやるかもしれないじゃないかという希望を持ちつつ、
Azure Boardsに慣れておこう!という前向きな取り組みの備忘録。
Azure DevOpsについて
Azure DevOpsは、Microsoftが提供するソース管理やCI/CDのためのサービス群です。
5つのサービスで構成されています。
・Azure Boards
・Azure Repos
・Azure Pipelines
・Azure Test Plans
・Azure Artifacts
過去にQiitaでAzure Reposを使う方法について書いていました。
⇒Azure DevOps Tips - Visual Studioで新規作成したソリューションをAzure Reposで管理する
一人開発でもソース管理は大事。
⇒ソースのバックアップと言う意味だけじゃなくて。
Azure Boardsについて
Boardsは、いわばプロジェクト管理ツールで、
開発物の定義から進捗管理までをするものとざっくり思っています。
⇒一人開発だと、ToDoリストでいいんじゃないかという方もいるかもですが(汗)。
まずは諸先輩方の解説記事を読んで、大枠をおさえるところから。
・Azure DevOps Boards(ボード)の超概要
・Azure Boards 入門時の Choose a process
Azure Boardsを試してみる
https://dev.azure.com/ にアクセスして、Azure DevOpsにログイン。
まずはプロジェクトを作成します。
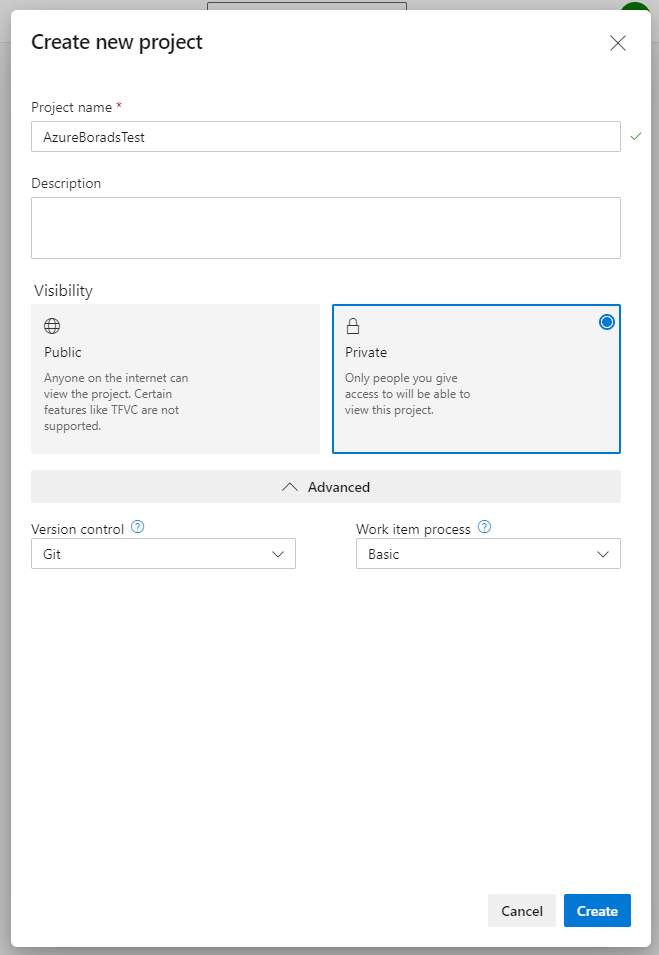
右上にある『+Project』をクリックすると、以下のような画面が表示されます。

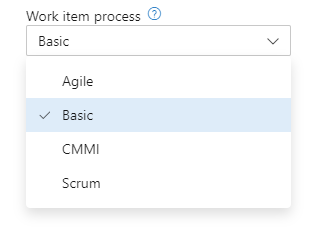
項目を適宜入力していきますが、Advanced項目の『Work item prcess』については要注意。
何を選ぶかで、Boards作成時のテンプレートが変わるそうな。

選択内容で、Boards内で作成するWork itemsの項目とその表示関係が変わるとのこと。
⇒こちらを参照して下さい。
Choose a process
ここではAgileを選択して作成してみました。
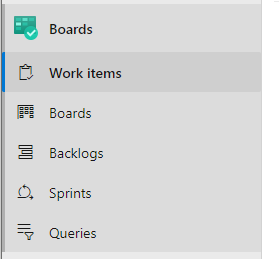
プロジェクトが作成され、Boardsのメニューを展開すると、こんな表示です。

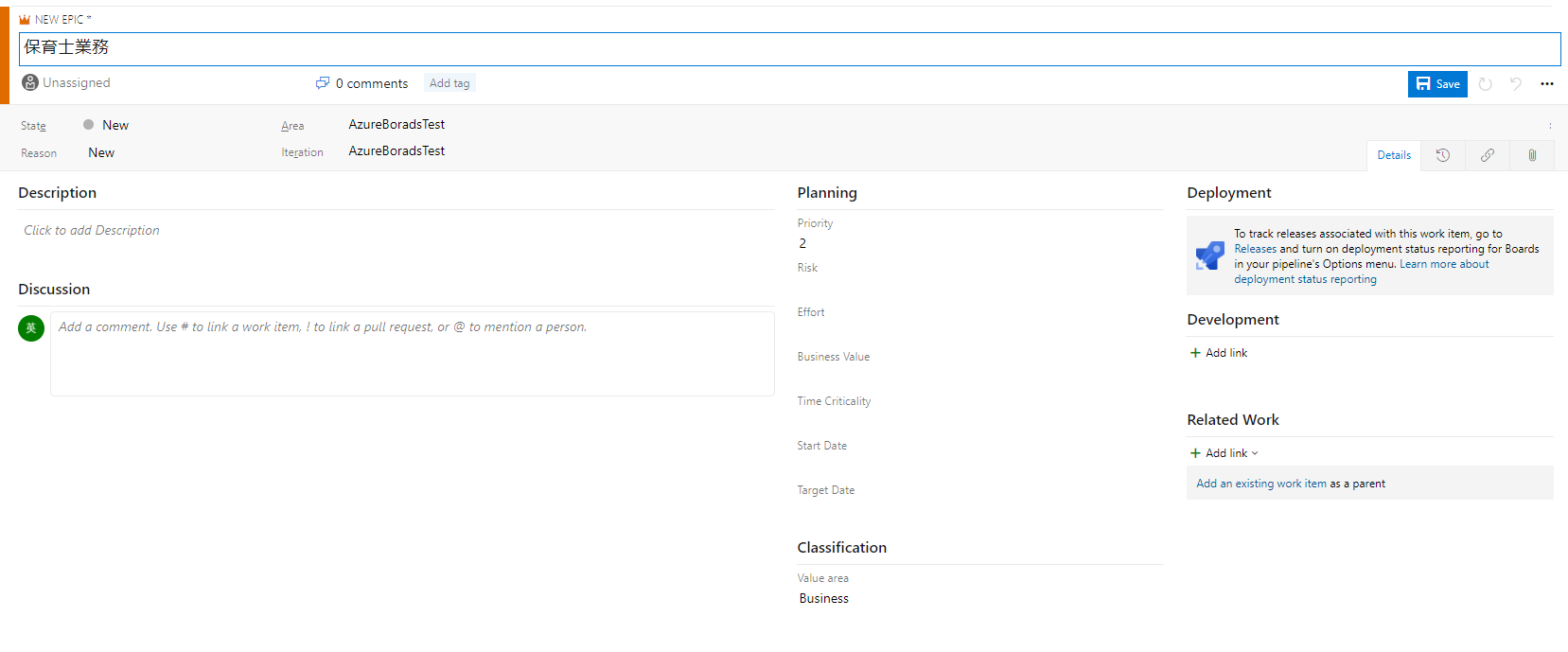
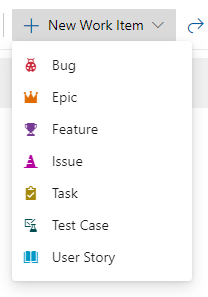
これからはWork Itemsを開いて、「+New Work Item」をクリックし、要求や作業を追加していくことになります。
AgileでのWork Itemsには、以下のようなものがあります。

※先のプロジェクト作成時にBasicを選択していると、EpicとIssueとTaskしか表示されません。
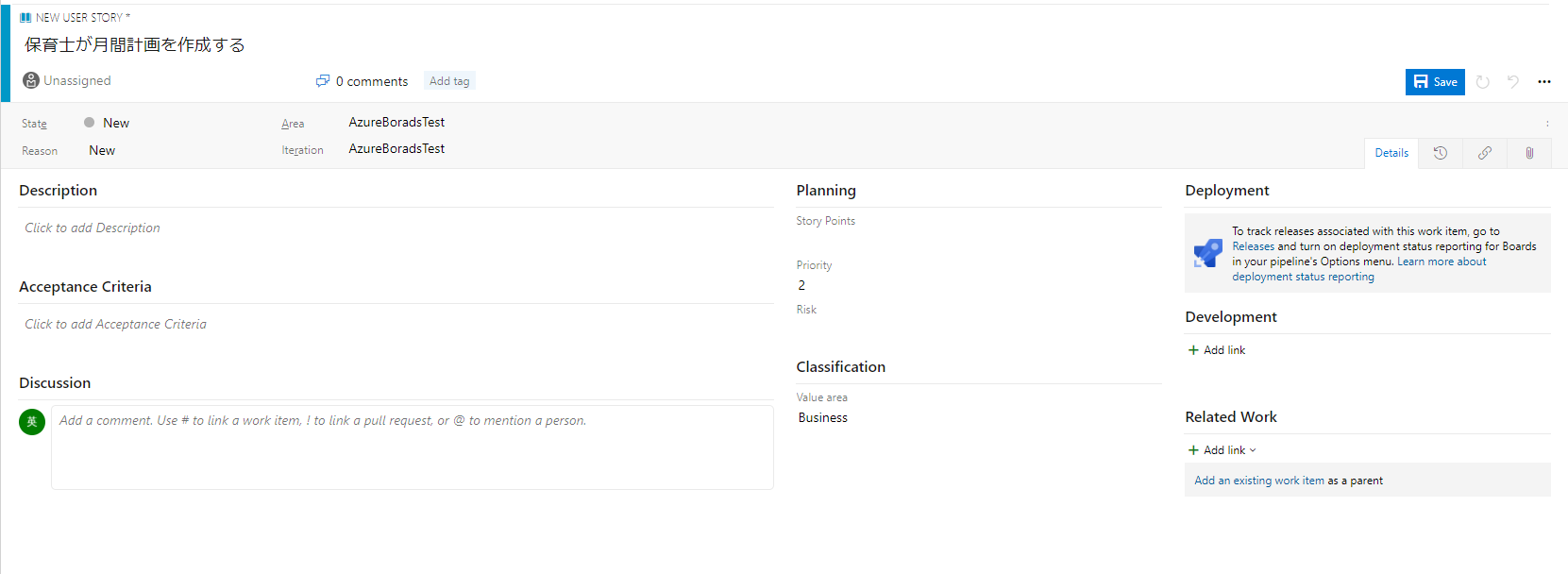
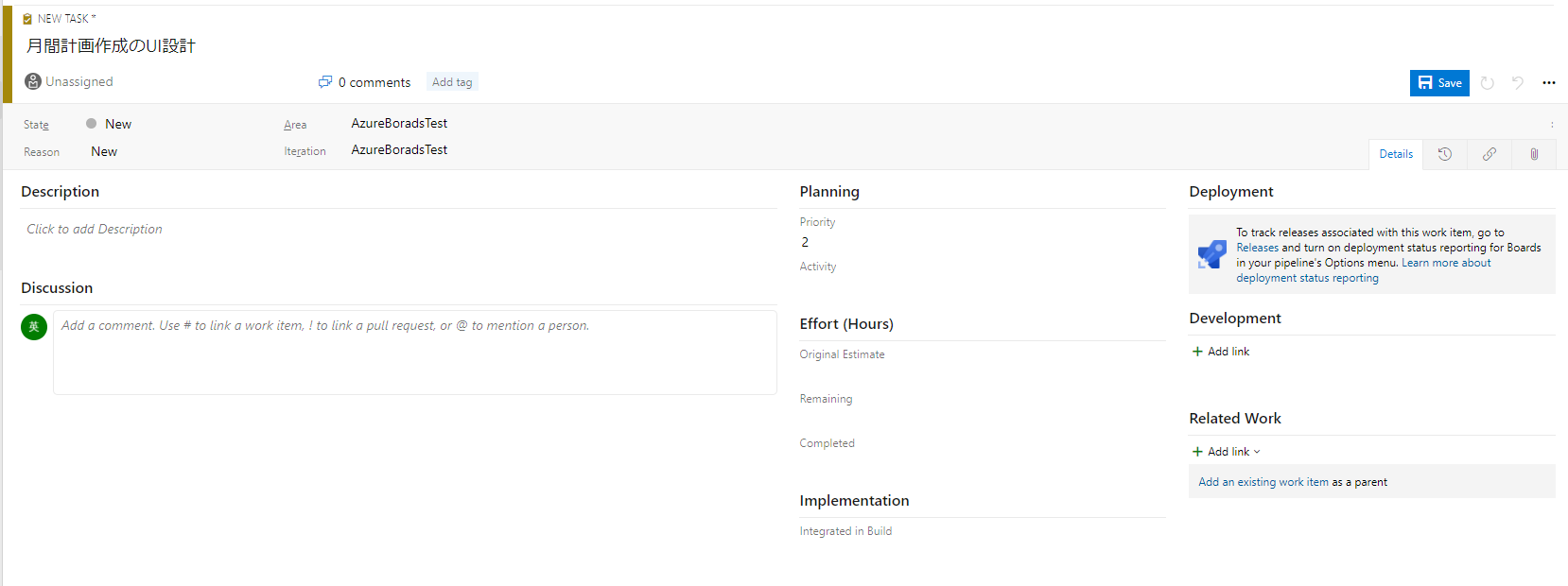
開発当初では、Epic、Future、User Story、Taskを書いていくことになりますよね。
⇒左から順に上流のイメージ
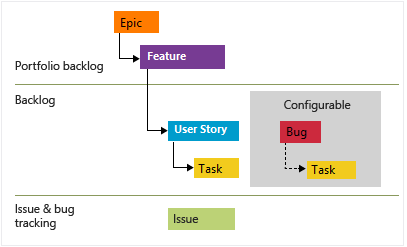
Agileの設定では、Epic、Future、User Story、Taskの関係は以下の図のようになります。

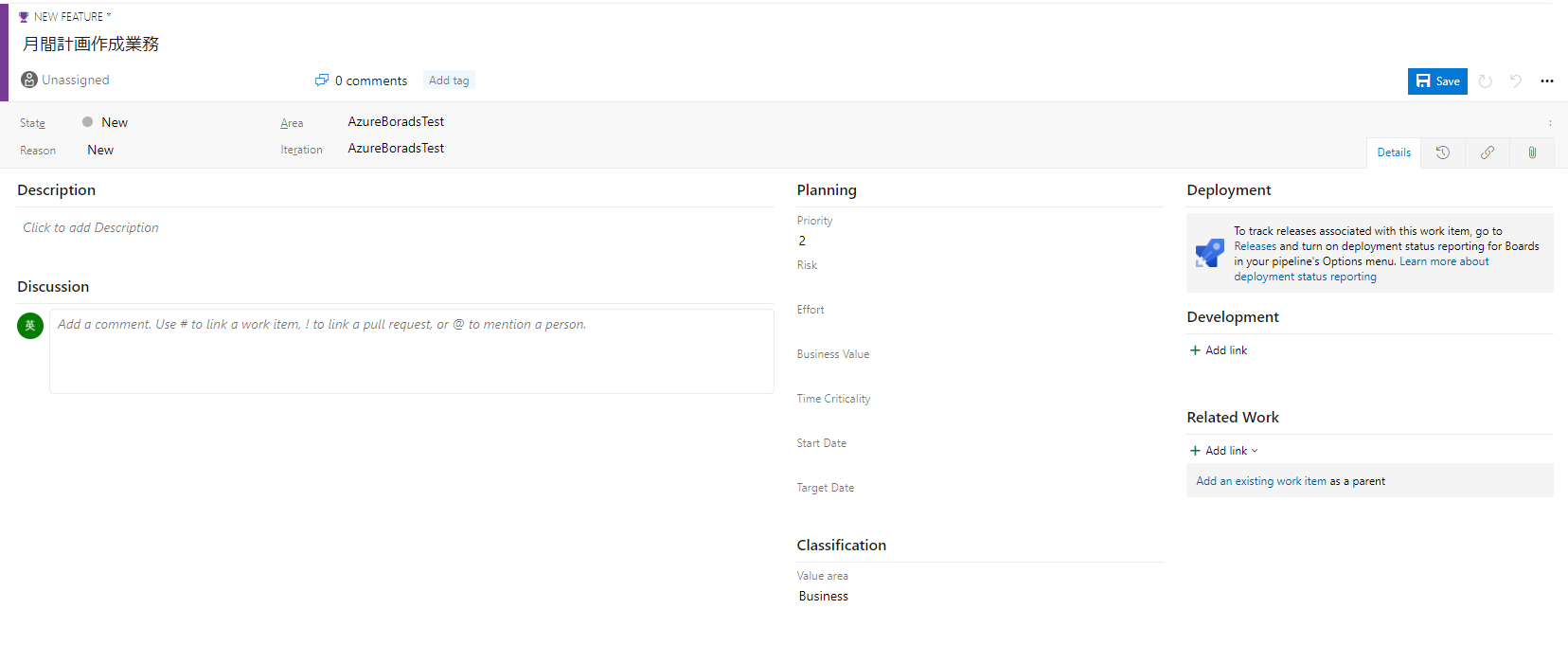
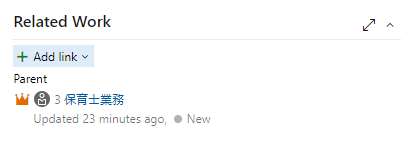
どのFutureがどのEpicに紐づくかは、「Related Work」で設定するようですね。
試しにFutureのRelated Workで「Add Link」をクリックしてみます。

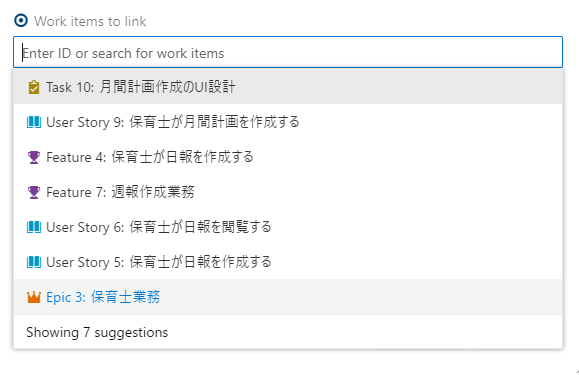
新しくItemを追加するか、既存のItemを選択できるようです。
先に作成したEpicと紐づけてみます。
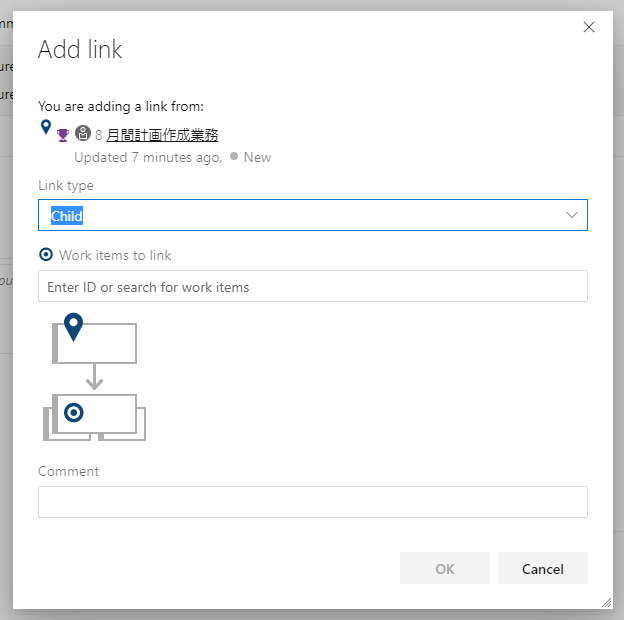
先の画面でExisting Itemを選択すると、以下のような画面が表示されます。

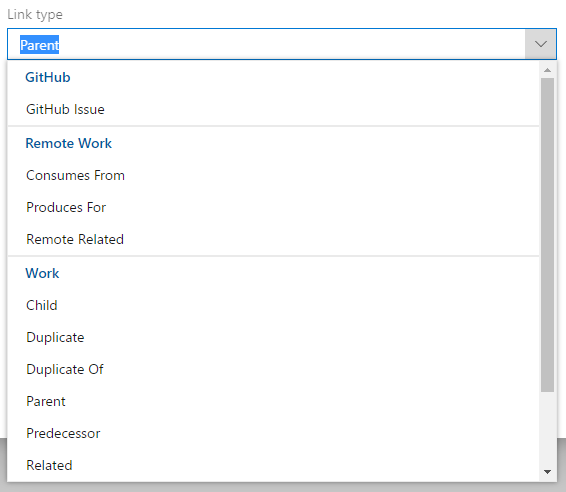
FutureにとってEpicは上位になるので、Link Typeは「Parent」にしてみます。

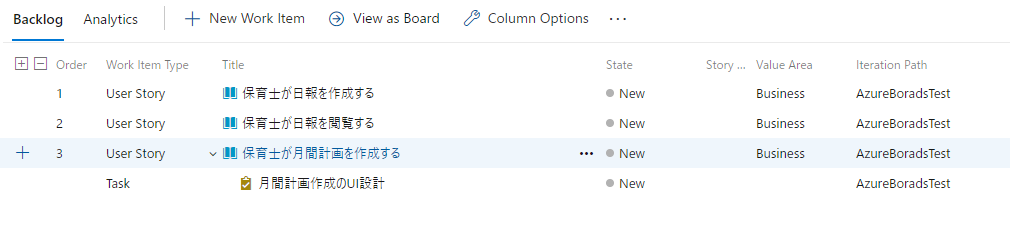
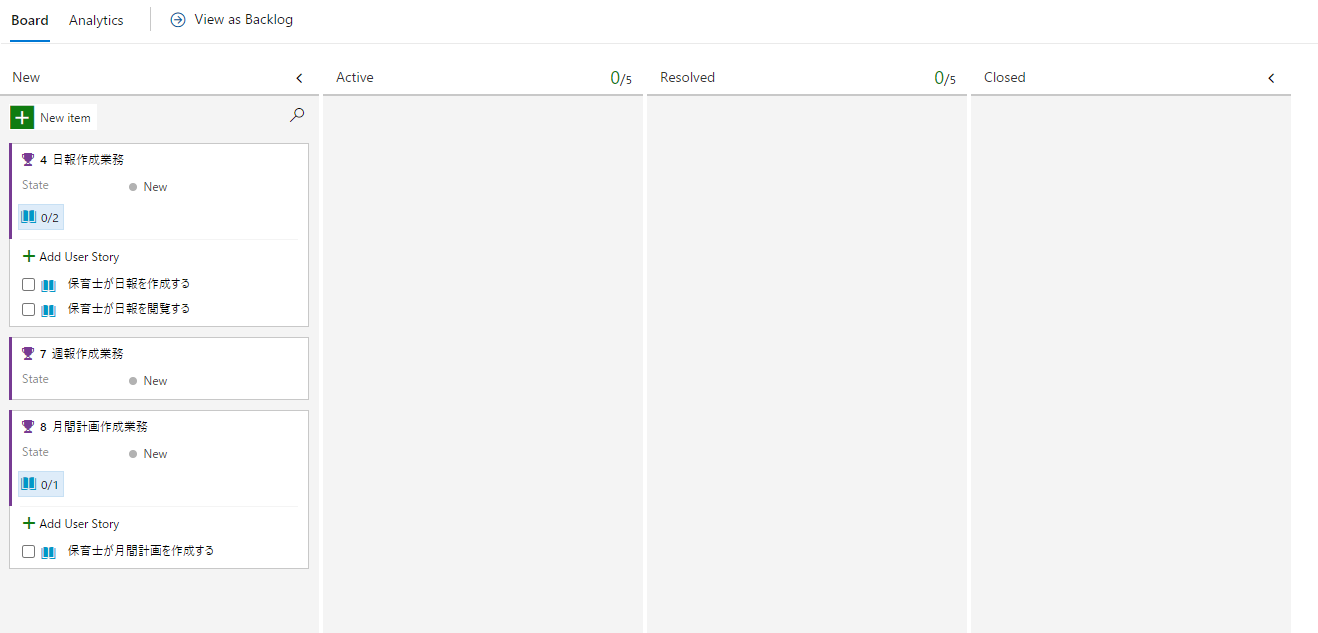
こんな感じで設定していき、Boardsメニューを開くと、こんな感じに表示されていきます。

長くなってきたので、続きは次回に。
余談
項目の記載レベル感は、目を瞑ってくださいませ(汗)。
今回はとりあえず使ってみたというところで、
勉強しながら使いながら、記事を追加したり修正していきたいと思います。
一人での製品開発でも、Boardsを使ってWork Itemsを追加していくことで、
市場ニーズ(と考えていること)や実現したいこと、実装すべき機能などがうまく整理できそうですね。
⇒というか、整理しないと記載レベルがバラバラになるんでしょうね・・・。
後でわかったんですが、Work Itemsのメニューから項目を追加するより、
EpicとFutureを作った後は、BoardsとBacklogsの画面で項目を追加する方が簡単でした。
そのやり方は次回にでも。