Keyword
- ion-toolbar
- ngIf
- ion-content
- ViewChild
Image
Ionic Info
cli packages: (/Users/xxxxxxx/.nodebrew/node/v8.1.2/lib/node_modules)
@ionic/cli-utils : 1.12.0
ionic (Ionic CLI) : 3.12.0
local packages:
@ionic/app-scripts : 3.0.0
Ionic Framework : ionic-angular 3.7.1
System:
Node : v8.1.2
npm : 5.1.0
OS : macOS Sierra
Misc:
backend : legacy
How To
htmlファイルを用意
<ion-header>
<ion-navbar color="primary">
<ion-title>
シフトカー
</ion-title>
</ion-navbar>
<!-- このパーツが出たり消えたりする -->
<ion-toolbar *ngIf="showSubHeader">
<ion-searchbar></ion-searchbar>
</ion-toolbar>
<!---------------------------->
</ion-header>
<!-- スクロールの開始と終了のイベントを拾う -->
<ion-content padding (ionScrollStart)="onScrollEvent($event)" (ionScrollEnd)="onScrollEvent($event)" >
<ion-list>
<ion-item *ngFor="let name of list;">
{{name}}
</ion-item>
</ion-list>
</ion-content>
表示非表示フラグを用意
ViewChildデコレータでContentを取得
@ViewChild(Content) content: Content;
showSubHeader: boolean;
スクロールイベントで発火される処理を用意する
onScrollEvent(event: ScrollEvent) {
switch (event.directionY) {
case 'up':
this.zone.run(() => {
this.showSubHeader = true;
this.content.resize();
});
break;
case 'down':
this.zone.run(() => {
this.showSubHeader = false;
this.content.resize();
});
break;
default:
}
}
ionScrollStartとionScrollEndイベントを拾って
onScrollメソッドが実行される。
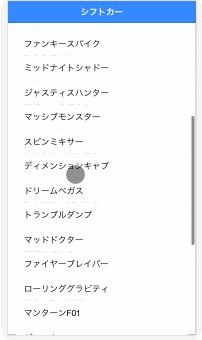
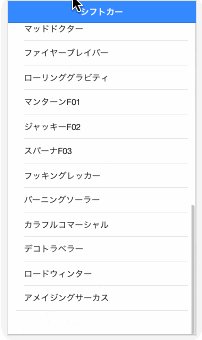
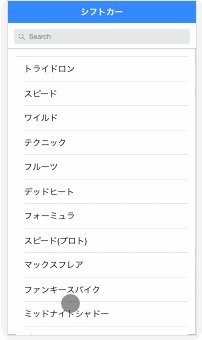
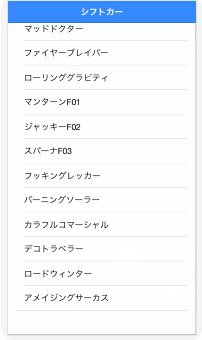
DEMO
感想
もっといい方法がある気がするし、
スクロールで見え隠れよりはボタンで明示的に表示/非表示を制御してもいい気がする。