作ったもの
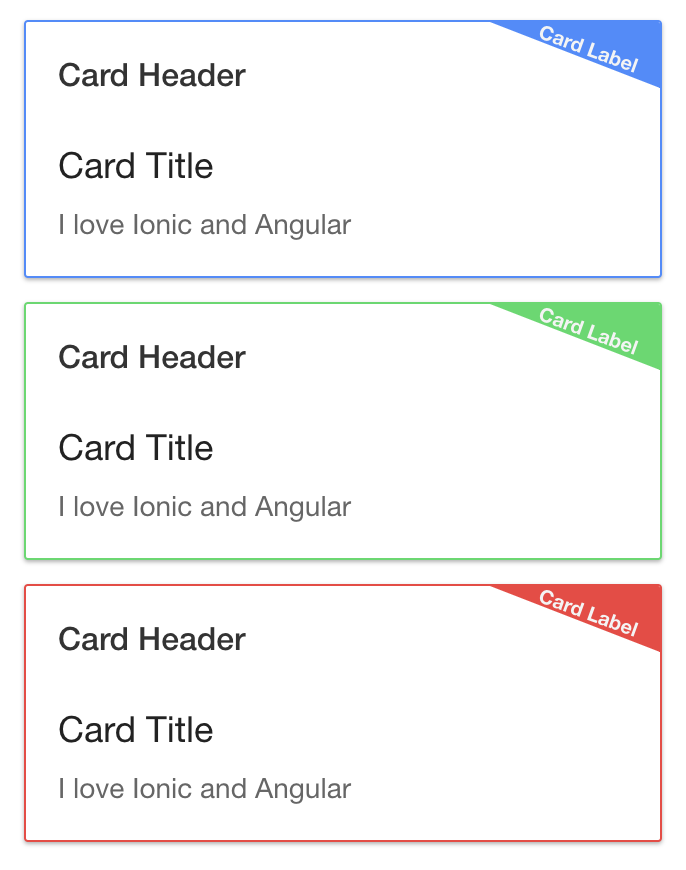
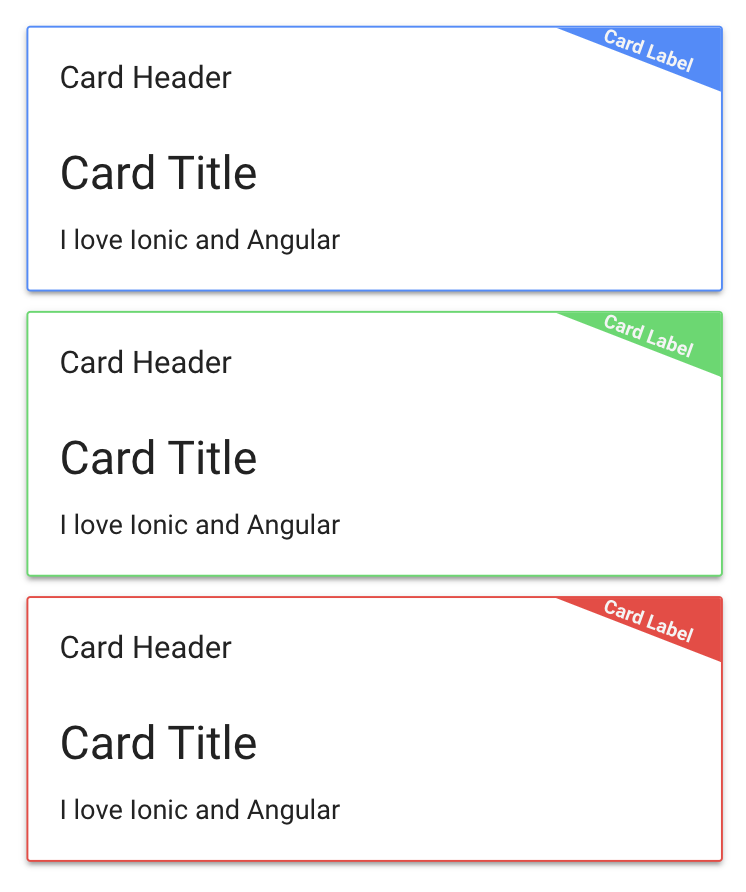
Todoアプリとかでよく見る右上にラベルがあるカードを使いたかったので作ってみました。
成果物はこんな感じです。
コード
Ionicのテーマが持つカラーマップ「theme/variables.scss」の「$colors」と仲良くできることを意識しました。
@import url('../../theme/variables.scss');
$primary-color: color($colors, primary);
$secondary-color: color($colors, secondary);
$danger-color: color($colors, danger);
$dark-gray: color($colors, dark);
.custom-card {
border: 1px solid $dark-gray;
.custom-card-label {
border-color: transparent $dark-gray transparent transparent;
border-color: rgba(255,255,255,0) $dark-gray rgba(255,255,255,0) rgba(255,255,255,0);
}
&.primary {
border-color: $primary-color;
.custom-card-label {
border-color: transparent $primary-color transparent transparent;
border-color: rgba(255,255,255,0) $primary-color rgba(255,255,255,0) rgba(255,255,255,0);
}
}
&.secondary {
border-color: $secondary-color;
.custom-card-label {
border-color: transparent $secondary-color transparent transparent;
border-color: rgba(255,255,255,0) $secondary-color rgba(255,255,255,0) rgba(255,255,255,0);
}
}
&.danger {
border-color: $danger-color;
.custom-card-label {
border-color: transparent $danger-color transparent transparent;
border-color: rgba(255,255,255,0) $danger-color rgba(255,255,255,0) rgba(255,255,255,0);
}
}
.custom-card-label {
border-style: solid;
border-width: 0 8.5rem 3.3rem 0;
float: right;
height: 0px;
width: 0px;
-webkit-transform: rotate(360deg);
-ms-transform: rotate(360deg);
transform: rotate(360deg);
}
.custom-card-label-text {
color: color($colors, light);
font-size: 1rem;
font-weight: bold;
position: relative;
right: -2.5rem;
top: -2px;
white-space: nowrap;
-webkit-transform: rotate(20deg);
-ms-transform: rotate(20deg);
transform: rotate(20deg);
}
}
使い方
「primary」「secondary」「danger」を指定することで見た目の使い分けができます。
<ion-card class="custom-card primary">
<div class="custom-card-label">
<div class="custom-card-label-text">
Card Label
</div>
</div>
<ion-card-header>
Card Header
</ion-card-header>
<ion-card-content>
<ion-card-title>
Card Title
</ion-card-title>
<p>I love Ionic and Angular</p>
</ion-card-content>
</ion-card>
<ion-card class="custom-card secondary">
<div class="custom-card-label">
<div class="custom-card-label-text">
Card Label
</div>
</div>
<ion-card-header>
Card Header
</ion-card-header>
<ion-card-content>
<ion-card-title>
Card Title
</ion-card-title>
<p>I love Ionic and Angular</p>
</ion-card-content>
</ion-card>
<ion-card class="custom-card danger">
<div class="custom-card-label">
<div class="custom-card-label-text">
Card Label
</div>
</div>
<ion-card-header>
Card Header
</ion-card-header>
<ion-card-content>
<ion-card-title>
Card Title
</ion-card-title>
<p>I love Ionic and Angular</p>
</ion-card-content>
</ion-card>
終わりに
普段自分でcss/scss触らないので色々調べたりと予想以上に時間がかかりました。
もっといい方法やおしゃれな方法があれば教えていただけると嬉しいです。