先日の「ng-japan」のおかげでちょっとやる気が出てきたエンジニアです。
担当しているプロジェクトの規模が大きく、アプリの起動時間が気になっていた今日この頃。
感覚を掴むためにIonicでのLazy Loadingについて実験してみました。
環境準備等々、細かなところは詳しく書いていません。
環境
$ ionic info
| global packages | version |
|---|---|
| @ionic/cli-utils | 1.4.0 |
| Ionic CLI | 3.4.0 |
| local packages | version |
|---|---|
| @ionic/app-scripts | 1.3.7 |
| @ionic/cli-plugin-ionic-angular | 1.3.1 |
| @ionic/app-scripts | 1.3.7 |
| Ionic Framework | ionic-angular 3.4.2 |
| System | version |
|---|---|
| Node | v7.2.1 |
| OS | Windows 10 |
| npm | 4.0.3 |
やったこと
- 空のプロジェクトを生成
- Ionicのブログを参考にLazy Loading対応させる
- ページを追加する
- GitHub Pagesにデプロイ
- Lazy Loadingしているプロジェクトと、そうでないものの「main.js」のサイズと読み込み時間を計測
- おまけ
空のプロジェクトを生成
$ ionic start lazy-test blank
Ionicのブログを参考にLazy Loading対応させる
上記リンクを参考にプロジェクトをLazy Loadingできるようにする。
ページを追加する
Blankテンプレートそのままでは味気ないので、ionic cliからページを追加する
$ ionic generate page lazy-01
$ ionic generate page lazy-02
$ ionic generate page lazy-03
$ ionic generate page lazy-04
$ ionic generate page lazy-05
$ ionic generate page lazy-06
$ ionic generate page lazy-07
$ ionic generate page lazy-08
$ ionic generate page lazy-09
$ ionic generate page lazy-10
$ ionic generate page lazy-home
Ionic CLIのgenerate機能でページを追加すると、下記のように
最初からModuleファイルが生成されていて、「@IonicPage」デコレーターも追加されていました。
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { Lazy_01Page } from './lazy-01';
@NgModule({
declarations: [
Lazy_01Page,
],
imports: [
IonicPageModule.forChild(Lazy_01Page),
],
exports: [
Lazy_01Page
]
})
export class Lazy_01PageModule {}
import { Component } from '@angular/core';
import { IonicPage, NavController, NavParams } from 'ionic-angular';
/**
* Generated class for the Lazy_01Page page.
*
* See http://ionicframework.com/docs/components/#navigation for more info
* on Ionic pages and navigation.
*/
@IonicPage()
@Component({
selector: 'page-lazy-01',
templateUrl: 'lazy-01.html',
})
export class Lazy_01Page {
constructor(public navCtrl: NavController, public navParams: NavParams) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad Lazy_01Page');
}
}
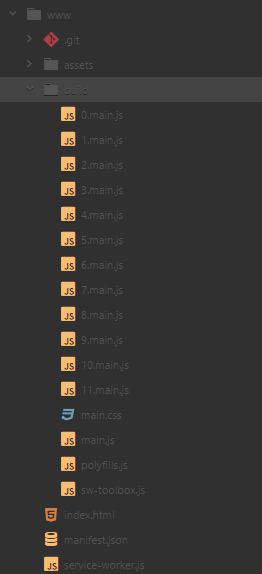
ビルドをかけると下図のようにファイルが生成されました。
$ npm run build --prod
GitHub Pagesにデプロイ
cd www
git init
git add .
git commit -m "first commit"
git remote add origin https://~~~~~~~~~~~~~~~~~~~~~~~~~~~~.git
git push -u origin master
GitHubリポジトリのSettingsで公開設定。
暫く待つと、アクセスできるようになりました。
計測
main.jsのファイルサイズ
Lazy Loadingしてない: 1215KB
lazy Loadingしてる: 469KB
読み込み時間
- Chromeで検証
- 各20回ずつロード
Lazy Loadingしてない: 194.1ms
lazy Loadingしてる: 47.6ms
おまけ
ビルドの実行時間も計測してみました。
各5回ずつ
$ npm run build --prod
トータルタイム
Lazy Loadingしてない: 98.2ms
lazy Loadingしてる: 106.6ms
Webpackのみ
Lazy Loadingしてない: 13.1ms
lazy Loadingしてる: 12.3ms
感想
初回に読み込まれるファイルのサイズと、そのロード時間はぱっと見でわかる効果があらわれました。
Webpackの実行時間はLazy Loading対応しているほうが早くなると想定していたのですが変わらず・・・
実験用プロジェクトはhtml+Typescript+css含め約7000stepの小さなプロジェクトかつ、
自作provider無しのとても小さなものなので、効果が薄いのか?
それともやりかたが悪いのか?
「こうしたらいいのでは?」や「ここ間違っていますよ」等々のご指摘頂けるととても嬉しいです。
デバッグツールの使い方について詳しくなればもっと違う角度から結果を確認できそう・・・
疑問
生成されたBundleファイルの実サイズは「1215KB」や「469KB」なのに、ChromeのDeveloperToolのNetworkで確認すると
「Size」が「170KB」「132KB」となるのは何故?