解説記事の構成
| No. | タイトル | |
|---|---|---|
| 1 | PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(1)【環境構築編】 | |
| 2 | [PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(2)【プロジェクト作成編】] (http://qiita.com/carat_yoshizaki/items/926f702198bdfe8c6bd2) | |
| 3 | [PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(3)【アプリケーション作成・DB設定編】] (http://qiita.com/carat_yoshizaki/items/c9a5299b77b99ff07e4a) | ← |
| 4 | PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(4)【ルーティング設定・MTVデザインパターン入門編】 | |
| 5 | PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(5)【Django shellでDB操作入門編】 | |
| 6 | PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(6)【MTVデザインパターン完成編】 |
開発環境
- OS: Mac OS Sierra (10.12)
- Python 3.5.2
Macの環境を前提として話を進めていきます。
Pythonのバージョン確認は以下の通りです。
$ python3 --version
Python 3.5.2
アプリケーションの作成
今回は、Djangoのアプリケーション作成から始めていきます。
プロジェクトの中に、アプリケーションを作成します。
ここでは、Django Girls Tutorialにならって、ブログを作っていきます。
$ python3 manage.py startapp blog
以下のようなディレクトリ構成になります。
myvenv
├── bin
├── blog
├── db.sqlite3
├── include
├── lib
├── manage.py
├── myapp
└── pyvenv.cfg
アプリケーション作成後はまず設定ファイルの変更を行います。
使用するアプリケーションをDjango上で定義するためです。
以下のようなコードを見つけ、最下部に blog を追加してあげましょう。
# Application definition
INSTALLED_APPS = (
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'blog',
)
モデルの作成
blog で使用する Model を作っていきます。
Model とはデータを格納できる便利なオブジェクトといったところでしょうか。
この Model 自体にメソッドを持つことも出来ますし、DBとのやりとりもこの Model のお陰でSQLなどをあまり気にすることなく取り扱うことができます。
では、blog 用の Model を定義していきます。
blog/models.py を開き、以下のように書き換えます。
from django.db import models
from django.utils import timezone
class Post(models.Model):
author = models.ForeignKey('auth.User')
title = models.CharField(max_length=200)
text = models.TextField()
created_date = models.DateTimeField(default=timezone.now)
published_date = models.DateTimeField(blank=True, null=True)
def publish(self):
self.published_date = timezone.now()
self.save()
def __str__(self):
return self.title
ここは説明が少し長くなりますが、必要なところだけ Django Girls Tutorial の説明から以下、抜粋します。
class Post(models.Model): - この行が今回のモデルを定義します (これがオブジェクトです).
- classはオブジェクトを定義してますよ、ということを示すキーワードです。
- Postはモデルの名前です。クラス名は大文字で始めます。
- models.ModelはポストがDjango Modelだという意味で、Djangoが、これはデータベースに保存すべきものだと分かるようにしています。
プロパティを定義しましょう:
title、text、created_date、published_date、author
まずフィールドのタイプを決めなければいけません。
テキスト?数字?日付?他のオブジェクト、例えばユーザーとの関係
- models.CharField - テキスト数を定義するフィールド
models.TextField - これは制限無しの長いテキスト用 - models.DateTimeField - 日付と時間のフィールド
- models.ForeignKey - これは他のモデルへのリンク
このようにして、モデル内で使用するプロパティの型を宣言するようですね。
余談になりますが、Ruby on Rails では、
$ rails g model post author title text
のように宣言することで、マイグレーションファイルが作成されていたので、それと比べるとちょっと面倒な気もします。
モデルの定義が終わったので、マイグレーションファイルを作成します。
$ python3 manage.py makemigrations blog
Migrations for 'blog':
0001_initial.py:
- Create model Post
これにより、Djangoがデータベースに入れるためのマイグレーションファイルを作成してくれるため、マイグレーションを行います。
$ python3 manage.py migrate blog
Operations to perform:
Apply all migrations: blog
Running migrations:
Rendering model states... DONE
Applying blog.0001_initial... OK
これで Post モデルが無事にDB(SQLite)へ反映されました。
DBの確認
Djangoでは初心者にも分かりやすいように、ブラウザ経由のGUIでモデルの確認が出来るようになっています。
これを、Django adminと呼ぶようです。
まず、 blog/admin.py ファイルを開いて、先ほど作成したPostモデル用にDjango adminを変更します。
from django.contrib import admin
from .models import Post
# Register your models here.
admin.site.register(Post)
これで設定は完了です。
サーバーを起動して、ブラウザからDjango admin (http://127.0.0.1:8000/admin) にアクセスしていきましょう。
※ 別のターミナルを開き、常にこのサーバーを立ち上げておくことを推奨します。
$ python3 manage.py runserver

うまくいけばこのようなウェブページにアクセスできます。
ただ、ログイン画面が表示されており、設定した記憶がありませんよね?
それもそのはず、ログインするには別途 superuser (サイトの管理者) を作る必要があります。
それでは、superuser を作っていきましょう。
$ python manage.py createsuperuser
Username (leave blank to use 'your_name'): admin
Email address: email@example.com # メールアドレスを個別に設定
Password: # パスワードを入力
Password (again): # パスワードをもう一度
Superuser created successfully.
これで superuser の作成が完了しました。
もう一度、Django admin (http://127.0.0.1:8000/admin) にアクセスし、ログインしてみましょう。

さきほど作成した superuser でログインします。

無事ログイン出来ると、このような画面にアクセスできます。
モデル名は Post として宣言していましたが、Posts と自動的に複数形になっています。
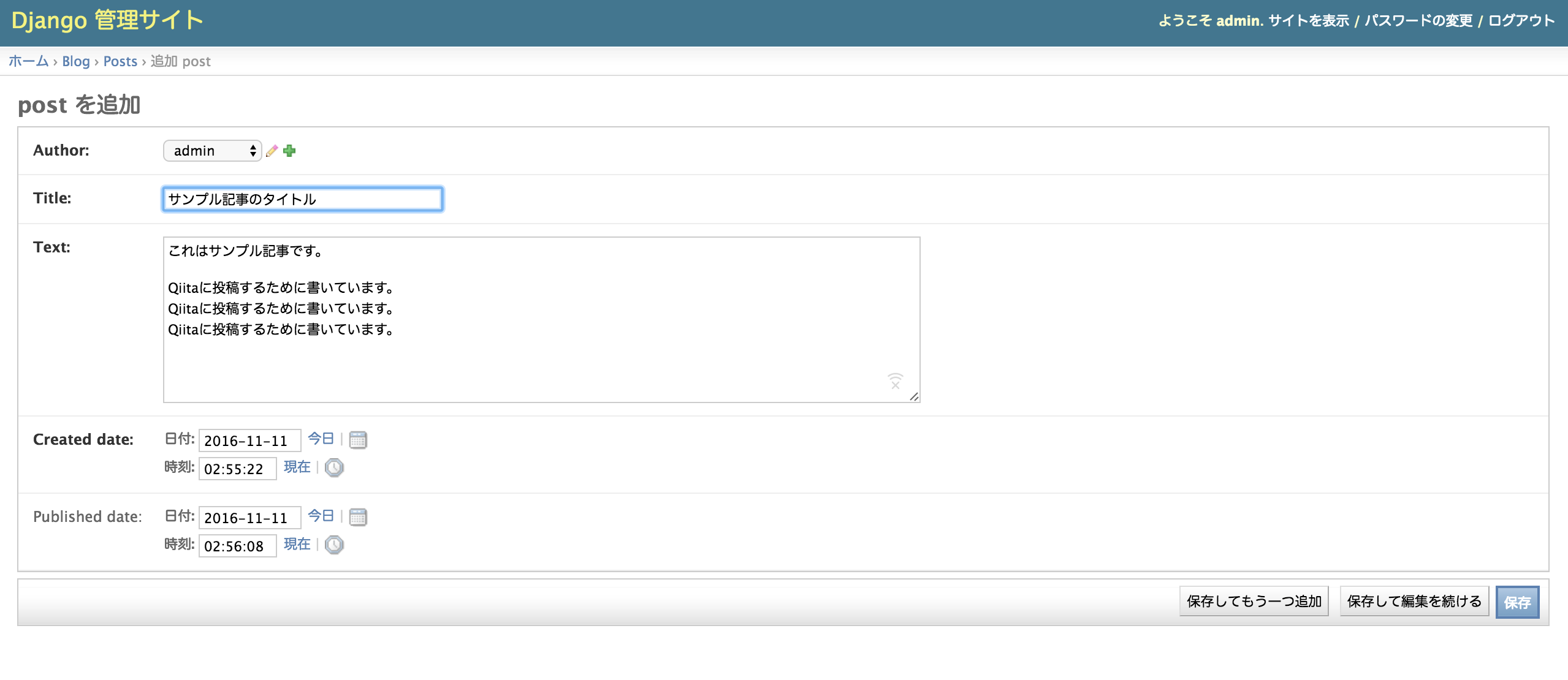
画面上の Posts の追加から試しに記事を追加してみましょう。

*このときに python2系だと Unicode error とかがでるため、python3系を使用することを推奨します。
python2系は日本語を扱うのが非常に面倒であるため、こういった点が改善されているだけでもpython3系は重宝します。
これでDBの確認は完了です。
これからはDBを確認したいときは、Django adminに助けて貰いましょう。
これでモデルを設定し、DBへ反映、確認ができるようになりました。
次回は、オリジナルのテンプレートを作成し、View側を編集できるようになるところまでをやっていきます。
次回の解説記事
PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(4)【ルーティング設定・MTVデザインパターン入門編】
参考文献
おまけ
フォローお待ちしています!
- Qiita: Carat 吉崎
- twitter:@carat_yoshizaki
- はてなブログ:Carat COOのブログ
- ホームページ:Carat
サービス紹介
「数学→プログラミング→Webアプリケーション」まで一気に学べる機械学習のマンツーマン家庭教師サービス「キカガク」に興味のある方はお気軽にご連絡ください。
