解説記事の構成
| No. | タイトル | |
|---|---|---|
| 1 | PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(1)【環境構築編】 | |
| 2 | [PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(2)【プロジェクト作成編】] (http://qiita.com/carat_yoshizaki/items/926f702198bdfe8c6bd2) | ← |
| 3 | [PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(3)【アプリケーション作成・DB設定編】] (http://qiita.com/carat_yoshizaki/items/c9a5299b77b99ff07e4a) | |
| 4 | PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(4)【ルーティング設定・MTVデザインパターン入門編】 | |
| 5 | PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(5)【Django shellでDB操作入門編】 | |
| 6 | PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(6)【MTVデザインパターン完成編】 |
開発環境
- OS: Mac OS Sierra (10.12)
- Python 3.5.2
Macの環境を前提として話を進めていきます。
Pythonのバージョン確認は以下の通りです。
$ python3 --version
Python 3.5.2
プロジェクト作成
簡単に前回の復習も兼ねて、ディレクトリ構成を確認しておきます。
$ pwd
/Users/#{myname}/Desktop/sample_app/myapp
$ tree -L 1 .
.
├── bin
├── include
├── lib
└── pyvenv.cfg
それでは、Djangoのプロジェクトを作成します。
ついでに、ディレクトリ構成の変更点も確認しながら進めましょう。
$ django-admin startproject myapp .
$ ls
bin include lib manage.py myapp pyvenv.cfg
$ tree -L 1 .
.
├── bin
├── include
├── lib
├── manage.py
├── myapp
└── pyvenv.cfg
myapp のディレクトリが追加されています。
また、manage.py も追加されていることが分かると思います。
ちなみに . は打ち間違いではなく、現状位置のディレクトリ(カレントディレクトリ)を表しています。
manage.py はサイト管理用のスクリプトです。
これにより、他のソフトウェアを準備せずに、コンピューター上でWebサーバーを動かすことができます。
Ruby on Railsのrailsコマンドに似ています。
作成した myapp の内容も確認しておきます。
$ tree -L 1 myapp/
myapp/
├── __init__.py
├── settings.py
├── urls.py
└── wsgi.py
myapp/urls.py は、ファイルとURLを紐付ける設定ファイルです。
Ruby on Railsの config/routes.rb と似ています。
myapp/settings.py は、アプリケーションの設定ファイルです。
Ruby on Railsの config/application.rb と似ています。
タイムゾーンの変更
まず、この myapp/settings.py を編集していきます。
以下の3つを myapp/settings.py から見つけて、変更して下さい。
LANGUAGE_CODE = 'ja'
TIME_ZONE = 'Asia/Tokyo'
USE_TZ = False # DefaultではUTCのタイムゾーンのため False に変更
データベース(DB)
データベースはアプリケーションで使用するデータを保存する場所です。
Webアプリケーションごとに普通はデータベースの設定を行います。
データベースソフトウェアの種類
メモ帳などのテキストファイルに保存するデータを書き込んでも良いのですが、便利なもので、データベース保存用のソフトウェアが無料で出回っています。
データベースのソフトウェアとして有名なものは、つぎの3つではないでしょうか。
- SQLite (非常に手軽)
- MySQL (高速で実用性が高い)
- PostgreSQL (MySQL同様、高速で実用性が高い)
MySQLやPostgreSQLは高速で実用性が高いため、本番環境(ユーザーがアクセスするサーバーを指す)を構築する際は、どちらかを使用することをお勧めします。
ただし、Djangoとは別にデータベースソフトウェアの設定が必要で有り、初心者には多少難しいかも知れません。
そこで、ほとんど設定の不要なSQLiteを使用してアプリケーション作成を進めていきます。
小規模なアプリケーション(例えば、ユーザーが100人程度)であれば、SQLiteでも余裕で対応できるため、今回は全く問題ありません。
Webアプリケーション作成に慣れてきて、パフォーマンス向上を意識するようになってきたら、MySQLやPostgreSQLを検討してみて下さい。
データベースの設定
SQLiteを使用する場合は myapp/settings.py の中で、既に設定が記載されています。
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
それでは、DBのマイグレーションを行います。
マイグレーションという言葉を聞き慣れないかも知れませんが、DB設定の為のコマンドをひとまとめにしたファイルがあり、マイグレーションでそれを一気に実行するイメージです。
$ python manage.py migrate
Operations to perform:
Synchronize unmigrated apps: staticfiles, messages
Apply all migrations: admin, contenttypes, auth, sessions
Synchronizing apps without migrations:
Creating tables...
Running deferred SQL...
Installing custom SQL...
Running migrations:
Rendering model states... DONE
Applying contenttypes.0001_initial... OK
Applying auth.0001_initial... OK
Applying admin.0001_initial... OK
Applying contenttypes.0002_remove_content_type_name... OK
Applying auth.0002_alter_permission_name_max_length... OK
Applying auth.0003_alter_user_email_max_length... OK
Applying auth.0004_alter_user_username_opts... OK
Applying auth.0005_alter_user_last_login_null... OK
Applying auth.0006_require_contenttypes_0002... OK
Applying sessions.0001_initial... OK
これでデータベースを作成することが出来ました。
Webフレームワーク上で作業すれば、データベース設定ひとつをとっても、非常に簡単ですね。
本来であれば、データベース設定用のSQLコマンド(これが比較的長く読みにくい)をひたすら打ち込み、データベース作成、テーブル作成、カラム作成、インデックス作成、etc...と中々大変なものです。
内部の詳細な構造からしっかり理解しないとダメだ!とおっしゃる方もいらっしゃると思いますが、まずは外枠から学び、慣れていくにつれて、細かいところを知っていくという学習スタイルが個人的には好きなので、今回はこういった便利な機能を活用していきます。
サーバーの起動
プロジェクトの作成、DBの設定まで終わると、非常にシンプルですが、ひとつのWebアプリケーションが完成します。
まず、以下のコマンドでサーバーを起動してみましょう、
$ python3 manage.py runserver
Performing system checks...
System check identified no issues (0 silenced).
November 09, 2016 - 03:04:37
Django version 1.8, using settings 'myapp.settings'
Starting development server at http://127.0.0.1:8000/
Quit the server with CONTROL-C.
このように、うまくサーバーが起動したでしょうか。
入力するのは python manage.py runserver のみで大丈夫です。
Ruby on Railsのrails serverに似ています。
今回はIPアドレスやポート番号を指定していないため、Djangoで標準的に使用される以下のURLにアクセスすれば、Webアプリケーションの動作を確認することができます。
http://127.0.0.1:8000/
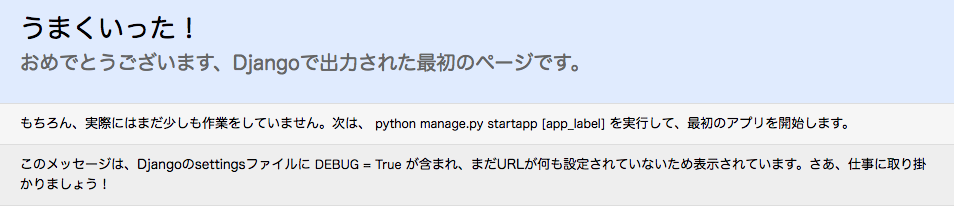
では、ブラウザにこのURLを入力して、アクセスしてみましょう。

これで、最小限ですが、DjangoによるWebアプリケーション作成が出来ました。
次回以降は、このプロジェクトを編集していき、オリジナルのWebアプリケーションとして仕上げていきます。
次回の解説記事
[PythonのWebアプリケーション(Django)を初心者にもわかりやすく解説(3)【アプリケーション作成・DB設定編】] (http://qiita.com/carat_yoshizaki/items/c9a5299b77b99ff07e4a)
参考文献
おまけ
フォローお待ちしています!
- Qiita: Carat 吉崎
- twitter:@carat_yoshizaki
- はてなブログ:Carat COOのブログ
- ホームページ:Carat
サービス紹介
「数学→プログラミング→Webアプリケーション」まで一気に学べる機械学習のマンツーマン家庭教師サービス「キカガク」に興味のある方はお気軽にご連絡ください。