__スカルプトモード__でのTスプラインを編集する操作。この操作はものすごく奥が深いと思います。ごく初歩的な操作しかまだ試していないですが、それでもすでにかなりの数のバリエーションを作り出せます。
Tスプラインの表示モードの確認
点やエッジなどの移動について見ていく前にTスプラインの3つの表示モードを確認しておきます。
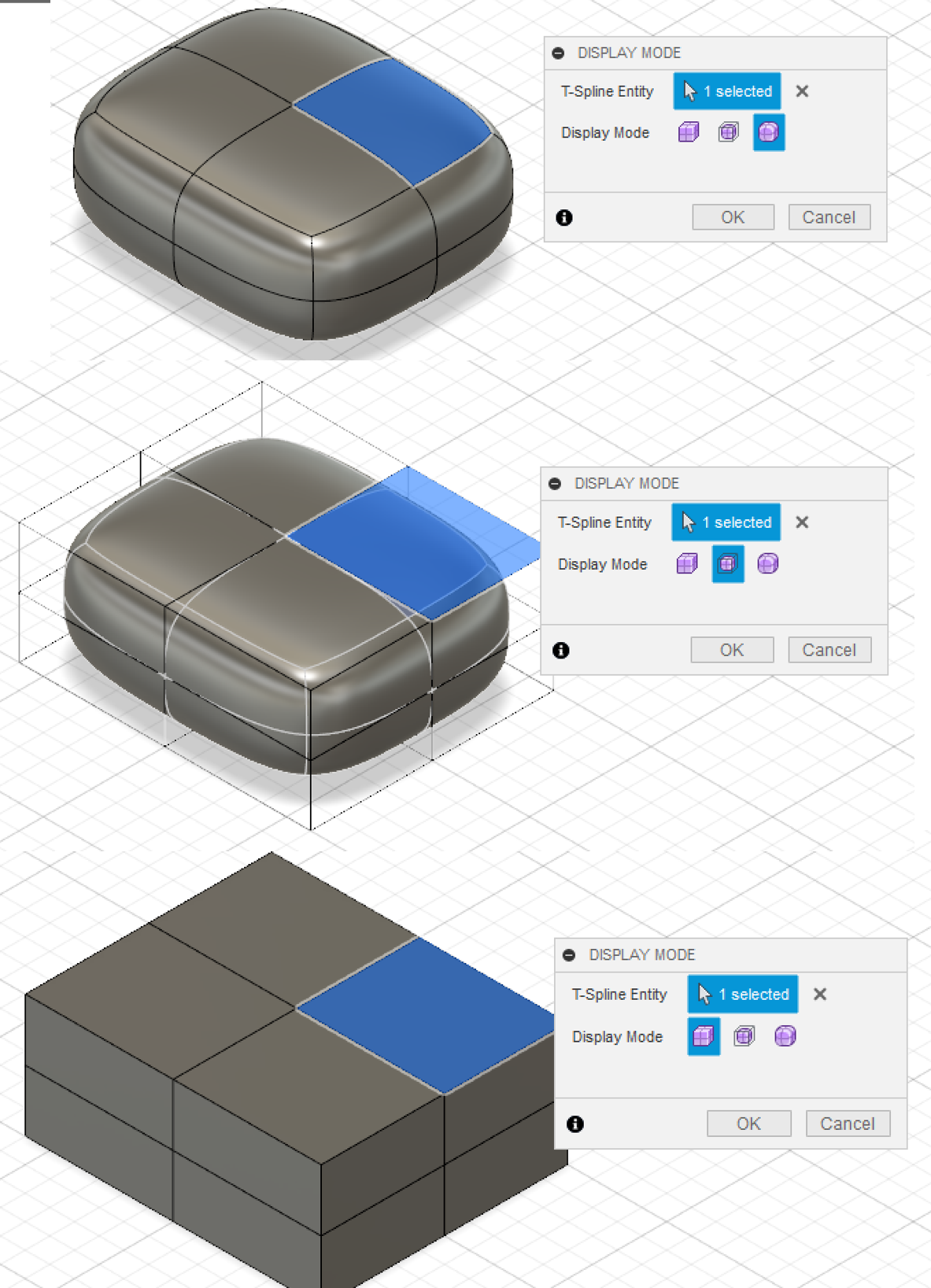
ごく単純な箱のモデルを3つのモードで表示した様子です。
- スムース表示(デフォルト設定)
- 制御フレーム表示
- ボックス表示

制御フレーム表示は他の2つの表示モードのハイブリッド表示でなおかつ制御点はボックス表示の状態です。スムース表示で直感的に作業を進めるのも一つの手ですが、Autodesk公式のYouTube動画のいくつかで「ほとんどの場合、ボックスモードで作業をし、時々その効果をスムース表示で確認します」と言っているプロの方がいました。
おそらくですが、ボックス表示とスムース表示には「ボックス表示(原因)-> スムース表示(結果)」のような関係があるからだと推測しています。つまり、ボックス表示で表示される制御点はTスプラインのスムース処理前の状態で、その処理の出力として曲面から構成されるスムース表示のようなボディが出来る、ということだと思うのです。
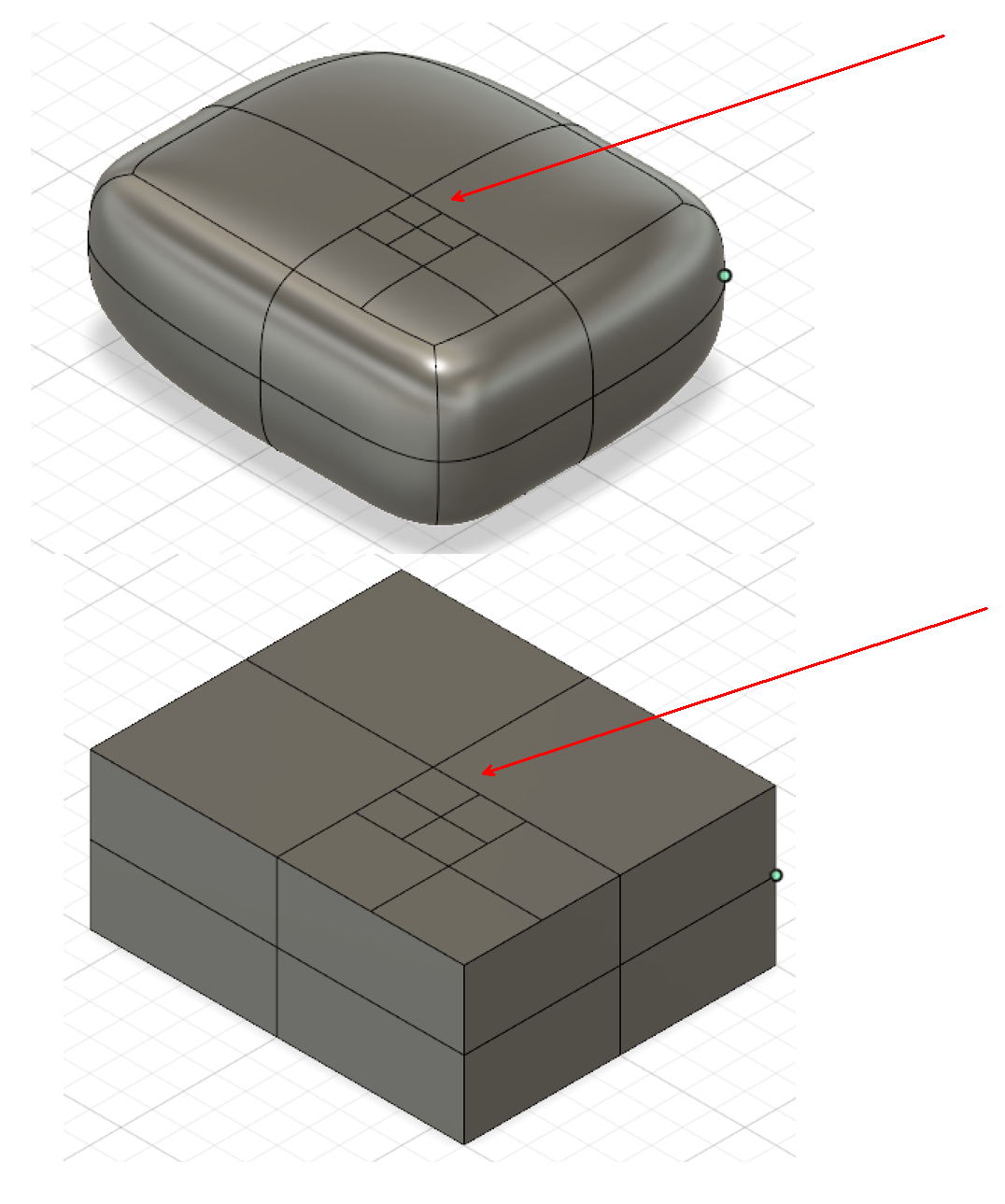
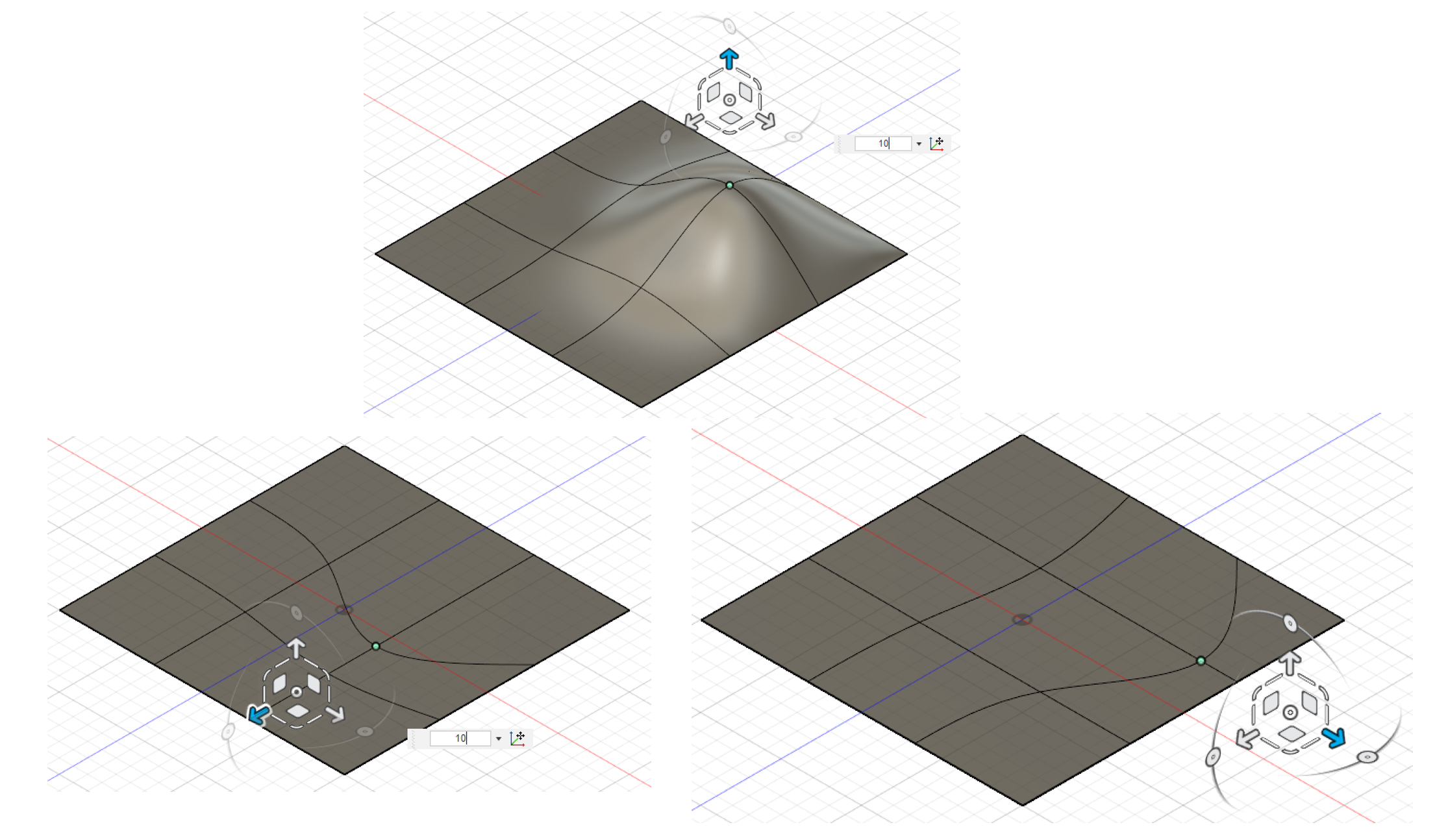
Tポイントをいくつか置いて、ボックス表示とスムース表示を比べると分かりやすいでしょう。

赤矢印が指している、箱上面中心近くにあるフェイスを比べてみると、スムース表示(上)の方がボックス表示のものよりやや小さく見えることが分かります。
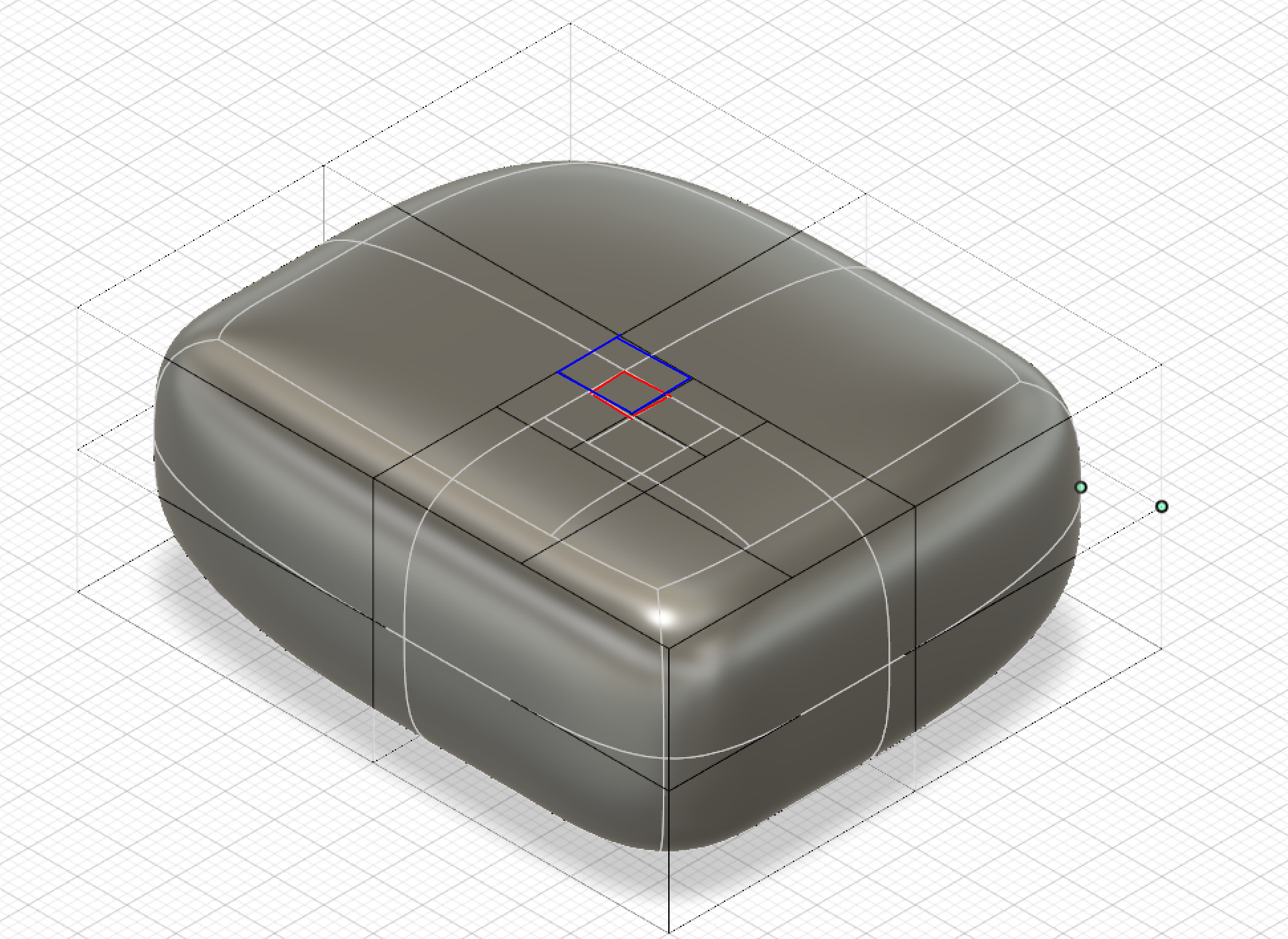
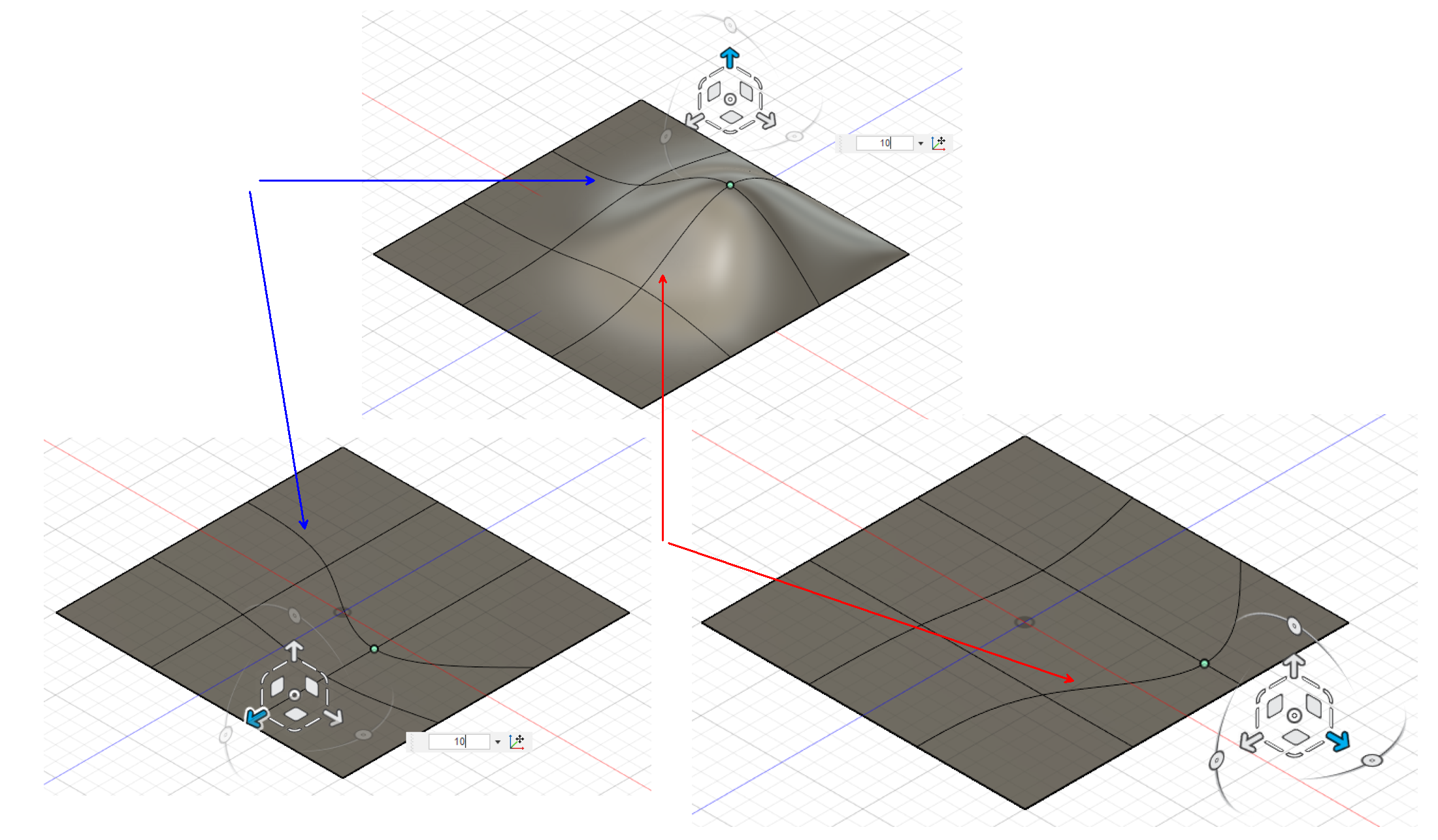
両方が見える制御フレーム表示にして、良く見てみましょう。

赤枠で囲まれたフェイスがスムース表示の時の、やや小さめのもの。青枠で囲まれたフェイスはボックス表示のもの。
この2つの枠は同じフェイスを表示しているのに、大きさも位置も異なります。「原因->結果」の関係で考えると「ボックス表示の状態 -> スムース表示の状態」になります。何しろ、Subdivide(分割)コマンドで分けていった際、等間隔で分割されていったので、青枠は他の3つのフェイスと同じ辺の長さになっています。
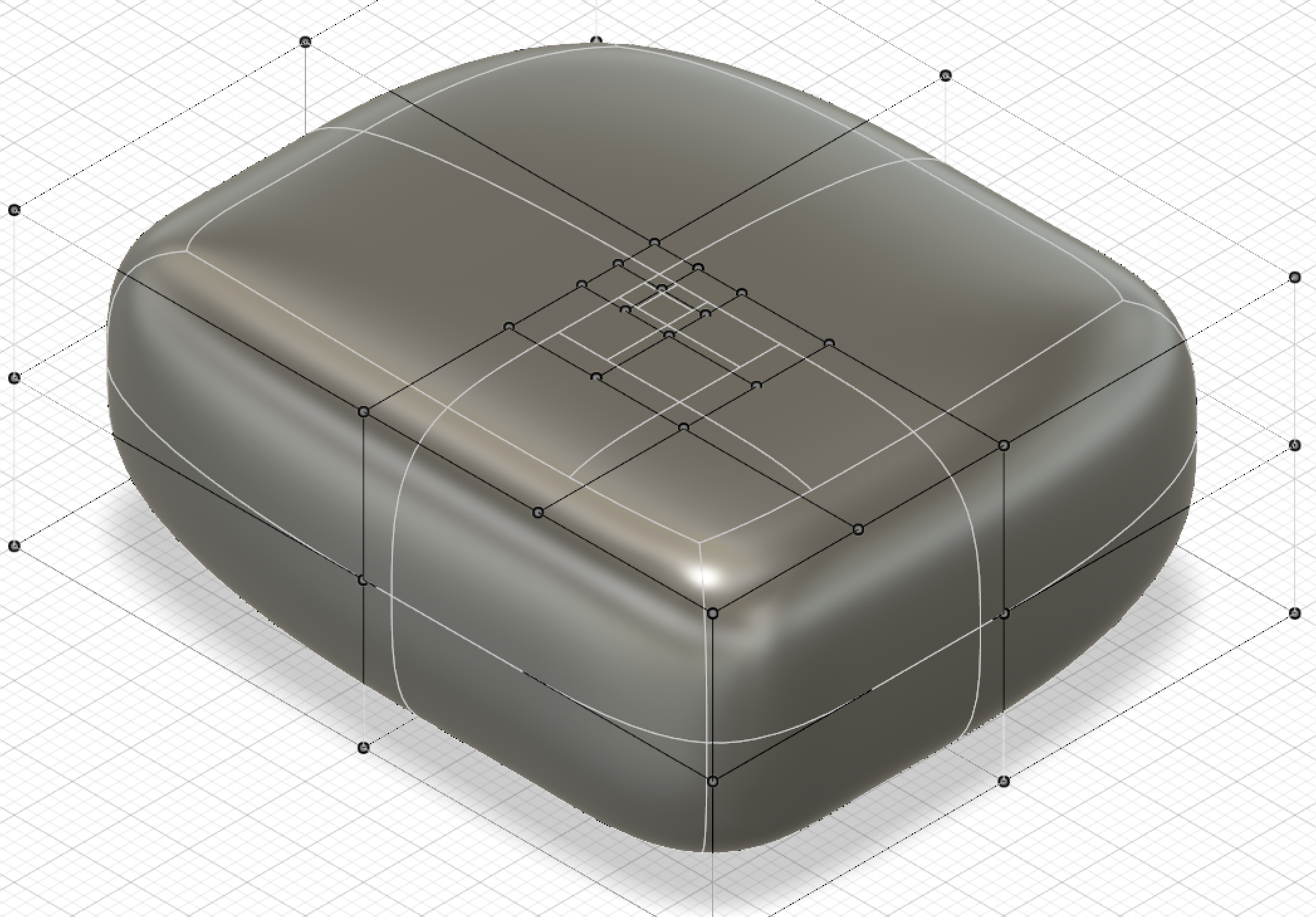
なぜこのようなことが起こるかと言うと、Tスプラインとして計算されるとき、制御点どおしの感覚が短いほど「お互いを引っ張り合って」近い距離になるからです(これは観察に基づいて言っていますので、間違いであればご指摘ください)。
制御点が密集すればするほど、それらが引っ張り合う相乗効果でスムース表示(つまり結果として出力されるボディー)のフェイスがより小さくなっていく様子が分かります。
原理の説明は間違っているかもしれませんが、少なくとも制御点を加える度に、全体に対しての既存のフェイスがある法則に基づいて変更されると言えるでしょう。
ここから以下のようなことが言えるでしょう:
- 原因と結果の関係にあるので、その原因であるボックス表示で編集をするプロがいる。つまりそれはベストプラクティスと考えられる
- 制御点の追加および削除は近隣のフェイス(エッジ)に影響を与える
- モデリングの過程で予期せぬフェイスの変更が生じた時はいったんボックス表示で制御点などの状態を確認すると抜け出せるかもしれない

編集の対象を確認
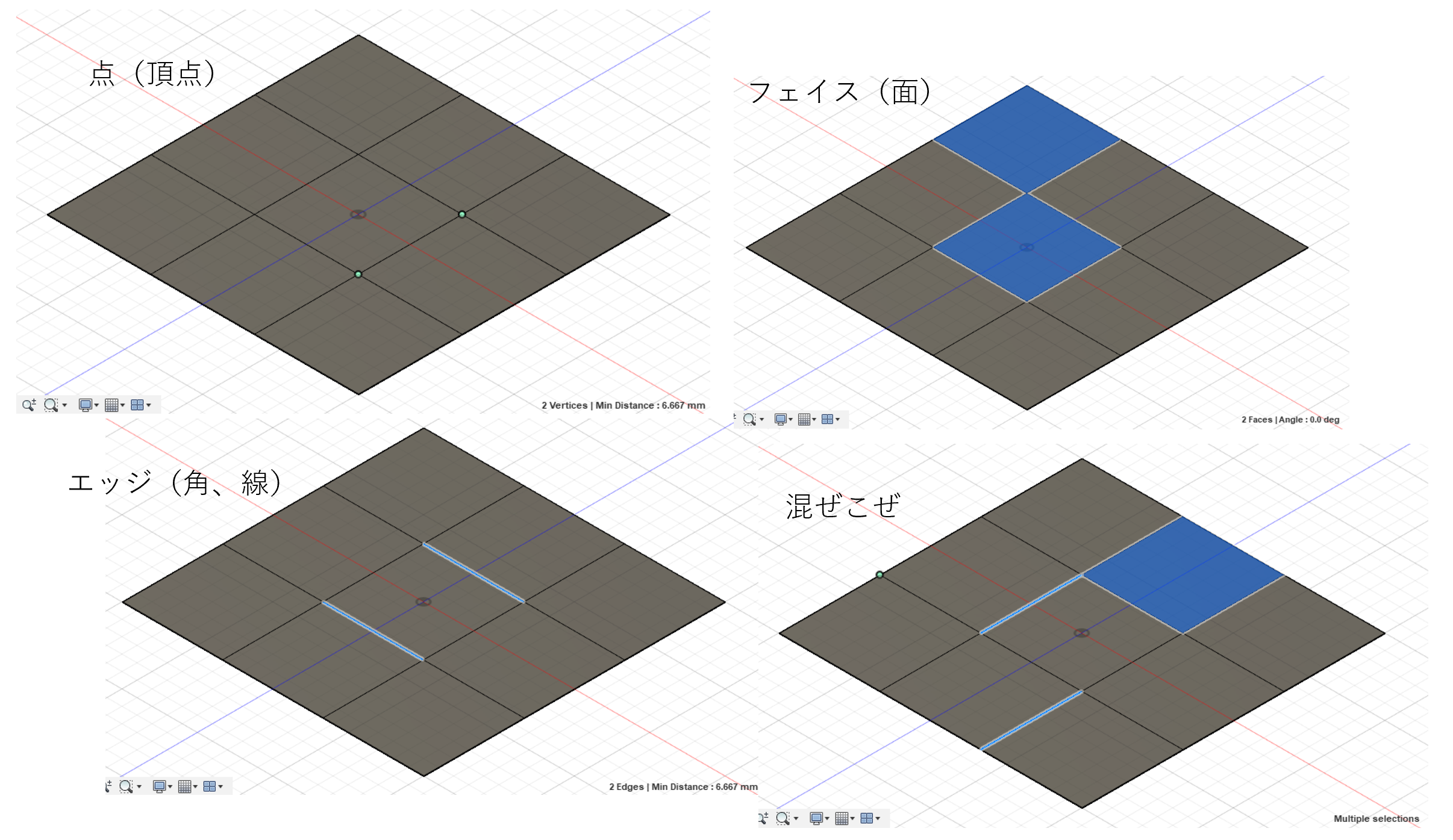
スカルプトモードで編集できるモノを確認しておきます。

複数同時に選んで操作対象に出来ます。種類を混ぜることも出来ます。
どれを選択しているか、というのはとても重要なので、編集する際に意識しておいた方が良さそうです。
点(頂点)の編集
Tスプラインのボディー内部にある点の編集
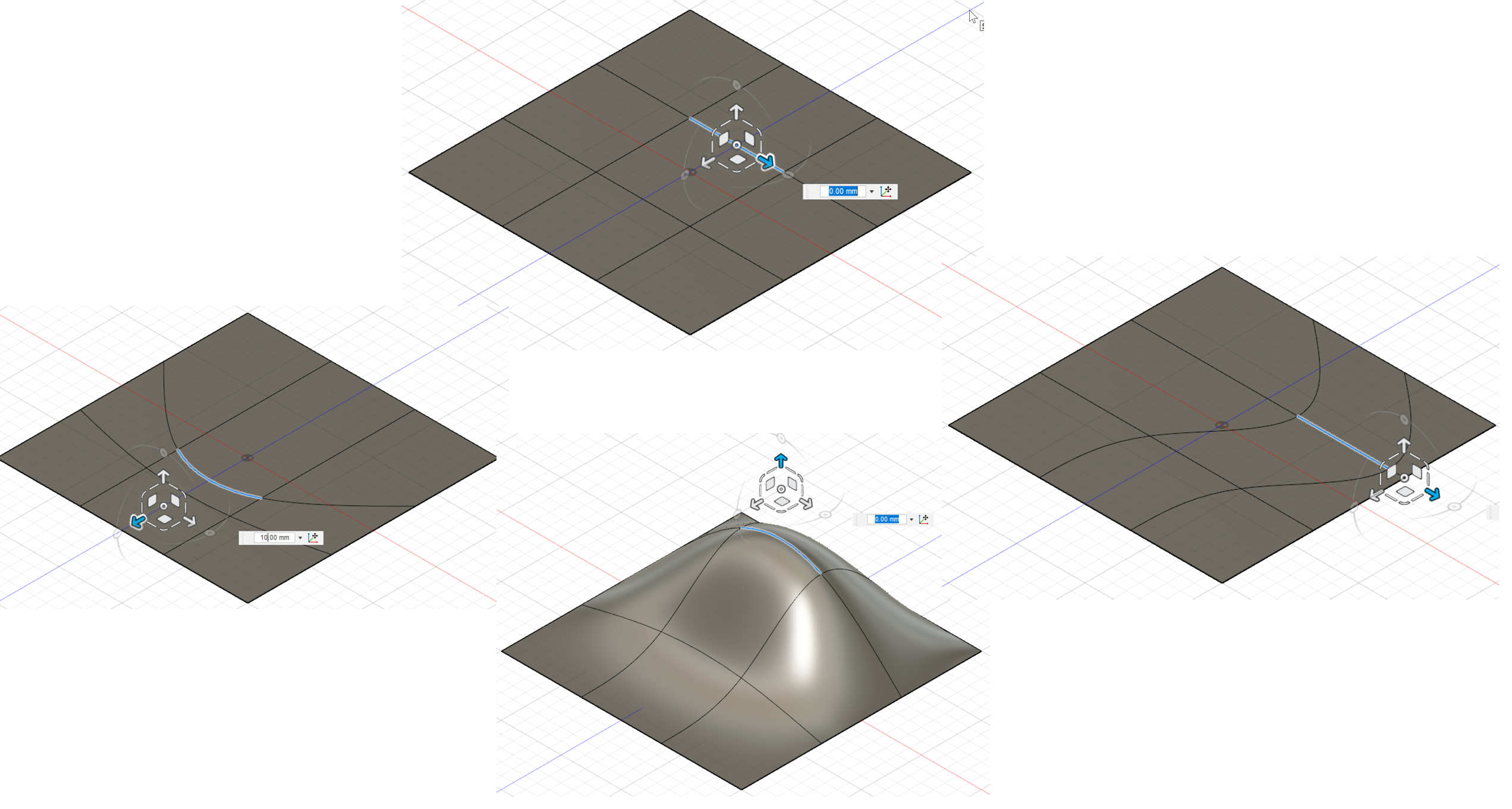
内側の点を1つ選んで、3つの軸方向に一定の長さ移動してみました。

点の移動に引っ張られて、近くのエッジも少し影響を受けてます。ただし面の外周は影響を受けないようですね。これは曲線の始めと終わりの点(端点というらしいですね)は、内側の点とは異なるからでしょう。
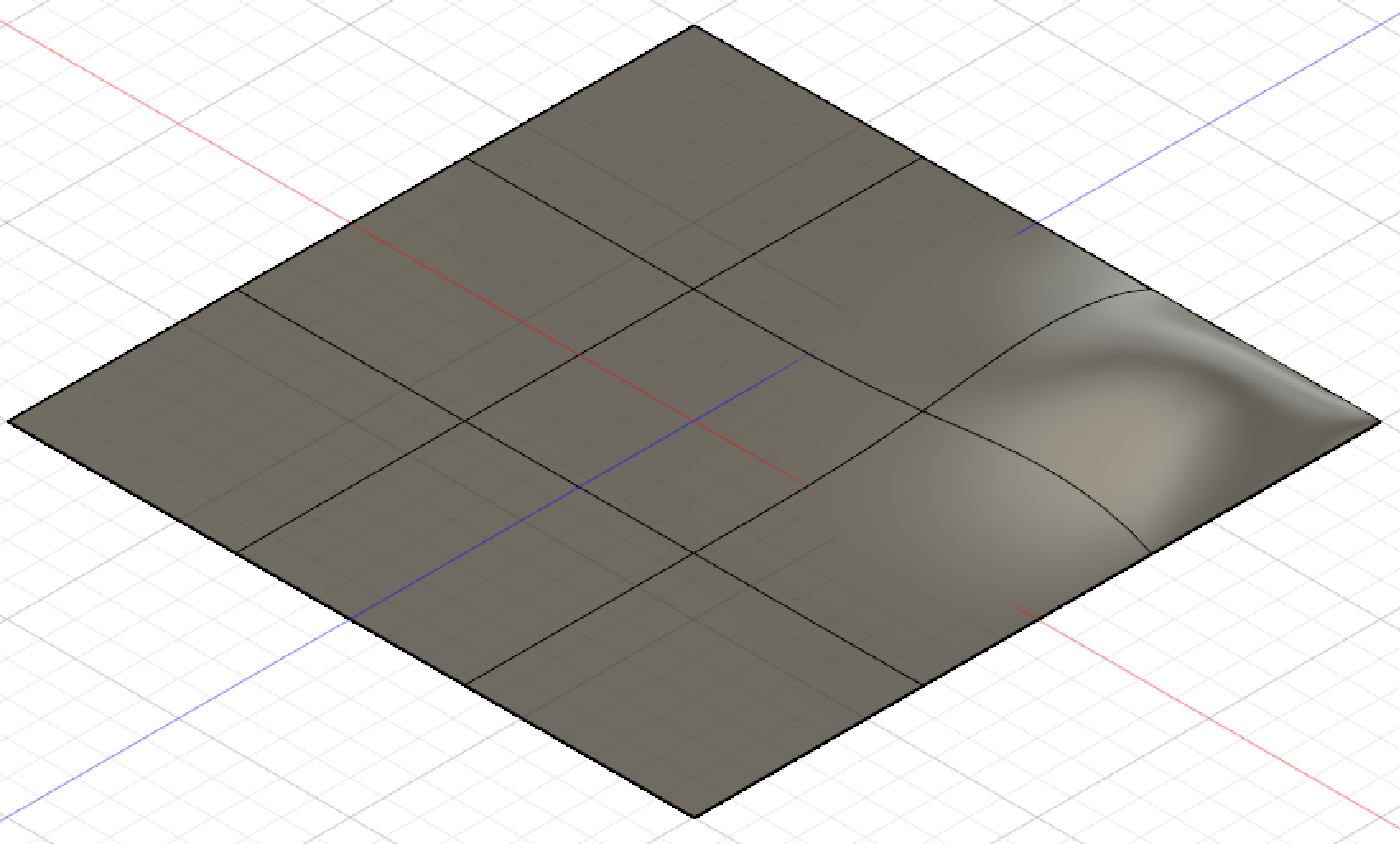
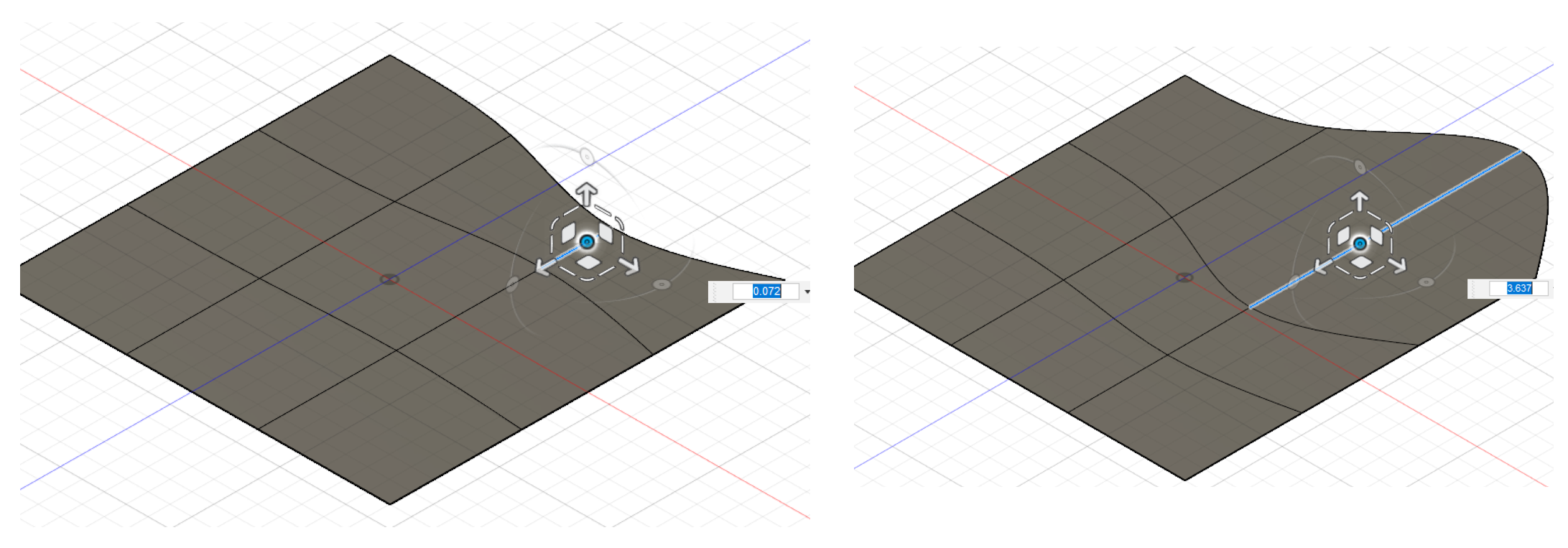
面白いなと気づいたのが、Y軸方向(垂直)に引っ張り上げた時にできる山は、X軸とZ軸方向に、平面にそって引っ張られてカーブの合成のようだということ。下図では、赤矢印が指す曲線と、青矢印が指す曲線。

こういうのを感覚的に覚えていくと、移動後の全体的な変化をある程度予測できし、意図的に出来るようになるのかな。
Tスプラインのボディーの外周にある点の編集
点がTスプラインの内部か外周にあるかで全体に対する変化が全くことなるので注意が必要です。それらの点は「点の配列」としての曲線の両端にある端点なので、それを動かすことすなわち曲線全体の長さの変更になる、と理解してもいいと思います。
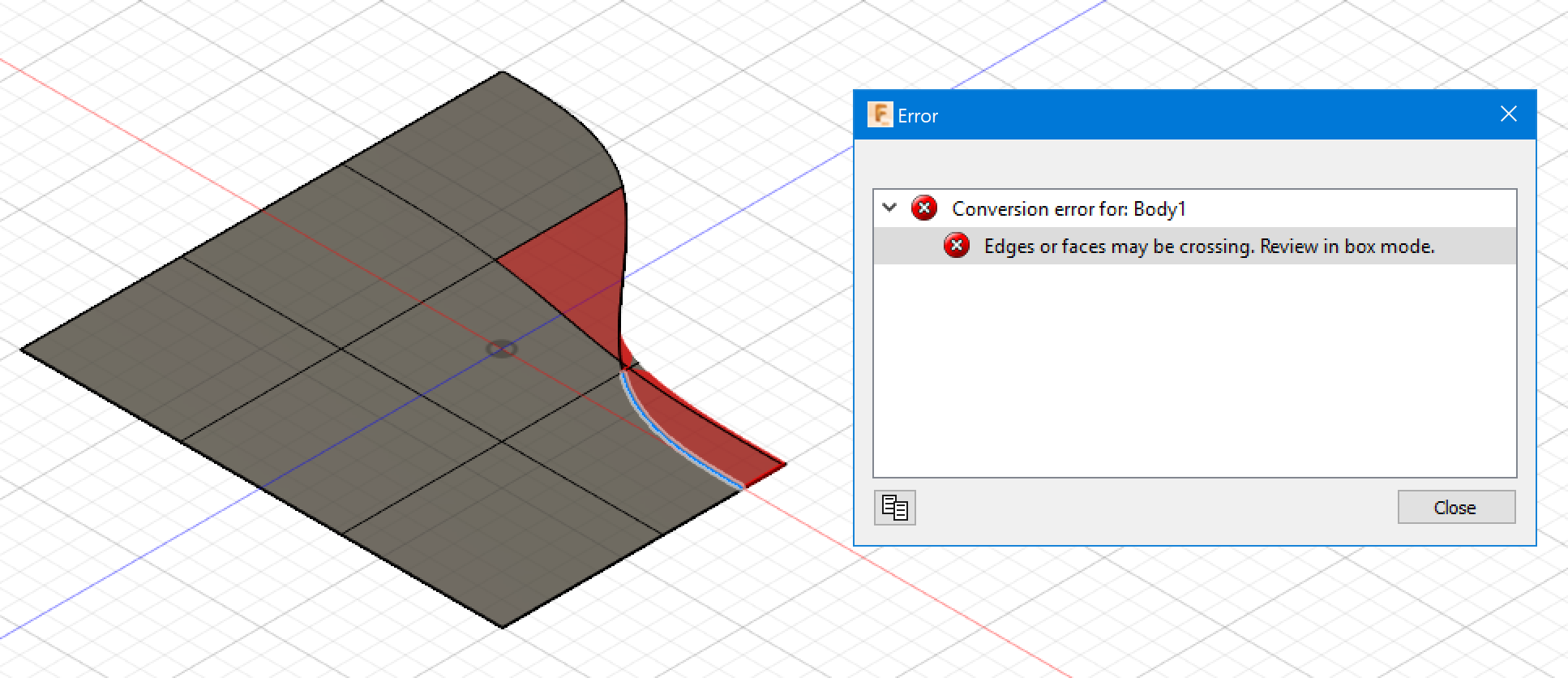
端点、この場合は角の点を選んで3つの軸方向に一定の長さ移動してみた。

ところで、上図の左下のTスプラインが重なってしまった部分、これはエラーになります。

「エッジがフェイスが交差してしまってるよ!」と言っています。この状態で作業を続けていくと直すのが面倒なので、出来るだけ早い段階で発見したいものです。ひとつのテクニックとしては、スカルプトモードを一旦出て、エラーの有無を確認して「Ctrl-Z」でスカルプトモードに戻る、というのがあるそうです。
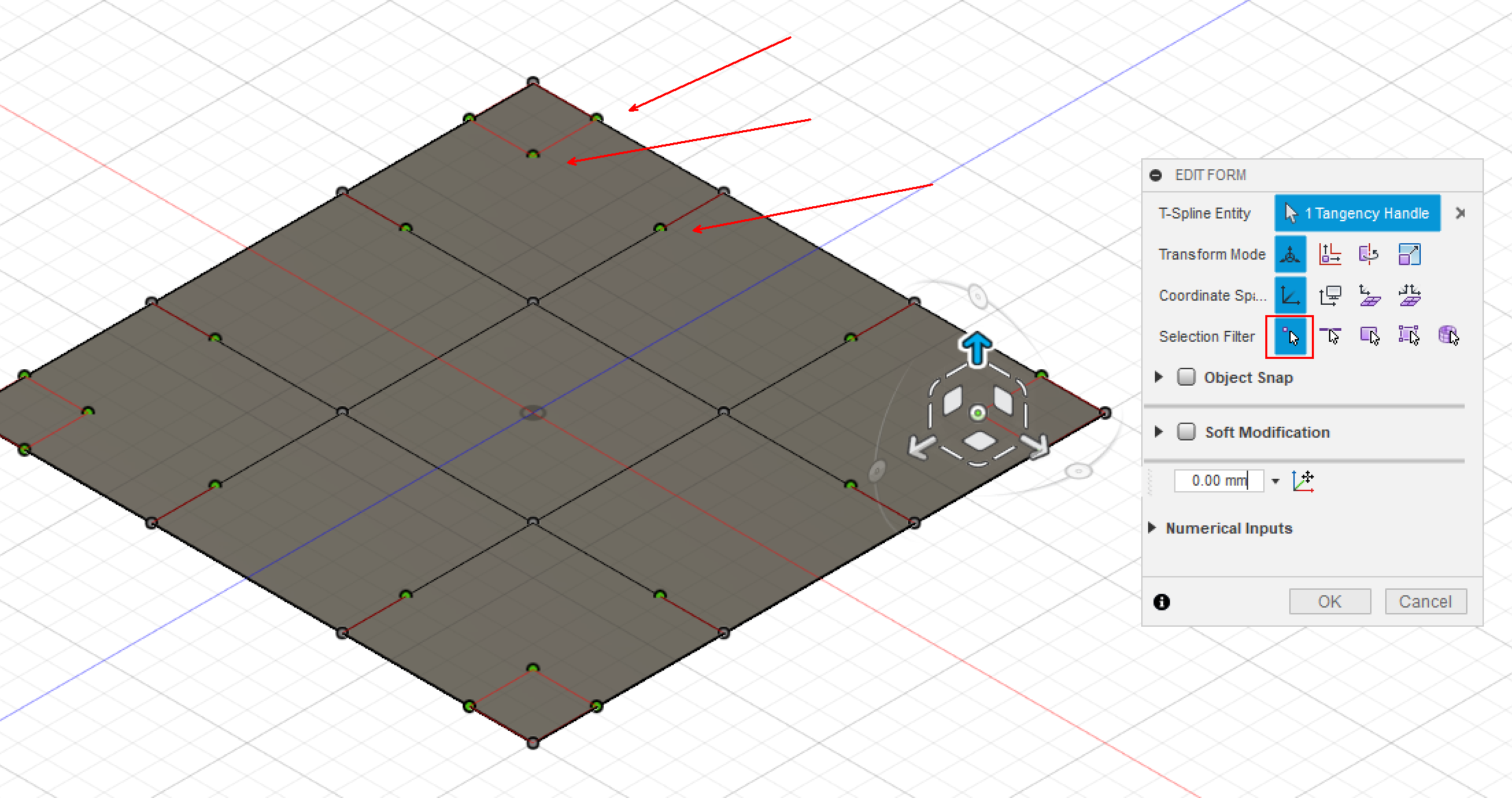
隠れている点もある(タンジェントハンドル)
編集フォームを表示させ、選択対象のフィルターを点にすることで選べるようになる点があります。

特殊な点で、タンジェントハンドルと呼ばれるTスプラインに独特の制御点です。端点の「向き」を決定します。「点に向き」があるというのはおかしな話ですが、この場合「点の向き」ではなく「点の接点の角度」のことで、デフォルトでは端点が接するエッジに対して直角になるように「寝て」いますが、これを起こすことも出来るとうわけですね。

点に対する編集はおそらくこれで全てだと思います。編集ツールでは「回転」と「スケール(大きく・小さく)する」もありますが、点に対してそれらの操作は意味がないです(点を回転しても点、大きくしても点)。
エッジ(線)の移動編集
Tスプラインのボディーの内側にあるエッジの編集

Tスプラインのボディーの角の点を含むエッジの編集

エッジやフェイスが交差するとエラーになるのは点の編集の場合と同じです。

エッジのスケール変更編集(拡大縮小)
エッジは「線」なので、線の拡大はすなわち長さを「長くする・短くする」という意味です。線の長さの変化は両端に対称に起こります。

エッジの回転編集
エッジは「線」なので、線を軸として回転しても線のままです。よって、3つのうち2つの回転ツールしか効果はありません。

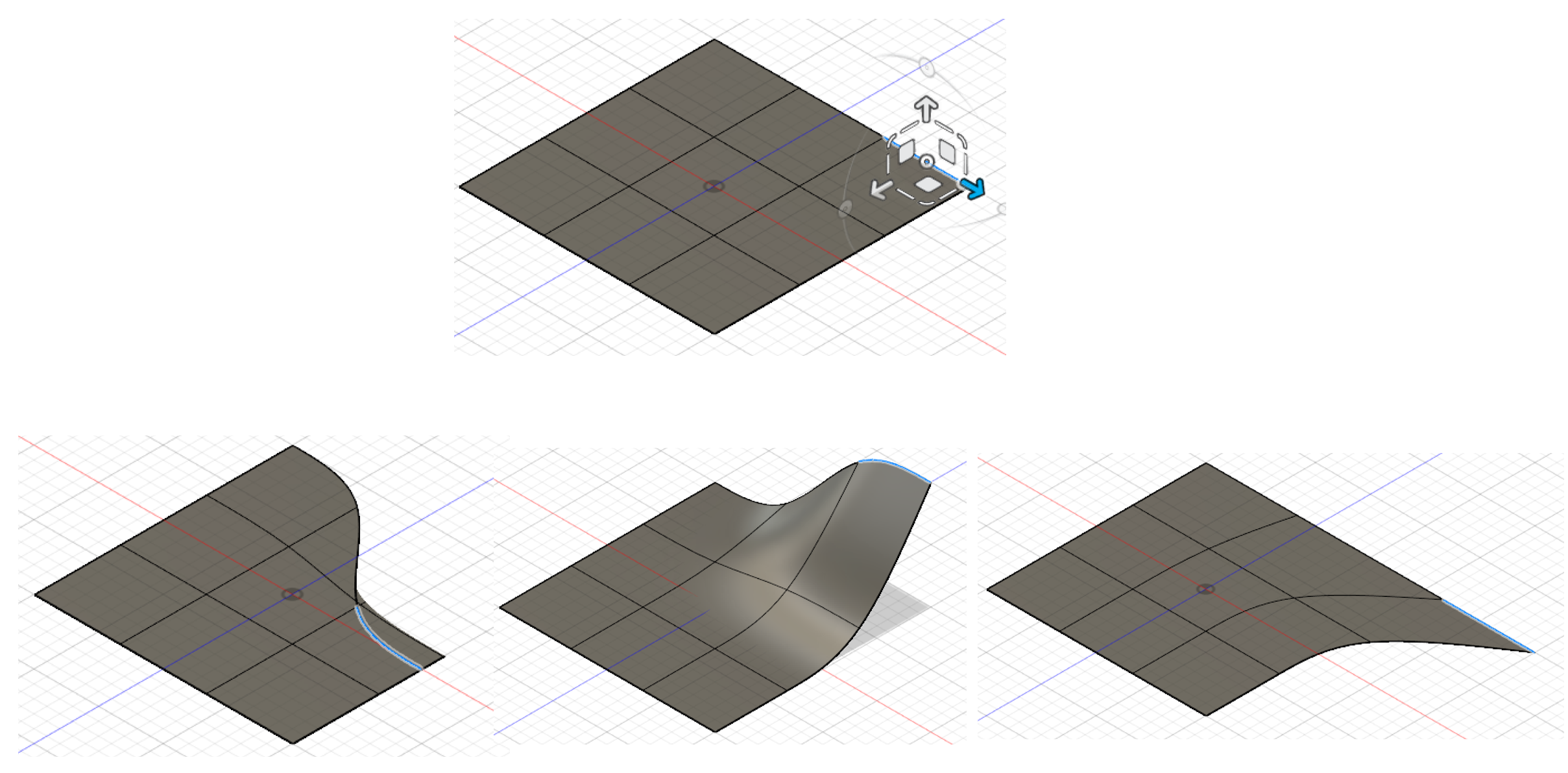
エッジの編集による変化
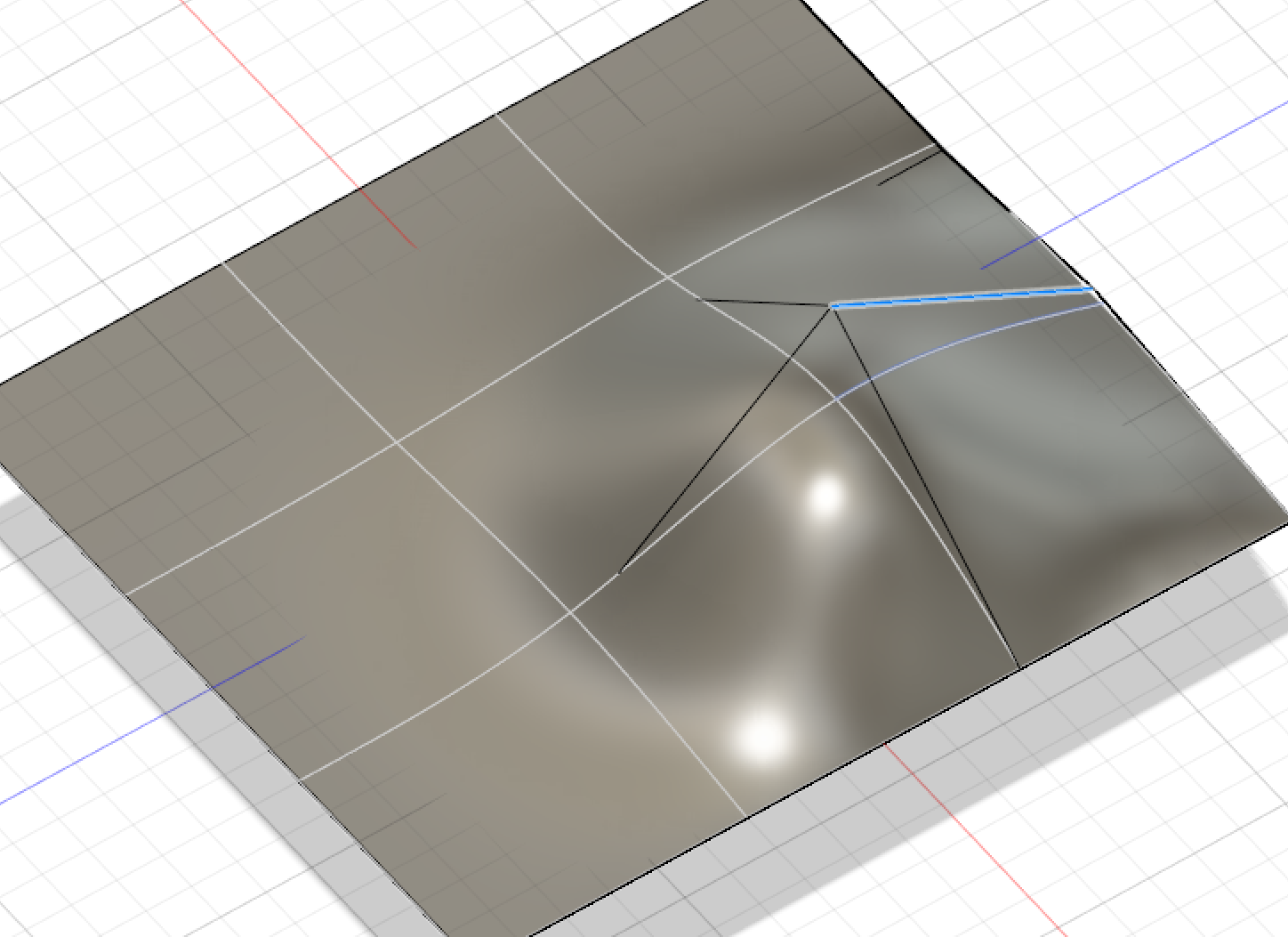
1つのエッジを、位置、スケール、回転だけで編集することでサーフェイスモデルに大きく変更を加えることが出来ます。

1つのエッジにこれだけ「盛ってしまう」のはベストプラクティスかどうかという点で怪しいと思いますが、経験のない私は分からないので今後注意して観察していこうと思います。
フェイスの編集(移動、スケール、回転)
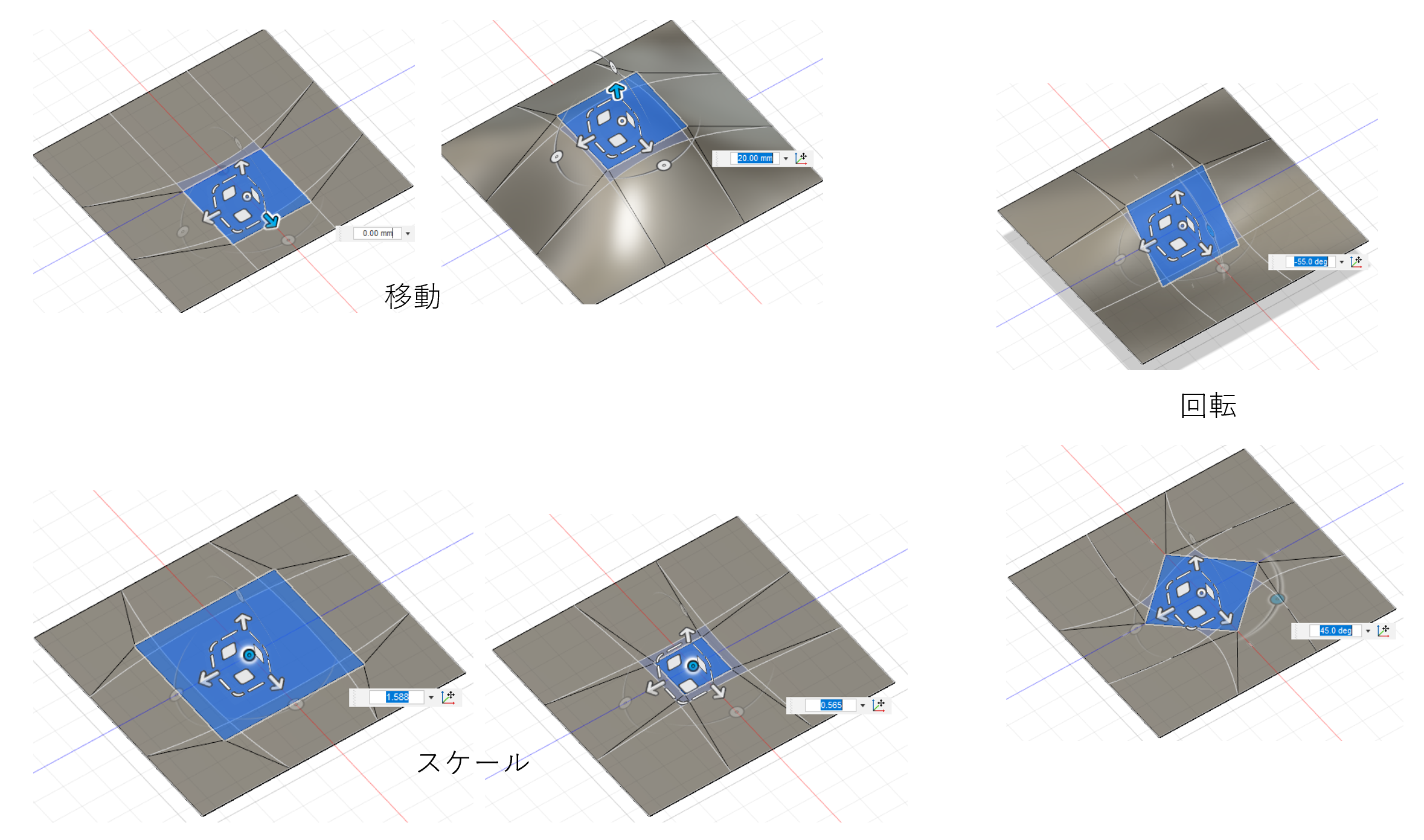
フェイスもおおよそ予期したとおりの効果が表れます。

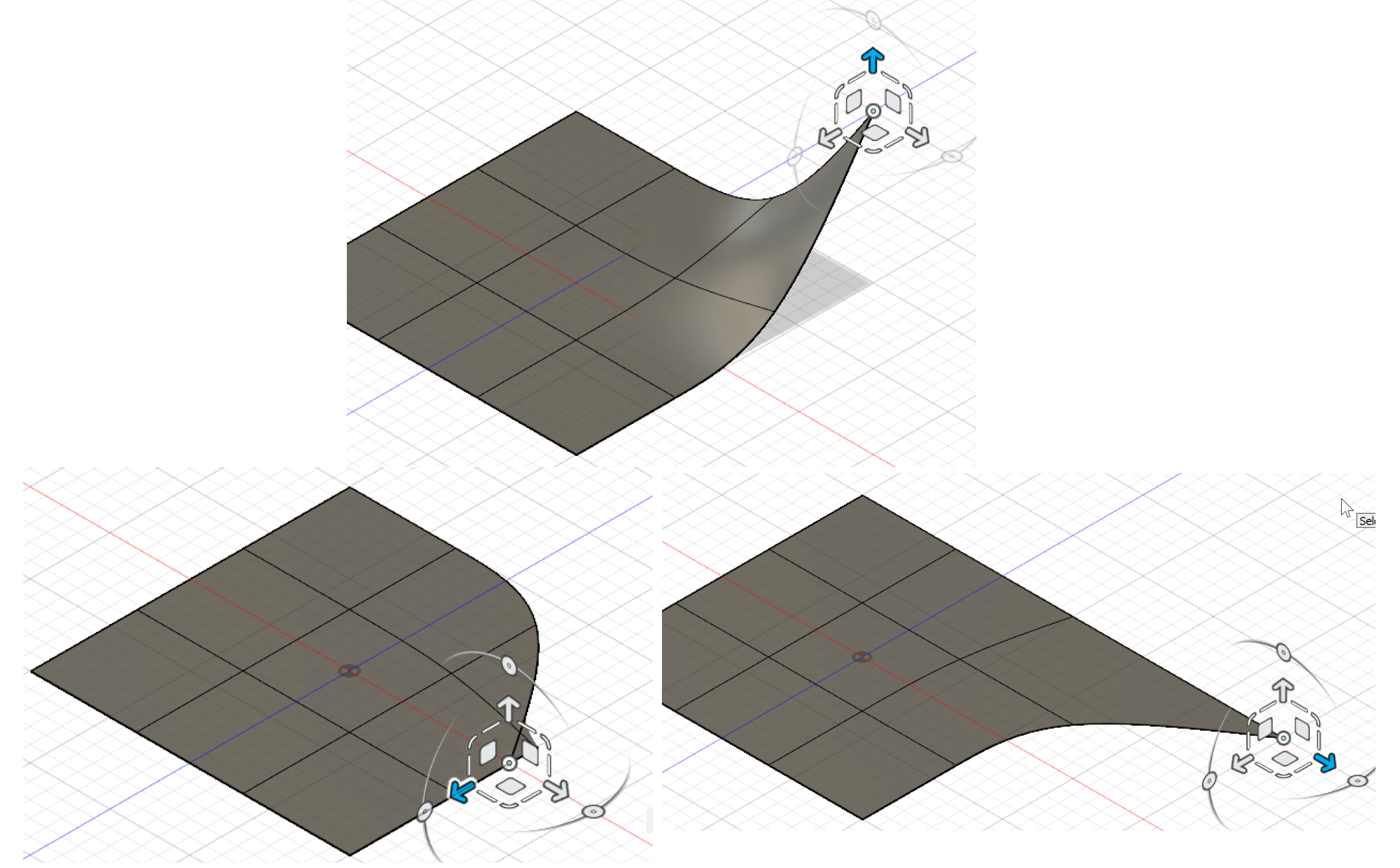
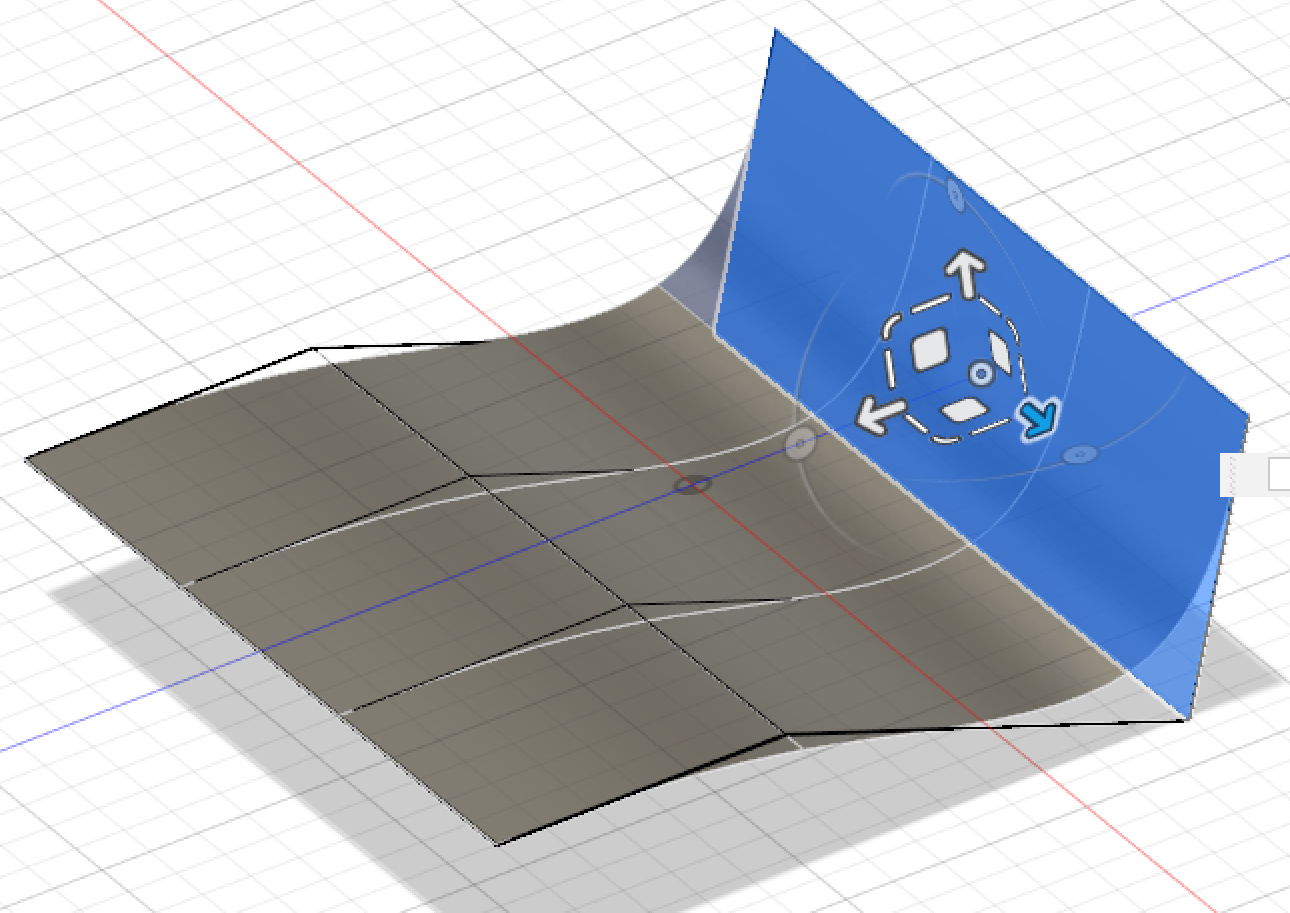
端のエッジを含むフェイスの回転編集
Tスプラインは制御点の列なので、端の点を含む操作は全体を大きく変えるのはエッジでもフェイスでも同じです。

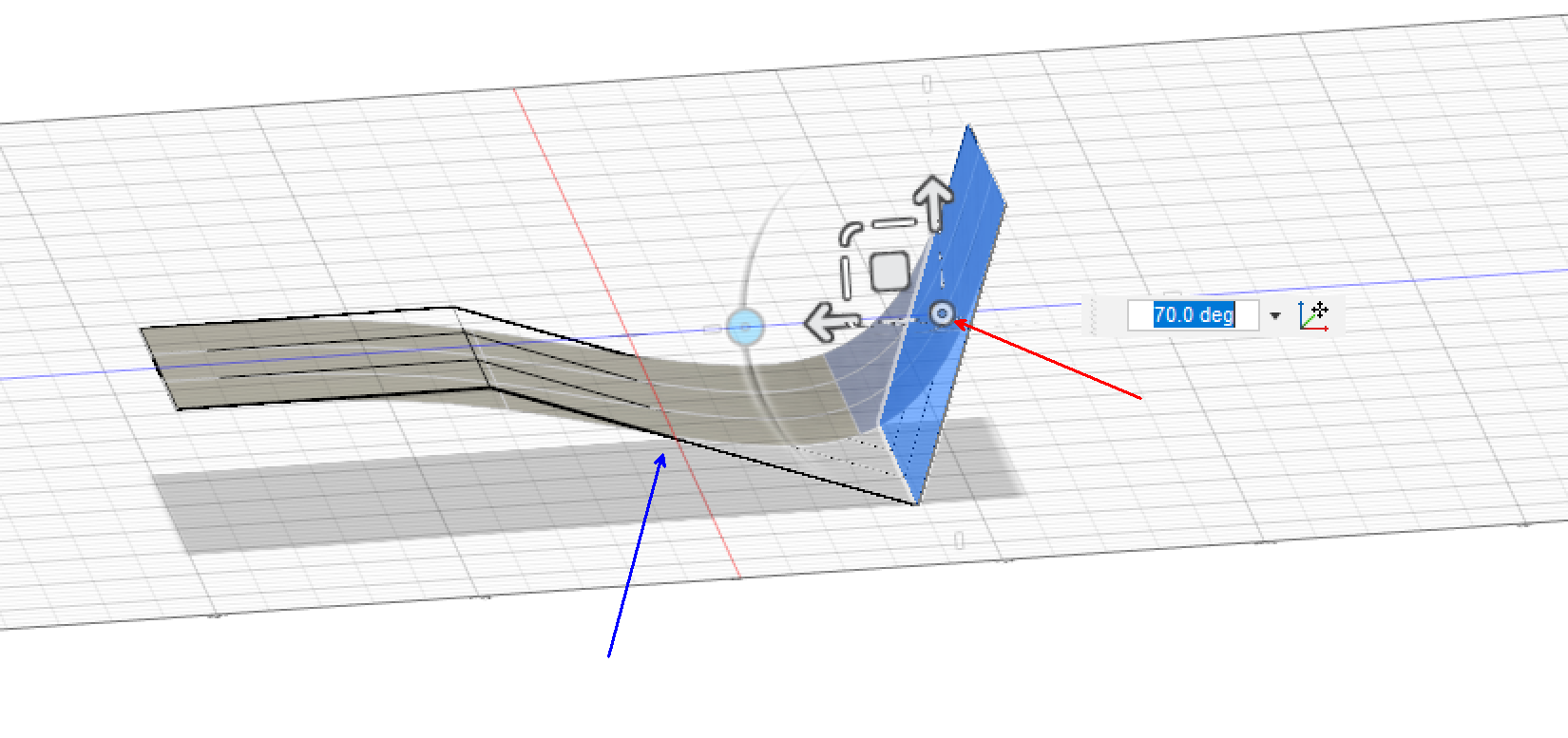
ただし、注意しなくてはいけないのが、回転の軸です。3つとも同じ形状のフェイスを回転すると、フェイスの中心を通る線を軸として回転していました。
横から見ると、回転軸の位置(赤矢印)と、直接選択されてないにも拘わらず大きく変更されたフェイス(青矢印)が良く分かります。

まとめ
既存のTスプラインの構成要素である、点、エッジ、フェイス、の編集を見ていきました。大きく分けて、3D空間の移動、大きさの変更(スケール)、方向の変更(回転)を見ていきました。
Tスプラインは全体的になめらかな曲線をもつサーフェイスモデルを作るので、ひとつの編集が他に影響を与えることがしばしばです。これは便利でもあり、場合によってはその副次的作用をうまくコントロールできないストレスにもなりうると思います。本番のモデルでは慎重に進めて行ったり、コピーを取って効果を確認したりするのも手だと思います。まぁあとは経験ですかね。