初Qiita投稿。
Firebaseとは?
バックエンドとフロントエンドで分けて考えてみよう。
バックエンド
バックエンドは、クラウド上で提供されるドキュメント・データベースとそのデータベースにアクセスするためのRESTなAPI。この部分はFirebaseの基礎。
後述するが、FirebaseのAPIは双方向通信をサポートしている。
フロントエンド
フロントエンドは、そのRESTなデータAPIへのアクセスを容易にするJavaScriptライブラリー。Firebaseの利用(application)はJavaScriptを始めとするクライエントコードのみで実装できる。この部分はFirebaseのオプションの部分で、Hostingサービスも提供されているが、よそでホストしても構わない。
ちなみに「Firebaseすげ~」っとなるもう一つの要素が、双方向通信のサポート(webSocket等)。例えば、あるクライエントがデータを書き込んだとしたら、別のクライエントにはライブラリーからCallbackで通知が届く。その通知を処理することで、データの変更をPush式にすべてのクライエントに反映させることが出来る。例えば、チェスのゲームで、相手の駒の動きを即座にlocalのDOMに反映させる、などが容易に実装できる。
App
このバックエンドとフロントエンドをまとめて「App」というユニットで活用できるようになっている。
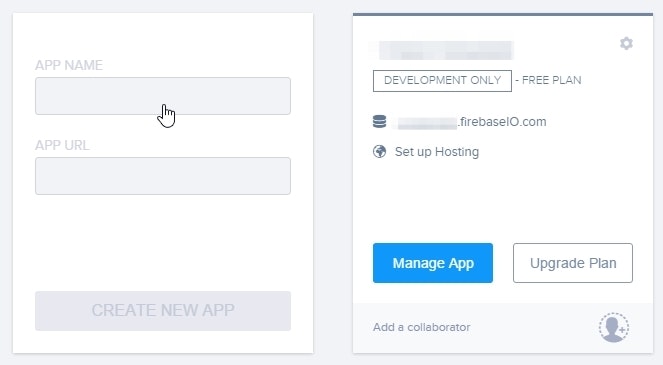
以下、新規Appの作るためのフォームと、既存のAppの様子。
データURL
これはSQLデータベースで言うところのコネクション・ストリングと同じようなものと考えてもよい。
データの管理
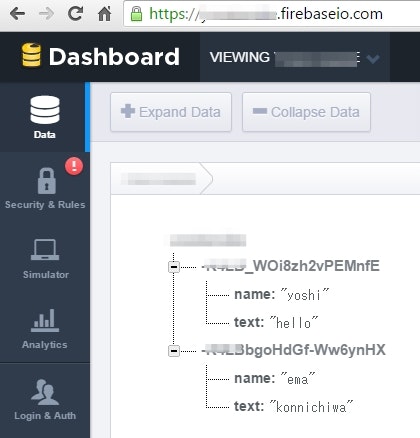
このデータURLは当然ブラウザーで開くことが出来る。データURLが指し示す場所は・・・そうデータ。
ここで、手動でデータをinsertしたりeditしたりできる。Google Driveのドキュメントを編集するような感覚でドキュメント・データベースの内容を管理することが出来る。
そして、クライエントはこの手動のデータ管理を単に自動化するもの、っと考えると理解しやすいかもしれない。
Firebaseを利用するのに最低限必要なもの
Firebaseのアカウント
新規Firebase App
クライエントコードをホストする環境(開発中ならlocalhostでOK)
つまり、今すぐ始められる。なんのサーバーも必要なし。
最低限のクライエントコード
Firebaseのトップページで提供されているTutorialをindex.htmlとして保存して、ブラウザーで開くだけで一応Firebaseの最低限の機能であるデータの書き込みと双方向通信を確認できる。
<html>
<head>
<script src='https://cdn.firebase.com/js/client/2.2.1/firebase.js'></script>
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js'></script>
</head>
<body>
<div id='messagesDiv'></div>
<input type='text' id='nameInput' placeholder='Name'>
<input type='text' id='messageInput' placeholder='Message'>
<script>
var myDataRef = new Firebase('https://******.firebaseio.com/');
$('#messageInput').keypress(function (e) {
if (e.keyCode == 13) {
var name = $('#nameInput').val();
var text = $('#messageInput').val();
myDataRef.push({name: name, text: text});
$('#messageInput').val('');
}
});
myDataRef.on('child_added', function(snapshot) {
var message = snapshot.val();
displayChatMessage(message.name, message.text);
});
function displayChatMessage(name, text) {
$('<div/>').text(text).prepend($('<em/>').text(name+': ')).appendTo($('#messagesDiv'));
$('#messagesDiv')[0].scrollTop = $('#messagesDiv')[0].scrollHeight;
};
</script>
</body>
</html>
注:上のコードはそのままでは動かない。まず以下の点を変更します。
var myDataRef = new Firebase('ここに自分のFirebaseのAppのデータURLを指定する');
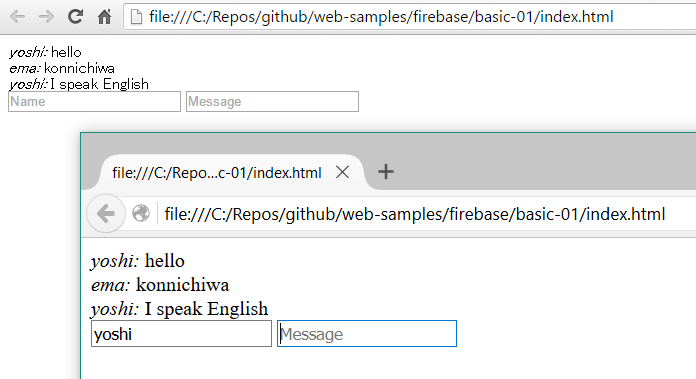
次に、このindex.htmlをふたつの異なるブラウザーで開く。
下はChromeとFireFoxで開いた場合。
実際にメッセージを打ち込んでみると、両方のブラウザーが現在のFirebaseのデータベースの状態を反映することが観察できる。
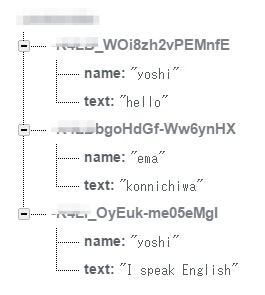
データURLをブラウザーで開いて、データの状態を確認してみると・・・
期待どおりの結果になっている。
コードの解説
簡単にコードの重要な部分を解説する。
下はFirebaseのクライエントライブラリーをCDNからダウンロードする部分。必須。
<script src='https://cdn.firebase.com/js/client/2.2.1/firebase.js'></script>
下は、Firebaseオブジェクトを作成しているところ。データURLを渡すことで、そのデータベースへのアクセスが可能になる。必須。
var myDataRef = new Firebase('データURLを指定する');
次に、データを実際に書き込むところ。
ここでは、JQueryでふたつのフィールドのデータを取得し、最後にFirebaseのpushメソッドで書き込んでいる。
データがJSONであることに注意。このJSONデータ、階層構造を持つ複雑なものでも構わない。Firebase側で処理してくれる。この点もFirebaseの扱い安い点。
var name = $('#nameInput').val();
var text = $('#messageInput').val();
myDataRef.push({name: name, text: text});
最後に、データベースの更新の知らせを受け取るコード。onを使い、データ更新に耳を澄ませている。’child_added'は「childが新しく加わる度に起こしてくれ」っと言っている。
ちなみにこのonはページがロードした時も一度fireされる。そうすることで、既存のデータを表示することができ、そのための特別なコードを書く必要がなくなる。
myDataRef.on('child_added', function(snapshot) {
var message = snapshot.val();
displayChatMessage(message.name, message.text);
});
まとめ
Firebaseを使うとかなり軽いフットワークで双方向通信とPersistentなデータをサポートするアプリケーションを作成できる。