はじめに
ToggleStyleを使ってカスタマイズしたチェックボックスを作る方法を調べてみました
環境
Xcode 15.2
内容
こちらのサンプルコードの中でToggleStyleを上手に使っていましたので参考にします
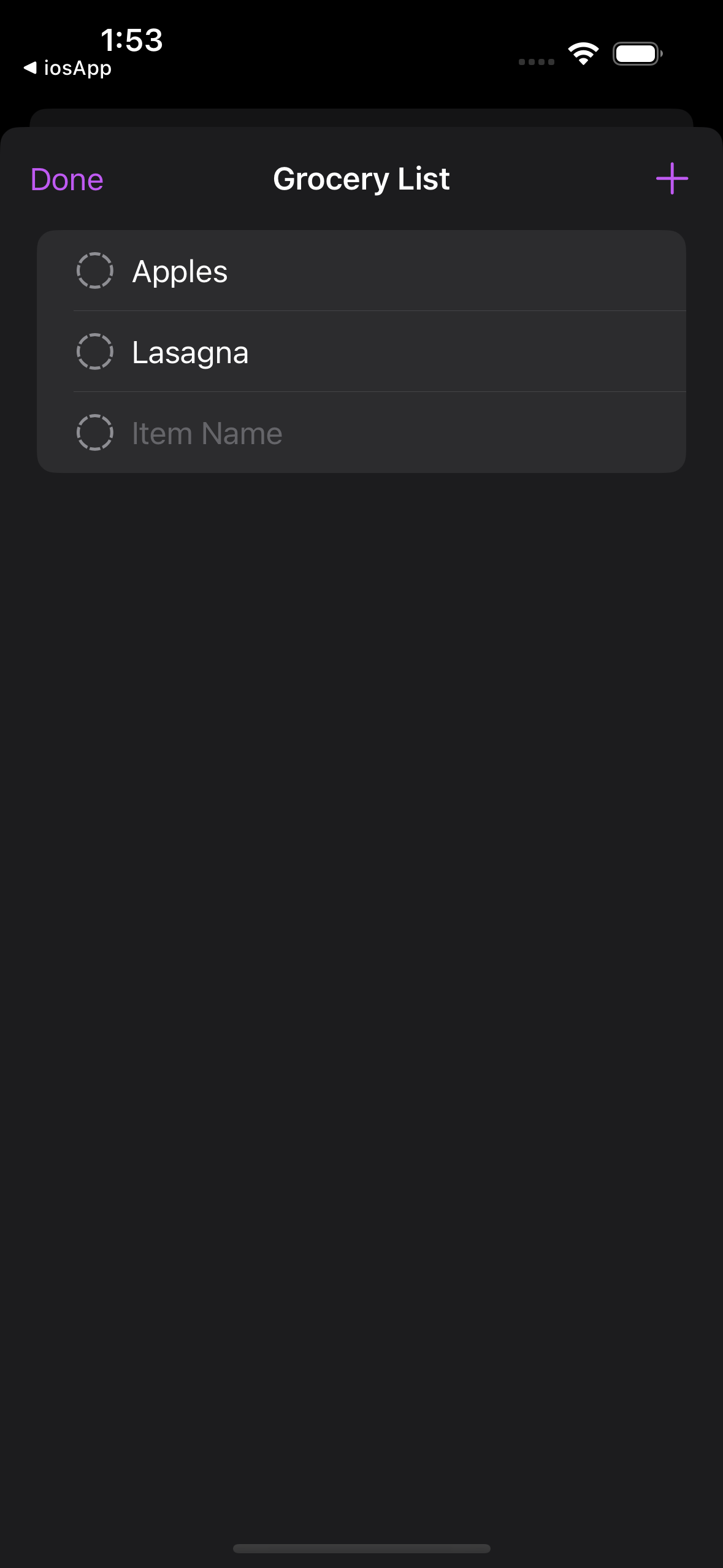
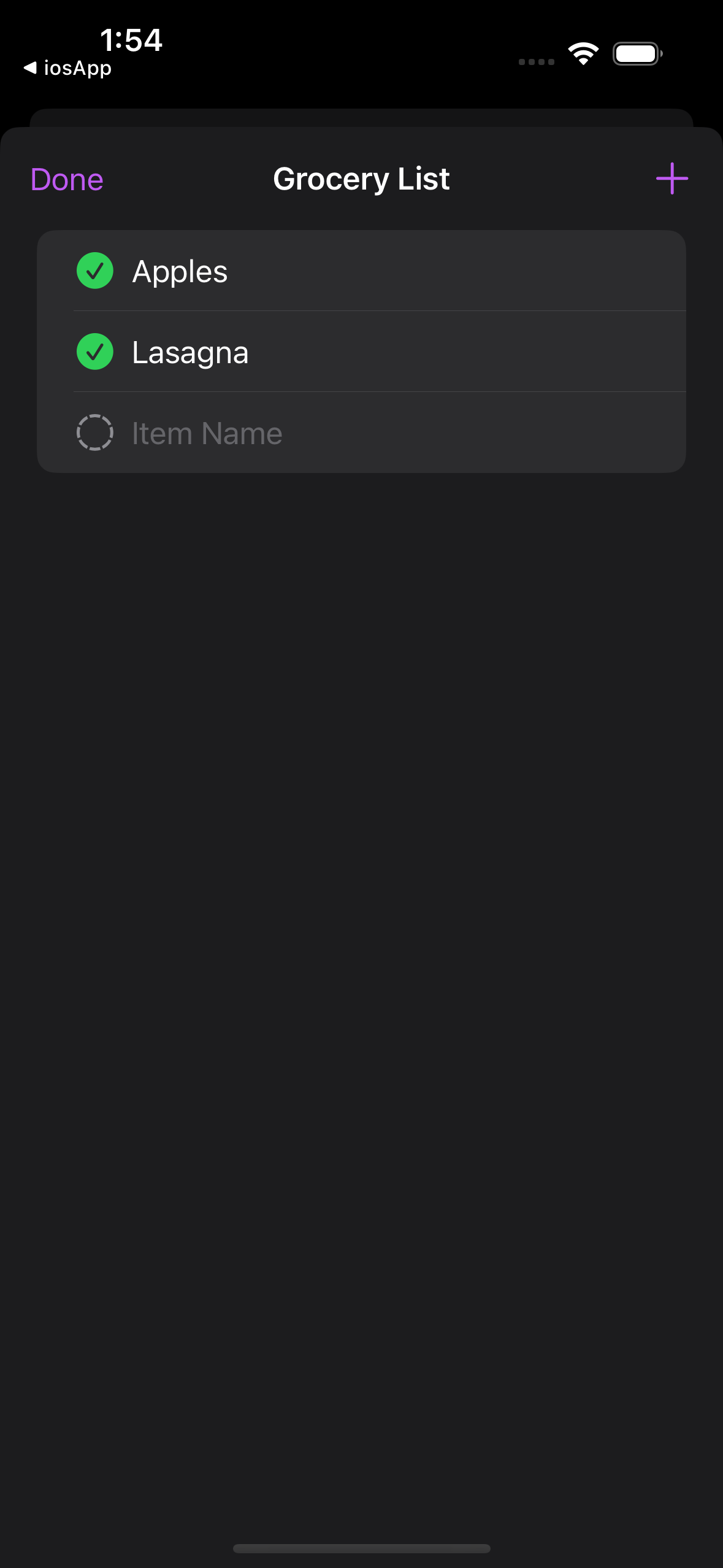
チェックボックスはこのようなUIで作られていました
このチェックボックスはChecklistToggleStyleとして定義します
struct ChecklistToggleStyle: ToggleStyle {
func makeBody(configuration: Configuration) -> some View {
Button {
configuration.isOn.toggle()
} label: {
Image(systemName: configuration.isOn ? "checkmark.circle.fill" : "circle.dashed")
.foregroundStyle(configuration.isOn ? .green : .gray)
.font(.system(size: 20))
.contentTransition(.symbolEffect)
.animation(.linear, value: configuration.isOn)
}
.buttonStyle(.plain)
.contentShape(.circle)
}
}
extension ToggleStyle where Self == ChecklistToggleStyle {
static var checklist: ChecklistToggleStyle { .init() }
}
Toggleに対して.toggleStyle(.checklist)とすることでChecklistToggleStyleの実装が反映されます
Toggleが含まれるViewに対して実装することでView全体に反映することもできます
Toggle(activity.name, isOn: $activity.isComplete)
.toggleStyle(.checklist)
おわりに
Toggleは標準のまま使うことが多かったのですが、ToggleStyleを使うことで簡単にカスタマイズできることがわかったので使っていこうと思います