はじめに
Localizable.strings使って多言語対応していたものをXcode15から使えるString catarogsに移行してみました。
環境
Xcode 15.0
内容
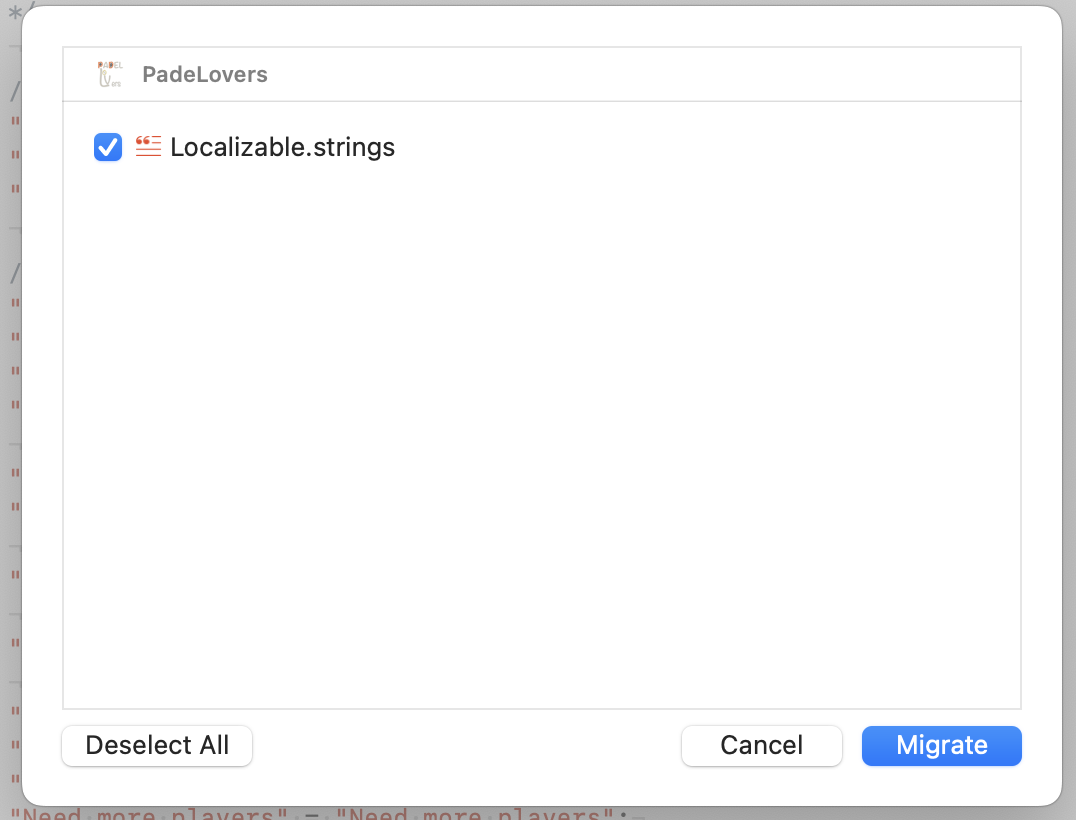
まずは既存のLocalizable.stringsをMigrate to String Catalogしていきます

Localizable.stringsを選択してMigrate

Localizable.stringsがLocalizable.xcstringsに変わりました
とても簡単
コメントは修正する必要がありそうですが、各行にコメント書いていたら綺麗に入りそうです

文字表示部分の実装を変更します
もともとR.Swiftを使っていました
iOS15.0以上で使えるString(localized:)を使います
var headerTitle: String {
switch self {
case .gameModeSection:
- return R.string.localizable.mode()
+ return String(localized: "Mode")
case .gameResultSection:
- return R.string.localizable.gameResult()
+ return String(localized: "Game Result")
case .courtSection:
- return R.string.localizable.court()
+ return String(localized: "Court")
case .pairingSection:
- return R.string.localizable.pairing()
+ return String(localized: "Pairing")
case .playerSection:
- return R.string.localizable.player()
+ return String(localized: "Player")
}
}
SwiftUIの場合はそのまま使えますね
// SwiftUI localizable text.
Text("Welcome")
iOS15.0未満をサポートしている場合はこれまで通りの方法で
NSLocalizedString(_:tableName:bundle:value:comment:)
String catarogsに移行後の動作確認をします
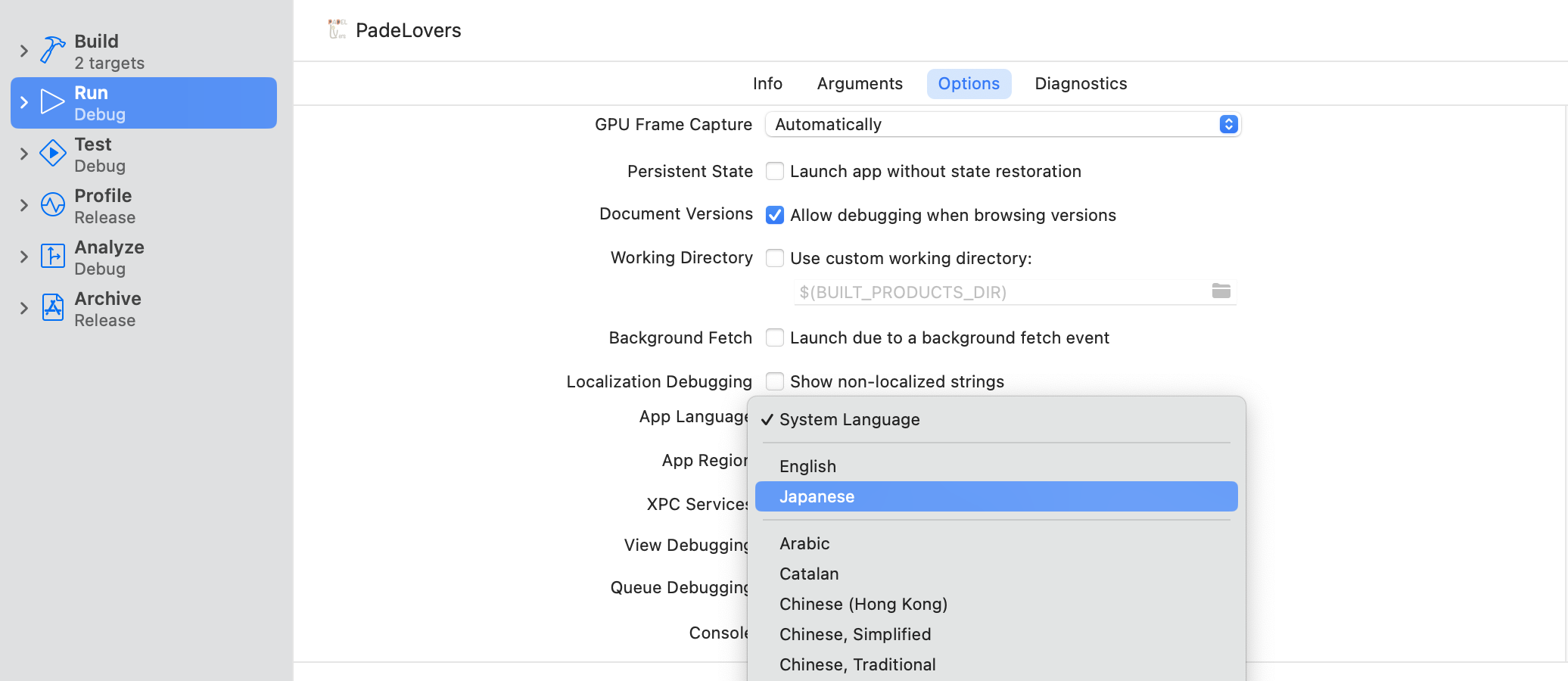
Edit Schemeから

Run -> Options -> App Languageの設定を変えることでローカライズの表示確認ができました

無事ローカライズされた文言の表示が確認できました🎉
公式ドキュメントには他にも参考になることが書いてありました
おわりに
Localizable.stringsから一瞬でString catarogsを生成してくれるのはとても楽でありがたかったです
参考