はじめに
iOS17からListに対して使えるbadgeProminenceについて調べてみました。
環境
Xcode 15.2
内容
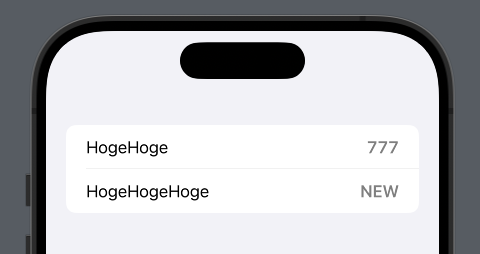
SwiftUIのリストに対して.badge()を使うことでバッジ付与することができます
これはiOS15以降で使えます

struct ListBadgeView: View {
var body: some View {
let numBadgeView = Text("\(777)")
.monospacedDigit()
.bold()
let newBadgeView = Text("NEW")
.bold()
List {
Text("HogeHoge")
.badge(numBadgeView)
Text("HogeHogeHoge")
.badge(newBadgeView)
}
}
}
より簡単に実装する場合は、直接.badge()に文字列や数字を渡してしまうでも良さそうです

struct ListBadgeView: View {
var body: some View {
List {
Text("HogeHoge")
.badge(777)
Text("HogeHogeHoge")
.badge("NEW")
}
}
}
badgeProminence
iOS17以降では.badgeProminence(.increased)を実装することで簡単にバッジを目立たせることができます

struct ListBadgeView: View {
var body: some View {
List {
Text("HogeHoge")
.badge(777)
Text("HogeHogeHoge")
.badge("NEW")
}
+ .badgeProminence(.increased)
}
}
ちなみにバッジの強調具合はBadgeProminenceとして定義されています
static let standard: BadgeProminencestatic let increased: BadgeProminencestatic let decreased: BadgeProminence
おわりに
簡単にバッジを共有できて良さそうでした。機会があれば使ってみようと思います!