はじめに
プライベートと仕事で、2つほどwebサービスを作ったので、ノウハウをまとめます。
(※暇な時間にちょこちょこやって約1ヶ月でした。)
短時間で作れている理由の一つとしてNocodeツールを駆使しました。
Nocodeツールとは、名前の通り、コードを1行も書かずにサービス開発が作れるツールです。
この記事ではNocodeに間することをメインでまとめていきます。
nocode meetupなどイベントなどもぼちぼち盛んです。
https://nocoders-japan.connpass.com/event/167872/
Nocodeの何が良いか?
大きくはこの2つかと個人的には思います。
- 誰でも簡単にサービスが作れる
- 価値検証が素早くできる
誰でも簡単にサービスが作れる

Nocodeツールでは、プログラミングを必要とせずに作ることができるので、エンジニアに限らず非エンジニアでも可能です。
プログラミングの民主化ですね。
価値検証が素早くできる
DBの構築や、デプロイ先の選択、サーバサイドの開発など、サービスを作るにあたって多くの環境構築や、考えることが必要です。
ですが、Nocodeツールでは上記が全て内包されていて、しかもGUIで行うので、小さいな準備で、ハマりどころも少なく開発できます。
なので、最初の開発ではコーディングするより早いと感じています。
(大規模や中規模の開発になると、プログラミングしたほうが早いと感じています。)
こういった理由から、サービスの価値検証が素早くできます。
めっちゃ時間かけて作ったサービスが使われないとなるなら、早い段階で価値検証をしたいですよね・・・
1. Our Favorite Books
ここからは作ったサービスの紹介です。1個目の作品がこちらです。
OurFavoriteBooks
サービス概要
サービス内容としては、有名人がオススメしている書籍のまとめサイトです。
有名人がツイッターや、インタビューメディアなどで読んでよかった書籍を紹介していますが、
その情報が散らばっていて検索するのが大変だったため、1つのサイトで管理したいという思いから作りました。
制作時間
webサービス自体はデザイン含めて、だいたい4時間ほどかかりました。
そのあと、暇な時間を使って有名人の書籍を検索しては乗せてというのを行いました。
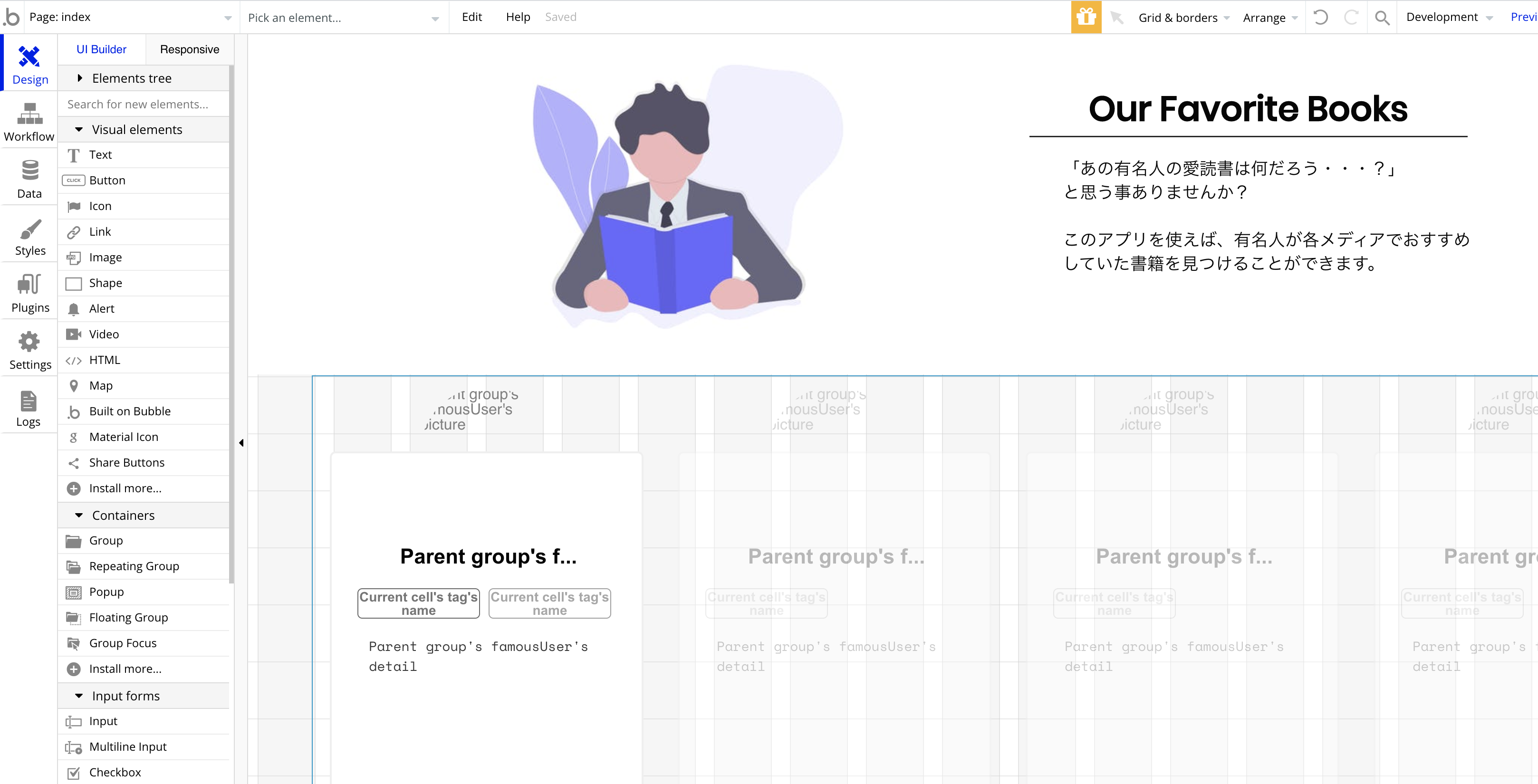
どうやって作ったか?
Nocodeツールのbubbleを使って作っています。
apiなど使っていないためこちらは一切コーディングをしていません。
2. BBBTool
社内ツールのため作りました。
(※こちらは複数人で作っています。)
こちらは、Nocode × プログラミングで作っています。
サービス概要
社内で手作業でやっていた仕事を全て自動化するために作ったツールです。
(サービス内容自体は今回は割愛します。)
制作時間
画面自体はredashでの分析画面も含めて、だいたい20時間ほどかかりました。
(要件組み直したり下部分があって少し時間かかってます。)
どうやって作ったか?
フロントの、表示部分や、データの分析部分をNocodeで作っていて、
裏側は機械学習やAPIなどを作っています。
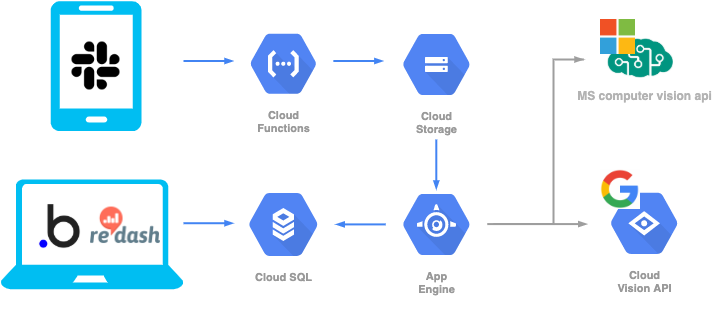
全体の流れとしては、
- ユーザが写真をslackにアップロード
- アップロードされた写真が自動でCloud Storageにupload
- 機械学習によって画像解析し、解析結果をDBに保存
- フロントからapiを叩くことで、DBの結果を返却
といった流れです。
こちらも機械学習の部分が一番重要なところで、他はそこまで重要ではありませんでした。
なので、そういったのの時短のために、nocodeツールやBIツール(redash)が使えて便利です!
最後に
技術検証という意味も含めNocodeツールを約1ヶ月ほど触れてみました。
使ってみた感想として、プロトタイプ開発や、小規模開発にはすごく良いと感じました。
中規模から大規模になる場合は、設計などエンジニアの腕の見せ所になってくるかと思います。
さすがNocodeでロジック大量に書くのはメンテナンスがしづらいと感じました。