未だに「三角といえばborder!」が通説だが、borderプロパティでの三角形描画には違和感がある。
もっとスマートな手段が無いか調べたら実装方法はすぐ出てきたが、数が少なかったので
備忘録としてQiitaのネタにする。
参考: 【LPコーディング】clip-pathでセクションを三角形に区切る方法
前提
- LPを作っている
- セクションを三角形で仕切り、下向き矢印のようにしたい
- 仕切る部分は画像を矢印に切り抜く感じにしたい(参考サイトにある感じ)
作ってみる
土台
HTML
<section class="section1">
<div class="section1-text">
<p>文章も入るよ</p>
</div>
</section>
<section class="section2">
<div class="section2-text">
<p>画像が入るよ</p>
</div>
</section>
<section class="section3">
<div class="section3-text">
<p>ここにも文章が入るよ</p>
</div>
</section>
CSS
.section1-text, .section2-text, .section3-text {
padding: 100px;
}
.section1 {
background-color: beige;
}
.section2 {
background-color: aquamarine; /* 背景色ベタ塗りを代入 */
}
.section3 {
background-color: green;
}
CSSで下向き矢印に切り抜く
疑似要素::before、::afterを使用。
clip-path: polygon();でスマートに三角形に切り抜けることがわかった。
上から全幅の二等辺三角形を重ね、下から50%幅の直角三角形2つを重ねることで、
真ん中のセクションを下向き矢印に切り抜ける。
CSS
section {
position: relative;
}
.section1::after {
content: "";
position: absolute;
bottom: -54px; /* 下にピッタリくっつけたいので三角の高さ分下にずらす */
height: 54px;
width: 100%;
clip-path: polygon(0 0,50% 100%,100% 0); /* 下向き三角形 */
background-color: beige;
}
.section3::before {
content: "";
position: absolute;
top: -54px; /* 上にピッタリくっつけたいので三角の高さ分上にずらす */
height: 54px;
widht: 100%;
clip-path: polygon(0 0,50% 100%,100% 0); /* 上からかぶせる三角形の左側 */
background-color: green;
}
.section3::after {
content: "";
position: absolute;
top: -54px;
height: 54px;
widht: 100%;
clip-path: polygon(50% 100%,100% 0,100% 100%); /* 上からかぶせる三角形の右側 */
background-color: green;
}
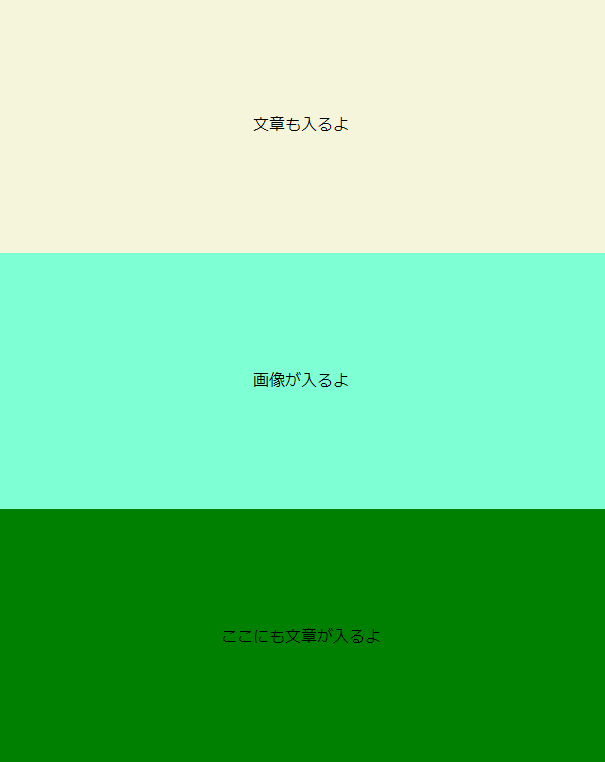
上記コードを追加するとこうなる。

あれ、上の三角が表示されない…。
ここに詰まって30分くらい悩み、出した答えがこちら。
.section1::after {
/* 中略 */
z-index: 1; /* 最前面にはいかせないので数字は小さくて良い */
}
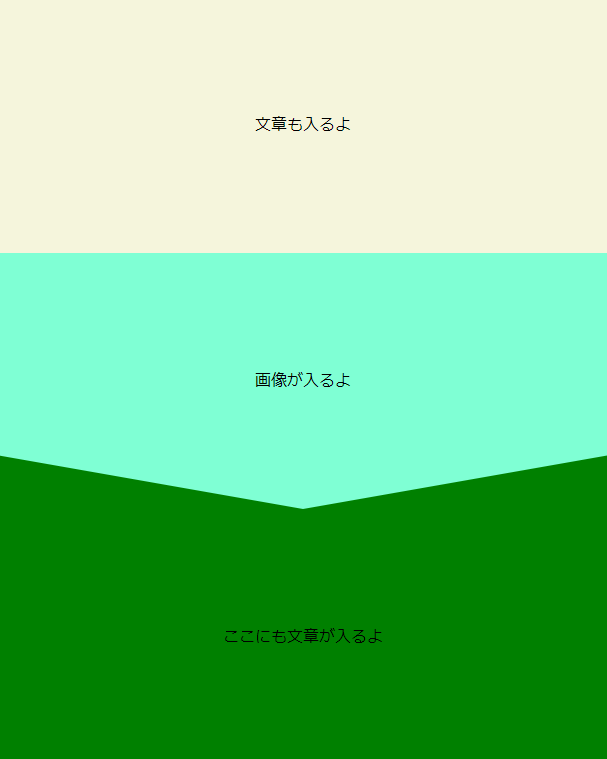
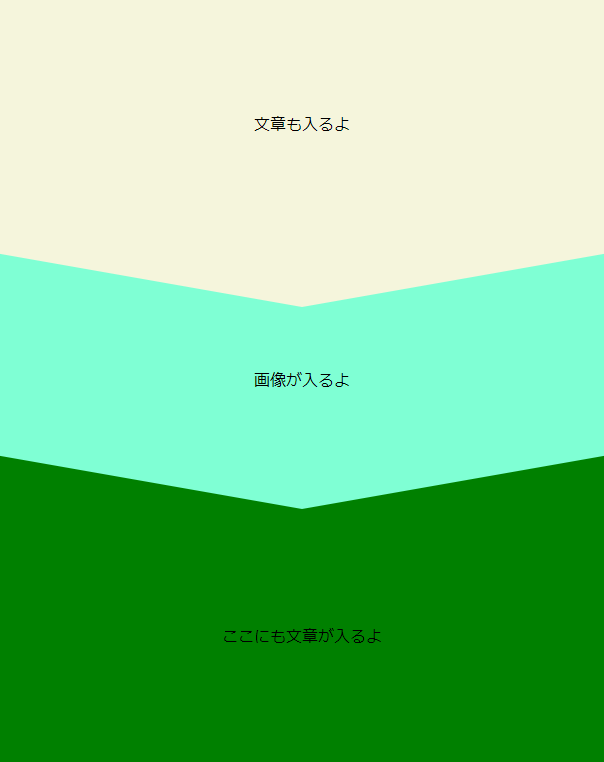
これで無事に上の三角が表示され、真ん中の水色のゾーンが下向き矢印になった。やった〜!

別解(今回のケースならこっちのほうが良い)
HTML
<section class="section1">
<div class="section1-text">
<p>文章も入るよ</p>
</div>
</section>
<!-- section2はまるごと消す -->
<section class="section3">
<div class="section3-text">
<p>ここにも文章が入るよ</p>
</div>
</section>
CSS
.section1-text, .section3-text {
padding: 100px;
position: relative;
}
.section1 {
background-color: beige;
}
.section1::after {
content: "画像が入るよ";
text-align: center;
padding: 54px;
width: 100%;
height: 108px;
bottom: -54px;
z-index: 2;
background-color: red;
position: absolute;
/* ↓下向き矢印に切り抜き↓ */
clip-path: polygon(50% 30%,100% 0,100% 70%,50% 100%,0 70%,0 0%);
}
.section3 {
background-color: green;
}