はじめに
shopifyはウェブショップを運営する上で一通りの機能が網羅されていてとてもありがたいのですが、取り扱っている商材等によっては地味〜に欲しい機能がなかったりします。
shopify app storeで目的にあったアプリを探すのもいいのですが、ちょっとした機能であれば自分で直接コードを編集して用意することができます。
今回やりたいこと
個人で運営している植物の販売サイトに新着商品を示すアイコンを用意したいと思います。
よく「NEW!」とかのバッジ等で表してるやつですね。もちろん商品リストを新着順で並び替えすることもできるのですが、それだけだといまいちリーチが弱い。やっぱり新着商品は視覚的に目立つようにしてあげたいところ。
また僕が扱っている植物という商材の場合は成長するので日々状態が変化します。なので現在の状態を伝えるために定期的に商品の写真と説明を更新しているのですが、それも商品リスト上でわかるようにしてあげたい。
ということで、商品リストと商品詳細画面に
- 登録日から一週間以内の商品には「新着」アイコン
- 更新日から一週間以内の商品には「更新」アイコン
を表示するようにしたいと思います。
shopifyのカスタマイズ
shopifyはLiquidというテンプレートエンジンを使うことで自由に動的コンテンツをカスタマイズすることができます。
具体的なコード体系や使い方はそれに関する良コンテンツがたくさん公開されているのでここでは割愛!
※ チェックアウト画面のカスタマイズは「shopify Plus」でないとできないようです。
商品の登録日時と更新日時を取得
Shopifyの商品の情報を管理するProductオブジェクトには二種類の日時プロパティがあるようです。
- created_at
- published_at
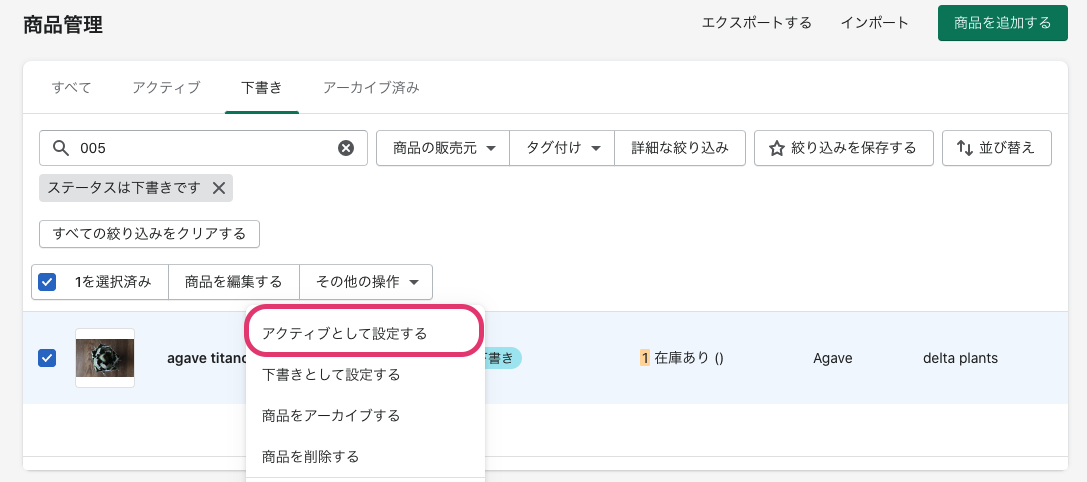
このpublished_atは、既に公開済み(アクティブ)の商品の内容(写真や説明文)を更新しても更新されなかったのですが、どうやら既にアクティブとしたものを一度下書きにしてから再度アクティブにすることでが更新されることがわかりました。これが使えそうです。
コードの編集
実際にコードを編集していきます。
liquidファイルは採用したテーマによって構造が若干異なることがあるようですが、「Brooklyn」のテーマでコレクションをグリッドで表示している場合だと商品一覧はSnipets/Snipets/product-grid-item.liquid、商品詳細はSections/product-template.liquidにありました。
{%- assign created_date = product.created_at | date: '%s' -%}
{%- assign published_date = product.published_at | date: '%s' -%}
{%- assign current_date = 'now' | date: '%s' -%}
{%- assign passed_days_from_create = current_date | minus: created_date | divided_by: 86400 -%}
{%- assign passed_days_from_publish = current_date | minus: published_date | divided_by: 86400 -%}
{%- if passed_days_from_create <= 7 -%}
<!-- 新着アイコン表示 -->
{%- elsif passed_days_from_publish <= 7 -%}
<!-- 更新アイコン表示 -->
{%- endif -%}
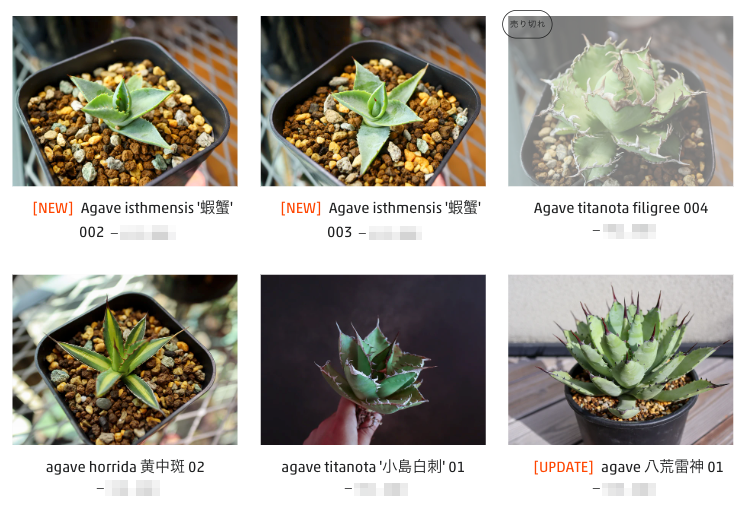
完成
いい感じ。
まとめ
Liquidを使うことによって簡単にshopifyに機能を追加することができました。
また暇を見つけていじってみたいと思います。