はじめに
【Flutter】Firebase Authenticationを使ってログイン/ユーザー登録画面を作成する(その1)の続きです。
前回はただ、TextFieldを実装しただけですが、これからFirebaseの連携を始めていきます。
引き続きVSCodeのMac版を利用していますので、AndroidStudio利用の方は適宜読み替えて行ってみてください。
いつから変わったのかわからないのですが、久しぶりにFirebaseAuthを実装しようと今まで通りにやってみたところ、iOSは上手くったのですがなぜかAndroidでログアウトするとクラッシュするという現象がでてしまったので、いろいろ調べたらFlutterFireで自動化できるらしいので、これを機にやってみようと考えた次第です。
更新履歴
2024.1.18 新規投稿
2024.2.16 誤字修正
FlutterプロジェクトとFirebaseプロジェクトの連携設定
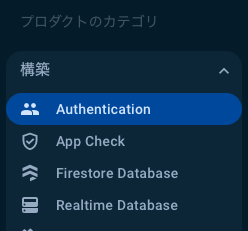
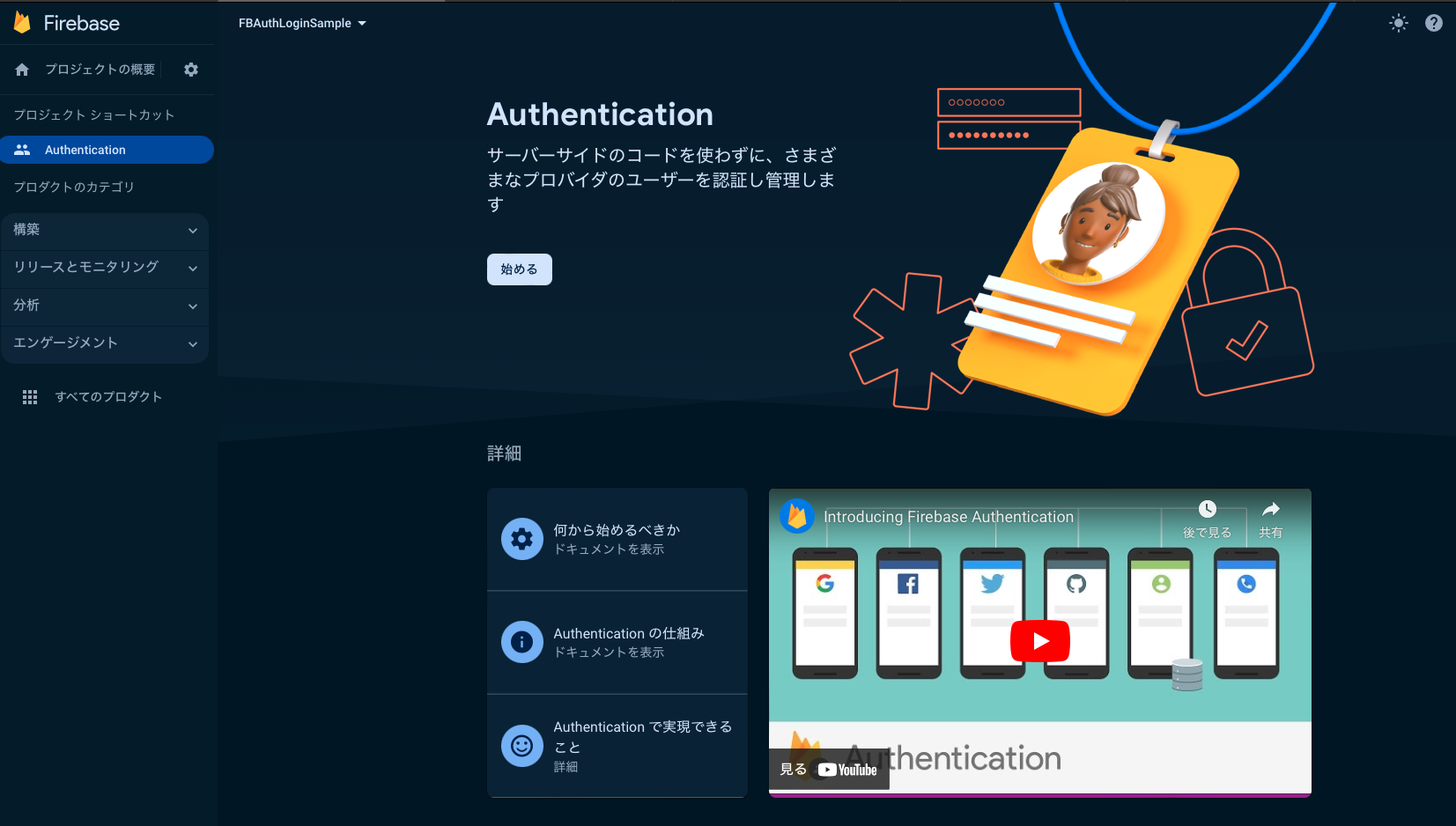
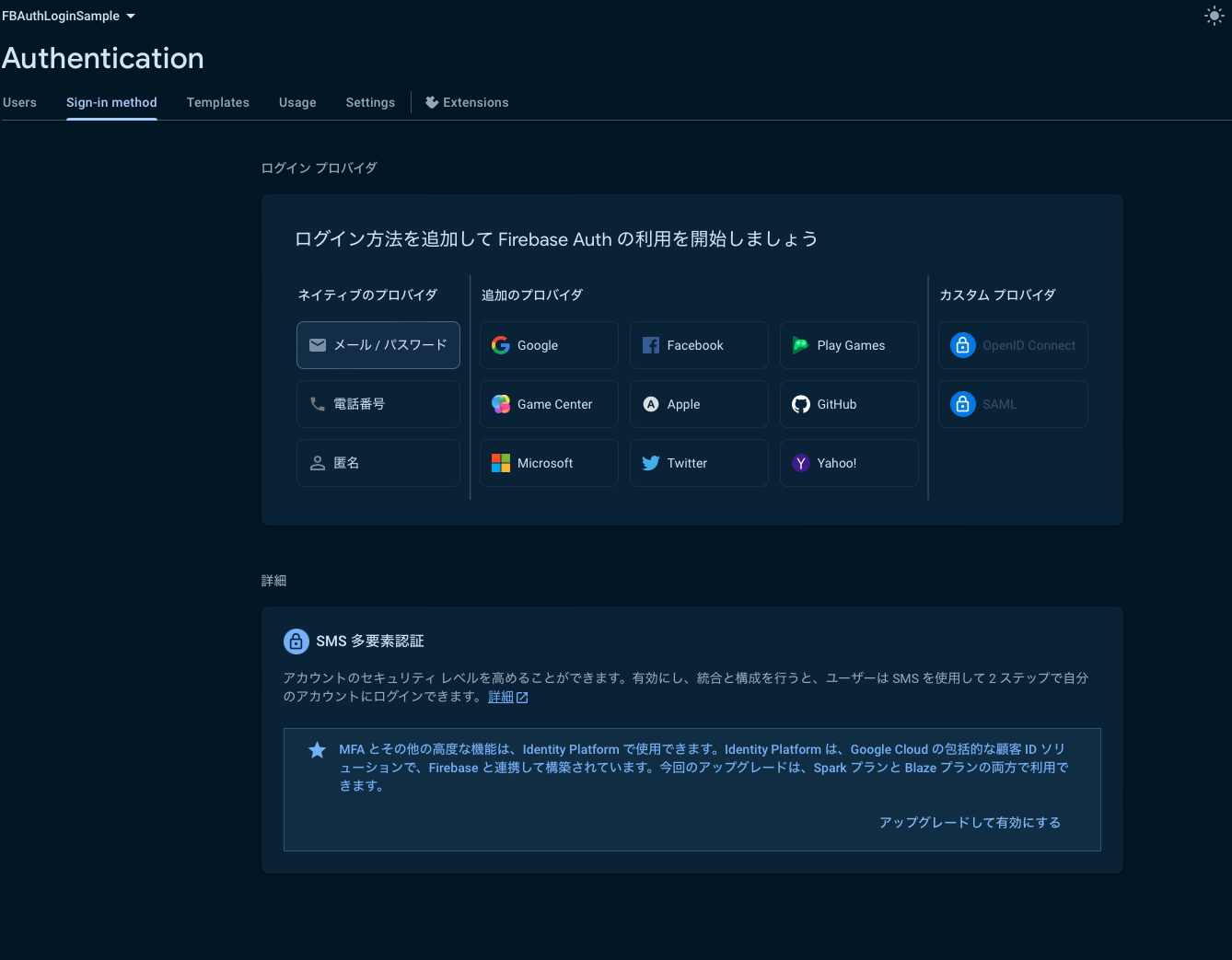
- Firebaseプロジェクトでプロダクトのカテゴリ>構築>Authenticationを選択します。

2.「始める」ボタンをクリックします。

3. 次の画面で「メール/パスワード」を選択します。

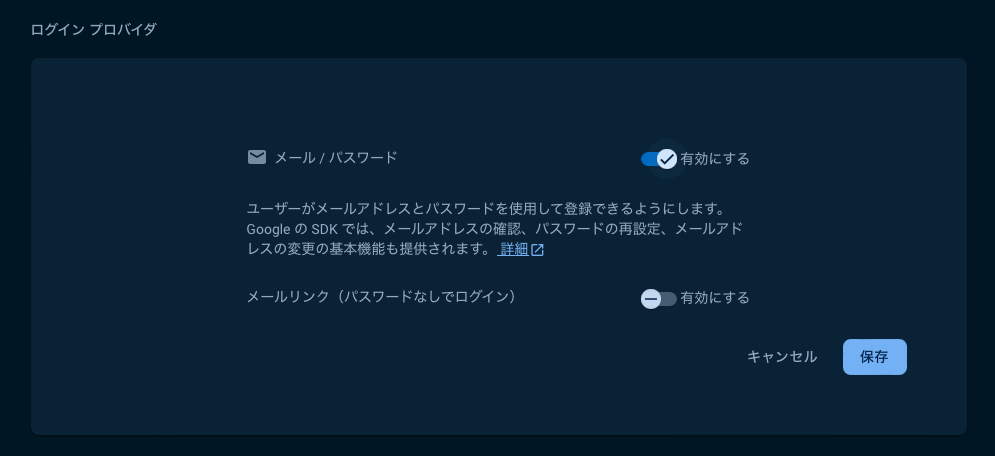
4. 次の画面で「メール/パスワード」右横のスイッチを有効にします。

5. Firebase側のメール/パスワードのログイン設定は完了です。
FlutterFire CLIをインストール(インストール済みの場合はスキップ)
- FlutterFire CLIがグローバルにインストールされているか確認する
% flutterfire --version - インストールされていない場合はインストール
% dart pub global activate flutterfire_cli - .zshrcファイルを開く
% open ~/.zshrc - 以下をzshrcファイルに追加する
export PATH="$PATH":"$HOME/.pub-cache/bin" - .zshrcを更新した時に、ターミナルを再起動しただけではシェルの設定は反映されません。
必ず以下のコマンドを叩いて、シェルの設定を反映させましょう。% source ~/.zshrc - インストールできているかどうか確認します。
% flutterfire --version
FlutterとFirebaseの連携設定をする
-
作成したプロジェクトのディレクトリ内に移動します
% cd fb_auth_login_sample -
FirebaseCLIでFirebaseにあらかじめログインしておきます
% firebase login -
firebase_coreのパッケージをインストールします
% flutter pub add firebase_core -
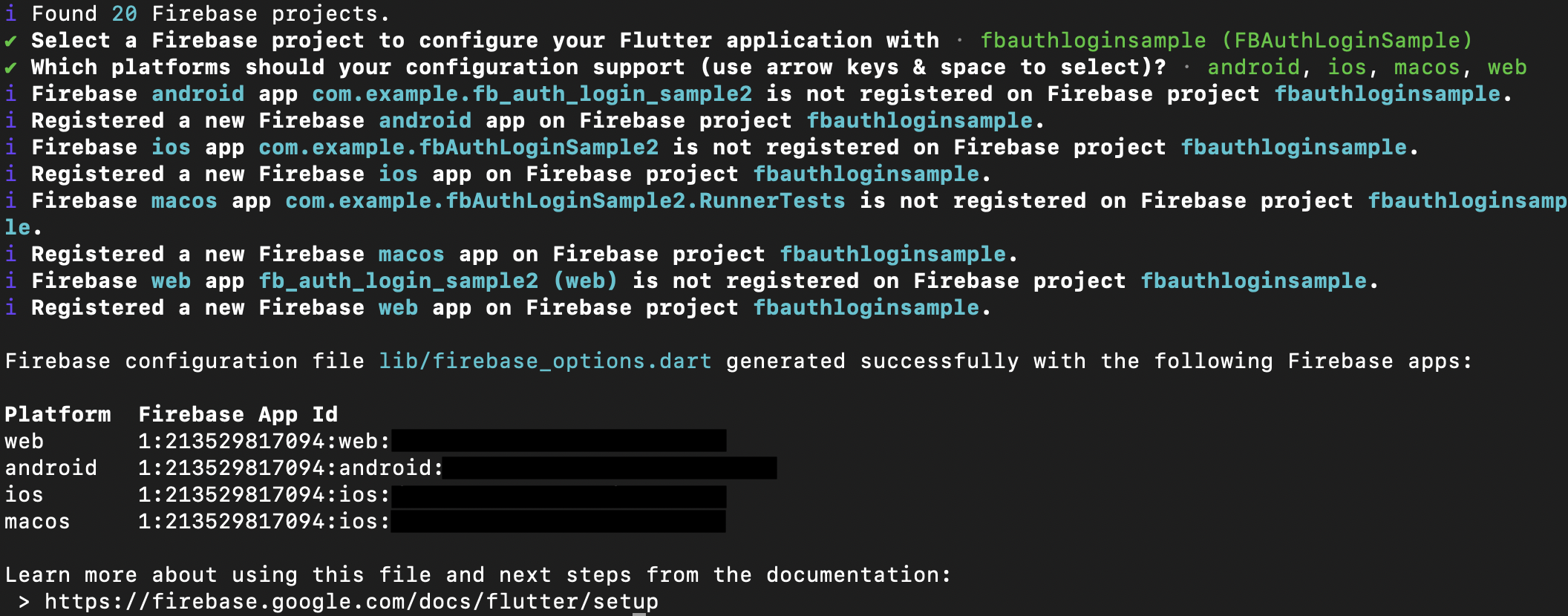
同じくアプリのルートで以下のコマンドでfirebaseの環境設定します。
% flutterfire configure -
Firebaseで作成したプロジェクト一覧が表示されるので、上下キーで移動して、該当するプロジェクト名のところでリターン
次はfirebase authenticationの実装です。
https://qiita.com/yoshikoba/items/9a58783b71f3c353d6fe
参考サイト