メモ機能とは?
GTMのタグ、トリガー、変数にメモ機能があります。
これは名前の通り自由にテキストを入力できる機能です。
設定内容の説明や、更新履歴などを記載しておきましょう。
備忘録としてはもちろんのこと、メンバーへの共有、タグ精査などに大変役に立ちます。
メモの内容はコンテナサイズには含まれません。
また、メモに記載した内容は左メニューの検索フォームからの検索対象にはなりません。
メモに記載した内容を検索したい場合は管理画面からJSONとしてコンテナの設定内容一式をエクスポートしてそれを検索することが出来ます。
メモ機能の使い方
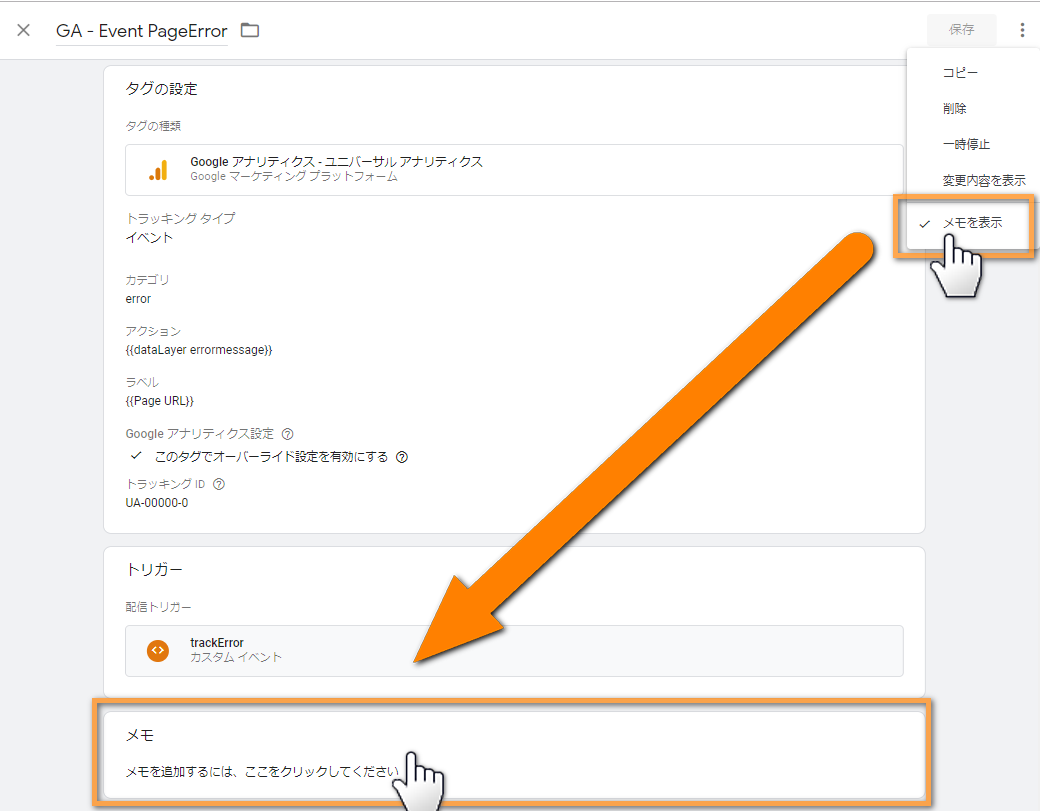
メモの表示
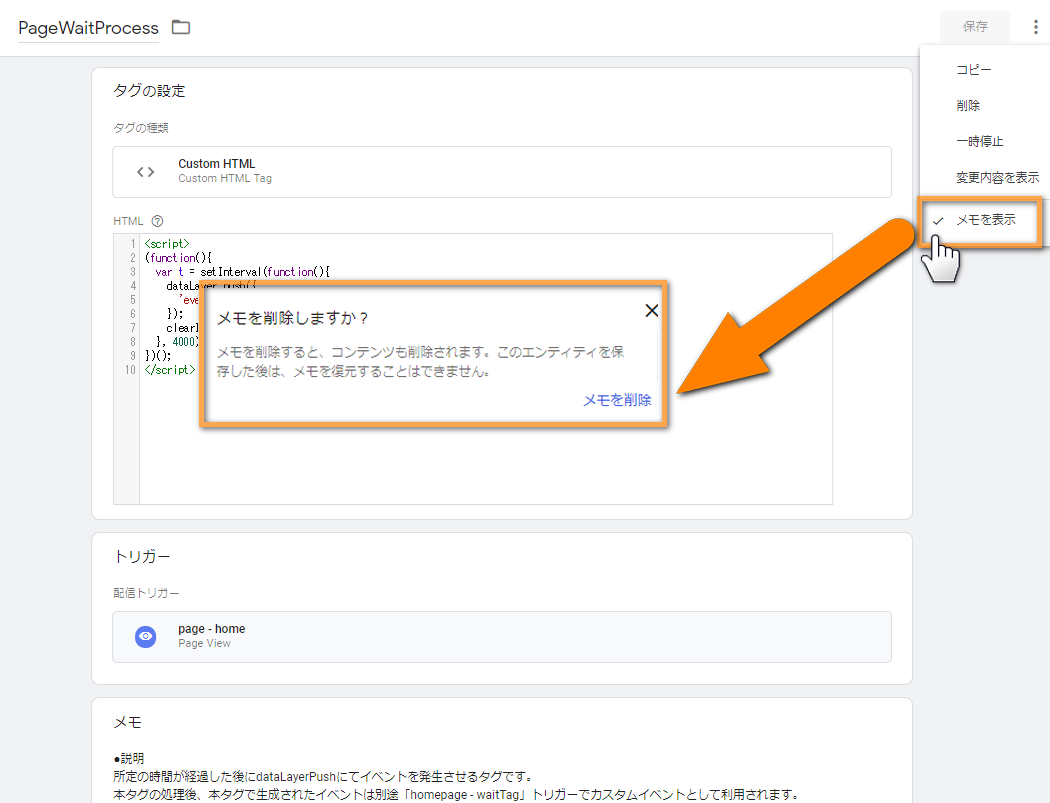
メモの削除
既に登録してあるメモを削除する場合は
右上のメニューをクリックし「メモを表示」をクリックすると
「メモを削除しますか?」とポップアップが出ますので
「メモを削除」をクリックすると作成したメモが削除されます。

メモとして記載した方が良いもの
- 更新履歴(作成日、更新日など)
- 設定内容
- 注意点など特記事項
- スレッドごとにURLを生成するタイプの管理ツール(例えばBacklogなど)のURLを記載
- 依頼元や依頼経緯
- 対象ページ(トリガーや変数の場合は特に記載した方が良い)
- 「カスタムイベントトリガー」は「どういった場合に(どこから)」呼び出されるのかメモが必要。
- 「データレイヤー変数」「JS変数」「DOM要素変数」なども同様に対象ページやタイミングが重要だがGTM内だけでは完結していない場合もあるのでメモが必要。
- 「ファーストパーティCookie」変数もどういう場合に生成されるCookieで、どういった役割を持っているのかなど、メモが必要。
実際のメモ例
こちらのカスタムHTMLタグ「CHTML ErrorMessage for PC」は、
ページ側で出力されたエラーメッセージをGTMで参照可能な変数に変換するための処理を行っています。
また、エラー発生してる場合はdataLayer.push()関数でtrackErrorイベントを発生させています。
こちらのメモのように計測準備やdataLayerをpushするカスタムHTMLなど、わかりずらいものを
「こういう時に」「こういうことのために」「こういうことをしている」などを記載しておくとメモとして残すメリットがあるでしょう。

まとめ
日々膨大の作業の中で、設定したタグを後に見返してみると「これって何のためのタグ、トリガー、変数なんだっけ?」なんてことがありませんか?
貴重な時間を使って曖昧な記憶を辿るより、メモを書く習慣をつけて、無駄な作業を減らしましょう。
きっとメモに助けられる日がくるでしょう!