はじめに
この記事は20代の若い3人が集まってなにかWebサービスをつくりたい!という一心で作った流れと作った際に使用したツールや進捗管理をするためにやったことなどをお伝えします。
なぜ作ろうとしたか
- 新しいものを作りたいノリがあった
- 本のアプリって案外いいのないよねっていう共通の思いがあったから
- 本のレビューサイトはあるけど、ただの感想文になってあまり意味がないし、参考にならない(と個人的には思う)
この記事で伝えること
- 技術アセットがないメンバーでの開発手法, 進め方
- 遠隔地でのコミュニケーション手段やタスク管理ツールなど
アプリの紹介
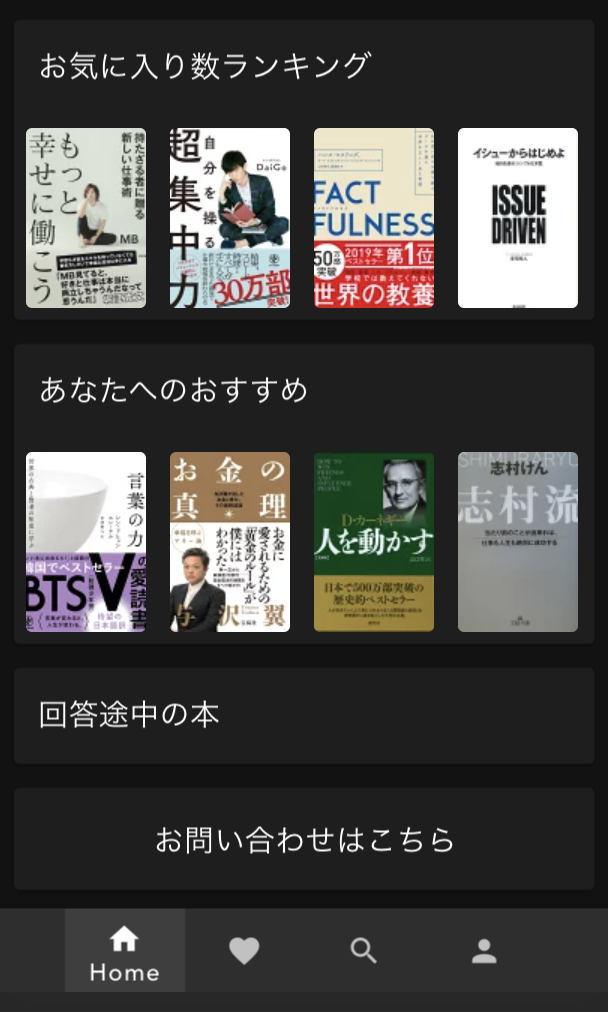
**「忘れない読書をあなたに」**というキャッチコピーで BizToi という 本を読むときに インプットとアウトプットが同時にできる Webアプリを大学時代の3人で作成しました。登録も無料なので試しに触ってみてください!
かんたんなアプリの使い方
1. 好きなアカウントで登録する(無料です)
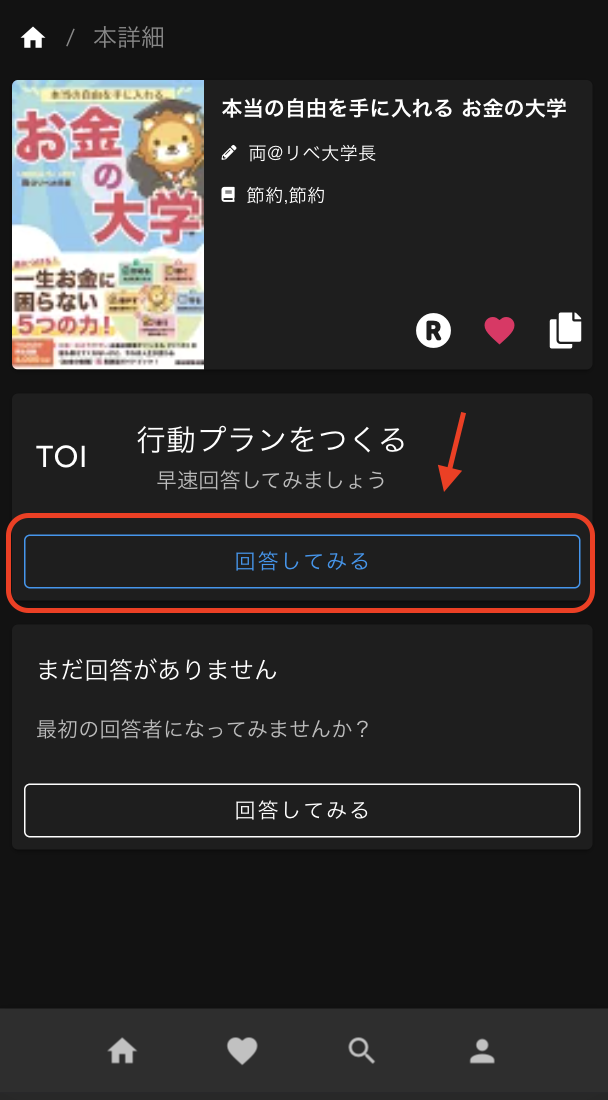
2. 自分が読んでいる本もしくは読もうとしている本を選択、検索する
3. 本を選択し、「回答する」を押す
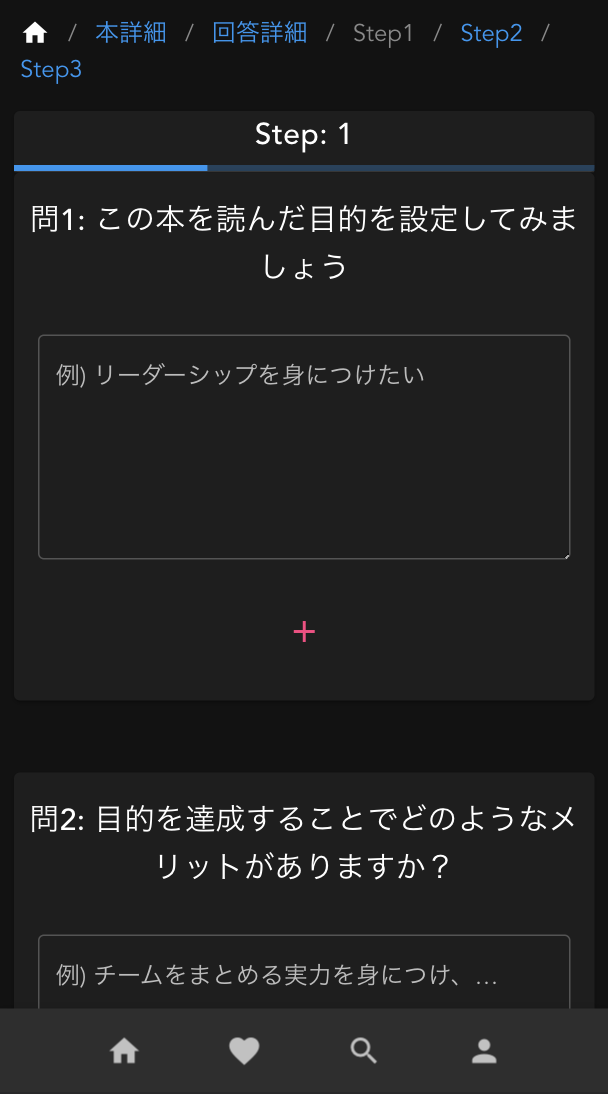
4. インプットとアウトプットが考慮された問題 1~5 問の Toi(問) に順番に答えていく
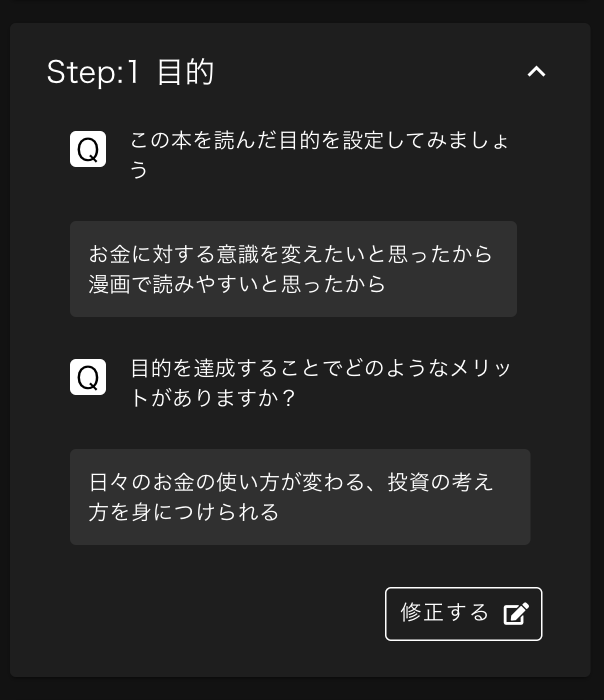
5. 回答した内容がアプリ上に記録され, 他の人の回答も見ることができます!
6. どんどん回答していくとあなたに適した本を提案します。
利用想定はスマホのみなのであしからず。。。
レスポンシブは要望次第対応するかも。。。
本を読んだだけで内容を理解した気になっていませんか?
BizToi はあなたの読書をサポートして相互扶助するWebアプリです。お金はかかりません。必要なのはあなたのその人差し指です。
とまあここまでは作成したアプリのご紹介です。本を読むついでに思い出したら使ってあげてくださいmm
え、、本は読まない。。。? あっ。。。(察し)
メンバーの技術アセット
-
メイン開発者(自分)
- 業務経験4年くらい、それなりにJavaとJS・TSが書ける人、システム構築とかもいろいろできる
- O君(考案者)
- 非IT業界の人、ITに関する知識はそんなに多くない
- M君
- 同じく非IT業界の人、ITに関する知識はそれなりにある
ご覧の通り自分以外技術アセットはほとんどありませんでした。なので自分がツールや環境のセットアップをし準備をしました。その際に使用したツールなどをご紹介します。
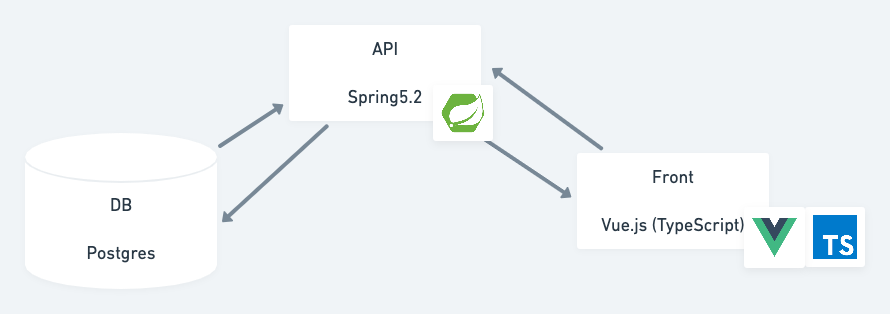
ざっくりとした技術構成
今回は自分の技術アセットを効率的に使うべくAPIにSpringBoot、SPAとしてVue.jsを採用しました。
今どきの構成によくあるSPAアプリにAPIサーバがついてDBとやりとりする構成です。認証自体はSPAでは行いません。APIに一任します。(詳しい技術記事は後々記事化します。)
開発の進め方
開発の前に
まず開発の前に技術知識を持っていない二人に以下のサービスを使ってインプットをお願いしました。
YouTubeの動画教材
まず世のシステムがどう動いているのか、どんな仕組みで動いているのか理解をしてもらう。
抽象的な情報は動画の方が効率がいいです。最初に見るべきYouTube動画を見てもらうようにしました。
この動画はエンジニアでなくても見るべきです。世の中のWeb、システムの仕組みがわかりやすくまとまっています。
やっぱり最初はこれ Progate
Progateの無料プランでHTML, CSS, JavaScript, Git, Linux ~ SPAの超基礎的な内容から知識をインプット。
まず比較的わかりやすいフロントから触ってもらえるようにフロントでの開発がある程度できるような内容を学習してもらいました。
Udemy
また必要に応じて動画教材をUdemyでインプットをお願いしました。
SPAのことがある程度理解できたらVue.jsを本格的に教材で学習
あとは開発と教材学習のサイクル
この頃には基礎的な知識が皆インプットできていたのでVue.jsでFW開発を進めてみてわからない箇所があれば教材に戻り、理解できたらFWでの開発へと進むという超サイクルで基礎を学びつつFWで効率的に開発を行ってもらいました。
担当を分ける
- メイン開発者(自分)
- API
- Front
- 要件整理
- DB設計
- M君
- Front
- O君(考案者)
- 紹介ページの作成
- 要件の洗い出し、必要最低限の機能洗い出しなど
- Toiのメイン機能の考案
今見てみると超フルスタックで全然分担できていませんが、まあいい経験になりましたw
まずは画面を
ということでまずは画面がないと何も始まらないということでワイヤーフレームのサービス選びです。ここでは本当に色々なサービスを使ってみましたが、結局Adobe XDに落ち着きました。
なにより無料で使えるのがすごい!共同編集もできるし、クラウド保存も可能! 2~3個別のサービスを試してから移行したのですが、最初からこちらにすればよかったです。。。
これは多分Web屋さんだったら顧客とのすり合わせにも使いやすいし、開発メンバ用にイメージとしてもたせやすいです。業務でも使いたい!と思いました。
詳細なサービスの説明はこちらを参考に
https://qiita.com/Osanu/items/1b6e37d5a18be9361a1d
チケットベースでの開発
タスク管理としておなじみTrelloを採用しました。
トレロは結構かんたんにSlackと連携できるのでいいですよね。
コミュニケーションツール
皆さんおなじみのやつです。無料で使えるのほんとすごいですよね。
- 会話: Slack
- 通話: apper.in
レビューなど
Git Flow でのブランチ開発を採用しました。完了したらdevelopにPRを出してレビューしてOKならマージを行うという基本的な流れです。
具体的な開発の流れ
- SPAのベース作成
- Vue CLIで作成
- APIのベースイメージの作成
- 最初はStubデータを返すAPIを作成し、Dockerイメージ作成し配布(保存先はGitLab: 無料なのでおすすめ)
↓↓↓
- Front開発の際は docker-compose.yml を作成しStub APIで開発
- Dockerが動く環境を用意して貰う必要がある
↓↓↓
- Frontの実装がある程度固まってきたらAPIを本格的に実装
↓↓↓
- FrontとAPIの調整
使用した技術要素
インフラ周り
- GitHub
- ソースコード管理に
- GitLab
- Dockerイメージの保存先として
- Circle CI
- Dockerイメージの作成
- DockerイメージのPush
- 本番環境へのデプロイ
- AWS Amplify
- Frontのビルド
- テスト環境デプロイ
- 本番環境デプロイ
- AWS Cognito
- OAuth2認証先として
- AWS Cognito User pool
- ユーザ情報保存先
- AWS EC2
- AWS RDS
API
- SpringBoot 2.2.4
- OpenAPI
- Java11
- Spring Cloud Feign Client
- OAuth2 Client
Front
- Vue.js 2系
- TypeScript
- Vuetify
- PWA
ここでは説明しきれない技術要素もあるので別記事を作成予定です
開発で苦労した点
- いくらFrontでとっつきやすいとはいえ最初にTypeScriptはきつかった
- 教材で学習したことを100%活かしきれない
- 書き方、構文が変わるので混乱を呼んだ
- (初心者的には) Docker難しい
- 仕組み理解できていないとDockerで躓くとつらい
- APIとFrontを分離したけど、今思うとSSRでも良かった
- 当たり前だけどAPIとFrontのコストが高いので最初はSSRで作成してもよかった
- CSSフレームワークの難しさ
- デザイナーがいなかったのでデザインはFWに頼ったが、ココをこうしたいとかちょっと変える時に苦労することが多いので、オリジナリティが出せなくなる(逆に言えばFWに従えばUI/UXは良くなる)
まとめ
業務ではなく自分たちで作るサービスを初めてイチから作りましたが、大変さもありますが、何より自分たちで決めるシステムは楽しい!
自分たちで議論しながらユーザを想定して機能を作っていく過程は楽しいし、より本質的に業務経験が積めるし、開発してよかったと思える体験でした。
あと何よりも完成させることが大事だと思ってるので、去年の夏(9月)から開始して約8ヶ月くらいかかった(お互い業務の隙間をぬっていた)のでまずは公開できたことを喜ばしく感じておきます。
この記事を見てくださっている方でチーム、仲間でアプリ開発をしてみたい!という意識のある方は是非参考にしていただけたら幸いです!
また、こういう方式のほうが良いとか、こんな仕組みを使ったらうまくいった意見があれば是非コメントをお願いしますmm