千株式会社 Advent Calendar 2018 8日目の記事は今日が投稿日だと思ったら実は昨日が投稿予定日だったピチピチの新卒よしけん( @yoshiken )がお送りします。日々スケジューリングが甘いと上司に怒られてるのにこの体たらく、次の出社日が怖いです。
AWSのマネージドサービスについてズラズラ書いているのでアプリケーションだけ見たい方は 5. フロントエンド説明 を流し目程度に読んでください。
なお、ご注意していただきたいのはこのシステムは弊社では運用してません。ただの個人的な趣味のシステムです。
お品書き
- 前説
- システムフロー
- AWS設定
- zabbix設定
- フロントエンド説明
前説
今年の新卒で最初はプロダクトチームでPHPをゴリゴリ書いていましたが、9月?ぐらいにSREへ転属となり日々アラートに怯える日常を過ごしております。
弊社SREチームではもちろんのことながらあらゆるサーバーのリソース監視を行っております。
主として使用しているのがzabbixというオープンソースの集中監視ツールです。なぜzabbixが採用された経緯までは知りませんが、OSSなのでmackerelといったクラウド監視ツールでは手の届かない細かい部分までカスタマイズができるのでSREチームの余力がある場合は検討すべきものだと思います。ただ、スタートアップやインラフの知見が乏しいチームなどで、インフラにリソースを裂けない場合はおとなしくクラウド監視ツールを使ったほうがランニングコストとして良いかもしれません。適材適所ってやつですね。
後々ご説明しますが、zabbixではトリガー(pingが通らない、メモリがn%以上など)に対してアクションが任意で決められることができます。
現在弊社では基本的にトリガーのレベルが重症(これも後々説明します)以上だとSlackでSREチームに対してメンションが送られる設定にしています。

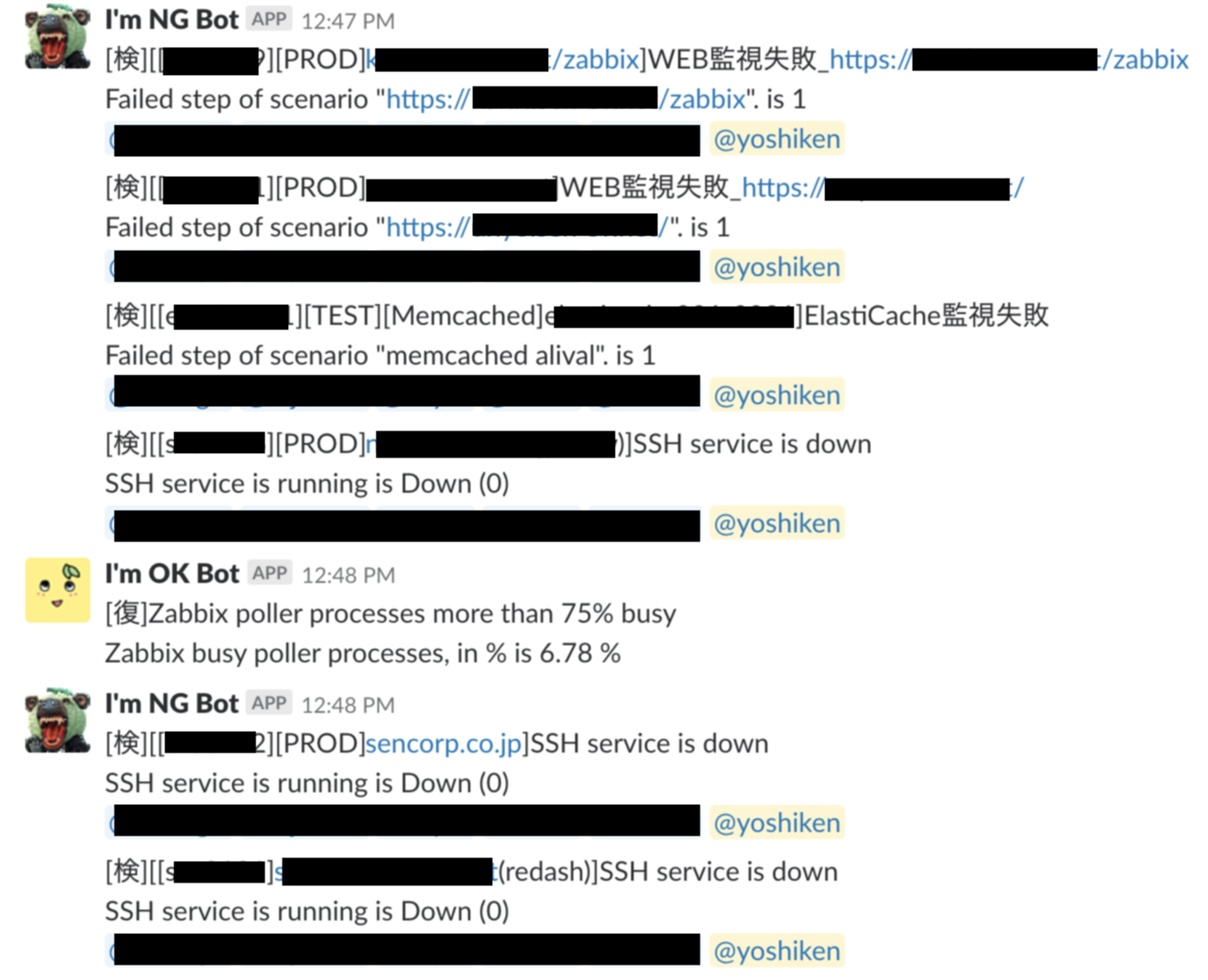
これは僕がzabbixのメジャーアップデートの検証の際にAMIをそのまんまコピペしたときにslack連携切るの忘れてアラートチャンネルが爆発したときのSSです。agentの設定とか色々ありIPアドレス変わるだけでこれだけ監視失敗するんだなぁ〜と感心しつつチームのメンバーとリーダーに土下座をしたのは言わずもがな…
さてさて前フリが長くなってしまったのですがここから技術的な話です。
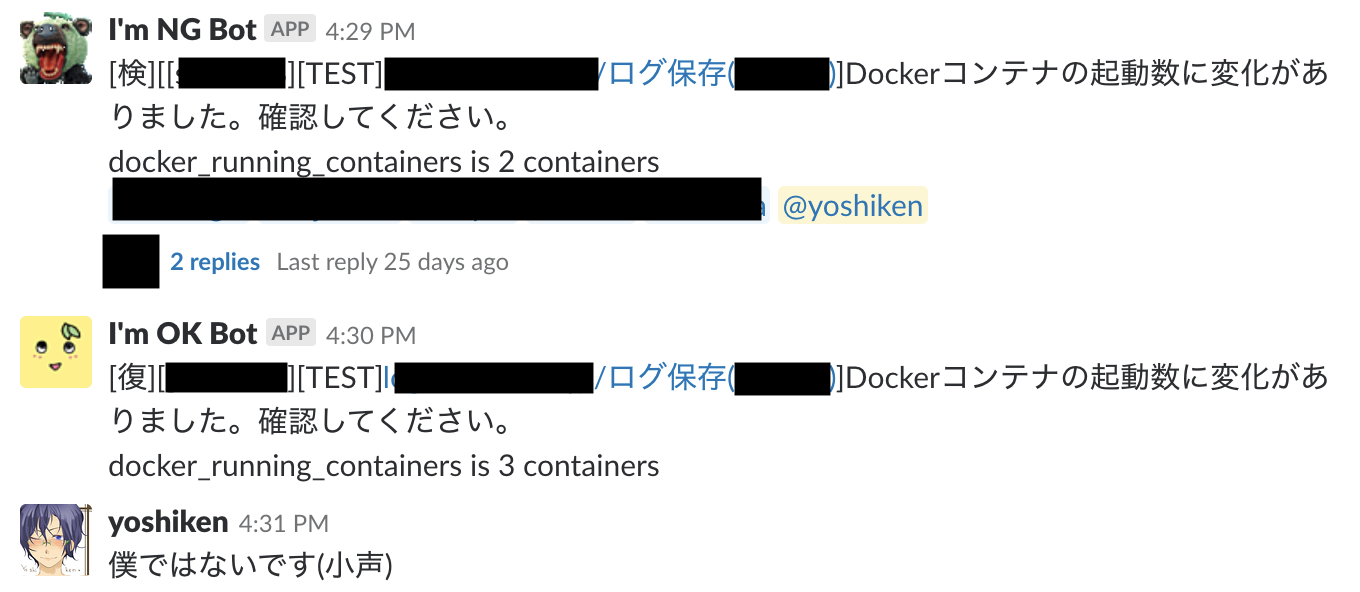
先程ふれたようにzabbixでは様々なトリガーが選択・作成が可能ですが、僕はふとこういうアラートを見て思うところがありました。

ECSが発表されるはるか昔、Dockerに注目していた先人たちがログ保存関連をEC2内にdockerを立てて管理していました。(今は徐々にマネージドサービスに寄せています)
はるか昔に構築されたものなので、仕様としてマネージドに頼ることなく負荷に合わせてDockerがオートスケールする形を取っています。今ではマネージドに投げれば大抵のことはマウスでカチカチするれば終わりますが、昔はそんなものはなかったので自作するしかなかったという点を垣間見ると尊敬すべき構成だと思います。
また道がそれかけましたね。このようにDockerのコンテナ数をトリガーとして検知してアラートを飛ばしてくるまではいいんですが、問題はその後のアクションで
zabbbix「Dockerコンテナに変化あったで」
SRE「おかのした」
SRE「サーバにログイン」
SRE「docker ps」
SRE「うーん?問題ないように見えるな。」
SRE「負荷高かったんかな?んーアクセス数が急増したわけではないな…」
SRE「元のコンテナのログ見るか」
SRE「おっ?一瞬timeoutになってる」
SRE「なるほど。それで一瞬死んだと思われたんやな。でもすぐに復帰したっぽいし問題ないやろ」
長い!
毎度毎度こんなことをやってられるか!
というお気持ちになります。
今回の例の場合は、zabbix上のアクション設定でリモートコマンドでdocker ps and docker logs -t "conter name" の情報が流れるようにすればいいかもしれませんが、(個人的に)zabbixのアクションとトリガーはすごく可読性が悪いので別の形でアクションを実行して必要な情報だけを抜くようにしたいと思います。
システムフロー
前説が長くなりましたが、要は簡潔でかつ柔軟なアラート対応をしたいというわけです。
zabbixを例に上げて話をしていましたが、別段zabbixだけに限らず任意のエンドポイントにPOSTを実行できる監視システムなら全て対応できるフローにして汎用性を高めます。なんだったらcron回してshellでPOSTしても動くシステムです。
せっかくAWS上で動かしているのでAWSのマネージドサービスをもりもり使っていこうと思います。
まずはざっくりとしたフロー図を
何かしらの監視失敗アクションをトリガーにAWS API GatewayにPOST、それを発火にlambdaを呼び出し+メタ情報を付与、lambdaで任意の処理を行います。
先にこのフローにした理由を述べておきます
- API gatewayで入り口を統一することであらゆる箇所から送る情報をシンプルにまとめることができる
- API gatewayの呼び出しパスやmeta情報で呼び出すlambdaを任意に選択できる。
- lambdaを用いることでシステム内だけではなくAWS全体のメタ的情報を取得して比較することができる
特に3に関しては、 pingが通らなかった というアラートに対して
- firewallなどセキュリティミドルウェアがブロッキングしている
- DNSの名前解決が失敗している
- route53の設定ミス
- AWSのSG設定ミス
- subnet設定ミス
などなど考えられると思いますがそれらを総じて検査し、結果のみを抽出して任意の場所(AWS外でも可)に送信できるのは大きい利点となります。
AWS設定
lambda
早速作っていきましょう。
まずはベースとなるlambdaの作成です。
lambdaは python ruby node.jsなど対応していますが好きな言語を選びましょう。今回の例はPythonを選んでいきます。
作成時の注意ですが、ロールの権限は作成予定のリソース以外には余計な権限は付与しないようにしましょう。
さて、これだけでベースとなるlambdaは作成完了です。
「え?これだけ?」と思っていると思いますが、大丈夫です。あとから色々追加していくので今は大枠だけを完成させましょう。
API Gateway
次に出入り口となるAPI Gateway を作成します
POSTじゃなくてもGETでもPUTでもそこはお好きに選択してください。自由はあなたのものです。
保存を押すと権限を求められますが、先程作成したLambdaかあってるか確認してOKを押します。
おぉ…これだけでだいぶそれっぽいものができたと思いませんか?
実際にクライアントの上にあるテストを押してみましょう。
ポチポチしていくと↓のように無事通信できてることが確認できると思います。
{
"statusCode": 200,
"body": "\"Hello from Lambda!\""
}
もしここでコケてしまった場合どこかしらで設定ミスをしてるのでlambda名など間違ってないか確認しましょう。
Lambda + API Gateway
さてLambdaとAPI Gatewayの連携はできましたね?
ここからはあなたやあなたのチームの要件に沿ってカスタマイズしていきましょう。
例えば特定のパスに以下のJSONがPOSTされたときに状態遷移したいという要件が出たとします
{
"servername": "hogehoge"
"status": 2
}
Lambda上では以下のようなコードを記述します。
import json
import urllib.request
def lambda_handler(event, context):
post_status(event)
return {
'statusCode': 200,
'body': json.dumps(event)
}
def post_status(event):
url = "http://example.com"
headers = {
'Content-Type': 'application/json',
}
req = urllib.request.Request(url, json.dumps(event).encode(), headers)
with urllib.request.urlopen(req) as res:
body = res.read()
pythonで外部ライブラリを使用したい場合は下記の記事が参考になると思います。
https://qiita.com/SHASE03/items/16fd31d3698f207b42c9
今回はシンプルな要件なので外部ライブラリを使わずさくっと進めます
フロントエンド実装
実際にサーバーでコマンド実行させて…とやろうとしたんですが、時間がなかったので、今回はwebアプリケーションにPOSTして状態変化が発生した場合websocketで各ブラウザにかっこよくブラウザでアラート表示をしたいと思います
pythonのFlaskでwebsocket自体は割とかんたんでgeventを使うと秒で実装できるので相当な理由がないならgeventをつかっておけば楽ができると思います。
細かいところは端折って重要そうな箇所だけサクッと紹介します。
from flask import Flask, request, render_template
from gevent import pywsgi
from geventwebsocket.handler import WebSocketHandler
importはFlaskとgeventだけで問題ないです。
@app.route('/post', methods=['POST'])
def post():
try:
if request.json['serverno'] and request.json['status']:
sql = "UPDATE serverstatus SET statusnum = %s where serverno = %s"
dbconnect(sql, (int(request.json['status']), int(request.json['serverno'])))
return jsonify({
'statusCode': 200,
'body': "UPDATE OK!"
})
except Exception as e:
print(e)
return jsonify({"statusCode": 200,'body': "please serverno:int statuts:int"})
POST受ける部分
時間がないのでだいぶ雑に書いてますが要は methods=['POST'] でPOSTを受けて request から取り出します。
@app.route('/pipe')
def pipe():
sql = "select * from serverstatus"
if request.environ.get('wsgi.websocket'):
ws = request.environ['wsgi.websocket']
while True:
result = dbconnect(sql)
for res in result:
print(res)
if res['statusnum'] != 1:
ws.send('true')
else:
ws.send('false')
後ほど説明しますが http://example.com/pipe をwebsocketと接続する場所としていますsqlでmysqlに保存した状態を常時取得して通常ステータスになった場合trueを送信。発火を教えてあげます。
ついではjs部分ですが、時間の都合上HTMLに押し込めたのでずらーっと書いておきます
<div id="view"></div>
<div id="msg">
<div class="msg-box">
<p class="title">
警告
</p>
<p class="body">
サーバに異常発生
</p>
<p class="time-title">
経過時間
</p>
<p id="time" class="time">
00:00:00
</p>
</div>
</div>
<script type="text/javascript">
var sec = 0;
var ws = new WebSocket("ws://localhost:8080/pipe");
ws.onmessage = function(e) {
if (e.data == "true") {
trigger()
}
}
trigger()
function trigger() {
var view = document.getElementById("view");
for (var i = 0; i < 99; i++) {
var wrap = document.createElement("div");
wrap.setAttribute("class", "wrap");
if (i % 2 == 0) {
wrap.classList.add("s0");
}
if (i % 2 == 1) {
wrap.classList.add("s1");
}
var img = document.createElement("img");
img.setAttribute("src", "/static/img/emergency.png");
wrap.appendChild(img);
view.appendChild(wrap);
}
setInterval('showTime()', 1000);
}
var SecondsTohhmmss = function (totalSeconds) {
var hours = Math.floor(totalSeconds / 3600);
var minutes = Math.floor((totalSeconds - (hours * 3600)) / 60);
var seconds = totalSeconds - (hours * 3600) - (minutes * 60);
seconds = Math.round(seconds * 100) / 100
var result = (hours < 10 ? "0" + hours : hours);
result += ":" + (minutes < 10 ? "0" + minutes : minutes);
result += ":" + (seconds < 10 ? "0" + seconds : seconds);
return result;
}
function showTime() {
sec++;
document.getElementById("time").innerHTML = SecondsTohhmmss(sec);
}
trigger();
</script>
見てのとおりなんで不要かもしれませんが、
var ws = new WebSocket("ws://localhost:8080/pipe");
ここでwebsocketとのコネクションを貼って待ち状態にします。
ws.onmessage = function(e) {
if (e.data == "true") {
trigger()
}
}
ここでメッセージを受信するとtrigger関数を発火させます。
具体的にこういった形になります(都合上webページを開くと表示させるようにしています。あとフレームレートがおかしくなっているので秒数が飛ばし気味になってます)
おわり
時間が足らずに駆け足になってしまいましたが、みなさんもつまらないアラート生活から抜け出して少し刺激があるアラート表示をしてみてはどうでしょうか?
やはりアラートが慢性的に出てしまって慣れてしまうと「またか・・・どうせ大丈夫だろ…」となりがちだとは思いますが、1行のログには1ユーザーがいるという意識を忘れずに真摯にアラートと向き合いましょう。









