はじめに
熊本高専3年生の岩元です。
アルバイト中に社員さんのリクエストで作成したアプリを共有します。
アニメの視聴履歴記録サービス「Annict」からユーザーの視聴履歴を取得し、ティア表を作成するWebアプリケーションを作りました。
使用技術
- Firebase Authentication
- Firestore Database
- Firebase Hosting
- Firebase UI
- Vue Router
- Vue Draggable
- REST APIでのデータ取得
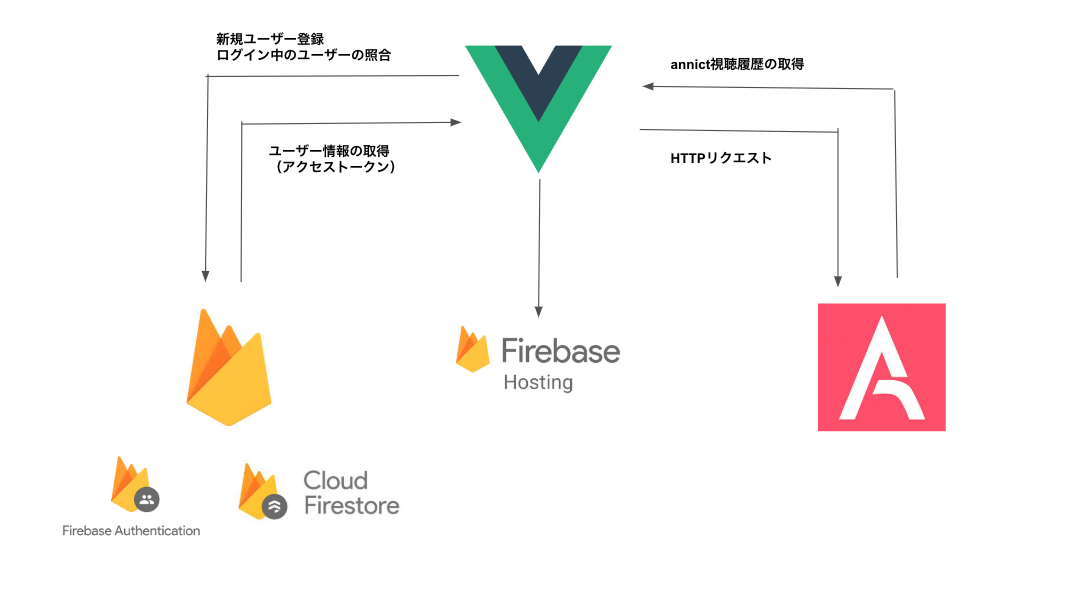
アーキテクチャ図
環境構築
1. Node.jsをインストール
2. Vueプロジェクトの作成
npm create vue@latest
3. Firebaseの追加
- Firebaseプロジェクトを作成し、アプリを登録
- Firebase SDKのインストール
npm install firebase
- Firebaseの設定ファイルを作成 (
src/firebase/init.js)
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
const firebaseConfig = {
// 設定情報をここに記述
};
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
export { app, analytics };
4. Vue Routerのインストール
npm install vue-router
実装
1. ログイン機能の実装
auth.onAuthStateChanged を使用し、ログイン状態に応じたルーティングを実装。
2. Firestoreのデータ取得
3. Annict APIリクエスト
4. 画像の表示
5. ドラッグ&ドロップ機能の実装
感想
FirebaseUIの認証画面の実装に苦戦しました。
公式ドキュメントの内容が難しく最初は躊躇しましたが、最終的には公式を読み込むのが一番の近道だと感じました。