こちらは「裏 Unreal Engine 4 (UE4) Advent Calendar 2016」13日目の記事として紹介していきます。
全く裏情報とは言えないかもしれませんが、 androidの実機プレイ・VR用に実機で動作確認する所を解説していきます。 せっかくなので4.14を使用してみました。 ### UE4.14で対応しているモバイルVRのプラグインについて GEARVR GEARVR用のプラグインになります。 4.7.4以降のプロジェクトから利用可能みたいです。 UE4の初期に近い頃からあるプラグインでもあります。 [GearVRについてはこちら](http://www.samsung.com/jp/product/gearvr/#gear-vr)
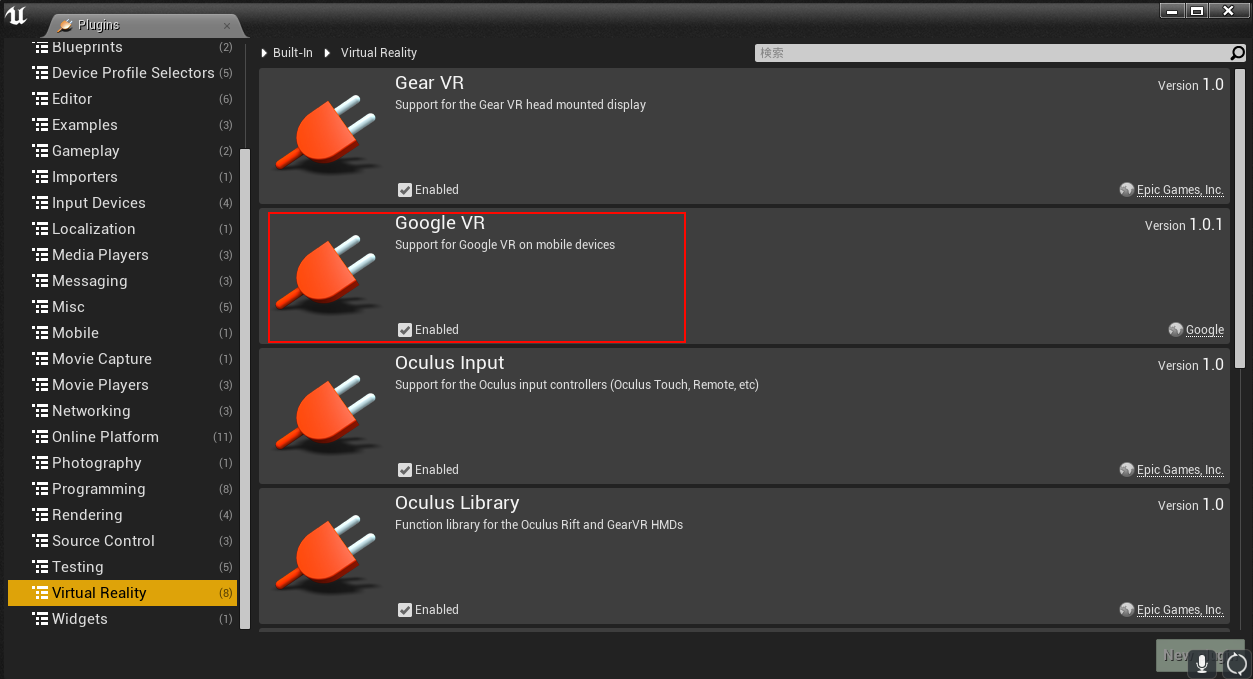
GoogleVR
GoogleのVRデバイスなどを利用した、
VRアプリを作れるプラグインになります。
UE4でDaydreamの対応しましたので、
付属のモーションコントローラーの操作も対応できます。
DayDreamの紹介
SimpleHMD
VRに対応できるプラグイン。
簡単にVRを体験するだけならこちらがおすすめ。
今回はGoogleVR(HMDのみ)とSimpleHMDの動作確認まで紹介します。
Androidの実機の準備とテスト
ue4はandroidsdkなどちゃんと用意されたものがあります。
ue4のバージョンは4.14になります。
まずはこちらからUE4用のADTをダウンロードします。
CodeWorksダウンロード
ダウンロードしたら、
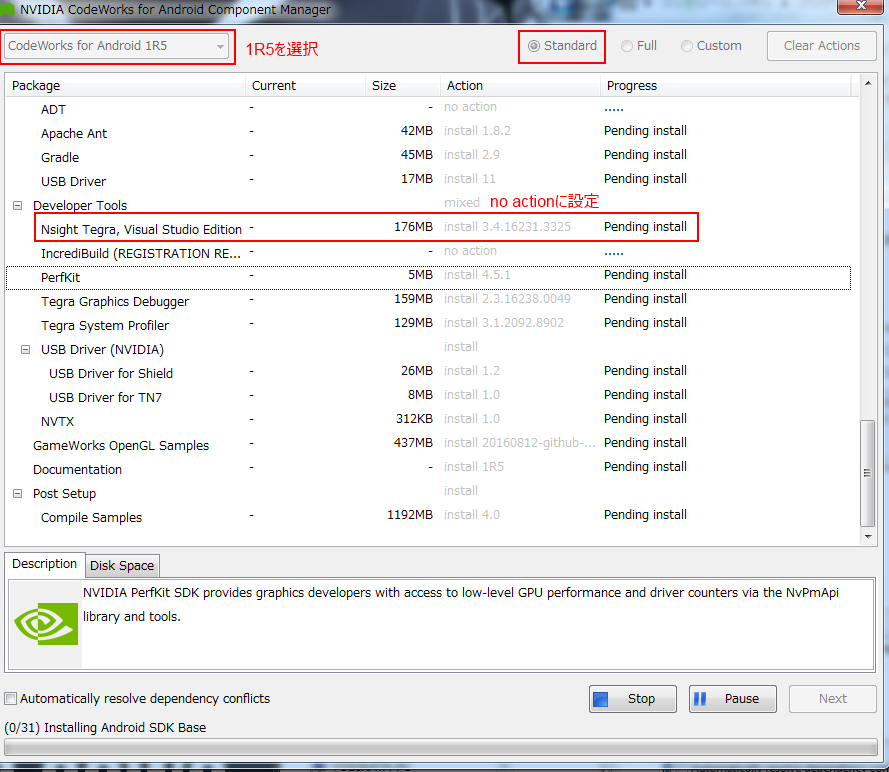
Android 1R5を選択してstandardでインストールします。
※注意点としては、VisualStudioがインストールされていないとNsightの所でインストールエラーが出ます。試すだけであれば不要なのでno actionでインストールしないようにしておくのがいいです。
インストールが終了したら再起動して完了になります。
次にue4のプロジェクトを作成して動作確認をしていきます。
プロジェクトの作成と動作確認
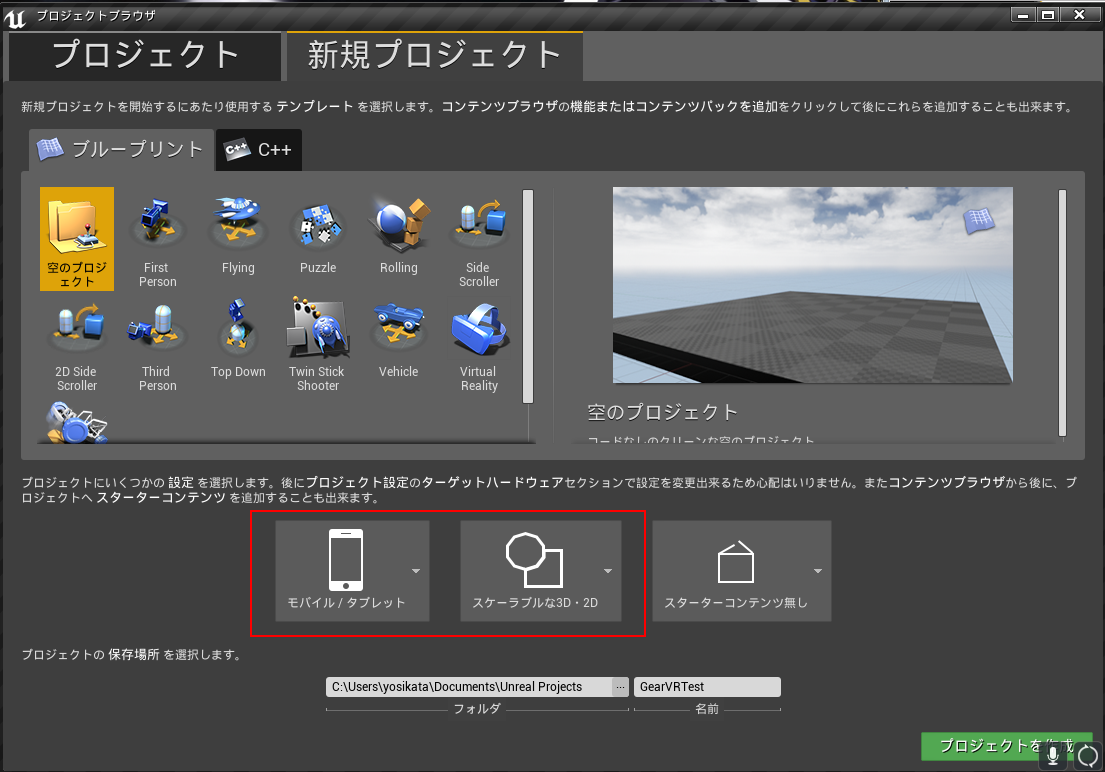
次に携帯端末用のプロジェクトを作成してテストします。
携帯用プロジェクトはモバイル対応で、スケーラブルな3D・2D表示にします。
スターターコンテンツは無しで大丈夫です。

androidの端末をUSB接続できるよう設定。
※usbデバッグの設定は下記リンクよりご確認ください。
端末設定のやり方はこちら!
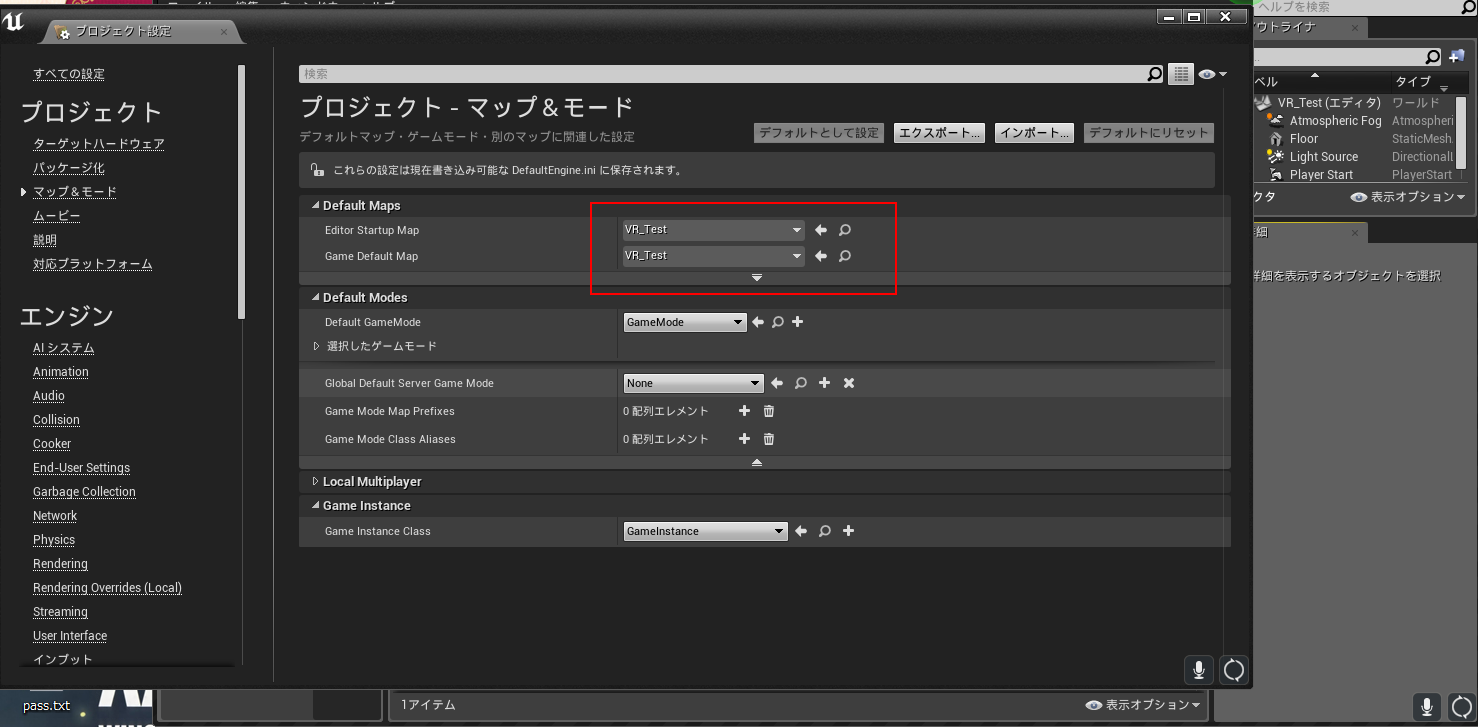
空のプロジェクトでテストする場合はそもそも初期のmap(最初に起動したときに動作する画面)が無いので作成して、プロジェクト設定で作成したmapが初期起動するように設定してください。
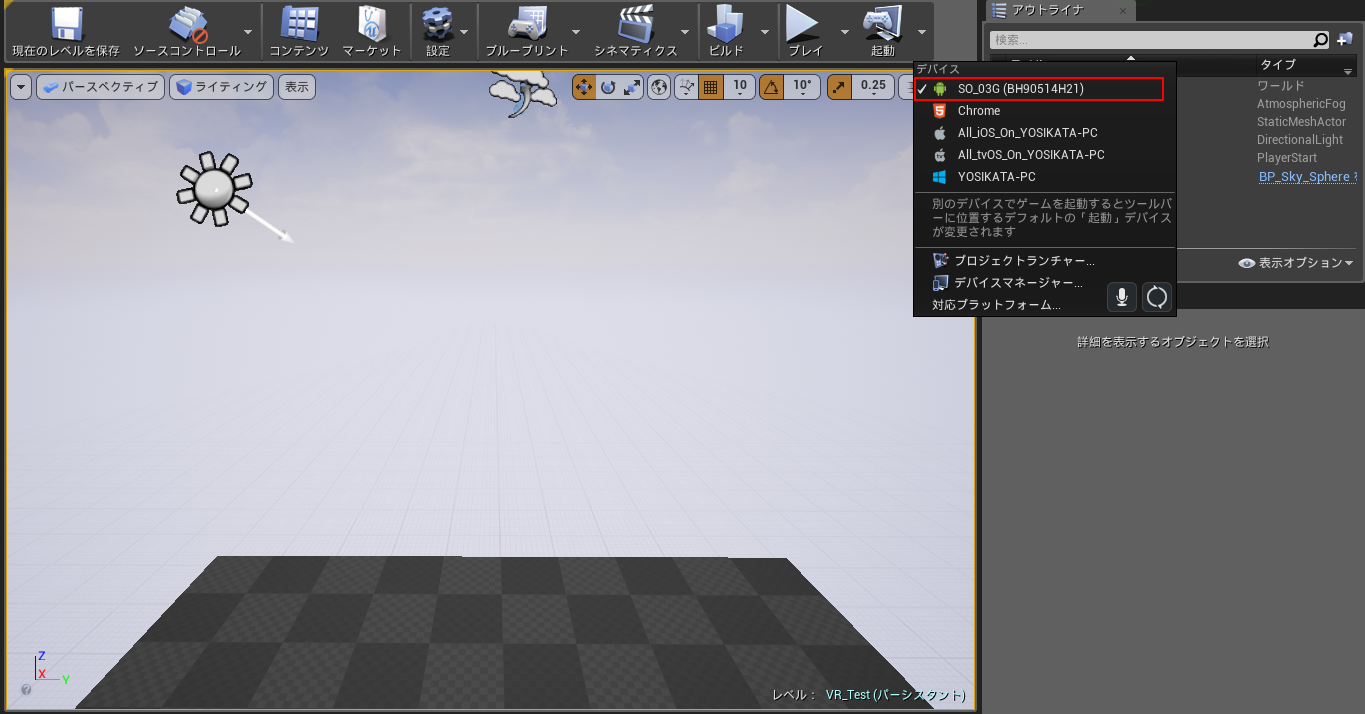
後は起動オプションのところにドロイド君のマークがあり、それを選択すると実行が開始されます。
※先にビルドしてシェ―ダをモバイル用にビルドしておくとスムーズに進められます。
SimpleHMDプラグインの設定
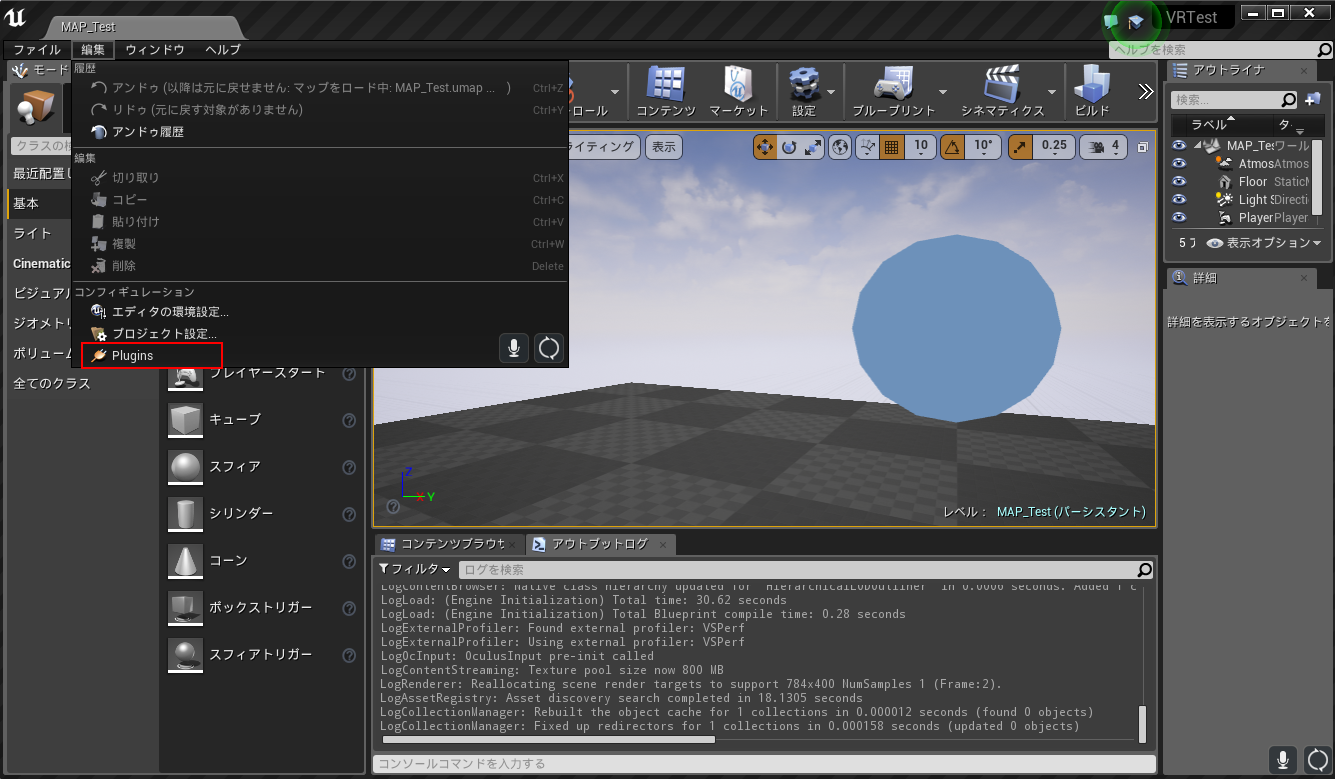
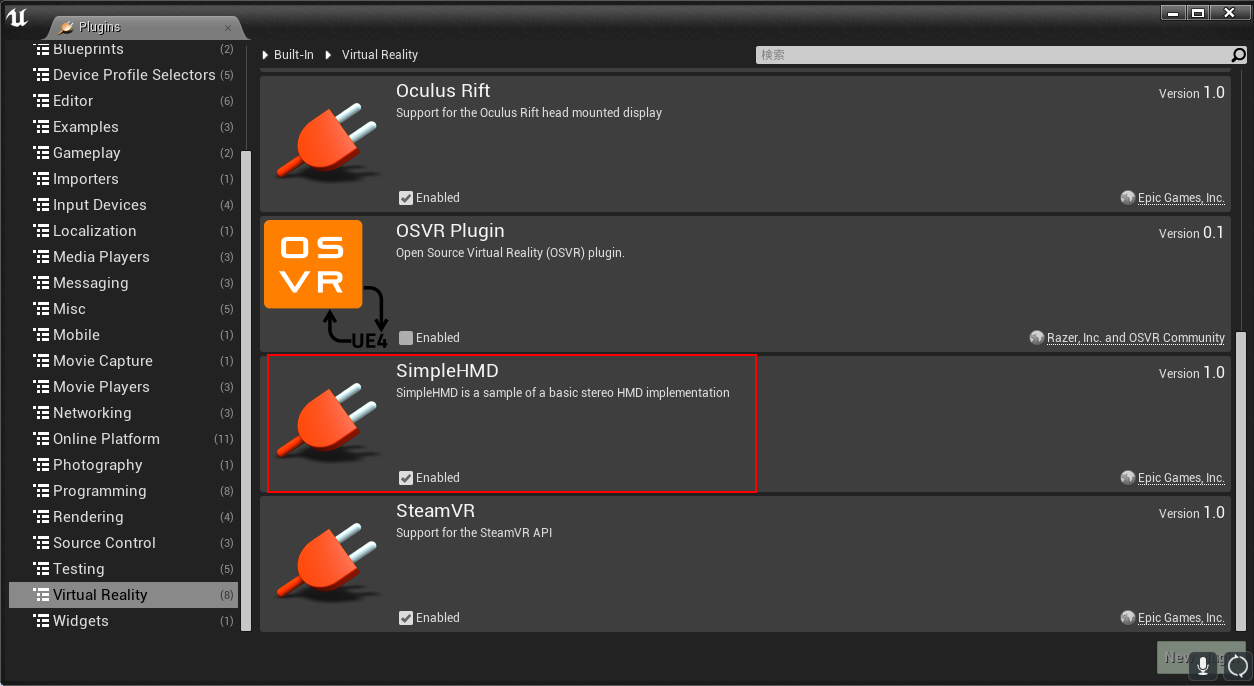
プロジェクトから編集>pluginsを選択してプラグイン設定を開きます。

開いたら、SimpleHMDのチェックボックスのEnableにチェックを入れます。

チェックを入れたら再起動して、起動オプションから実機デバッグが行え、VR仕様に書き出されます。
SimpleHMDだとこんな感じになりました。
他の人がやっていたのを見た限りだと全画面だったような・・・

GoogleVRプラグインの設定
※GoogleVRのHMDの設定になります。
まずは、googleVRプラグインを利用できるようにします。
方法は先ほどSimpleHMDと同様の流れで行います。
SimpleHMDの時とは違い、Android用のプロジェクト設定が必要になります。
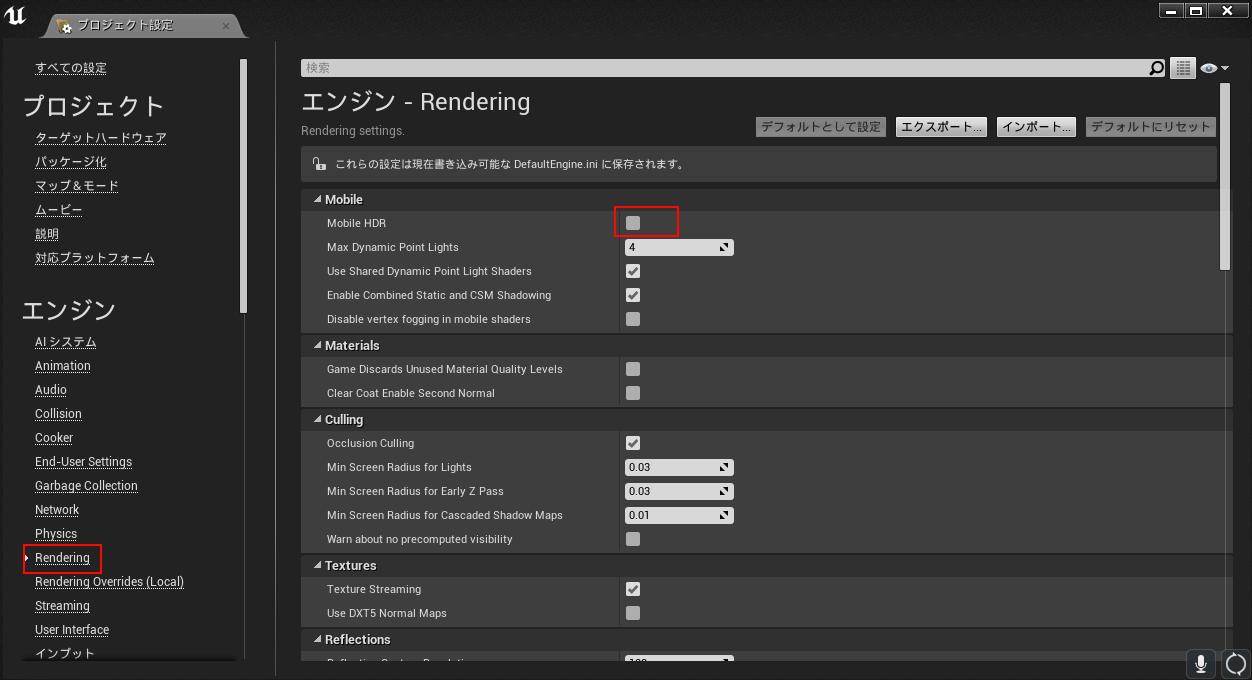
編集>プロズジェクト設定>レンダリングを選択。
mobileHMDのチェックを外しておく。
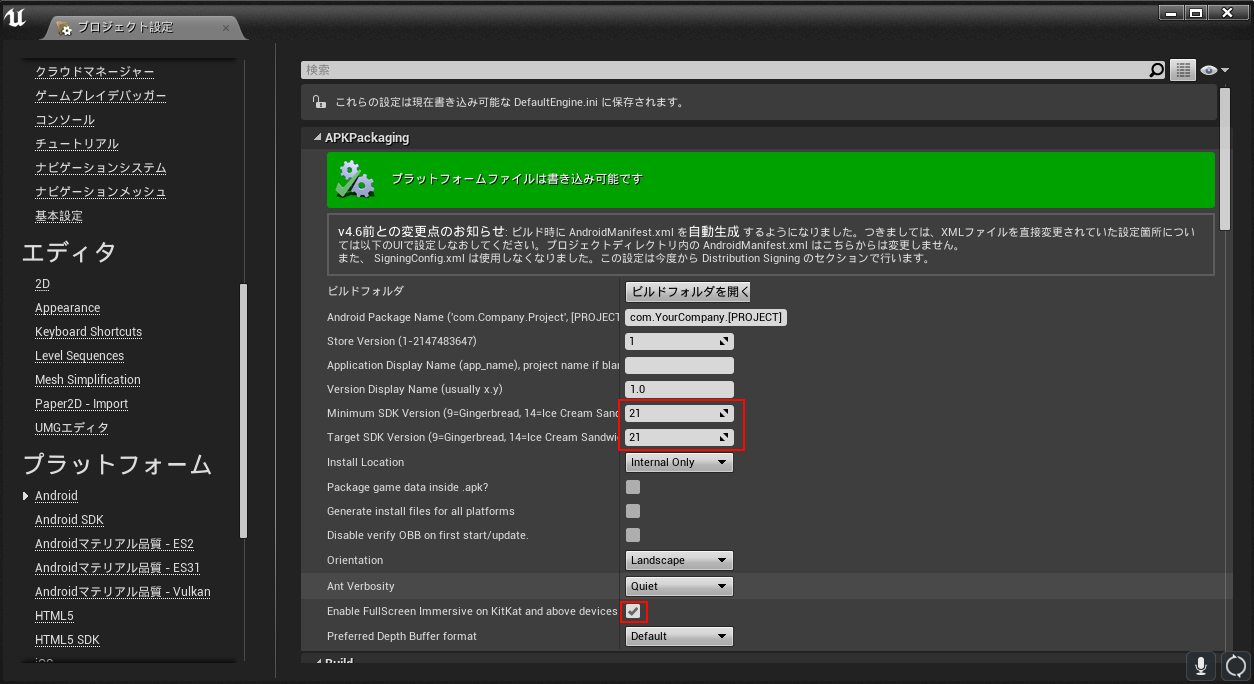
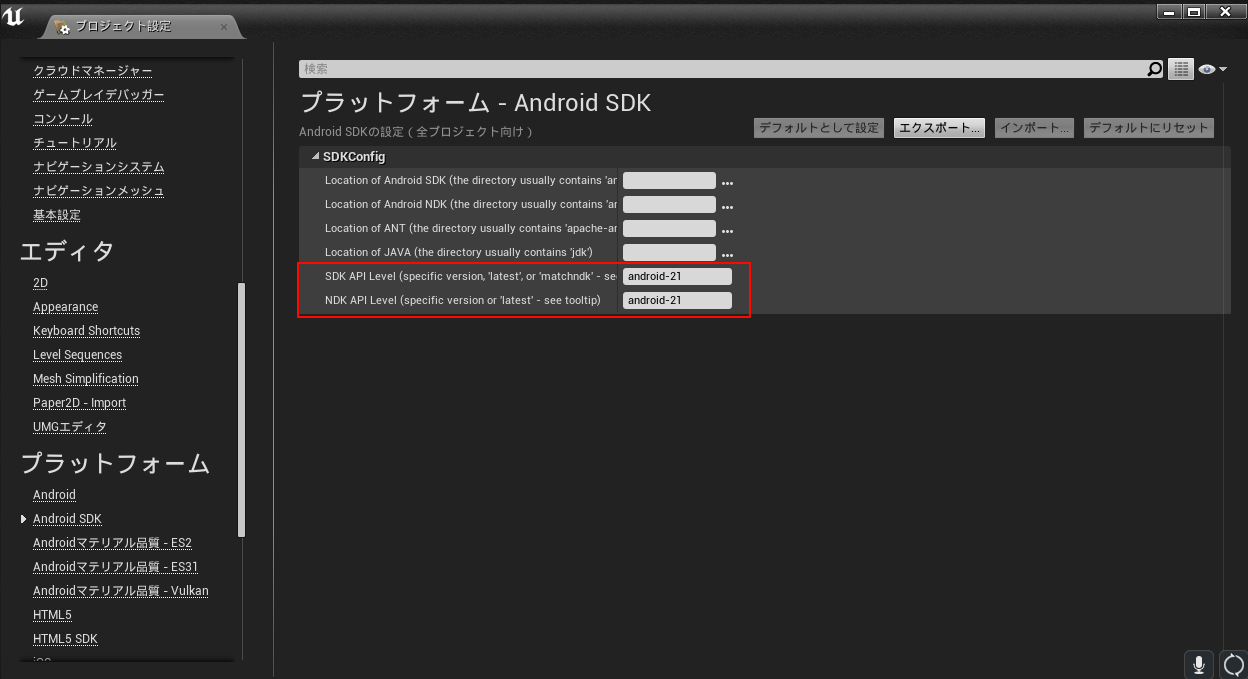
左メニューの下のほうにあるプラットフォームからAndroidのsdkターゲットとfullscreen用の設定をします。
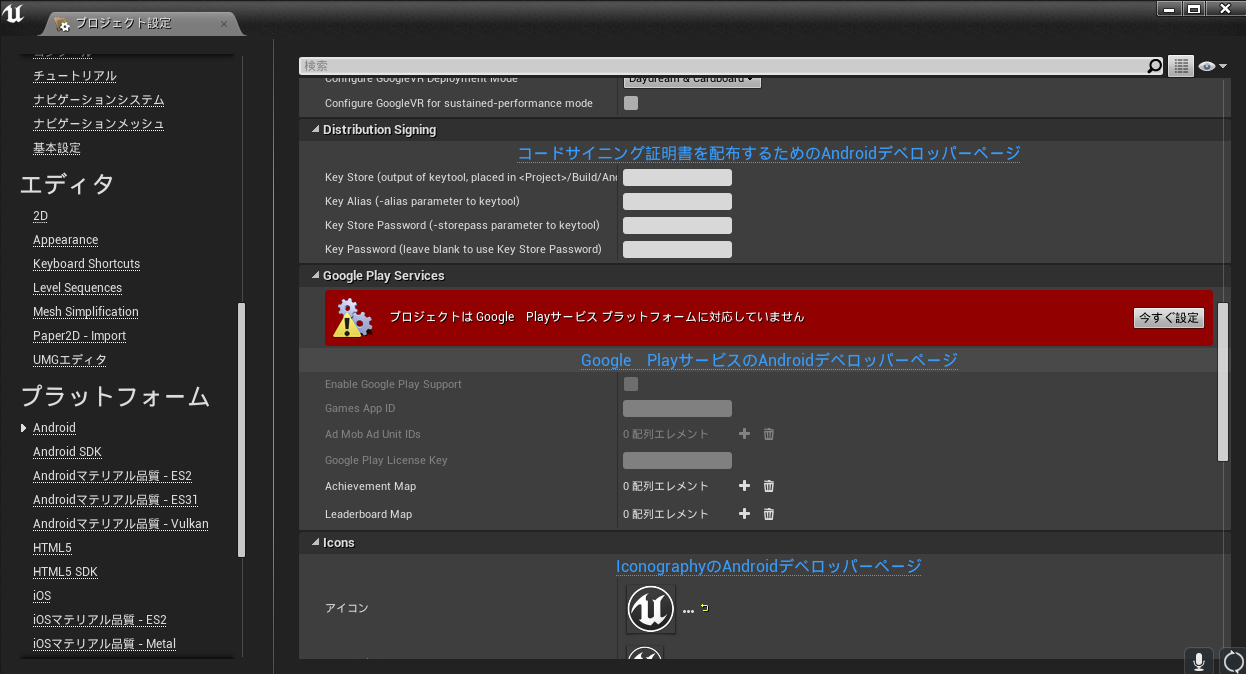
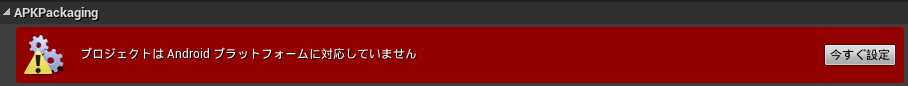
最初は赤の帯になっていますが、右側のボタンを選択してファイルの書き込みを可能にしましょう。

SDKのターゲットは21でロリポップ(Androidのバージョンは5.0)に設定しました。
GooglePlayサービスの対応も忘れず設定しておきます。
最後にAndroidSDKのSDKAPIレベルとNDKAPIのターゲットを同じ21に設定して完了になります。
プロジェクト設定などは以上になります。
あとは動作確認で説明したようにUSBで端末を接続して動作確認が出来たら完了です。
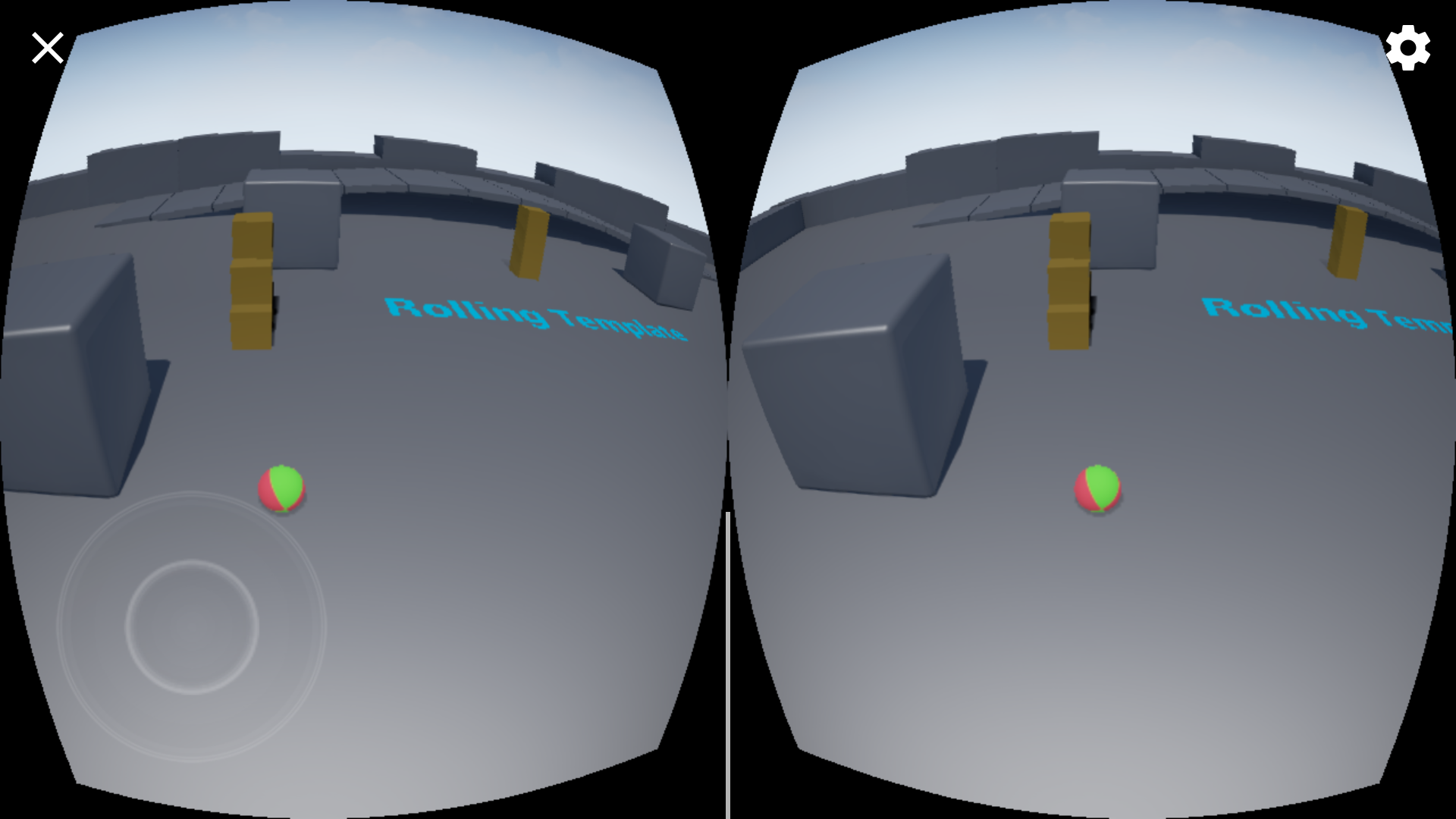
ちょっとロールボールのサンプルで動かしてみました。
思ったよりきれい(´∀`)
機種はXperiaZ4です。

HMD用の変更とHMD用ブループリントについて
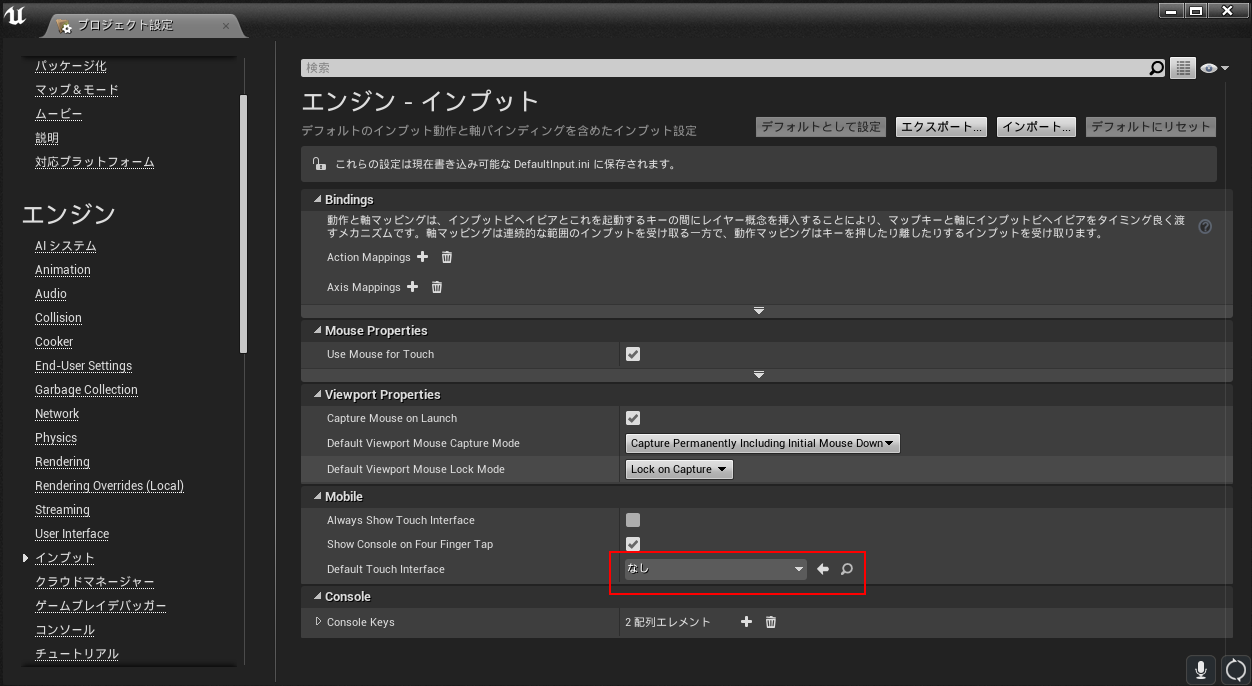
携帯のジョイスティック操作は基本使わないので、非表示にします。
編集>プロジェクト設定から左サイドのインプットを選択。
DefaultTouchInterfaceをなしにします。

下記の表はHMD用のブループリントの簡易説明表です。モバイル用ではなくPC用ですので、OculusRiftやViveなどで何か作っている方は参考程度に見てみてください。(間違ってたらぜひ指摘していただけるとありがたいです・・・・)
正式ドキュメントはこちら!
| BlueprintのAction | どういったものなのか |
|---|---|
| Enable HMD | HMDでの表示の有効・無効 |
| Enable LowPersistence Mode | VR酔い対策となる低抵抗の有効化・無効化の設定(bool型で設定) |
| Get HMDDevice Name | HMDのデバイス名を取得 (Text型・何もないとUnknownを返す) |
| Get Num Of Tracking Sensors | 複数の位置センサーがある場合、接続している総数を返す (int型) |
| Get Orientation and Position | 現在の位置と角度を取得する。位置センサーから外れたりすると、すると位置を0で返す。(位置はVector、角度はRotation) |
| Get Screen Percentage | VR表示での画面全体の利用率を返します(float型) |
| Get Tracking Origin | 位置センサーの原点を目線または床の高さから取得 |
| Get Tracking Sensor Parameters | HMDが有効な場合、ゲーム世界での位置と、センサーが反応する境界位置などを返します。センサーの範囲から外れたりすると全ての値が0で返ってきます。 |
| Get VR Focus State | VRのフォーカスの状態を取得(VRフォーカスを使っているのかと持っているのかをbool型で返す) |
| Get World to Meters Scale | VRで見ているオブジェクトのスケール感を取得(float型で返してくれます。標準は100です。) |
| Has Valid Tracking Position | 位置トラッキングが有効な状態かを返す(bool型) |
| Is Head Mounted Display Enabled | HMDが有効な状態か返す(bool型) |
| Is in Low Persistence Mode | lowPersistenceを利用しているかどうかを返す(bool型) |
| Reset Orientation and Position | ヨーが正方向を向いているのと0の位置にいることと仮定してがロールとピッチの位置を0にリセットする(リセット後のヨーの角度とOptionで位置などもリセットするかどうかのenumを設定可能) |
| Set Clipping Planes | VRで表示する際の領域の開始地点(NCP)とどこまで表示するかの終了地点(FCP)を設定する。(どちらもfloat型で設定)※呼び出されて設定されても.iniファイルには保存されないので注意が必要です。 |
| Set Tracking Origin | 位置センサーの原点を目線または床の高さから設定する(目線または床のどちらかをenumで設定可能) |
| Set World to Meters Scale | VRで見ているオブジェクトのスケール感を設定(float型で設定します。) |
最後に・・・
さらっとした説明で申し訳ないですが、以上になります。
それとVR関係で個人的に見ておくといいと思ったページをいくつか紹介します。
※他にもまだまだ沢山あるのでごく一部だけでもと思い、紹介しています。
バーチャルリアリティの開発(公式・日本語)
仮想現実 (VR) のベスト プラクティス(公式・日本語)
UE4のHMD関係のコンソールコマンドについて纏めました(おかずさん)