概要
2020年2月4日開催のSORACOM UG Tokyo #14 LT枠にてお話しした
「日中間の架け橋ボタン」で発表させていただいた内容の関連記事です。
初めての参加で初めての発表にも関わらず、皆さんニコニコして聞いてくれました。感謝です。
LT資料はこちらです。

今回記載すること
おそらくはじめてしろボタンとAlibaba Cloudを連携させた気がするので、
その記録として、しろボタンとFaaSのFunctionComputeの
連携方法について記載します。
ただ、メインはFunction Computeの作成方法になってしまいました…
SORACOM Beamの設定は他にも記事がたくさんありますので、割愛させていただきます。(リンクは一例です)
手順
手順はたったの2ステップ!
- HTTPトリガーでFunction Computeの関数を作成する
- SORACOM Beamの転送先に上記で作成したURLを登録する
です。
HTTPトリガーでFunction Computeの関数を作成する
FaaSでURL作れるんだ!API Gatewayいらないんだ!と思われた方のために、
どこでURLが生成されるか、簡単に手順を記載したいと思います。
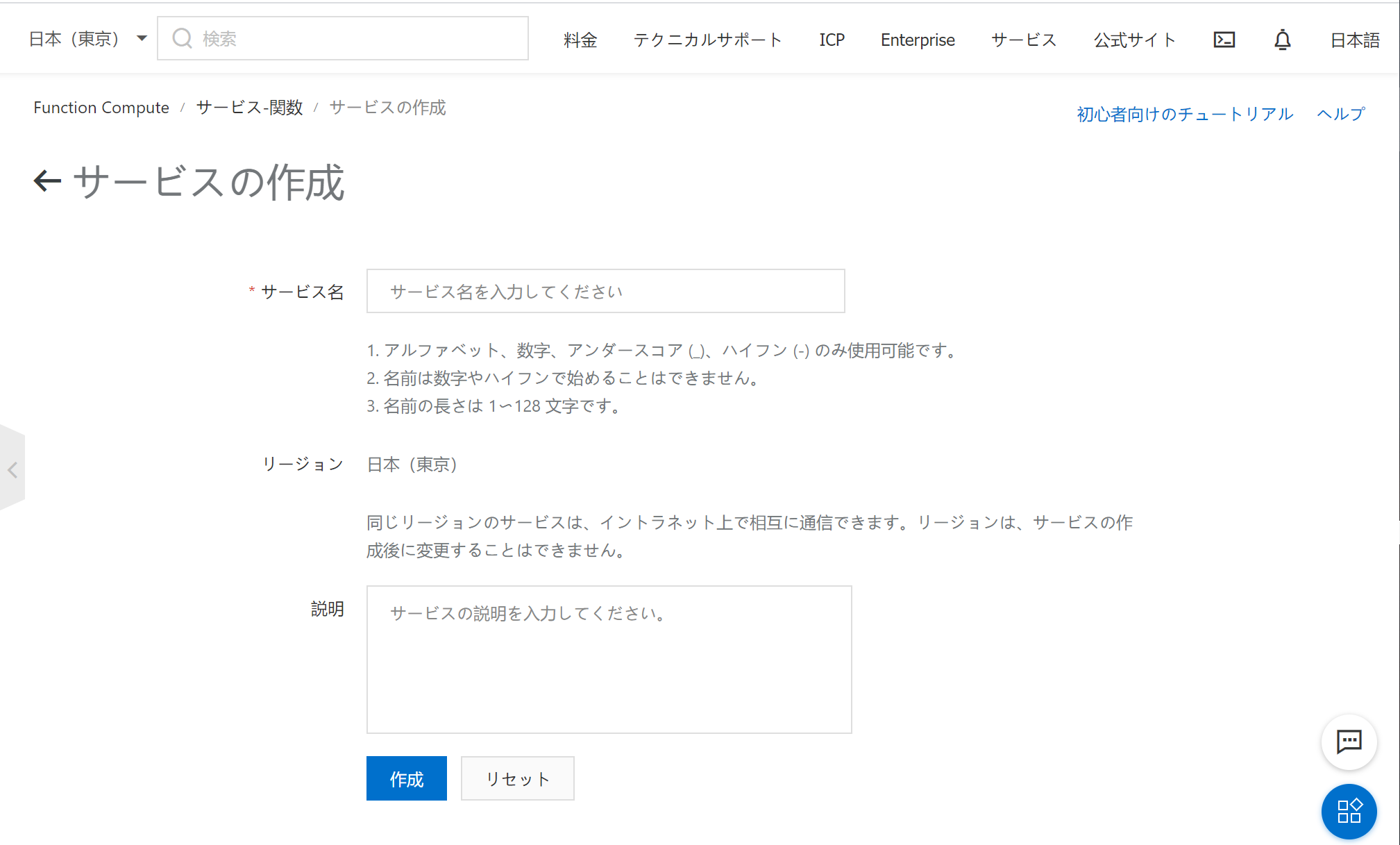
Function Computeでサービスを作成する
Alibaba Cloudコンソールにログインして、
Function Computeのサービスを作成します。

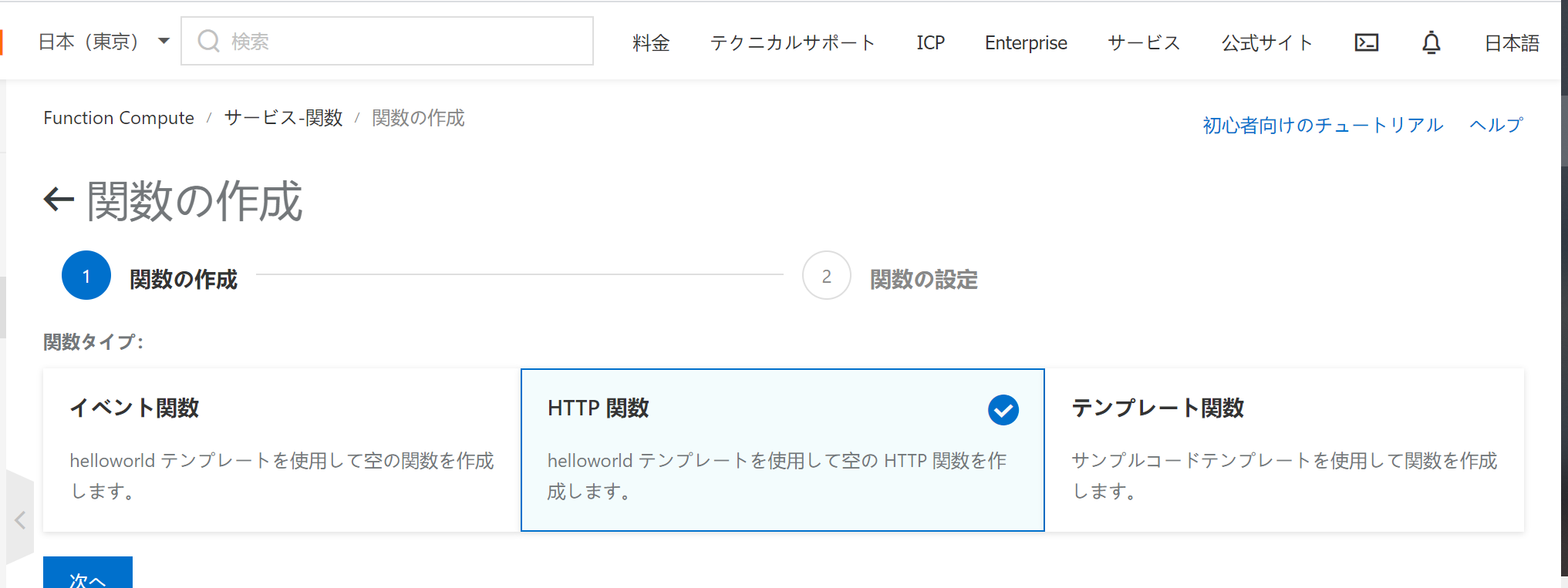
Function Computeで関数を作成する
サービスを作成したら、関数を作成します。ここでHTTP関数を選択します。

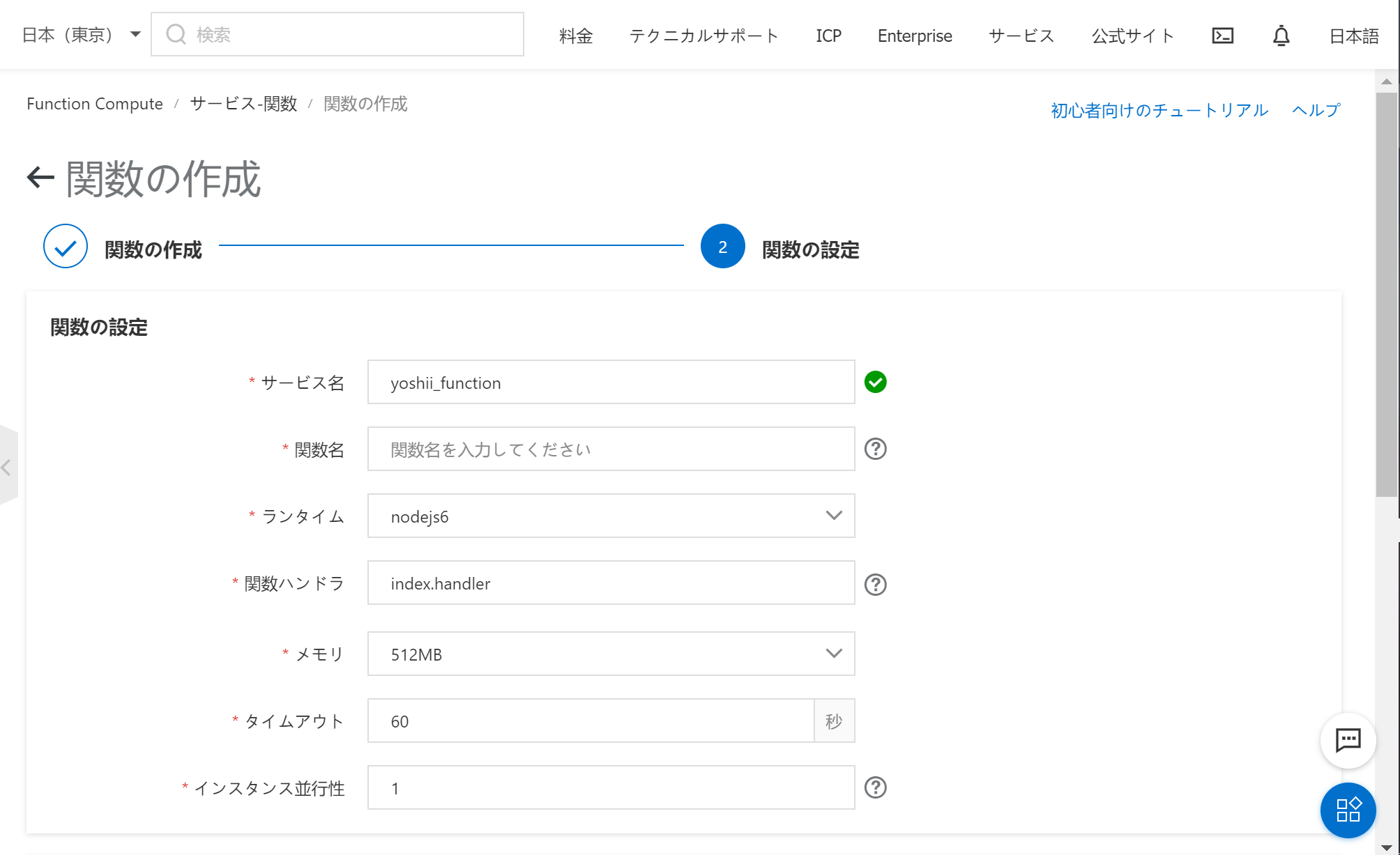
関数の設定をする
関数に名前を付けたり、言語を選択したりします。

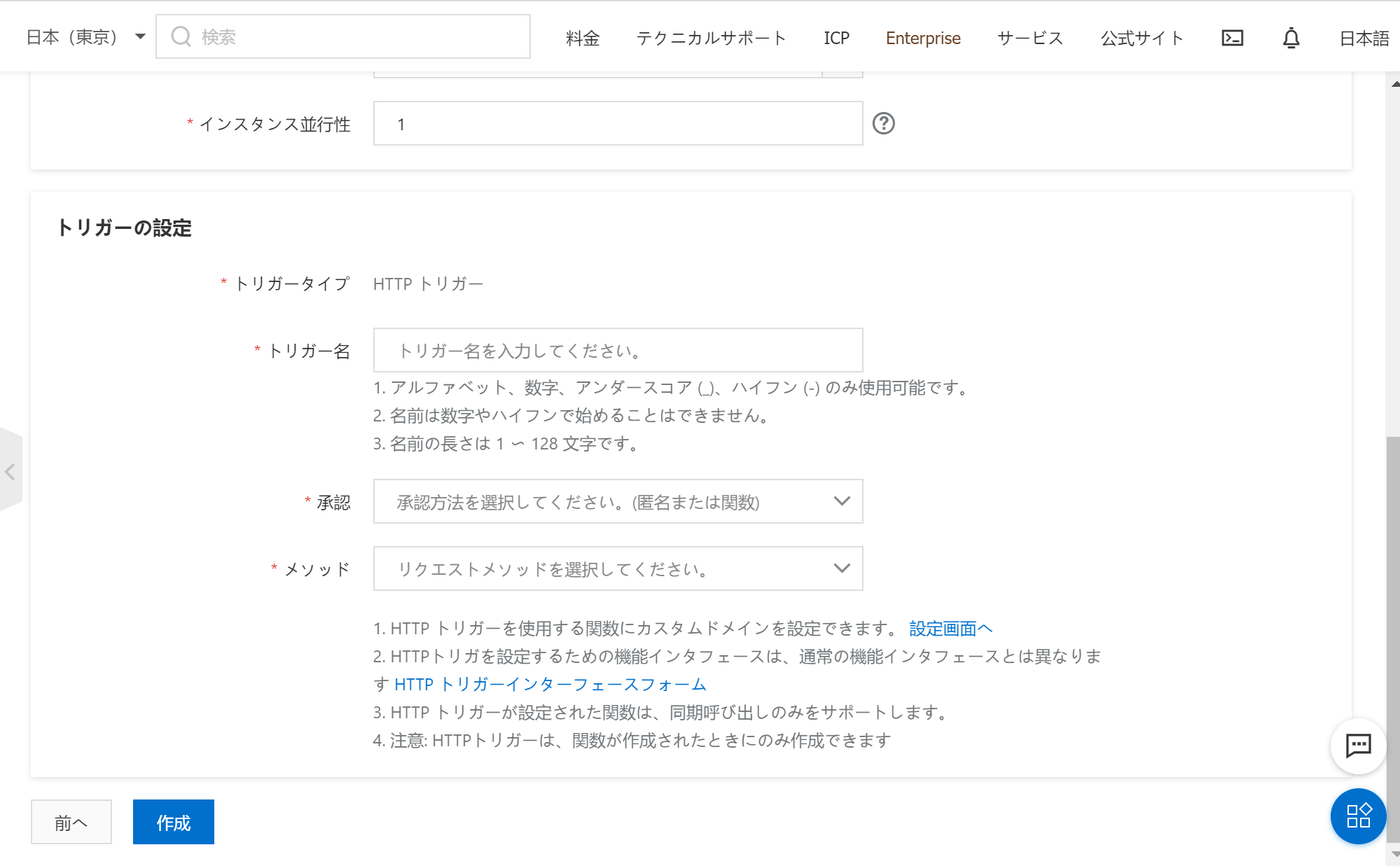
ついでにHTTPトリガー名をつけたり、承認方法(anonymousかfunction)、
リクエストメソッドを選択します。私はGETとPOSTにしました。

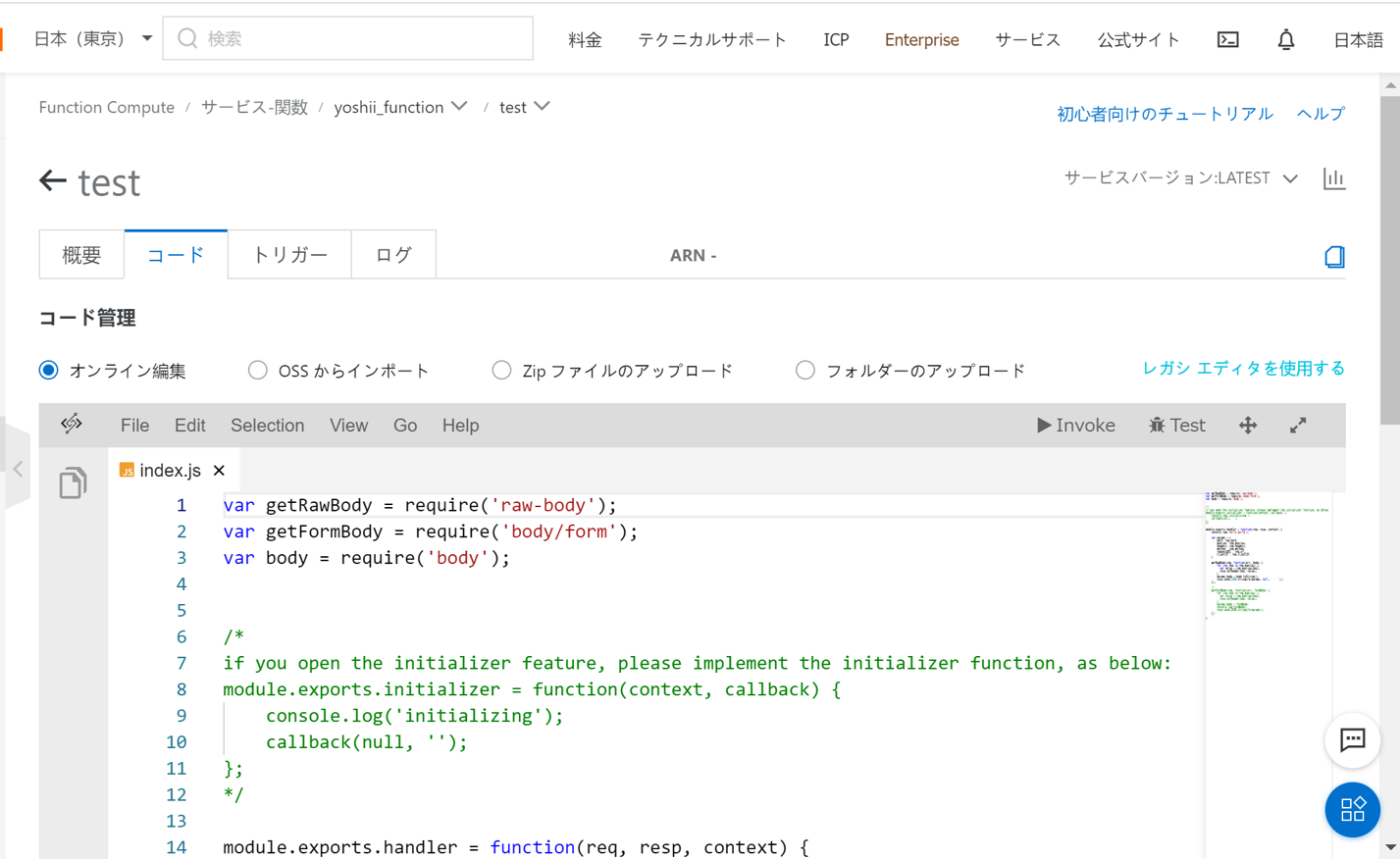
コードを書く
関数の設定が終わったら、下記のようにサンプルコードと共にエディタが現れます。
頑張ってコードを書きます。今回の場合は、ボタンが緑点灯するように
ステータスコード200を戻り値として書くのがポイントでした。

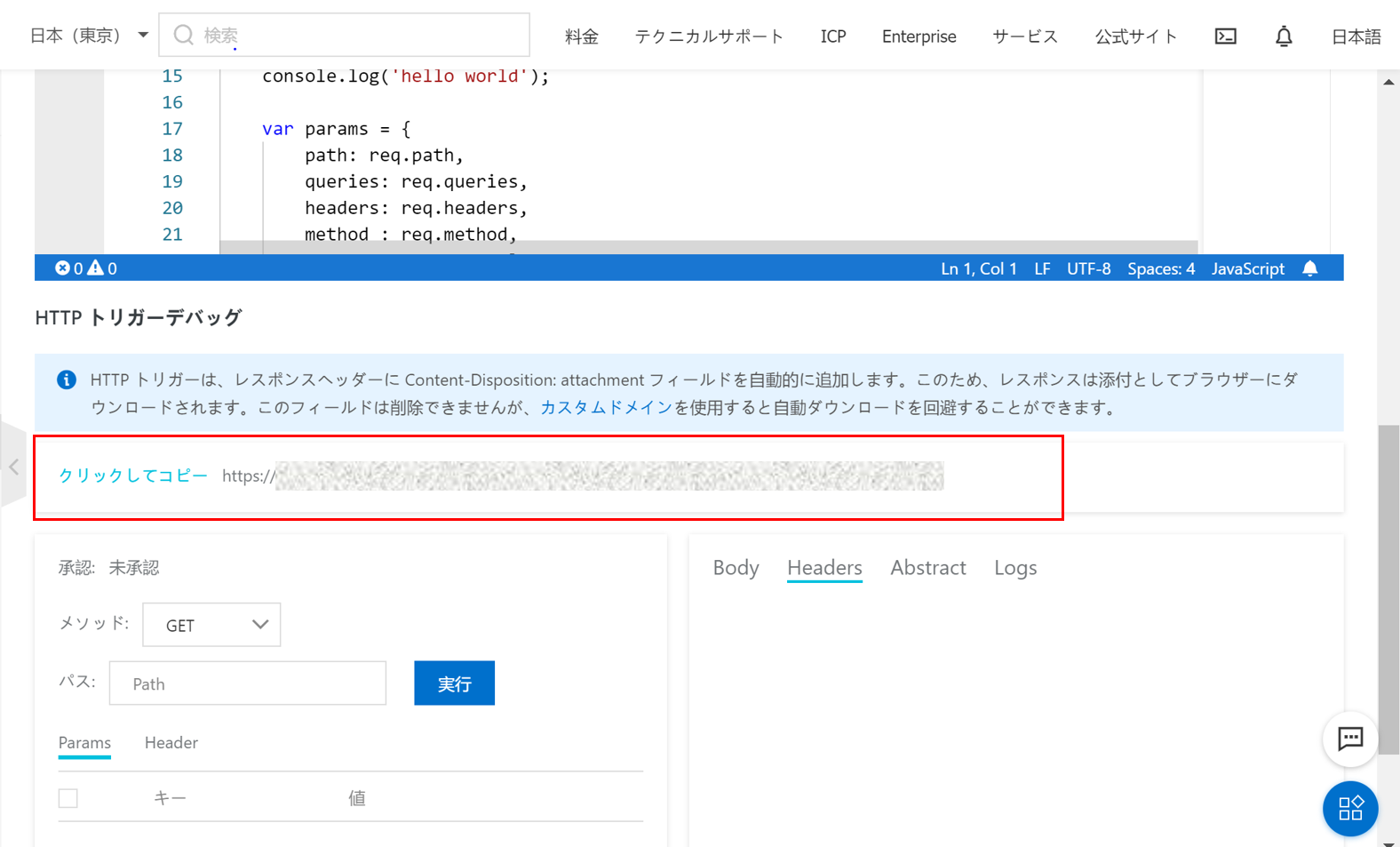
そして、どこにURLがあるのか?というと
ここです。エディタ部分の下にあるので、赤枠の部分をコピーして
SORACOM Beamの転送先に設定します。

ボタンを押して実行されるか確認する
ボタンをぽちっと押して、緑点灯になるか、
Function Computeに記載した想定通りの動きになるか確認します。
まとめ
以上、ほぼFunction Computeの設定方法紹介になってしまいましたが、
しろボタンとAlibaba Cloud Function Computeとの連携方法でした。
すごくシンプルで簡単ですよね!
LT資料にあった、Function ComputeでCENにVPCをアタッチする部分や、
Ping結果をDataVに表示させる部分は長くなりそうなので別記事としたいと思います。
最後まで読んでいただき、ありがとうございました!