はじめに
本記事は、サムザップ Advent Calendar 2020 #1 の12/21(月)の記事です。
昨日は @pon_choco さんの EC2の脆弱性診断をInspectorで自動化してみた でした。
最近SumzapのとあるプロジェクトでNotionを利用することになり、Notionを知りすぎている僕としては組織ナレッジの在り方を一新するチャンスだと日々あれこれ試しています。
勇み足で、このアドベントカレンダーもNotionで管理しませんか?と半ば無理やり巻き込み、社内エンジニア認知を広げたはいいが次の一手はどの粒度だ?とふらつきがちなCTO室の熊倉です。
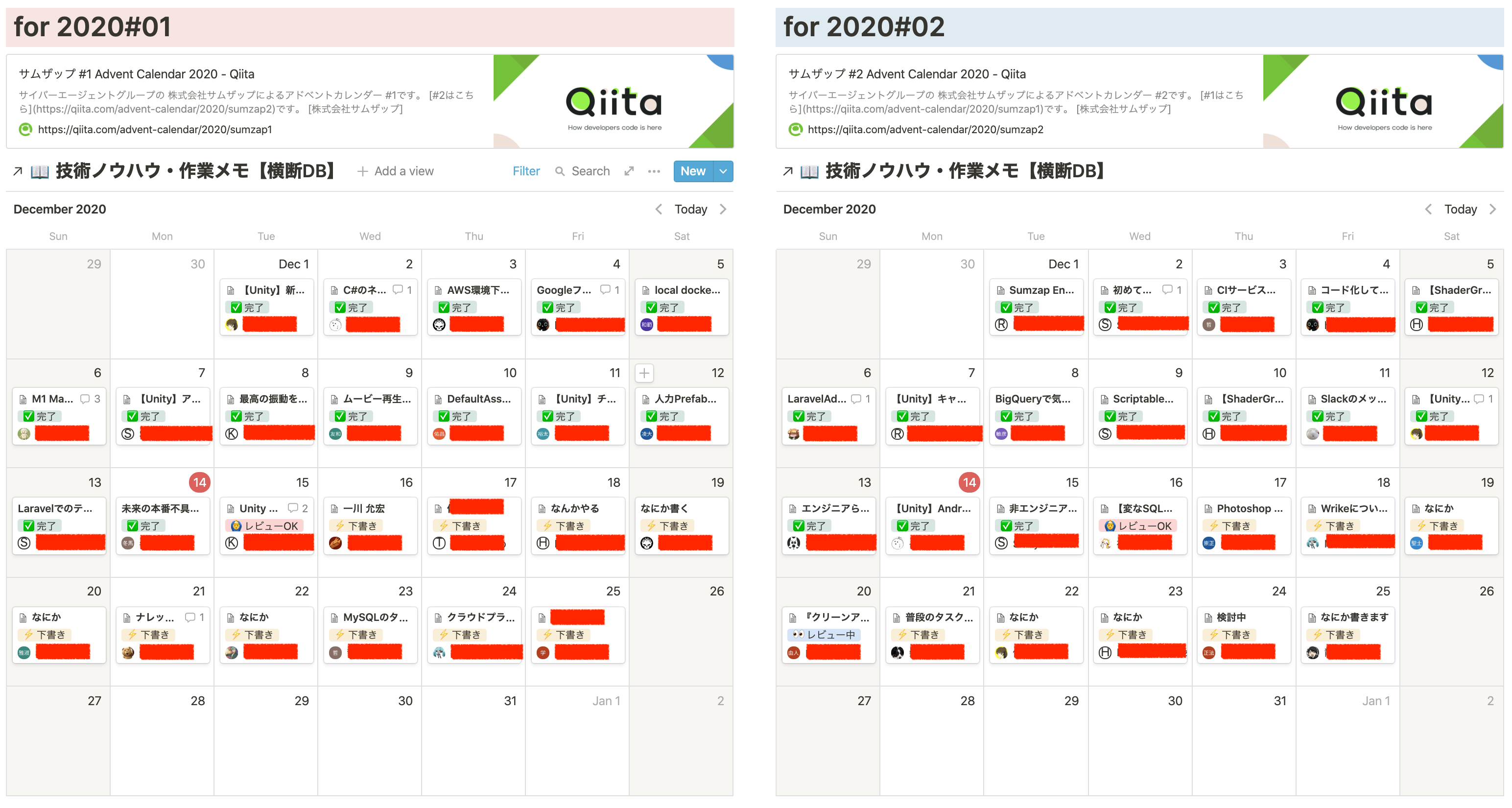
こちらは実際にNotionで作ったアドベントカレンダーの様子。
DBのカレンダービューとフィルターを使ってステータス管理を実現。また、書かれた内容が社内ノウハウ・知見DBに同時に溜まっていく仕組みを作りました。
各プロジェクト毎、職種毎にフィルタリングされてここにノウハウが蓄積されていく状況も作ってみました。
ざっくりこれで何を実現していきたいかというと
将来的には、アウトプット習慣が自然になることと情報がまとまっていくことで、
- 職種毎の専門性を高めやすくする
- 職種をまたいだ相互理解を高めやすくする
- 情報が集まることによって、変化に対応しやすくする
- 結果属人化が防止されスケールしやすくなる
- これらが束なって基準値が底上げされていく
こんな上昇スパイラルを作りたい。というイメージを持ってやっています。
ただ仕組みが浸透するまでが勝負です。
この十年で起きているあるあるの事象として、色んな情報・ツールが加速的に生まれ過ぎてどうしても情報が分断・分散化しいわゆるサイロ化という状況になりやすいですよね。そのため、ある程度集中管理出来るワークスペースってどうしても必要になりますが、そのワークスペースツールの器量が狭い・ストレスが溜まりやすい場合、どうしても組織文化として根付かずにいたり結局欲しい情報が集まらなかったり体系化されなかったりしませんか?
あるいはひとつのプロジェクト内ではなんとかなってるんだけど、情報資産が他プロジェクトになかなか活かせないんだよねって悩みありませんか?
そんな悩みをまるごと解決出来る可能性を秘めるのがNotionです。
マジ体感が最高なのでオススメしてまわってます。次は大ボス。利用習慣定着です。
という壮大なイントロであれですが、、
今回は一つの活用方法としてNotionBlogを紹介させて頂きます。
ちょっと、風呂敷広げまくったのに、そこ?って感じが否めないのは許して下さい。
最近やってまとめてたからつい。。
Notionを知らない方は、 補足1. Notionについて をご覧頂ければ、可能性の一端は感じれるのではないかと・・
はい、本編は粛々と行きます。
NotionBlogとは?
改めてNotionの使い方の一つの可能性として、ブログに使うというものがあります。
Notionをオープンに公開するというやり方もありますが、
今回はNotionをヘッドレスCMSとして利用し、フロントエンド側でNotionの非公式APIと繋ぎ込んで情報取得してブログ化しますよーってのがNotionBlogです。
今回紹介するNotionBlogは上記概要を実現したOSSライブラリで、こちらをベースにして記事を書いています。
こちらを作っていきます。
https://notion-blog.now.sh/blog
また、フロントエンド側はVercelというフロントエンド版CDNのような個人無料から利用出来るホスティングサービスを利用されています。
VercelはNext.jsを作っている事でも最近有名です。
Vercelはフロントエンド対応に嬉しい3つの項目に対応しています
- SSR(Server Side Rendering)
- SSG(Static Site Generator)
- SPA(Single Page Application)
準じてこのNotionBlogもそれぞれに対応しているので、爆速のUXが得られる。というわけですね。
昨今のフロントエンド事情に詳しくないとサッパリわからないかもしれないですね。
僕も似たようなものです。まぁ難しい事は一旦おいておきましょう。
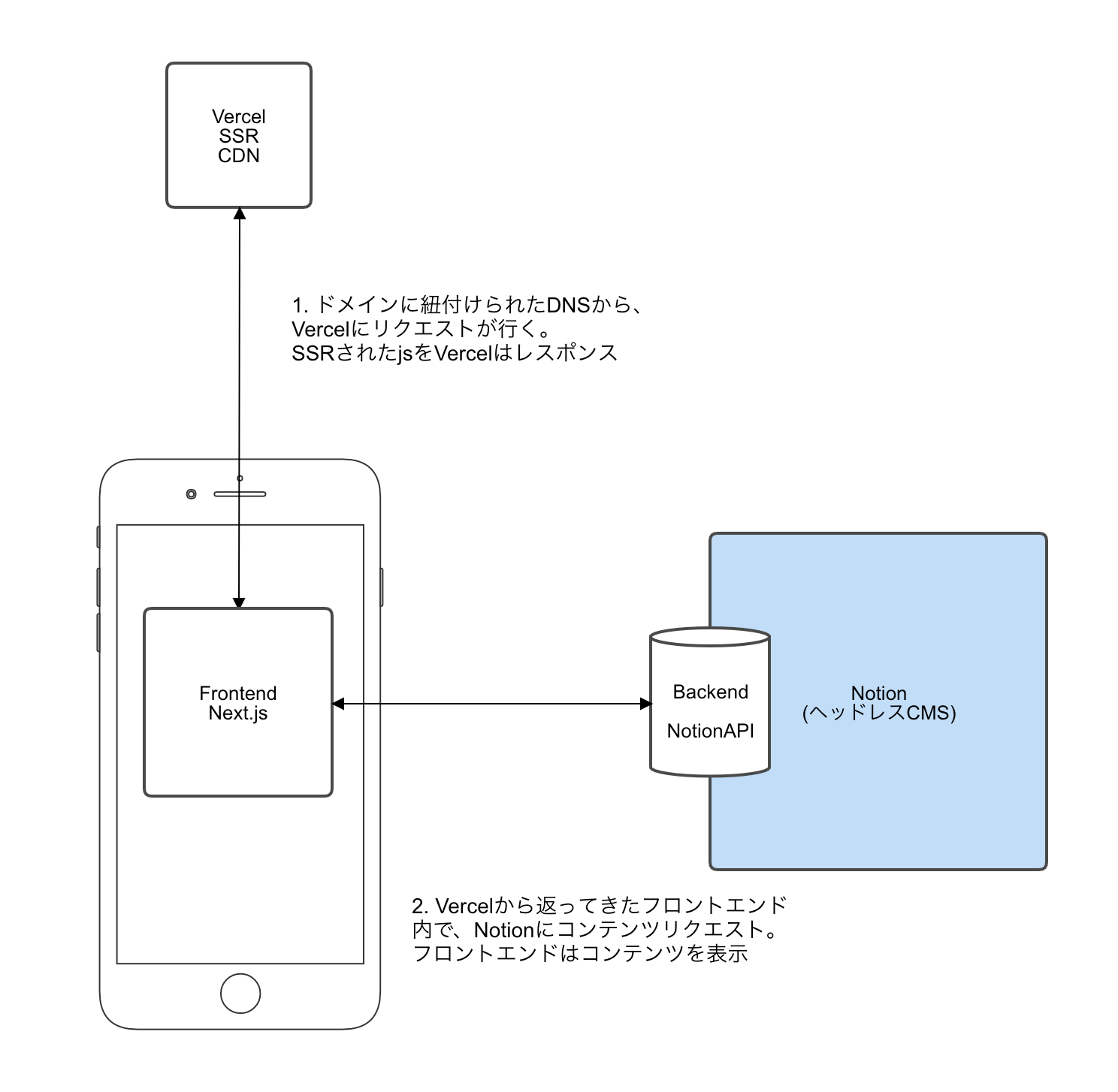
ざっくりこういうイメージです。
そもそもヘッドレスCMSって?ってなった方は、最後の 補足2 へどうぞー
やりたいこと
- NotionをヘッドレスCMSとして扱って、爆速アウトプット体験がしたい
- Vercel + Next.jsでSPAかつSSRな爆速なフロントエンド環境を作りたい
- お金をかけずにやりたい
- 面倒くさいことを全部やめたい。サステナビリティ大事。
事前準備
- Notionのアカウント登録
- GitHubのアカウント登録
前提知識
- Notion
- GitHub
- google chrome
一応Notionに関しては補足にオーバービュー的なやつを書いてますが、
上記に関しては、この記事では特別初心者目線で書いていないです。
これらはなんぞ?ってなったら、ググって下さい。
さて一緒に作っていきましょう
所要時間は前提をクリアしてるなら、15分もかからないでしょう。
では早速一緒にやっていきましょう。
対象環境はPCです。
ざっくりやることはこの3つです。
- ijjk/notion-blog を Vercel に Deployするために、Vercel 新規登録
- Notionにブログ用テーブルを作る
- Notionとフロントエンドを繋ぎこむために必要な環境変数を設定・取得
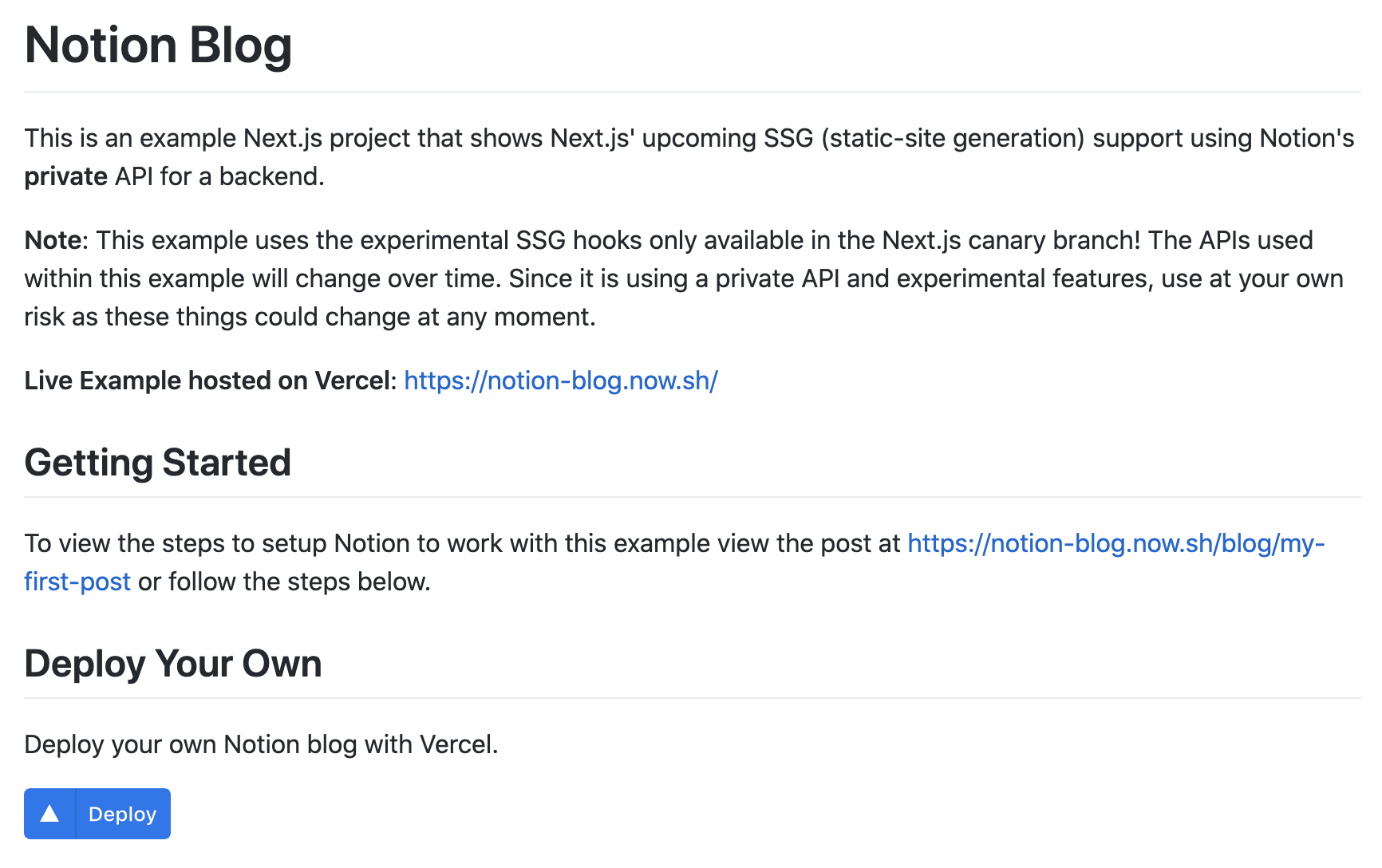
NotionBlogのレポジトリへ
まずgithubにあるこちらのレポジトリに行きます。
こういうのを作って公開してくれているOSSの世界は素晴らしいですね。
▲Deployボタンを押す
青いボタンを押します。
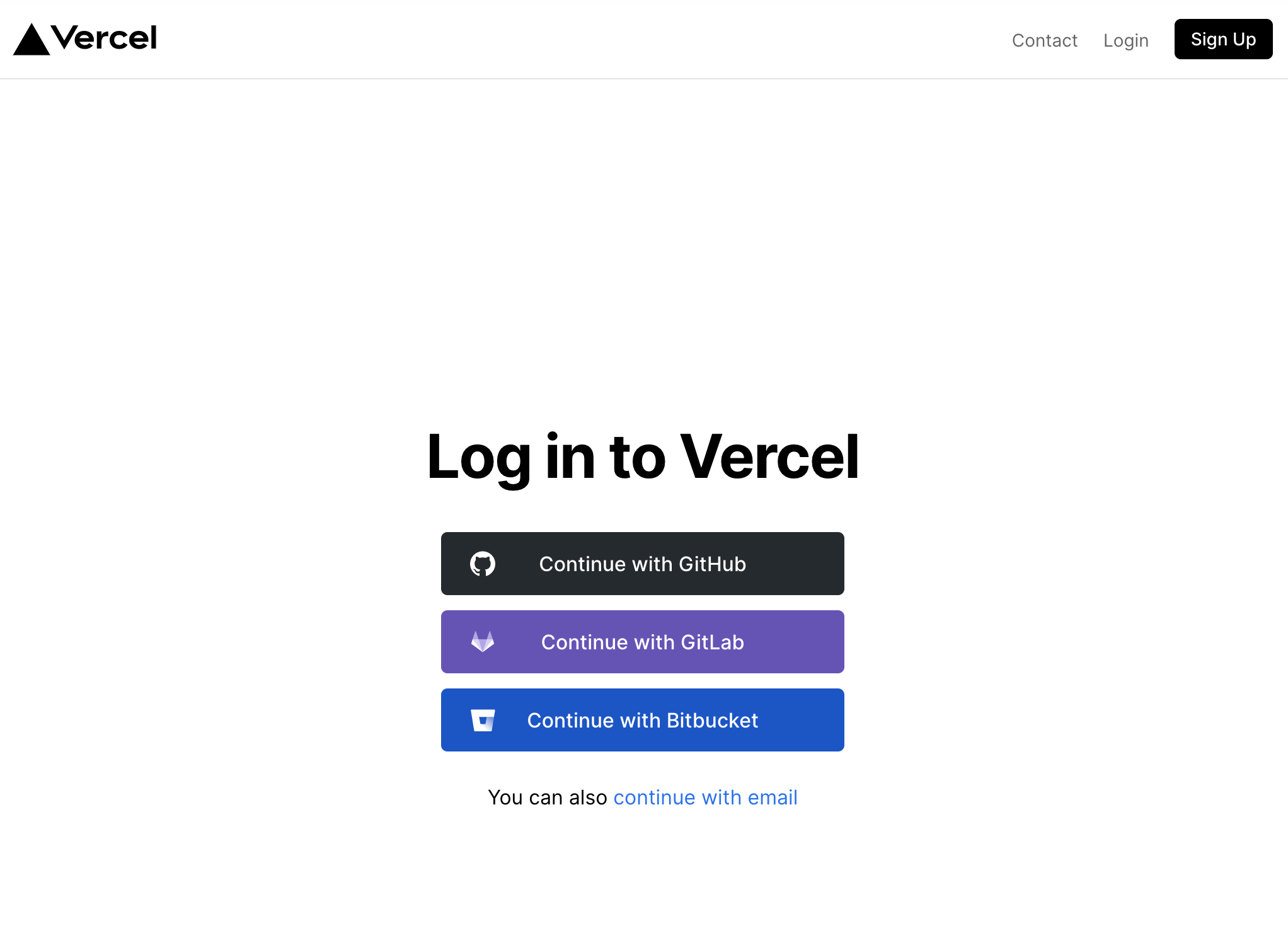
Vercelのログイン・新規登録
するとVercelに遷移するので、ログインもしくは新規登録を行います。
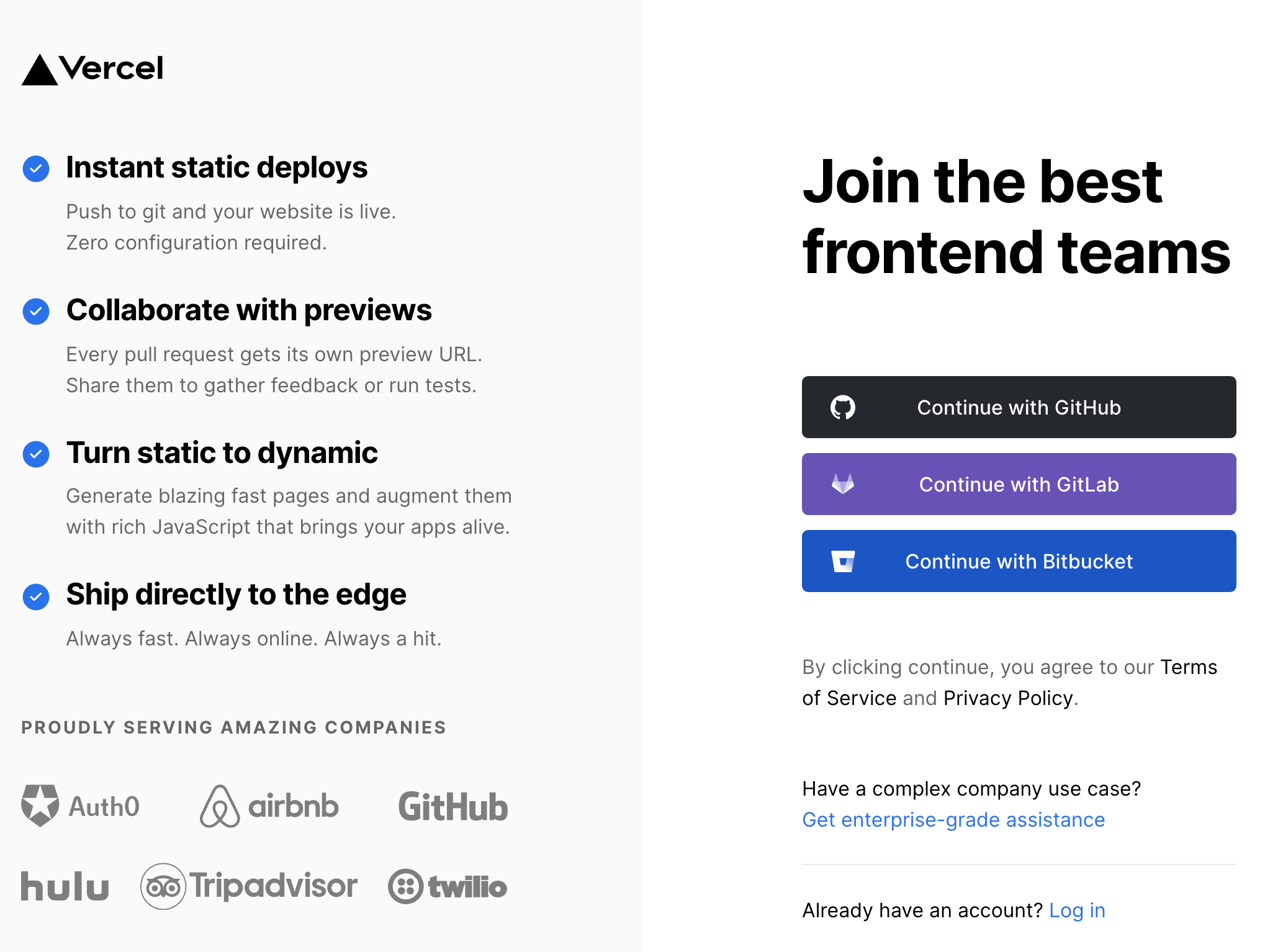
Vercelの登録をしていないなら右上の Signup をクリック
新規登録画面に移るので好きなアカウントで作成
今回の流れはGitHubで作っているので、GitHubをポチー。
その後GitHubとVercelを連携してもいいですか?となるので、順次ポチポチ
Vercelログイン後
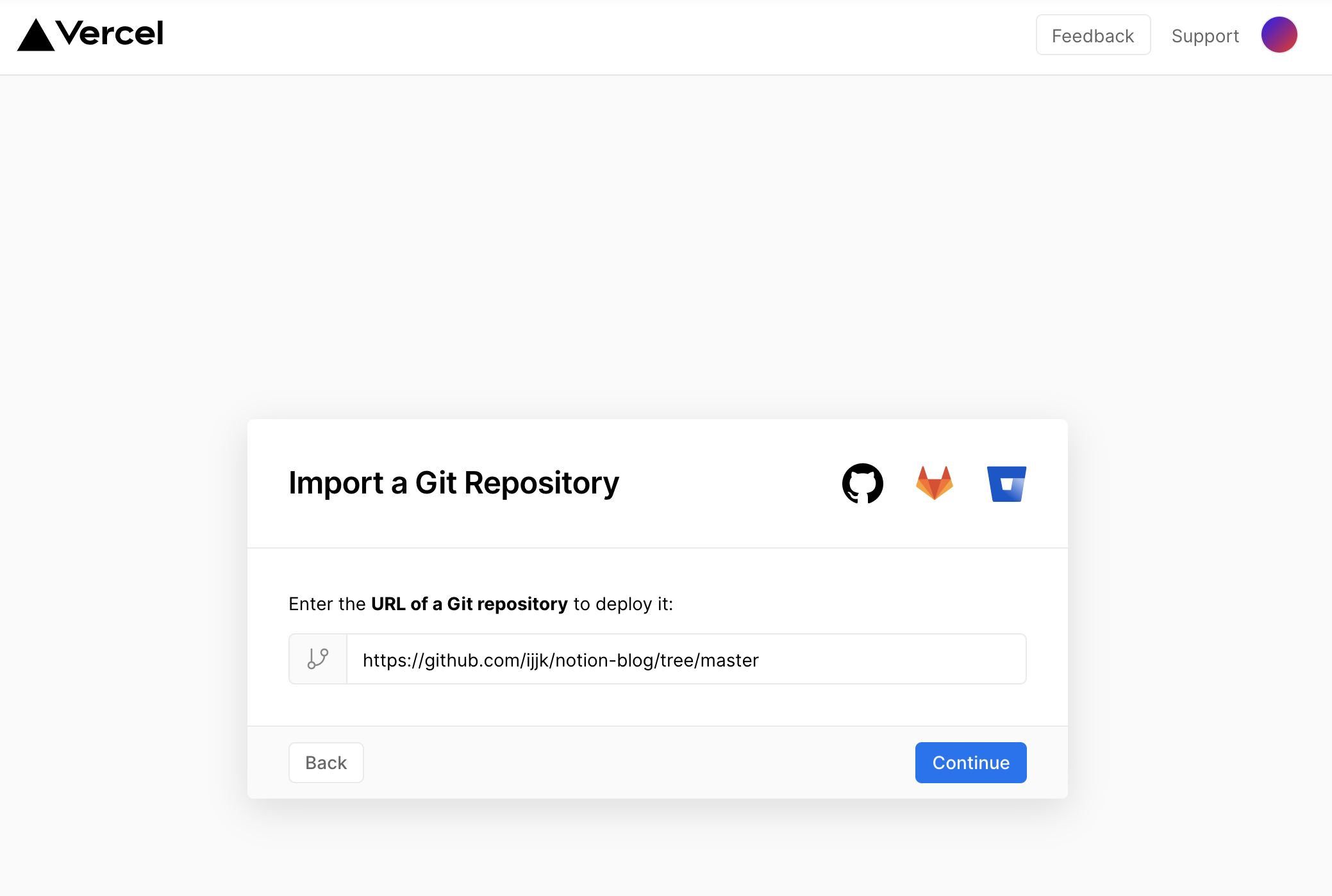
レポジトリをインポート
画像にあるように自動的にURLが入力されているので、 Continue をクリック
自分のレポジトリにフォークするかどうか迷うけど、一旦はこれでやります。
今回の流れは、フォークせずにコピーするやり方です。
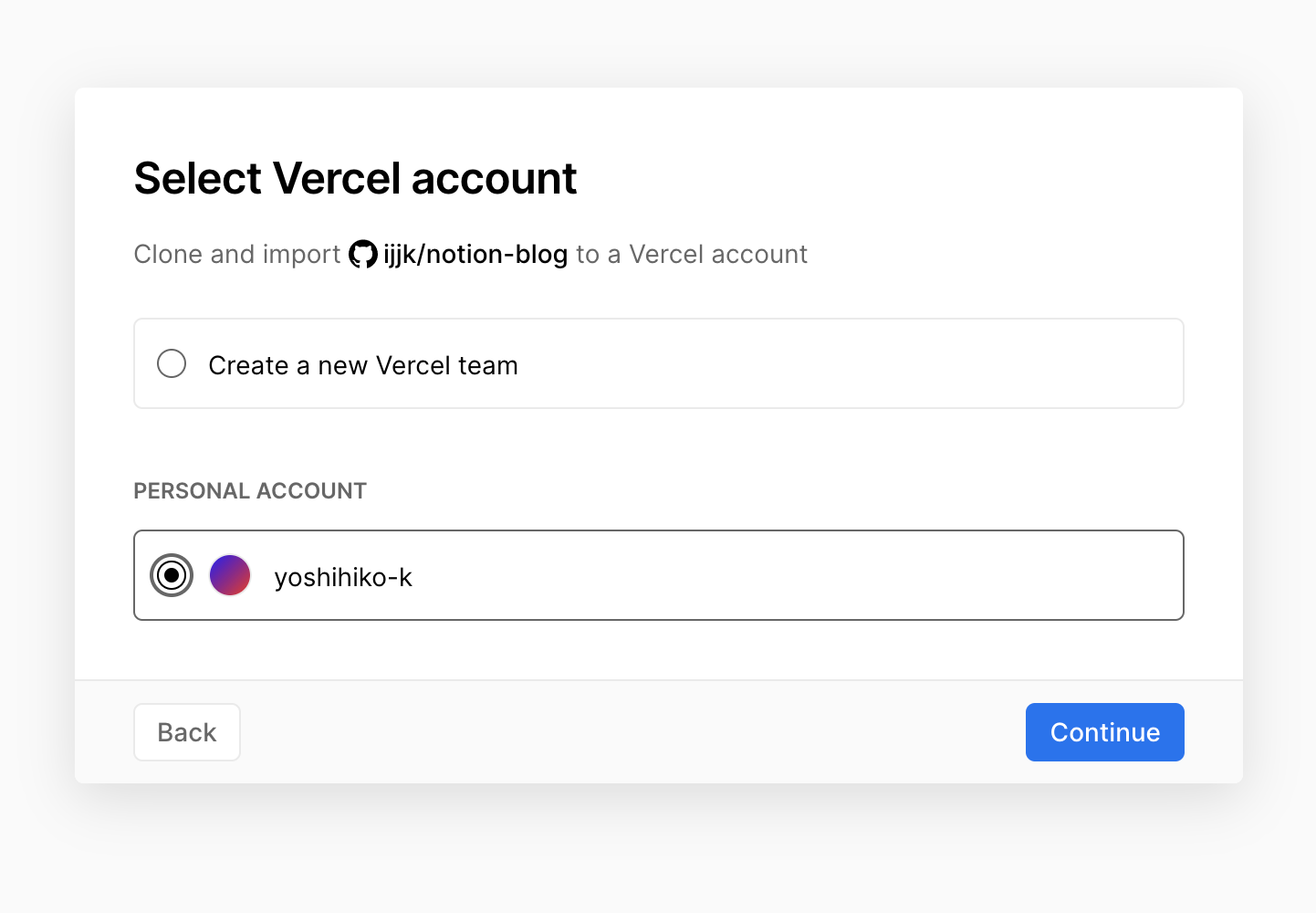
Vercel上のアカウントの選択
ひとまず個人用のパーソナルを選択します
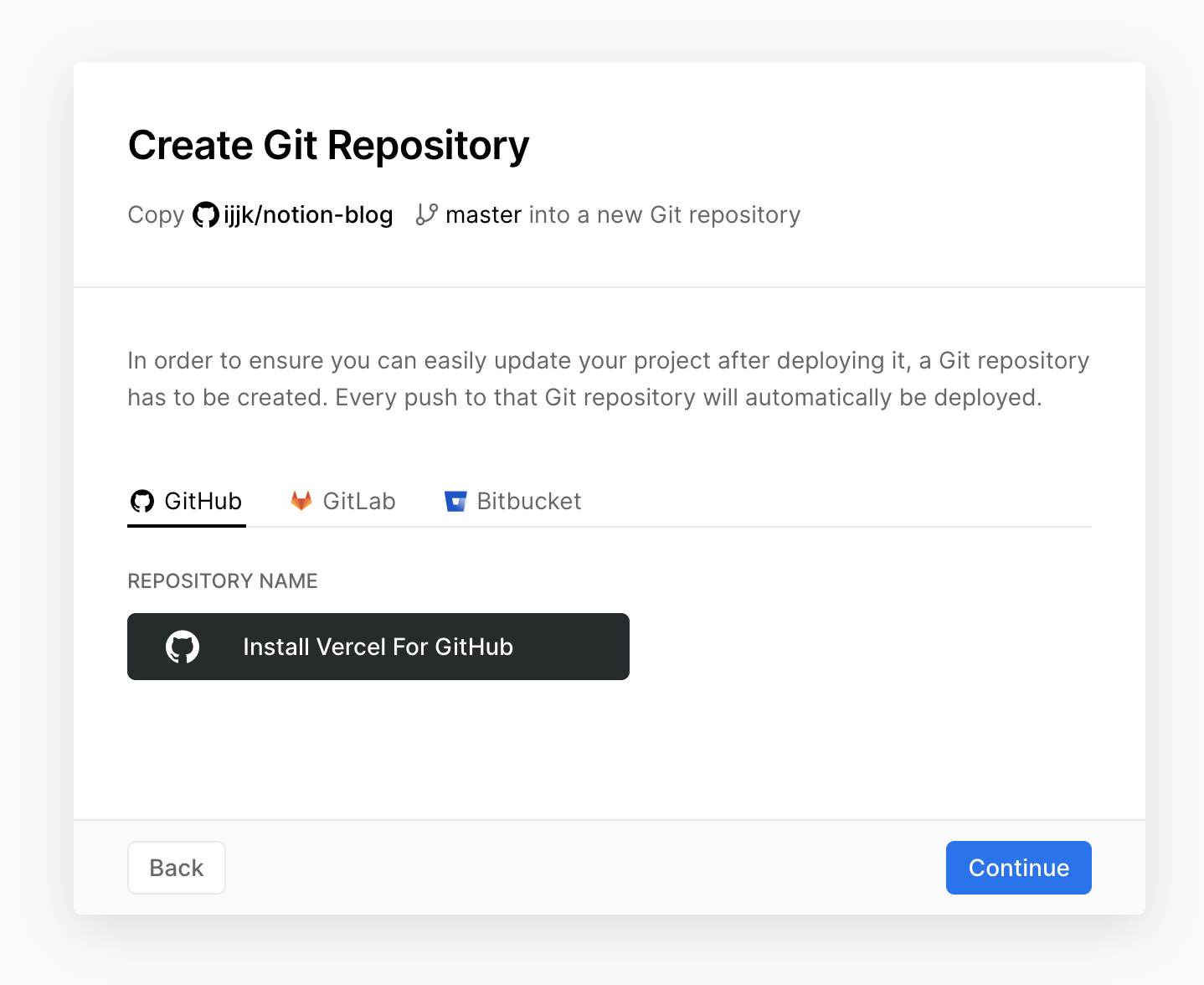
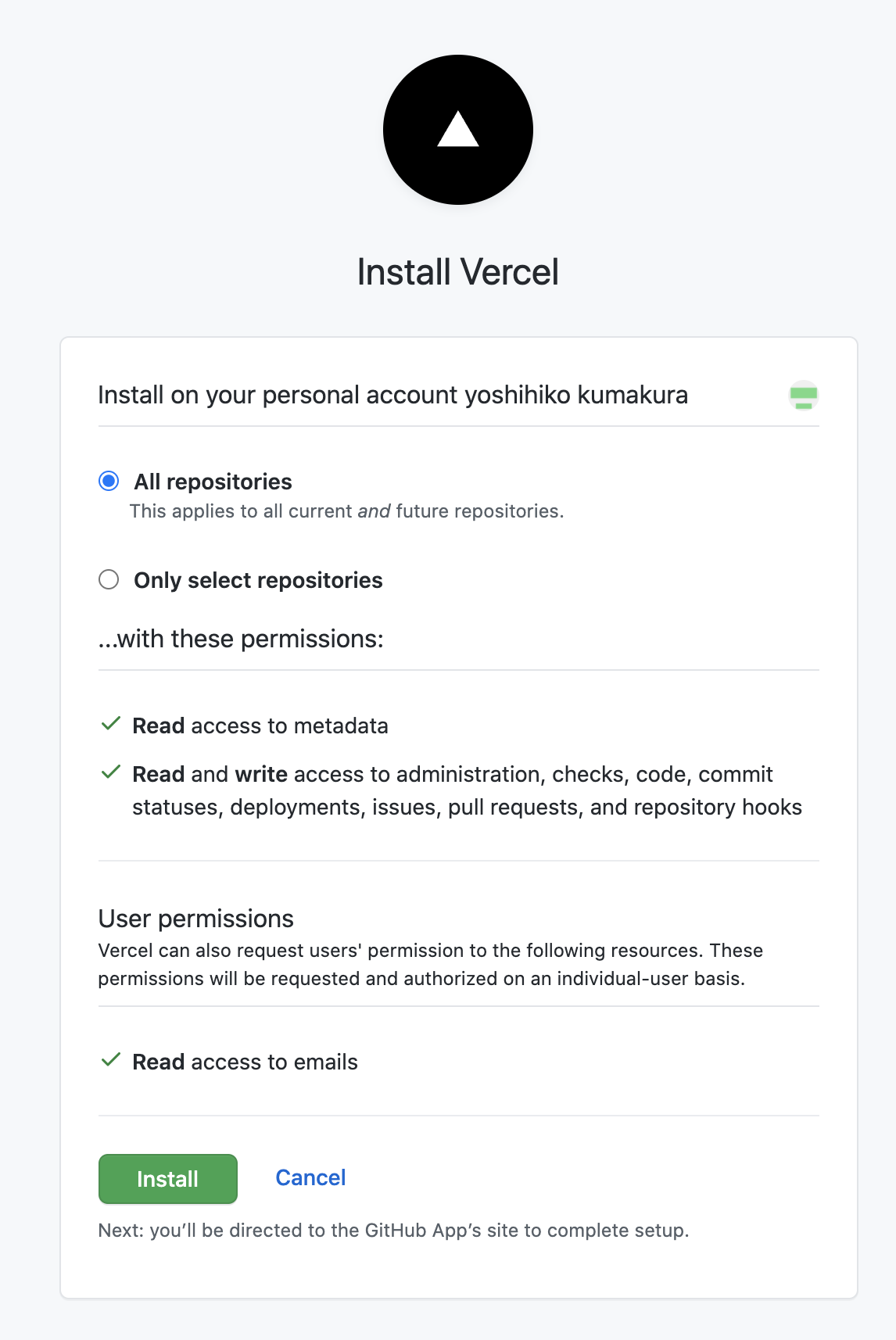
レポジトリ作成
Install Vercel For GitHub をクリック
Githubの認証を許可
僕の場合、別に困るものはないのでALLで Install をクリック。
困りそうな人は、 Only select repositories からVercelに読ませていいレポジトリを選んで下さい。
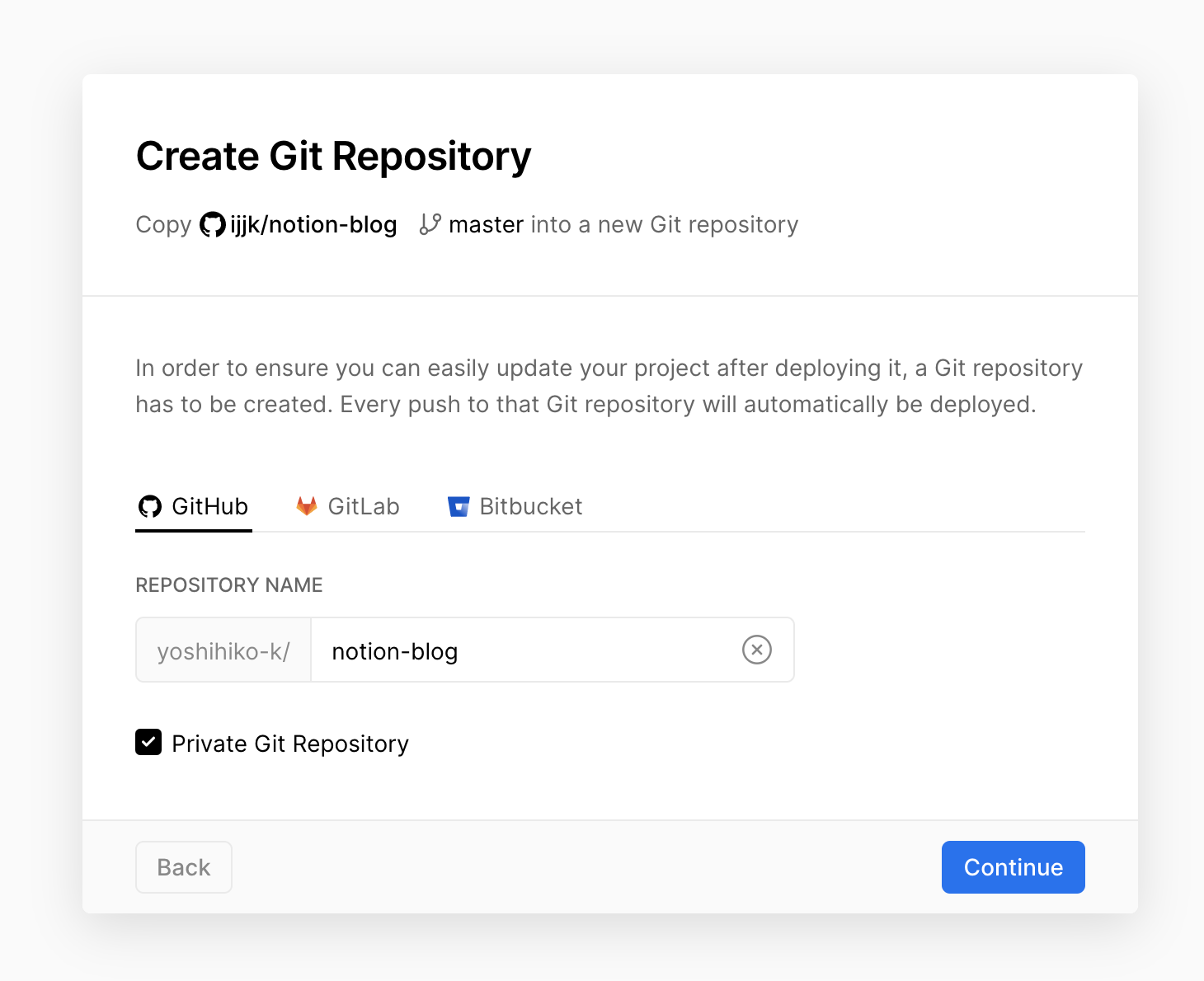
戻ってくると、レポジトリ作るよと言われます。
僕の場合一旦プライベートレポジトリにしておきたいので Private Git Repository とします。
んで、 Continue をクリック
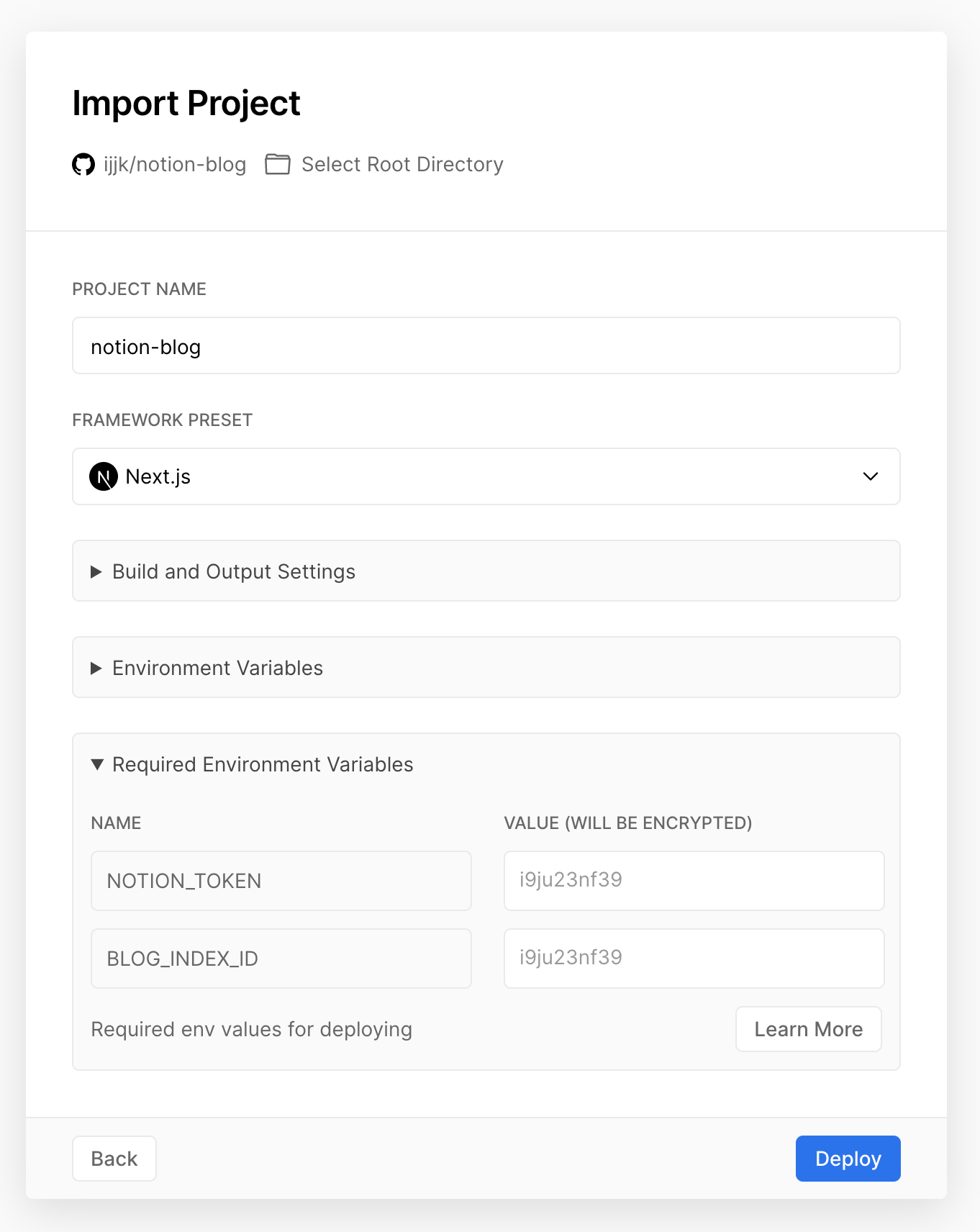
Notionのトークンなどを入力する準備
色々と表示がされますが、ここで重要なのは Required Enviromment Variables の項目を埋める事のみです。
WILL BE ENCRYPTED とあるので、入力内容は暗号化されます。ご安心下さい。
それぞれの項目を入力する前に、Notion側で準備をします。
1. Notionでブログ用のページとテーブルを作る
まずNotionで新規ページ作成し、inlineでテーブルを作ります。
-
/page入力で新規ページ -
/table入力でinlineテーブル
次に↑こんな感じで、プロパティは5つ作ります。
| プロパティ名 | タイプ | 補足 |
|---|---|---|
| Page | Title | 記事のタイトルになります |
| Slug | Text | 記事のURL Slugになります https://xxx.xxx/blog/ xxxxxxx
|
| Date | Date | 作成日時 |
| Published | Checkbox | このチェックボックスをチェックすると記事公開です |
| Authors | Person | 記事を書いた人として公開されます。 ブログ書く人が複数人いたりする時に機能発揮するんだろうな |
ijjk/notion-blog のソースを見るとわかりますが、ソースをいじれば別にこれらの成約通りに進める必要はありません。ただ、ソース上はこれらを決め打ちにしてるので準拠した方が最初はいいでしょう。
準備が出来ましたので、 BLOG_INDEX_ID とNOTION_TOKEN の取得方法をそれぞれ解説します。
2. BLOG_INDEX_ID
効率を考えて、先にこのパラメーターを取得しましょう。
先程作成したページのURLを見るとこんな感じになります。
https://www.notion.so/xxxxx/NotionBlog-7877e34d1a77436bba1d96929785a461
このURLのハイフン以降の文字列、これがBLOG_INDEX_ID となります。
7877e34d1a77436bba1d96929785a461
↑抜き出したのがこちら
3. NOTION_TOKEN
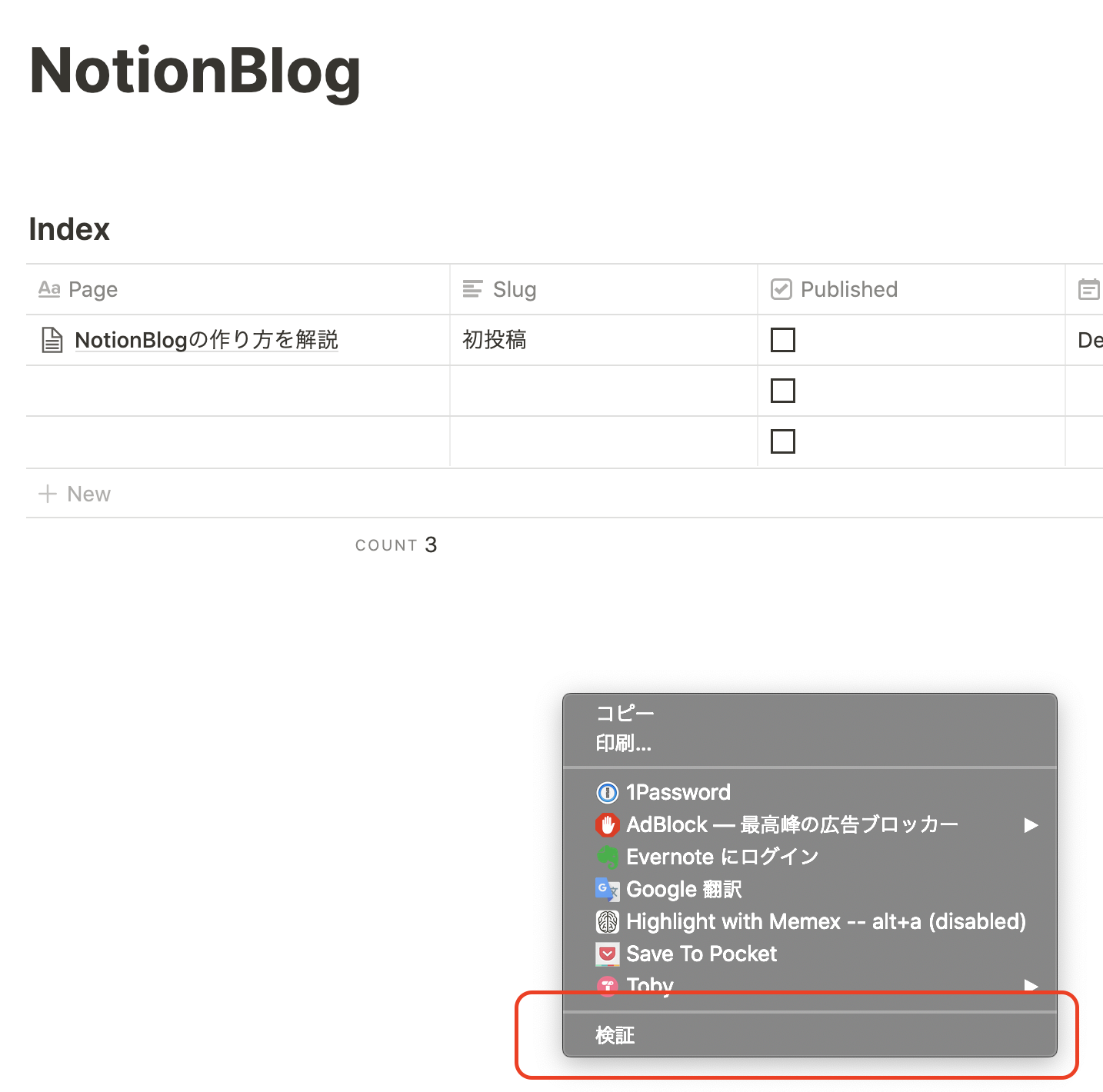
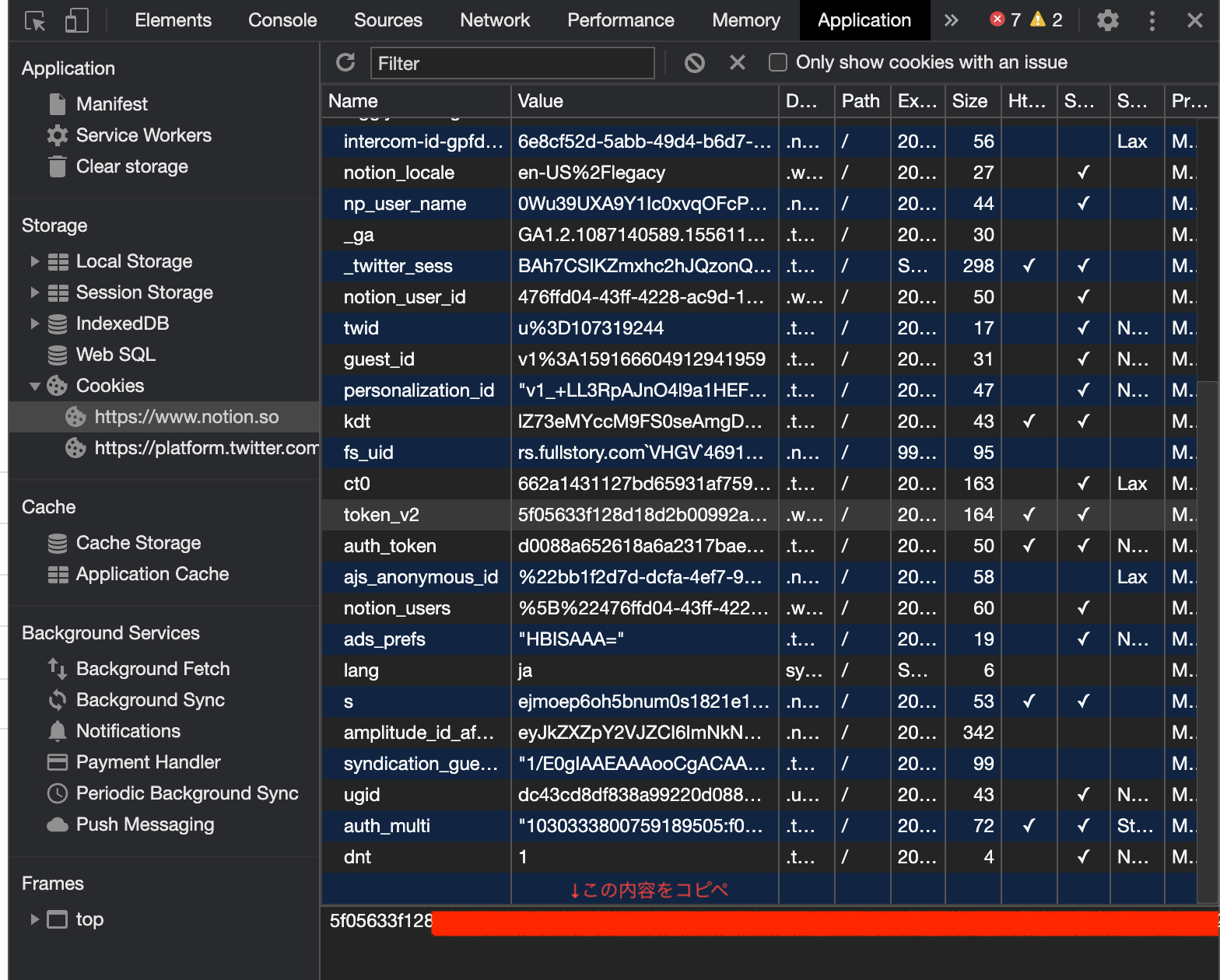
chromeでNotionを開き以下の手順でトークンを取得します。
右クリック → 検証 → Application → Storage → Cookies → token_v2
token_v2 の内容をコピペして下さい
↓
それぞれ入力してDeploy
しばし待ちます
完成!
これでNotionBlogの完成です。 Visit を押して確認しに行きましょう。
実際にこの一連の流れで作ったものがこちらになります。
https://notion-blog-lilac-five.vercel.app/blog
この記事とほぼほぼ同じ内容のものになります。
テンプレートいじりたくなりますが、何もいじってない素の状態のままにしてあります。
最後に
いかがでしたか?これでNotionを使ったヘッドレスCMSブログを運用する環境を手に入れる事が出来ました。
ドメインを割り当てたり、テンプレートいじったりなどは、他の記事で書こうかなーどうしようかなーという適当な感じですが、あれやりたいこれやりたいっていう好奇心ドリブンで問題解決をしていくのが結局成長に繋がると思います。
というかここまで書いて、Notion界で有名なYuji Tsuburayaさんが徹底解説していたので、あまりこの記事の有用性がない事に気づく。
Notion Blog でブログを開設する【Notion Blog 徹底解説 #1】
Yuji TsuburayaさんはFastNotionの作者です。いつもヒントもらってます。
まぁ、ひとまずいいとして、個人的には久しぶりにこういう事やったなぁという所で、まずは理屈や知識の前にやってみて体感する事がやっぱり大事だなーと実感するいい機会となりました。
やっぱり、控えめに言ってもNotion最高、めちゃ楽。
また、こうしたらNotionについて周りの理解が進んだよーとか、導入スムーズになったよーとかもし知見ある方いらっしゃったら是非ご教授願いたいです!
本編以上となります。有難うございました。
明日は @kazun9_naka さんの記事です。
補足1. Notionについて
Notionとは?
Notion - The all-in-one workspace for your notes, tasks, wikis, and databases.
Notionを知らない方のためにザックリNotionについて書いておきます。
まずNotionとはオールインワンワークスペースと謳われている次世代ノーコードサービスです。
どんな事が出来るの?って言われると出来ること有りすぎて困りますが、ある程度なんでも出来ます。
ちょっと例をあげて行きましょう。
例えば何が出来るかというと
- メモ帳・ドキュメント管理
- タスク・プロジェクト管理
- ブログ / Wiki / HP
- ワークスペース
- 日記 / 日報 / 議事録
- 身の回りのデータベース化
- 衣食住
- 趣味
- リアルタイム共同編集
などなど・・
これらがなぜ出来るのかというと
- 強力で柔軟なデータベース機能があるから
- リレーション機能があり、DB紐付けが可能
- どのページでも参照可能
- DBの表示を多彩なビューに切り替えられるから
- テーブル
- スプレッドシートみたいな
- かんばん
- trelloのような
- カレンダー
- 日記や議事録に便利
- シンプルリスト
- ごちゃごちゃせずシンプルに見せたい時に
- タイムライン(ガントチャート)
- 最近実装、本格的なタスク管理をしたり、旅のしおりとか、タイムテーブルとか
- ギャラリー
- わいわい感を演出したい時に
- テーブル
- フラクタルなブロックコンポーネントにより、柔軟な組み合わせが可能だから
- ページ単位でロック・共有・公開・権限設定が可能だから
- 多機能が抱えるジレンマを優れたUI・UXにより、ストレスフリーなアウトプット環境となっているから
などなど・・
これにより何が実現出来るかというと
- 個人
- 情報収集・整理、進捗管理
- シンプルかつリッチにアウトプットをする場が出来る
- 脳外ナレッジ・データベース構築が楽になる
- 個人 / チーム
- 散らばりサイロ化したツール・情報の統廃合
- evernote, trello, confluence, google docs, and more...
- 散らばりサイロ化したツール・情報の統廃合
- チーム
- 今度こそ集合知・ナレッジを作れる環境
- 参加者全員がNotionでメモしあうMTG
- 職種・部署を越えた連携と、余分な連絡経路のカット
- ドキュメントベースの意思決定プロセス可視化
などなど・・
他にも色々出来ますが、実際Notionで何が出来るの?っていう質問は、マインクラフトで何が出来るの?と同じくらい微妙な質問です。
Notionの展望
僕は2018年にNotionを知りましたが、当時まだまだマニアックなツールでした。
今年2020年、個人無料開放、ノースサンド社の活躍により国内コミュニティが盛り上がり、日本公式アンバサダーの発足、日本社員1号の誕生など、流れが来ているツールの一つです。最近はNewsPicksとかでもよく取り上げられてますね。
また、2021年には日本語対応、公式API発表予定と日本国内でも導入加速化間違いなしのツールです。
多機能すぎるNotionをどう活用するといいのかナレッジも溜まってきており、試すには非常にいいタイミングに来ていると言えるでしょう。
使い方によっては、時間の余裕が生まれたり生産性も向上するでしょうし、チーム皆が足並み揃えて動いていくための土壌とする事も出来るでしょう。
また、仕事だけだと煮詰まるので、仕事に直接的に関係のないような遊びのコンテンツを作るのも大切な要素です。
Notionについて詳しく知りたくなった方は、前述したノースサンド社が提供するNpediaを訪れると良いでしょう。
ちなみに僕はNotionとは一切関係がありません 👺・・・
補足2. ヘッドレスCMSとNotionBlogについて
ヘッドレスCMS?って方のために、もう少し噛み砕く試みをしてみます。
例えばWordPressはコンテンツ・ブログ記事の管理画面と、皆が実際に見るフロントエンドであるブログがセットになったCMS( Content Management System )ですよね。
WordPressの管理画面とフロントエンドを切り離して、それぞれの役割をハッキリと分離させて疎結合にしようぜという概念がヘッドレスCMSという言葉の登場ではないかと予測しています。
機能が一体化されてたメリットもあるのですが、結局一体化とは一蓮托生の共依存構造。
そのフレームワークに依存した形になり、過去パラダイムのUI・UXに引っ張られてなんでこんな面倒くさいことを毎日毎日繰り返してるんだろう、ぶっこわしてぇっていうストレスがマックスになる人種からすると、もう耐えられない地獄を生み出すわけです。
時代の流れとして、結局あっちでもこっちでもコピペで同じようなコンテンツ作ってるのが実態なら、コンテンツのデータはAPIで参照できた方が汎用性あるし、ただデータ引っ張ってくる方がリサイクルも出来ていいじゃん。あちこちで分散管理するのもコストかかるし、管理は集中管理して、表側が分散されて良しなに表現されてた方が使いやすくね?時代は疎結合や!マイクロサービスや!みたいな感じで、ヘッドレスCMSがどうちゃらこうちゃら〜というのが登場してるんだろうなぁと勝手に予想しました。
要するにコンテンツを作る事と管理に特化した管理システムを使い、ユーザーに見せる事に特化したフロントエンドを使う。それでいいじゃん、最高じゃん。みたいな事をやりたかったわけで。可用性やらなんやら難しい事も同時に解決もしてくれるとかは、僕が説明する責任がないので、他を当たって下さい。
それで、今回はコンテンツを作る&管理も優秀で最高な体験が出来るNotionをヘッドレスCMSにしちまえばいいじゃん!複数ブログ作ったとしても、一箇所のNotionで完結出来る未来、めちゃ楽じゃんっていう発想を叶えるのがNotionBlogだったというわけです。
まとめると
Notionで楽にアウトプット出来て、なおかつ表示も爆速、皆がwin&win。
最高じゃねーかという組み合わせ。それがNotionBlog。
補足は以上です。
コッテリした内容にお付き合い頂き有難うございます。
物事にはストーリーや文脈が根深く存在してるので、そうなのか!というアハ体験に辿り着くには、気づきが浮かびあがるまでの多少の忍耐が必要ですよね。
後で楽をするために、最初に仕組みづくりを全力で頑張る。
頑張り続けるなんて無理をする事は極力避けましょう。
これはエンジニアとしての重要な素質だと僕は感じるので、是非身につけて行きましょう。
( 脈絡なくコッテリを無理やり正当化するな
俯瞰すると、完全に逆サンドイッチ状態の記事だな。
肉に挟まれてるパンみたいな内容だぞこれ、いいのか?
まぁいいか。
それでは!