Xamarinで動画再生やオーディオ再生をしたい場合、こちらのプラグインが良さそう。
MediaManager
ただ使い方がわかりづらくはまってしまったので、備忘録を残しておきます。
まずはプラグインを追加
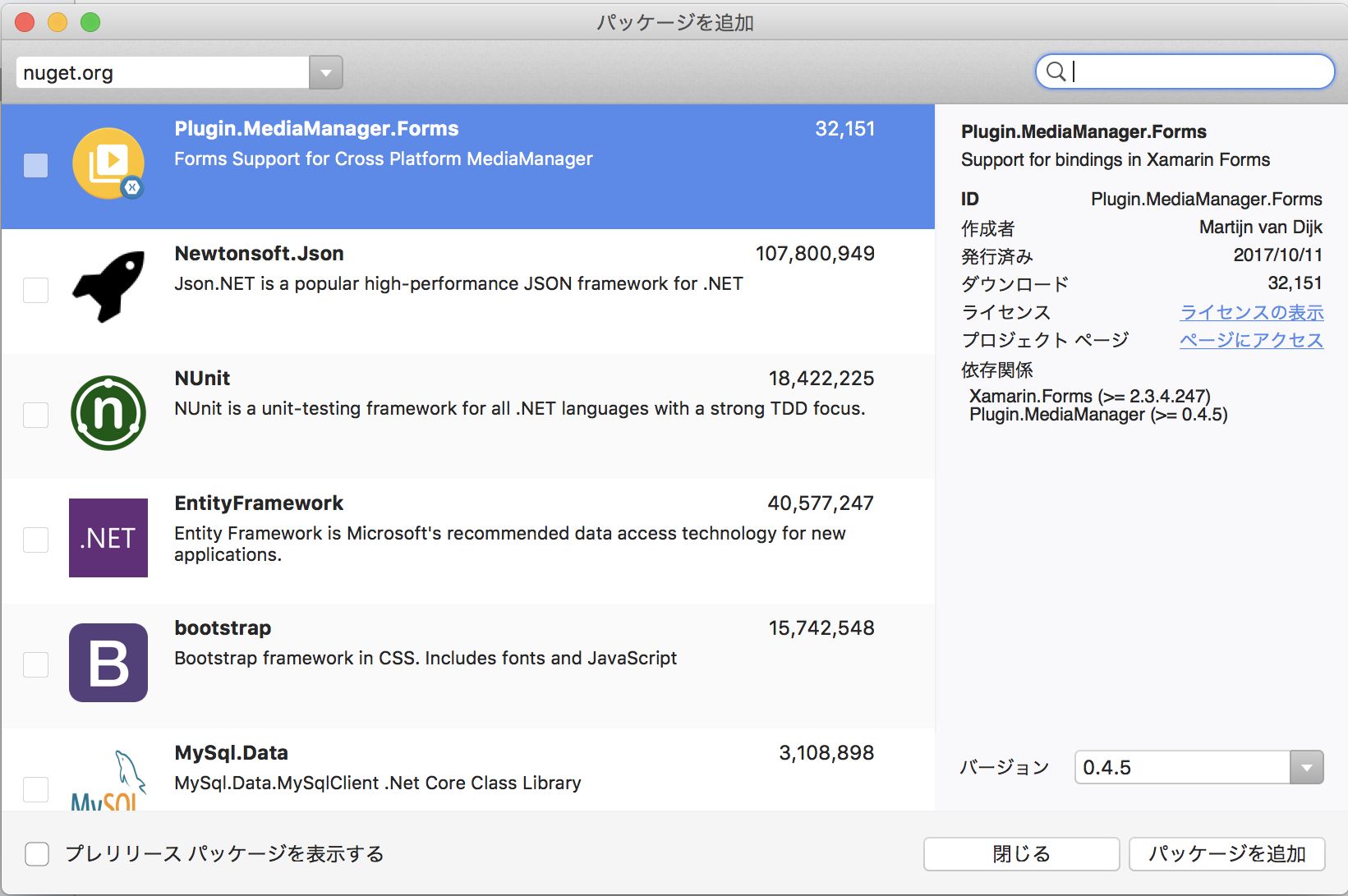
NuGetで"Plugin.MediaPlayer.Forms"を追加します。
この時、PCLだけではなく、Android,iOSもお忘れなく。

動画再生画面を作成
Xaml
まずは動画を表示する画面を作成しましょう。
XamlのContentPageに下記を追加します。
XXXPage.xaml
xmlns:forms="clr-namespace:Plugin.MediaManager.Forms;assembly=Plugin.MediaManager.Forms"
動画の部分はこんな感じ。背景は黒にしておきました。
XXXPage.xaml
<forms:VideoView x:Name="videoView"
AspectMode="AspectFit"
BackgroundColor="Black"
/>
コードビハインド
XXXPage.xaml.cs
using Plugin.MediaManager;
using Plugin.MediaManager.Abstractions;
.
.
public partial class MovieAppPage : ContentPage
{
private IPlaybackController PlaybackController => CrossMediaManager.Current.PlaybackController;
protected override void OnAppearing()
{
base.OnAppearing();
videoView.Source = "https://archive.org/download/BigBuckBunny_328/BigBuckBunny_512kb.mp4";
PlaybackController.Play();
}
ネイティブの設定(これを忘れると大変)
Android
イニシャライズに
MainActivity.cs
using Plugin.MediaManager.Forms.Android;
.
.
public class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
.
.
base.OnCreate(bundle);
VideoViewRenderer.Init(); // << 追加
global::Xamarin.Forms.Forms.Init(this, bundle);
.
.
.
}
iOS
AppDelegate.cs
using Plugin.MediaManager.Forms.iOS;
.
.
public override bool FinishedLaunching(UIApplication app, NSDictionary options)
{
global::Xamarin.Forms.Forms.Init();
LoadApplication(new App());
VideoViewRenderer.Init(); // << 追加
return base.FinishedLaunching(app, options);
}
これだけで、動画は再生されます。
動画のコントロールはまた後日。