はじめに
動画を背景に設定したいと要望をいただく機会がありました。
つまずきと学んだこと、備忘録にて残したいと思います。
要望内容
- レスポンシブサイトである
- 背景に動画を入れたい(PC/SP両方)
- 動画再生方法の要望は特になし
- 推奨環境はわりと新しめ(IE11以上、他最新。IEはよ消えてくれ)
動画再生方法の採用について
結論から言うと、YouTubeのAPIを採用しました。
![]() HTML5 videoタグによる再生方法を採用しなかった理由
HTML5 videoタグによる再生方法を採用しなかった理由
- 支給される動画データがどのようなデータでくるか、不安が大きい
- videoタグはiPhoneのSafariで自動再生されない
支給される動画データについて、mp4でご用意ください~、縦横比気を付けてください~、データ容量も抑えてください~とか言うのって大変ですよね。熟知されてる方なら心配はないのですが![]()
空けてびっくり玉手箱!想像を超えるデータが支給されるときがある。
![]() .webmデータだったんだけど
.webmデータだったんだけど
![]() 縦横比やばい!横が短くて縦がめっちゃ長いんだけど
縦横比やばい!横が短くて縦がめっちゃ長いんだけど
![]() 容量重すぎるんだけど
容量重すぎるんだけど
こうなってしまった場合は、再度こちらで動画をエンコードする作業が発生してしまいます![]()
こちらで動画を編集するとなると、やれ画素数が落ちて粗くなった、やれ表示サイズがおかしくなったなどなど、もう動画編集だけで延々と続く泥沼のやり取りが始ってしまいます。
支給されたデータをお客さまの理想に近づける作業は大変なのです![]()
発注側も作業側もかなり疲弊した黒歴史がありました。
- videoタグはiPhoneのSafariで自動再生されない
こちらは、ミュート設定やjsを使うことでなんとか自動再生できるようになるみたいです。が、それなりの設定がいろいろと必要になります。
ということで、HTML5 videopタグを使っての実装は、やってやれないことはないけれど…工数がかかるよということを、伝えられたらなと思います。
![]() YouTubeの採用理由について
YouTubeの採用理由について
- こちらで動画を再度編集する必要なく、安定した動画をすぐに制作へ投入できる
YouTubeへ動画をアップロード自体も手軽です。お客さまに依頼しやすいですよね。しかも、お客さまの方で見ているYouTube動画をそのままhtmlに設置できるので、お客さまが想定している動画とのギャップが発生しずらいのも嬉しいポイントです!
あと、なんかざっくり言ってしまうと、YouTubeの機能でなんかいろいろ良しなにやってくれるじゃないですか。動画の痒い所に手が届く的な(回線が遅い環境では画素数を落として再生してくれるとか)。動画はプロに任せるのが一番ですね!
![]() ちなみに、YouTubeの埋め込みiframeを使用できなかった理由
ちなみに、YouTubeの埋め込みiframeを使用できなかった理由
『SPで自動再生できなかったから』
YouTubeリファレンスに、Apple のドキュメントの抜粋がありました。
「警告: ユーザーが費用負担する携帯電話ネットワーク経由で要求していないダウンロードを防止するために、iOS の Safari では組み込みメディアを自動再生できません。必ずユーザーが自分で再生します。」
標準では、あえて自動再生できないようにしているようです。
YouTube APIを使うことで無理やり?モバイルでも再生させることが可能なようなので、APIを採用する運びとなりました。
YouTube APIの記述内容
やっと実際のコードの話になります。
YouTubeリファレンスでわかりやすく説明があるので、こちらを見ていただければ問題なく設定できると思います。
- YouTubeが自動で再生される
- リピート再生される
- モバイルでも同様に再生される
これらの条件を、以下の記述で実装しました。
<!-- 1. 以下の<div>タグが <iframe>タグに置換されて再生されます。 -->
<div id="js-main-movie"></div>
<script>
//2.このコードは、IFrame Player APIコードを非同期に読み込むそうです。
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
//3.この関数は、APIコードのダウンロード後、iframe(およびYouTubeプレーヤー)を作成するそうです。
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('js-main-movie(1.で設定した空divのID名)', {
height: '360',
width: '640',
videoId: 'w7VNjGuSK_k', //表示させたいYouTubeの動画ID
playerVars: {
controls: 0,
autoplay: 1,
disablekb: 1,
enablejsapi: 1,
iv_load_policy: 3,
playsinline: 1,
rel: 0
},
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
//4.ビデオプレーヤーの準備ができると、APIはこの関数を呼び出すそうです。
function onPlayerReady(event) {
event.target.mute(); //muteにしないとモバイルで自動再生されない
event.target.playVideo();
}
//5.プレーヤーの状態が変化すると、APIはこの関数を呼び出すそうです。
// プレイヤーの終了のタイミングで再度、動画再生をしています。
function onPlayerStateChange(event) {
var ytStatus = event.target.getPlayerState();
if (ytStatus == YT.PlayerState.ENDED) {
player.mute(); //muteにしないとモバイルで自動再生されない
player.playVideo();
}
}
</script>
★モバイルの自動再生には、バージョンの条件があります。
| 機種 | バージョン |
|---|---|
| iPhone | iOS10以降 |
| Android | 53以降のChrome |
playerVarsオブジェクトの設定は、YouTubeリファレンスにあります、プレーヤーのパラメータで確認ができます。
![]() ポイント
ポイント
playsinlineを1にすることで、iOSでインライン再生することが可能になりました。
loop設定もありますが、スマホで効かない… onPlayerStateChangeで再度再生させる必要があるとのことでした。
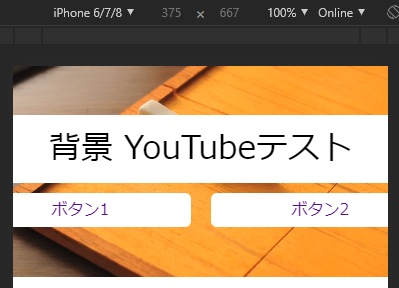
実際のテスト
See the Pen 背景にYouTubeを設定する by yoshie sato (@yoshie84235) on CodePen.
![]() CSSでのポイント
CSSでのポイント
- YouTubeがレスポンシブするようにしている。
- YouTubeの画面を触ると動画が静止してしまうので、.main-title-wrapで動画の上に1枚お座布団のようなものを重ねている。
![]() おわかりいただけただろうか
おわかりいただけただろうか
YouTube推奨のアスペクト比 16:9をレスポンシブするということは、画面が縮んだ際、現在表示しているメインタイトル・ボタンでいっぱいいっぱいになります。
PCでスペースに余裕があるからと要素を沢山載せるような仕様は要注意ということです。
メインタイトルとロゴ程度の表示が限度かと思います。
![]() モバイルでの動画はやめたよ
モバイルでの動画はやめたよ
- ネットワーク環境によって、表示が重くなる or 真っ白になる
- 動画再生は容量をとられるので、ユーザーの意図しない再生は悪である
- アスペクト比 16:9から、背景動画の上に載せれる要素が少なくなる
以上を持ちまして、PCとモバイル表示分けする運びとなりました~![]()
作成前からなんとなく分かっていたことだけれど、実際の成果物をお客さまに見てもらうのが理解が早い為、作成でした。
設計・デザインなど着手される前に、とりあえずテストして方向性を決めれたので、よかったと思います。
YouTube残念情報
再生前に表示されるタイトルと右下のロゴ。
これはどうしても消せませんでした。消す設定も見つからず… 消せない仕様なこと、念頭に置いておいてください。
以前はshowinfoのパラメータで上のタイトルは消せたようなのですが、廃止されたそうです。
注: このパラメータはサポートを終了しており、2018 年 9 月 25 日以降はご利用いただけません。
参考サイト
色々勉強させていただきました。ありがとうございました!
YouTube背景動画をスマートフォンでも自動再生する方法。
スマホ(iOS)でも動画を自動再生させよう!(iFrame Player API、videoタグ対応)