アイレット株式会社 22新卒 Advent Calendar 2022 9日目の投稿です!
概要
執筆時(2022/12/2)にプレビュー版で公開されているGoogle CloudのCloud Workstationsに触れてみようという記事です。
Cloud Workstationsとは
Cloud Workstationsは、フルマネージドな開発環境を提供するGoogle Cloudのサービスです。
利点としては以下のことなどが挙げられるようです。
ブラウザやローカル IDE で安全かつ高速な開発環境をいつでも利用できます。
管理者は、開発環境を簡単にプロビジョニング、スケーリング、管理、保護できます。
お好みの IDE とカスタム コンテナ イメージを使用して、開発環境をカスタマイズできます。
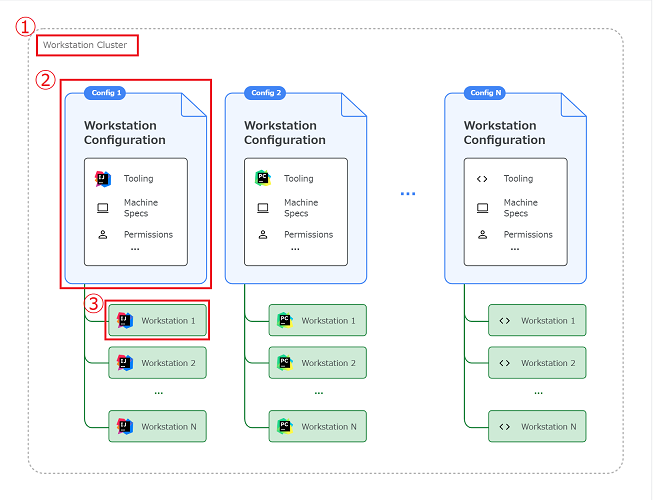
Cloud Workstationsの構成
- 管理者がVPCのサブネットにワークステーションクラスタを作成します。
-
管理者は各ワークステーションクラスタに1つまたは複数のワークステーション構成を作成できます。
ワークステーション構成は、ワークステーション仮想マシン(VM)インスタンスタイプ、永続ストレージ、コンテナーイメージ定義環境、使用するIDEまたはコードエディターなどを定義します。
また、IAMルールを使用して、開発者やチームにアクセス権を付与することもできます。 - 開発者は開発環境が定義されているワークステーション構成から、ワークステーションを作成できます。
参考
対応リージョン
-
アジア太平洋
- asia-east1
- asia-southeast1
-
ヨーロッパ
- europe-north1
- europe-southwest1
- europe-west1
- europe-west2
- europe-west3
- europe-west4
-
アメリカ
- southamerica-west1
- us-central1
- us-east1
- us-west1
やること
- 事前準備
- クラスタの作成
- ワークステーション構成の作成
- ワークステーションの作成
- ワークステーションの起動
今から上記の流れでCloud Workstationsを使ってみましょう!
事前準備
下記の内容を各自の環境で実施してください。
- Google CloudのプロジェクトにVPCとサブネットを用意する。
(サブネットを作成するロケーションは、前述の対応リージョンに配置してください。) - Cloud Workstations APIを有効にする
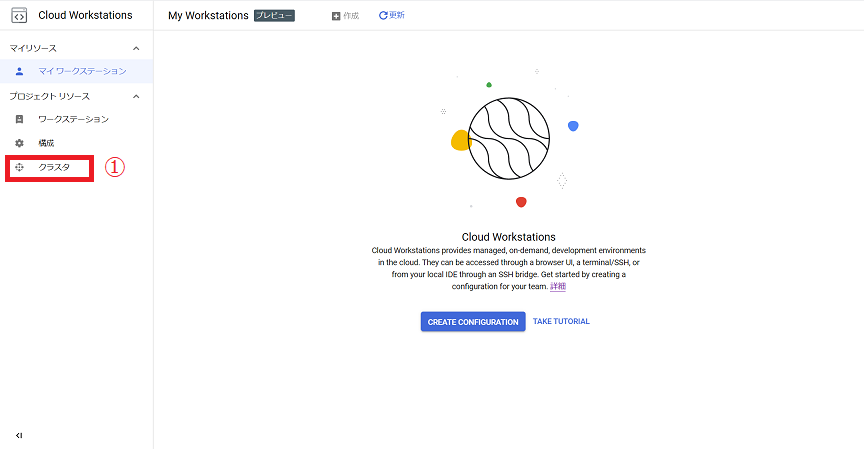
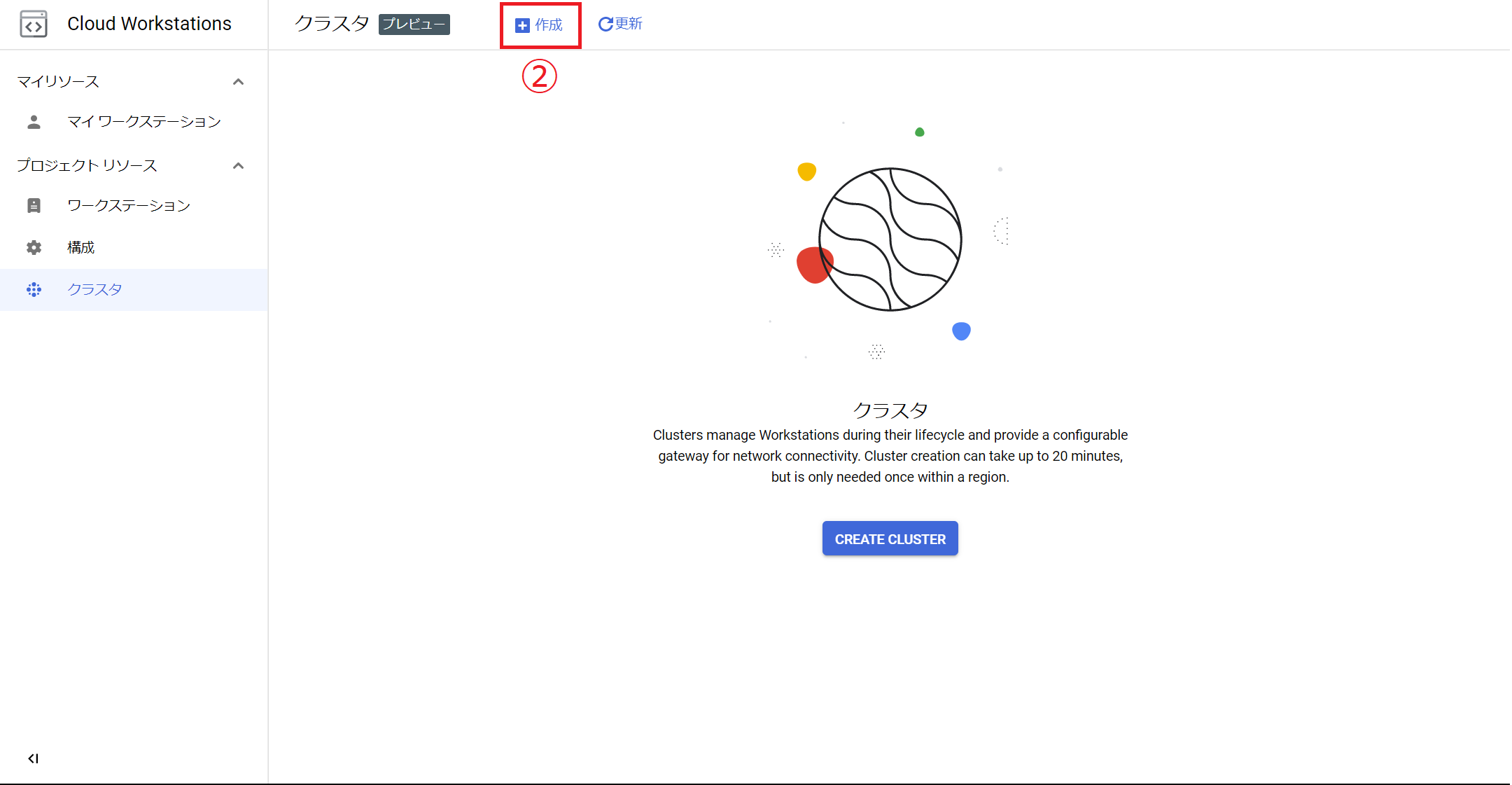
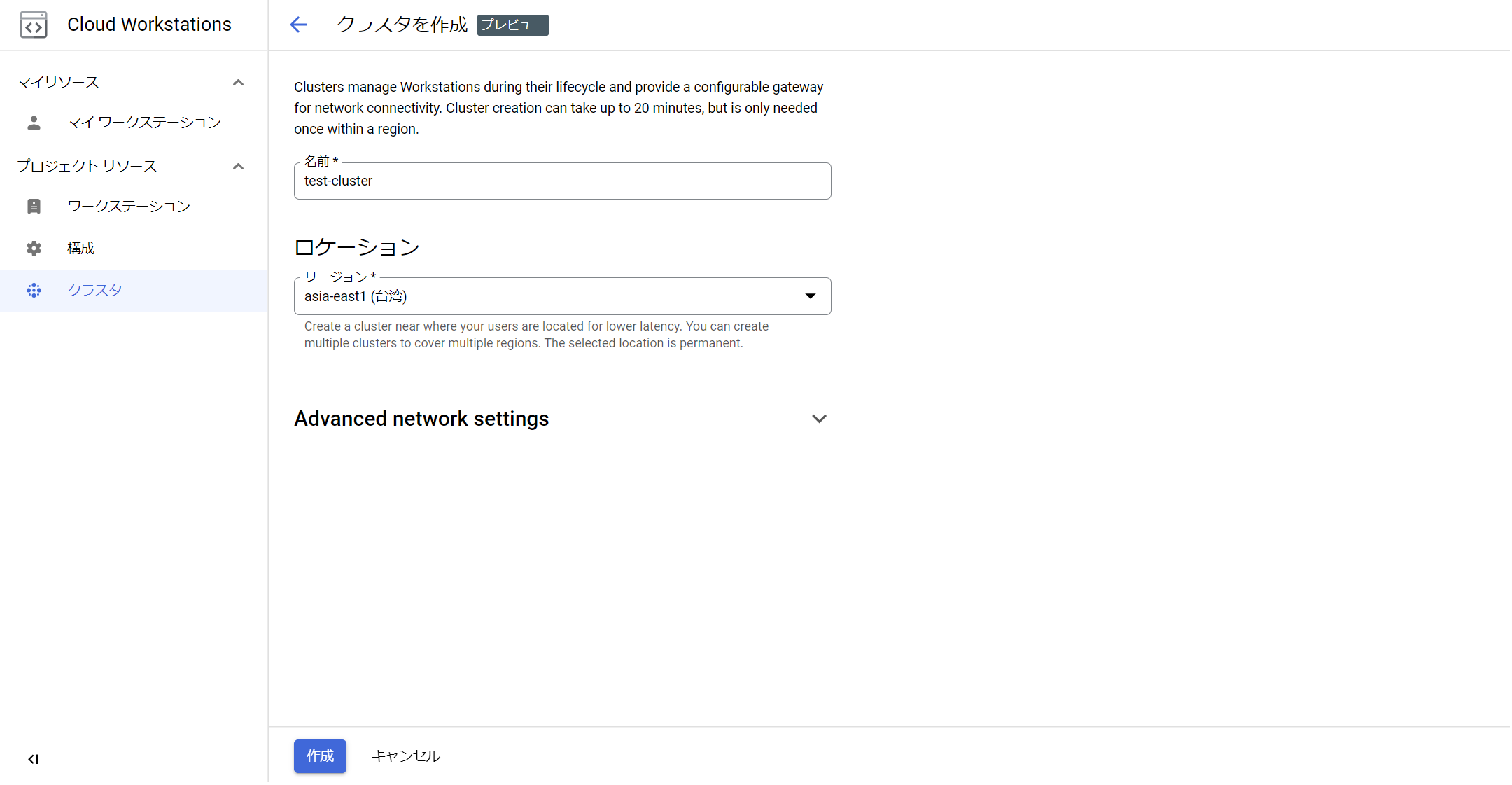
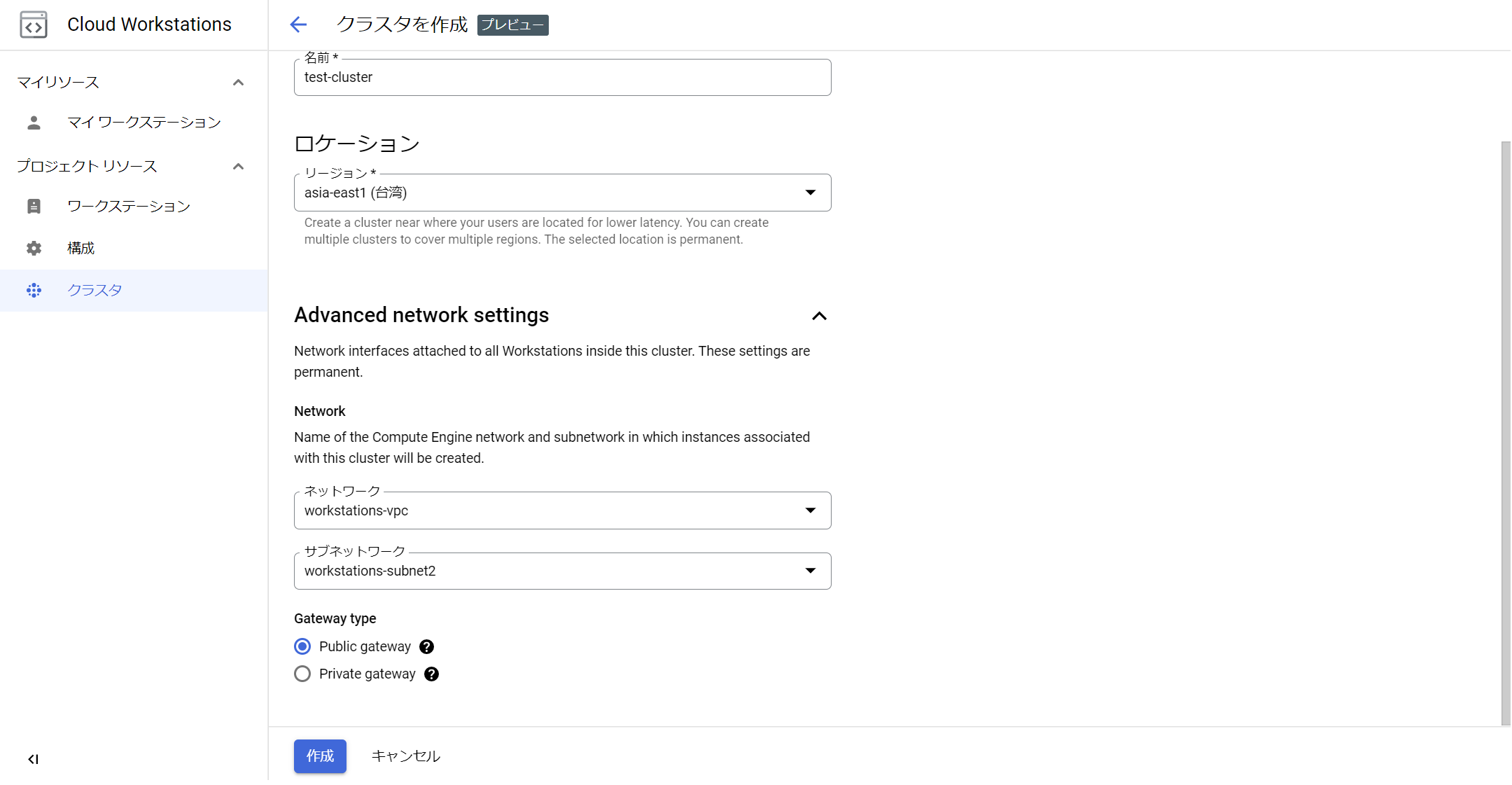
クラスタの作成
-
クラスタ名を入力(任意の名前)
-
Advanced network settings
- 事前に作成していたVPCネットワークとサブネットワークを選択。
- Gateway typeはデフォルトのPublic gatewayを使用。
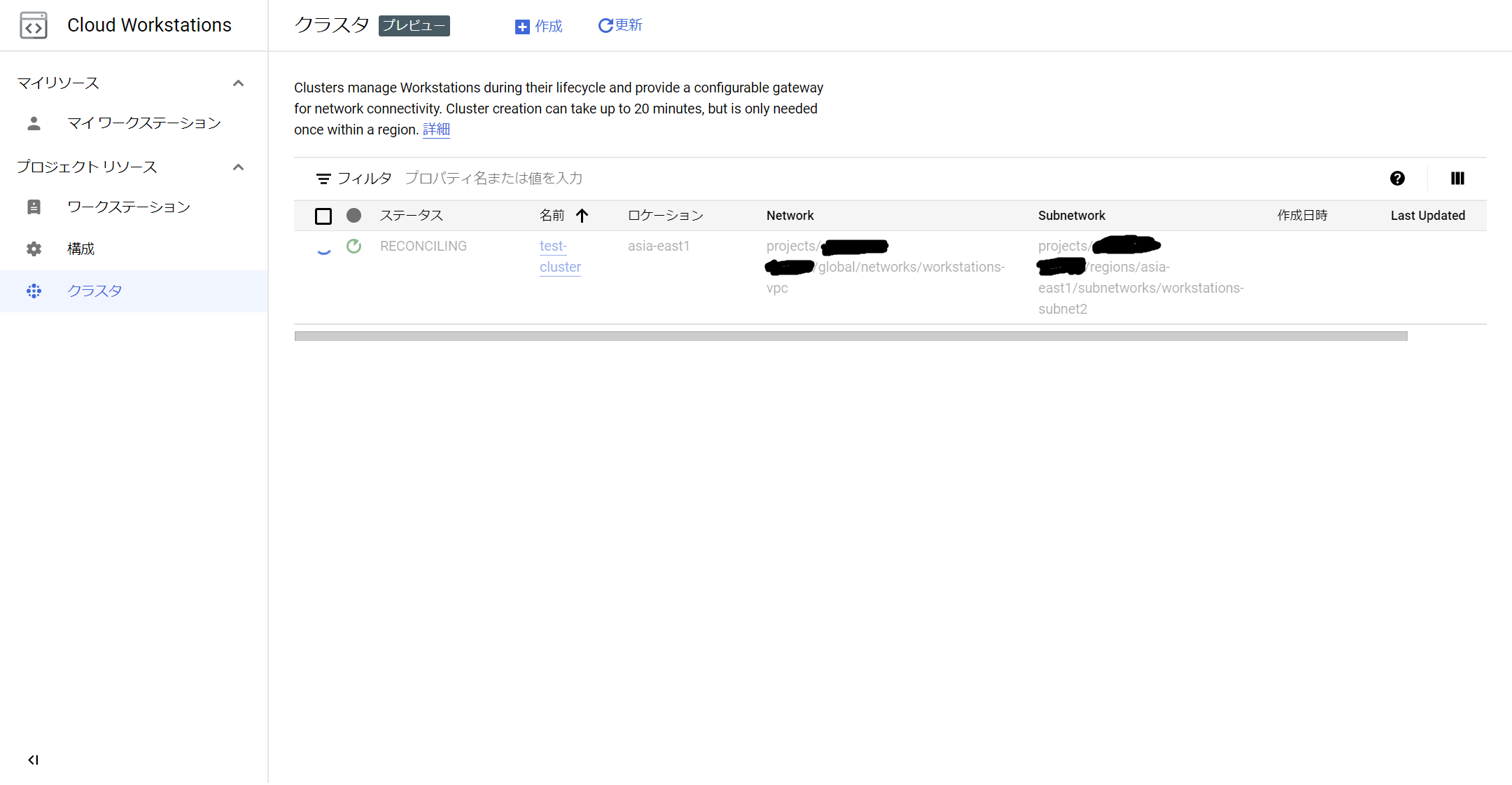
-
20分ほどでクラスタが作成されるので、待ちます。
ワークステーション構成の作成

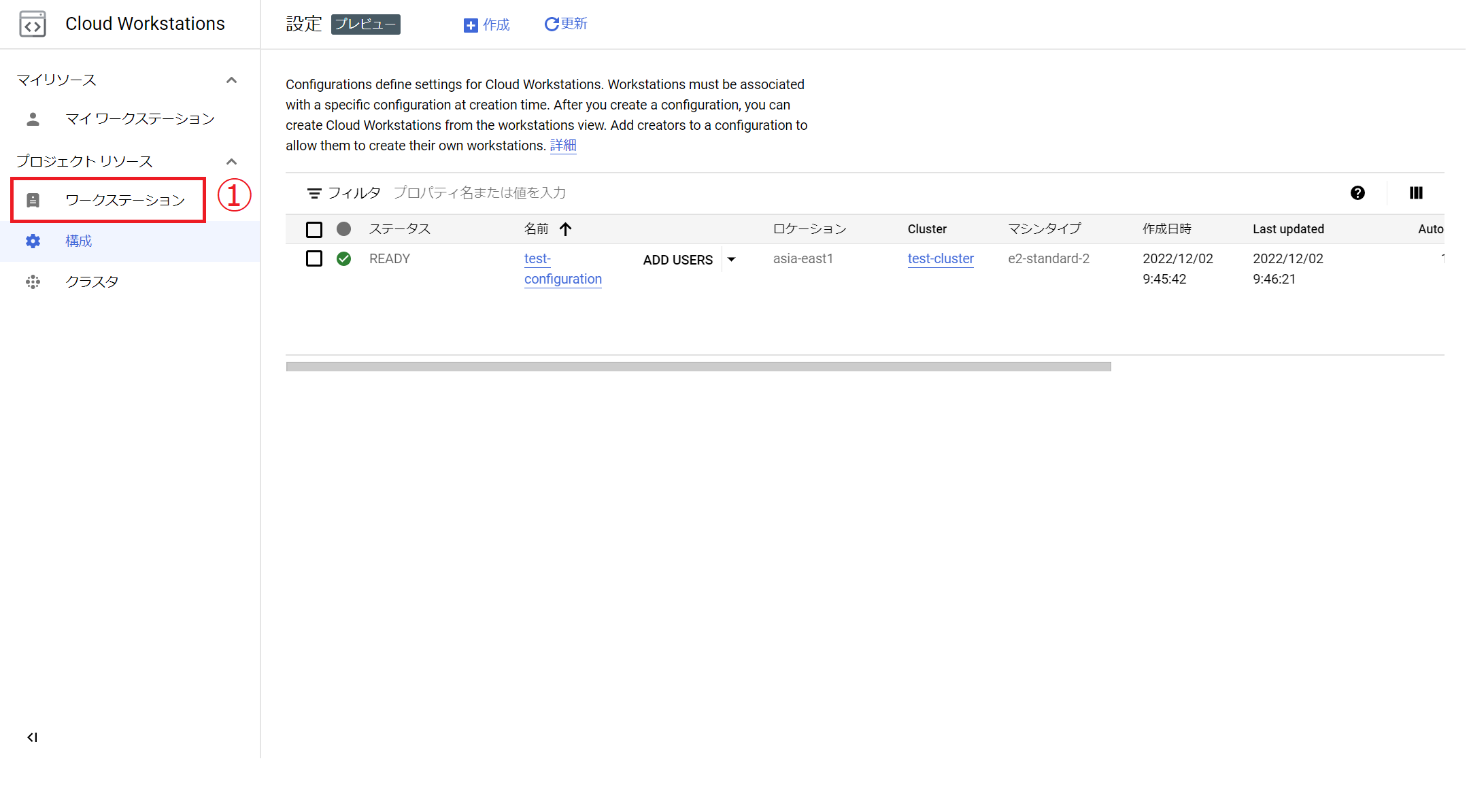
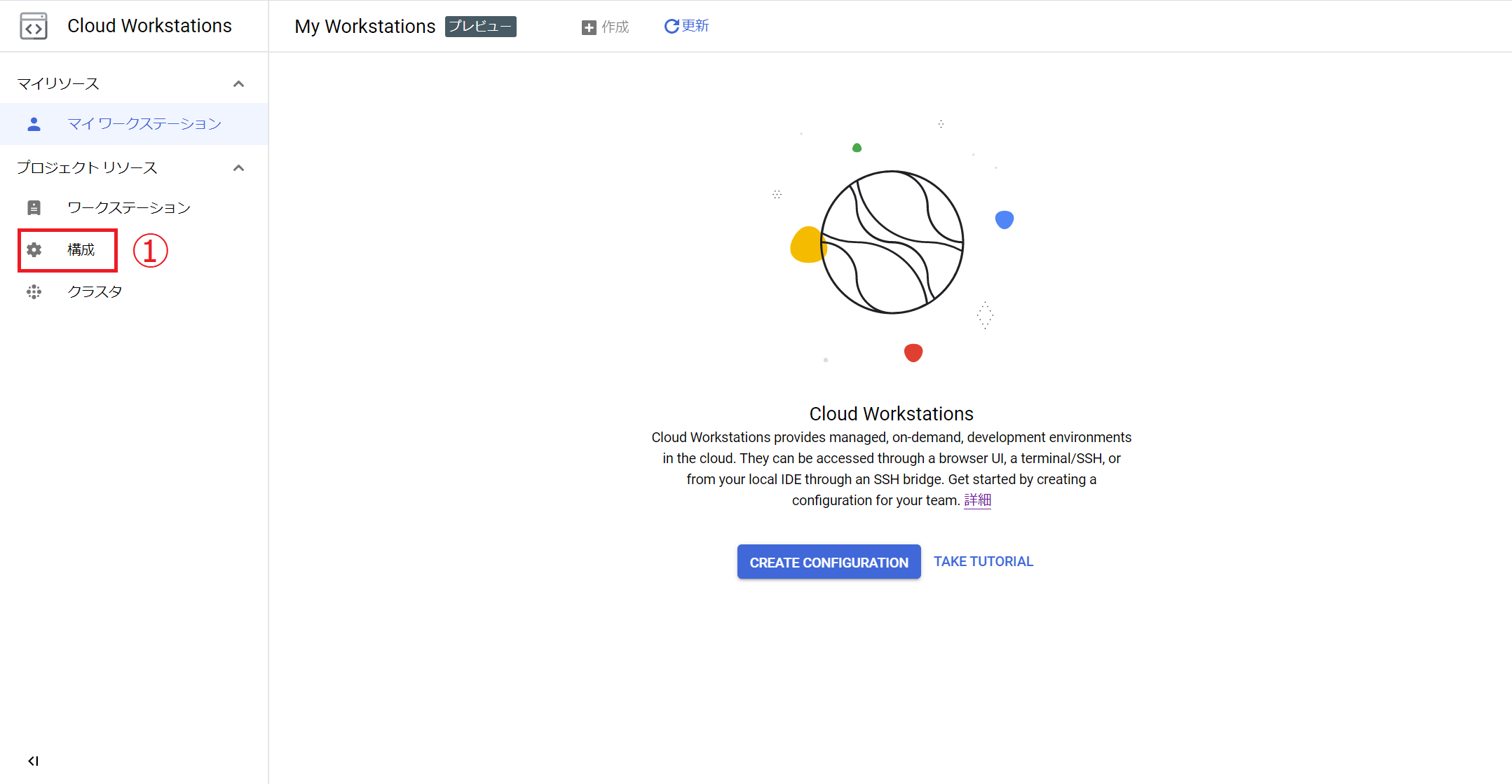
①「構成」を押下。

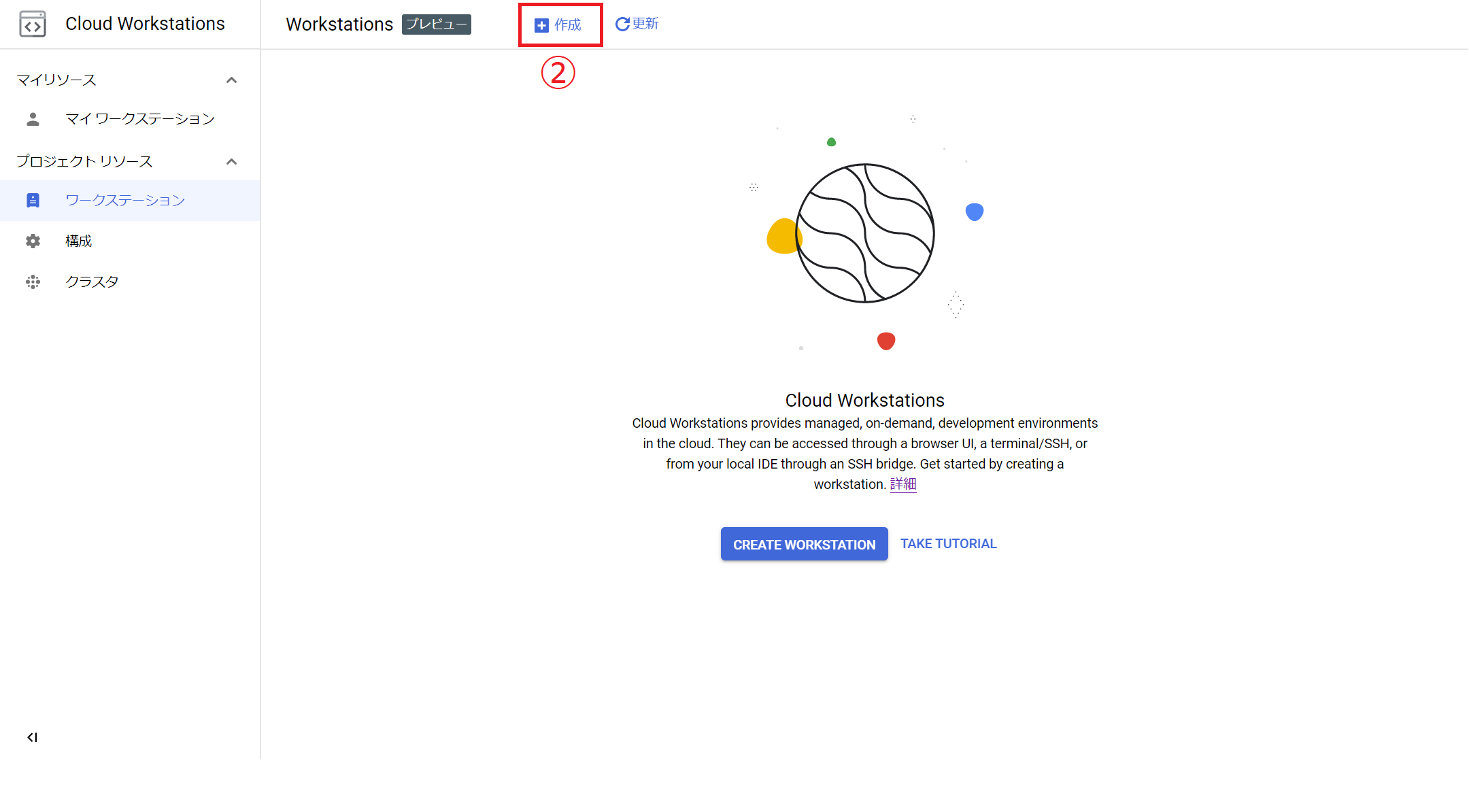
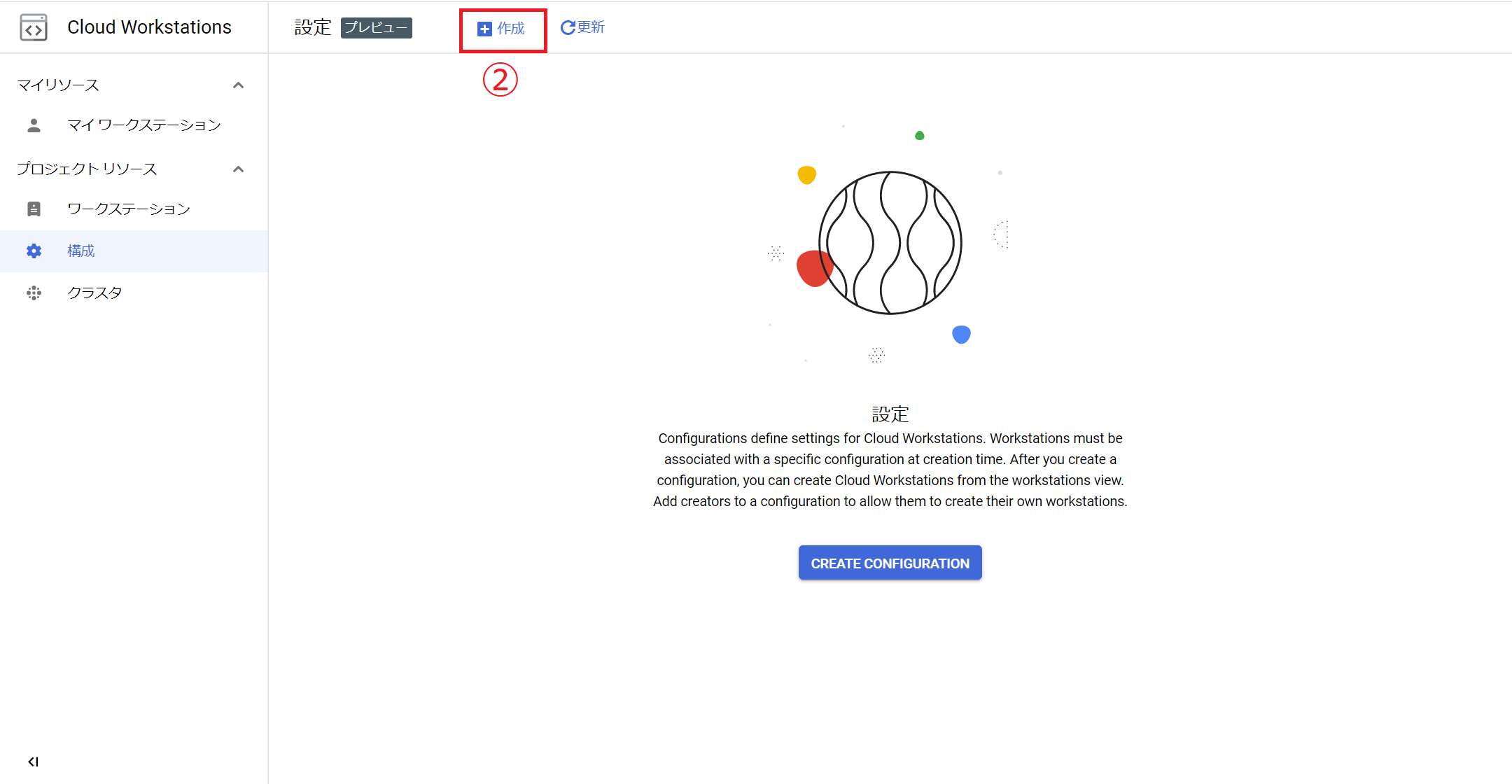
②「作成」を押下。

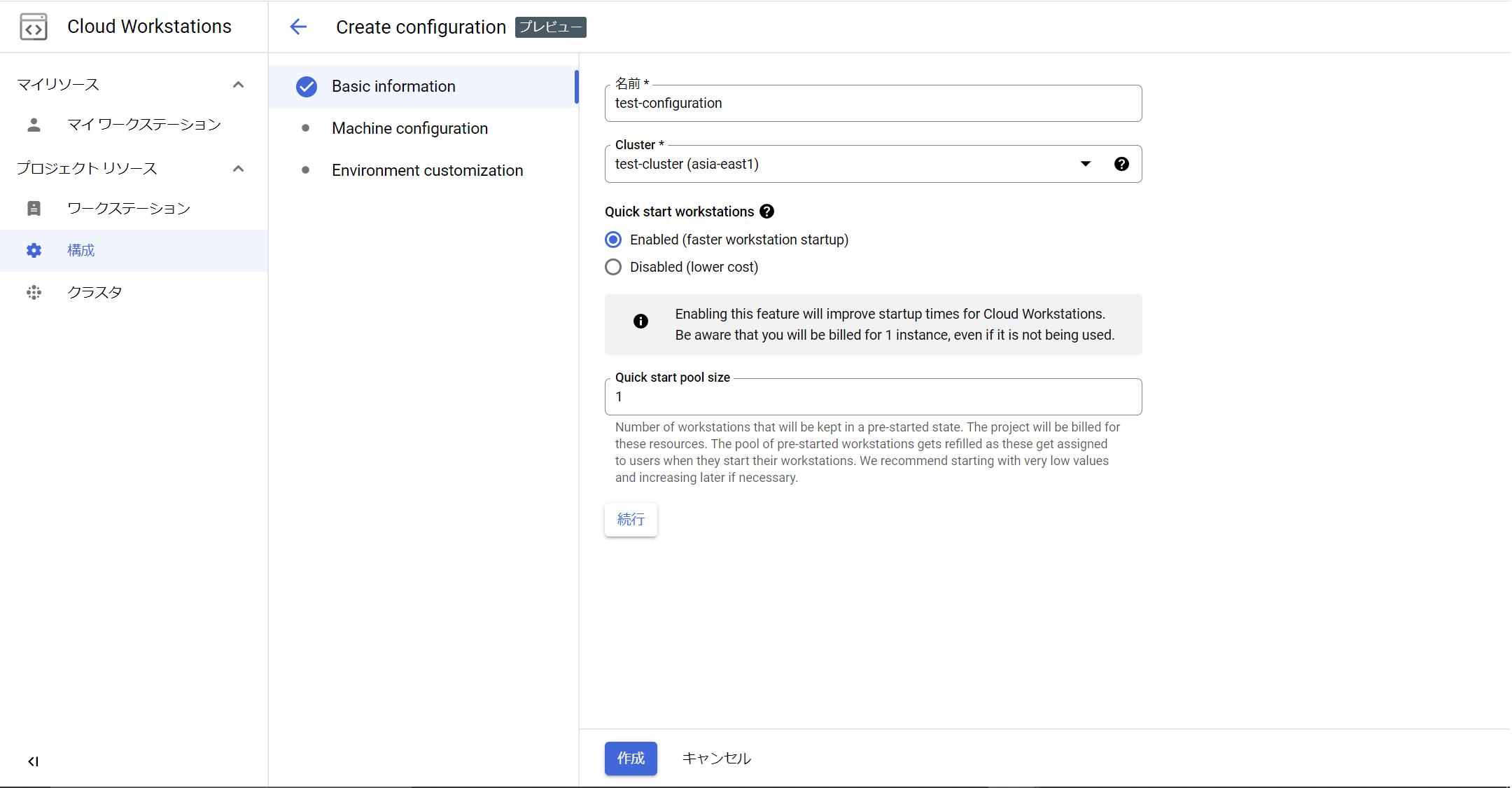
Basic information
- 構成名を入力(任意の名前)
- 前の手順で作成したクラスタを選択。
- その他の項目はデフォルトの値のままにします。
- Quick start workstationsのEnabledを選択すると、ワークステーションの起動時間を短縮できるようですが、VMインスタンスに対して課金が発生します。
- Quick start pool sizeで事前に起動の用意をしておくVMインスタンスの数を設定できます。
- Quick start pool sizeを0に設定すると、新しいワークステーションの起動に時間がかかります。
- 「続行」を押下。

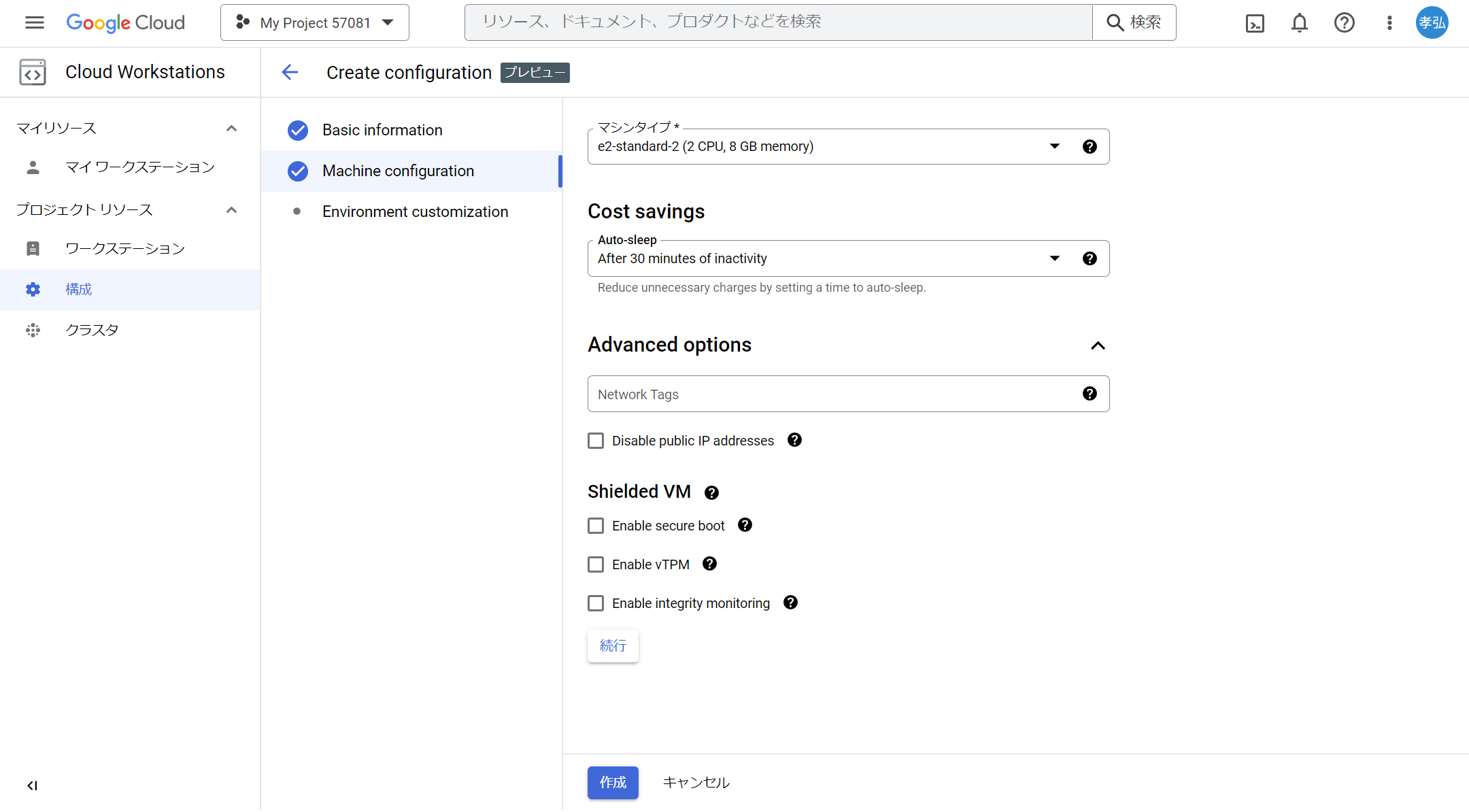
Machine configuration
-
コストを抑えるため、マシンタイプは一番低いスペックを選択します。
-
非アクティブなワークスペースが、Auto-sleepで設定した時間が経過した際に自動的にシャットダウンされます。
-
コストを抑えるため、Auto-sleepは30分を選択します。
-
これによって30分以上非アクティブなワークステーションが自動的にシャットダウンされます。
-
Advanced options
- ネットワークタグやパブリックIPの有無、Shielded VMの設定ができますが、今回はすべてデフォルトのままで進めます。
-
「続行」を押下。
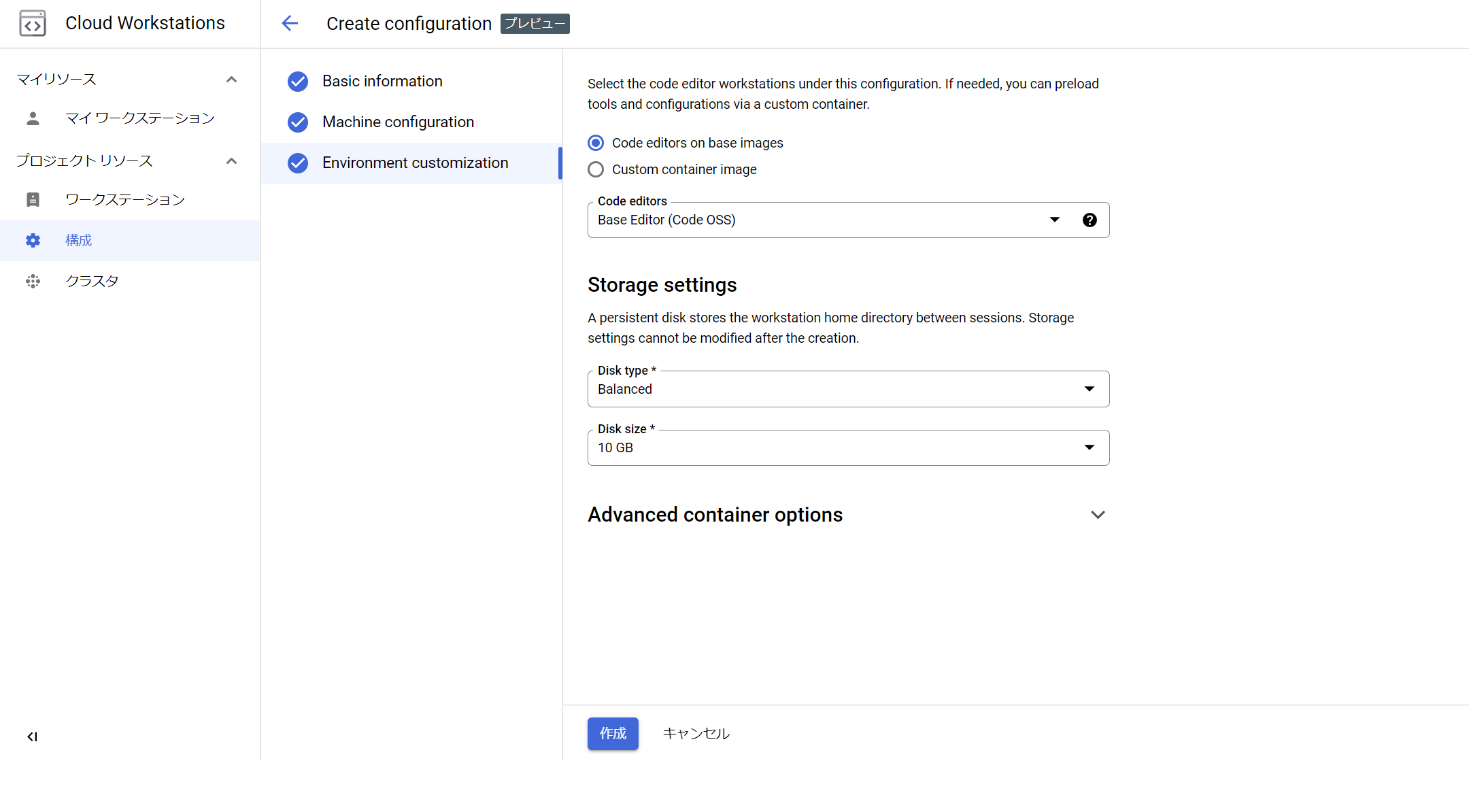
Environment customization
-
ワークステーションで使用するIDEを選択できます。
-
事前に用意されたイメージとカスタムイメージのどちらを使うか選択できます。
-
今回はデフォルトのまま、Code editors on base imagesのCode OSSを選択します。
-
Storage settings
-
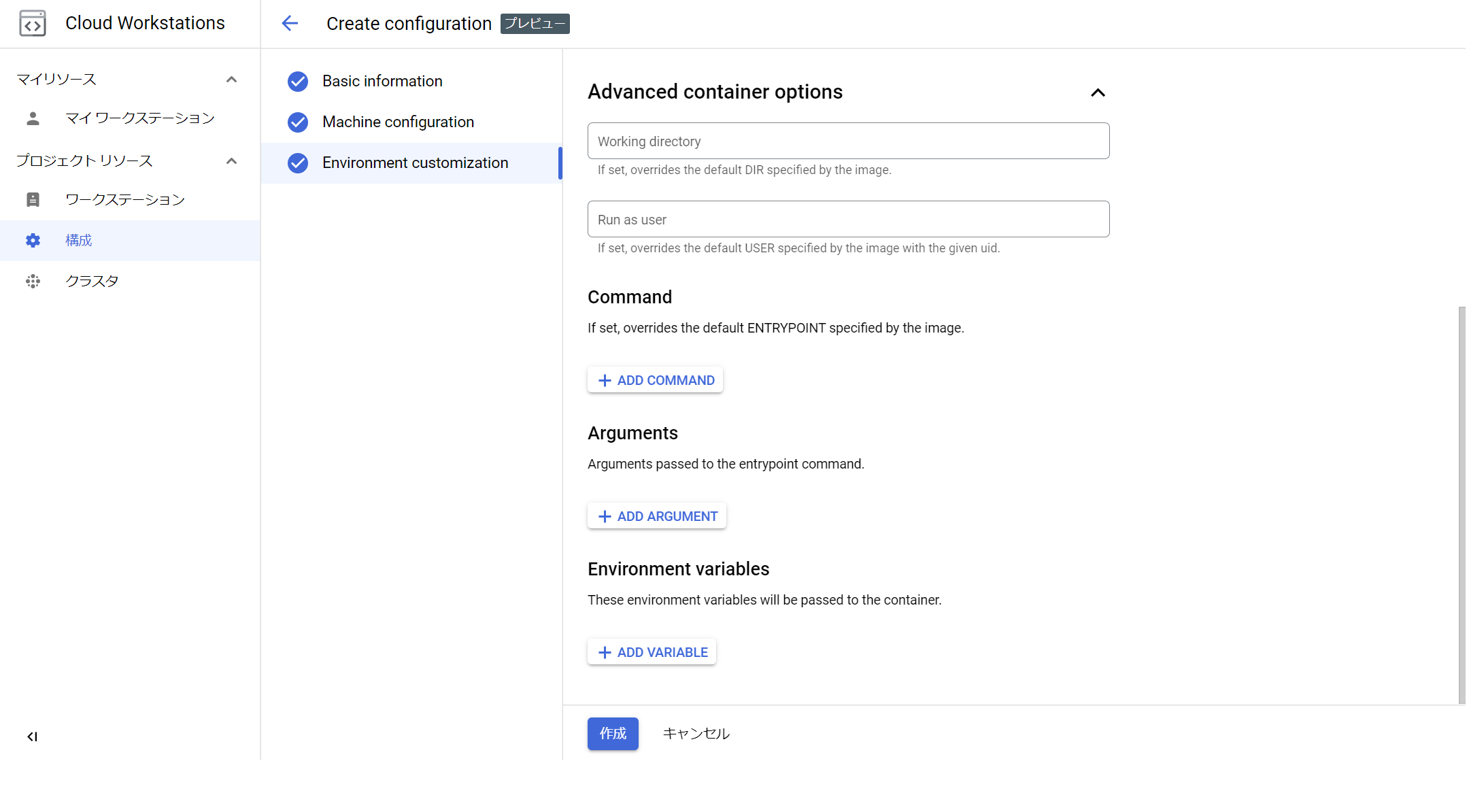
Advanced container options
- コンテナの詳細な設定ができますが、今回はすべてデフォルトのままで進めます。
-
少し待つと、構成が作成されます。
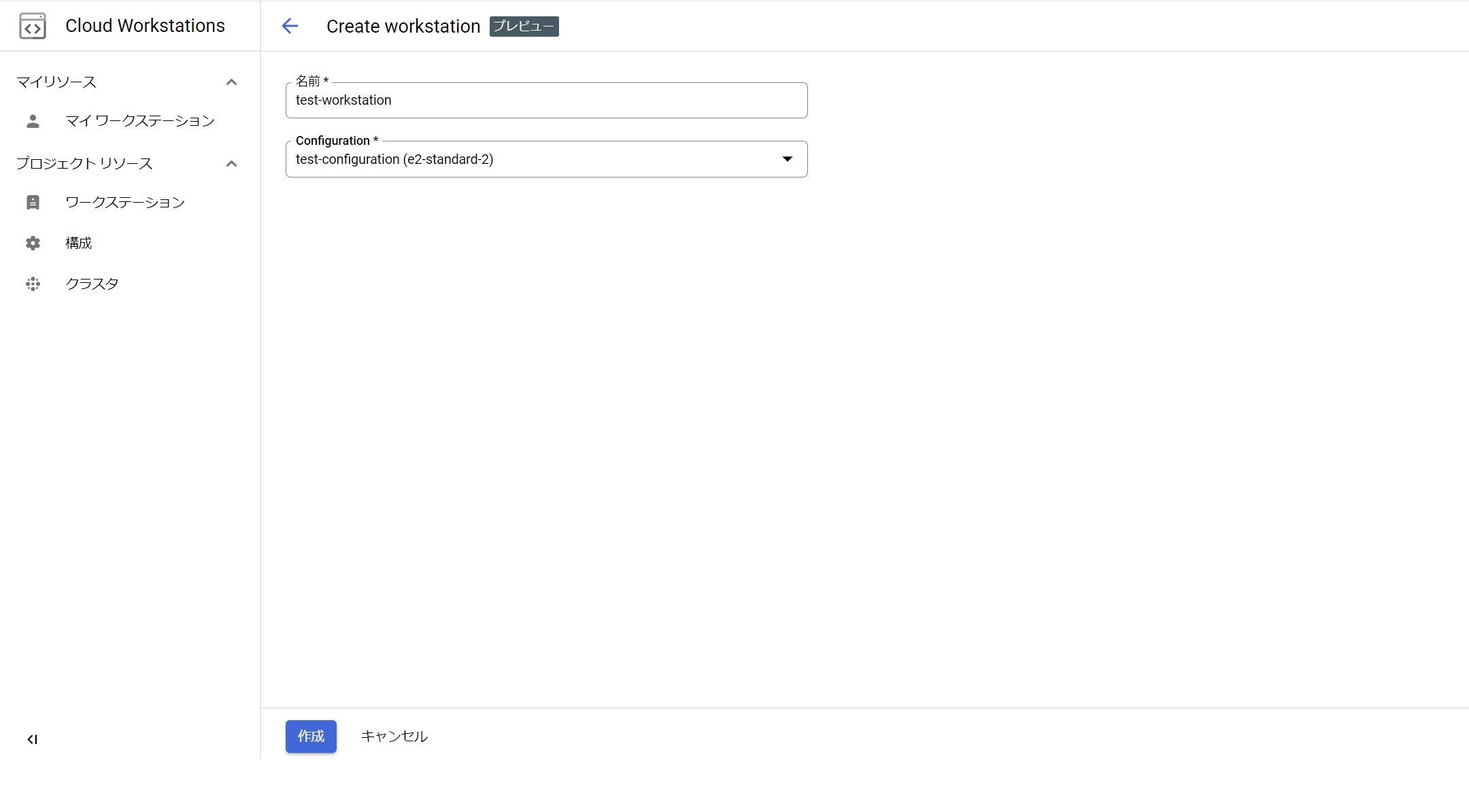
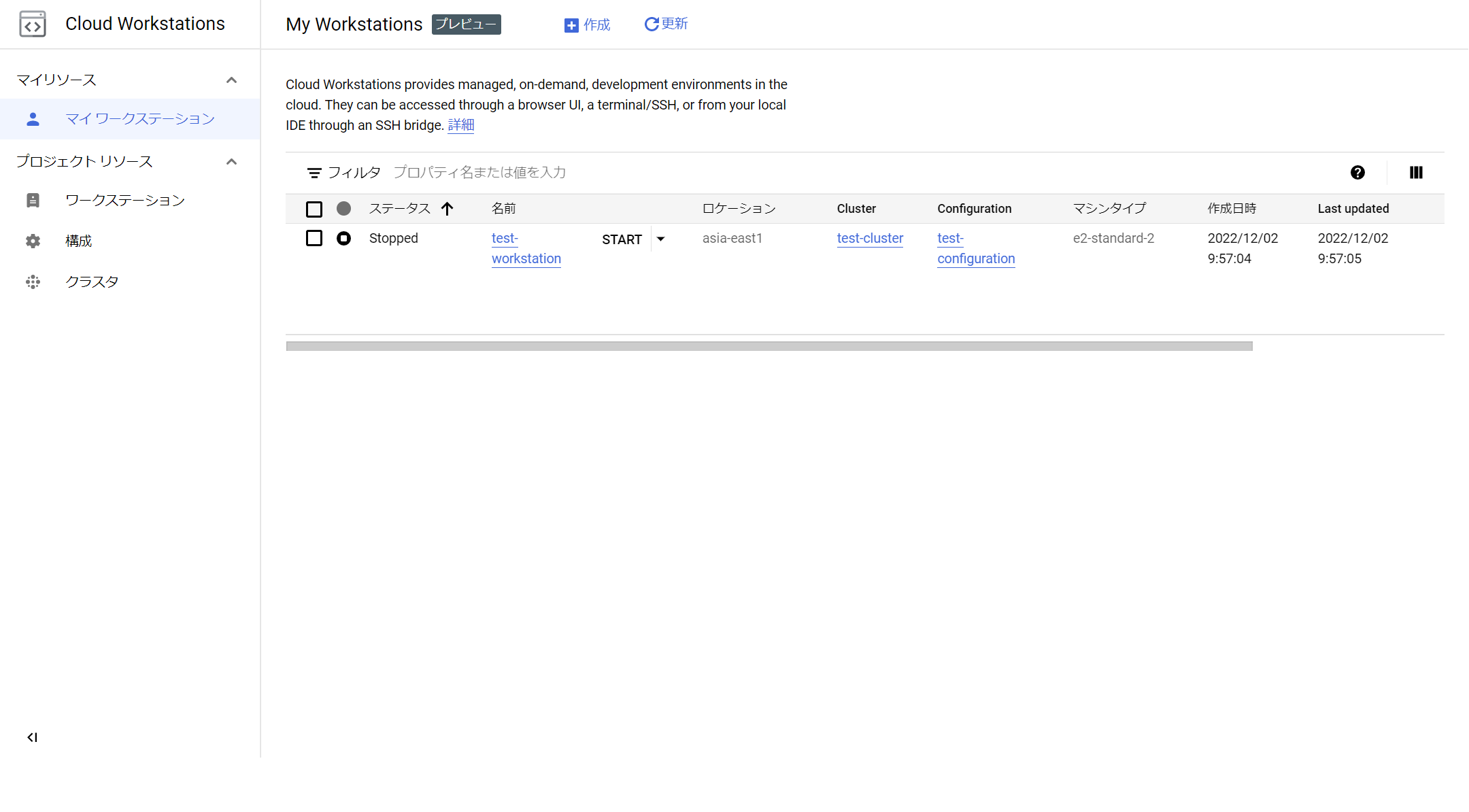
ワークステーションの作成
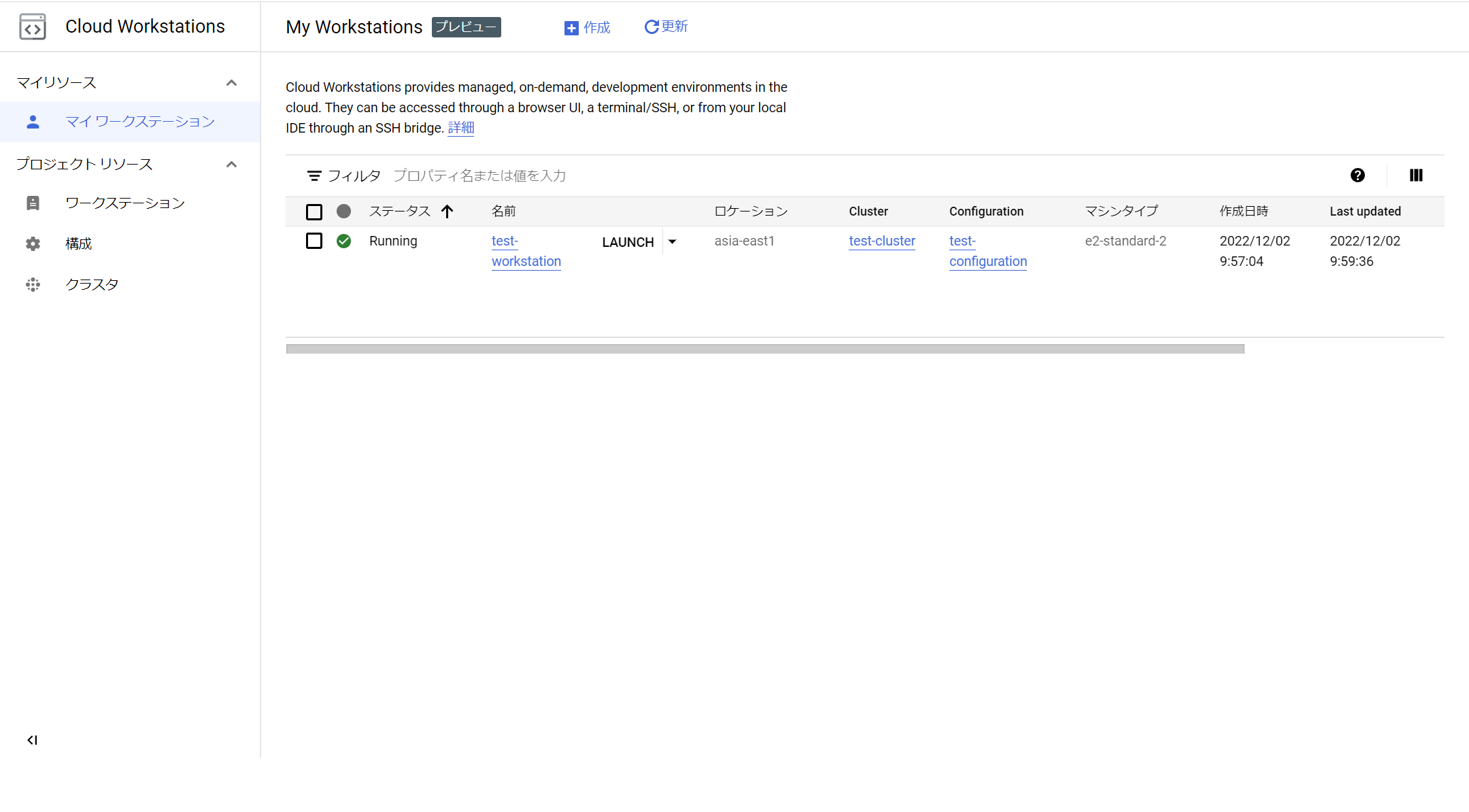
ワークステーションの起動
- 「START」を押下。

- 「LAUNCH」を押下。

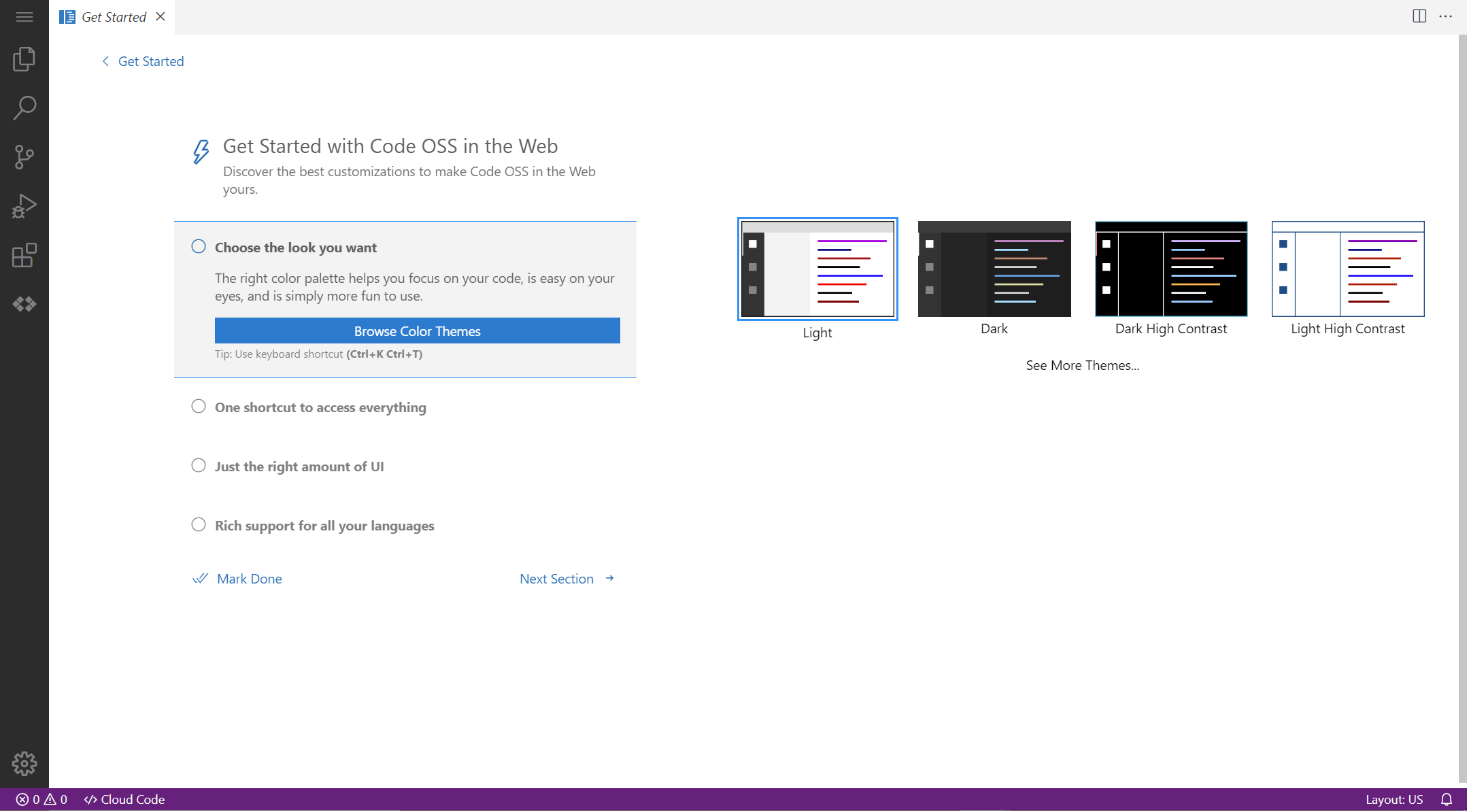
- これで開発環境をブラウザで起動することができました。
- プラグインのインストールやGitによるバージョン管理、デバッグ等ができ、ローカルのVSCodeと同じように使うことができるようです。
参考
さいごに
コンソール画面をポチポチ操作するだけで開発環境を作ることができて便利ですね。
IDEやエディターもいろいろ種類が用意されているので、自分が使い慣れたものを使えるのではないかと思います。
Preview期間で料金も安くなっているので、気になる方は一度触ってみてはいかがでしょうか。
Cloud Workstationsの今後のアップデートに注目していきたいです。
アイレット株式会社 22新卒 Advent Calendar 2022 10日目は@poteto345くんが担当です!
お楽しみに!!