グレンジでサーバーサイドエンジニアやっているyoshida029です。
グレンジ Advent Calendar 2018 15日目になります。
概要
普段サーバー開発でコードしか書いてないのでジャンル外のwebGLの勉強をしました。
素人がWebGL使ってみた感想です。
やること
FBX => glTF形式変換 => glTFをThree.jsで描画
glTF (GL Transmission Format)とは
「画像ならJPEG、音声ならmp3、そして 3DならglTF 」とまで言える状況を目指しているようです。
three.jsダウンロード
blender インストール
アドオン追加
scripts/addons/にある
「io_scene_gltf2」フォルダを
blenderの下記のフォルダにコピーします。
C:\Program Files\Blender Foundation\Blender\2.79\scripts\addons
blender起動
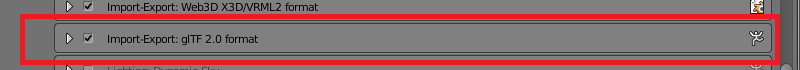
fileのuserPreferenceを選択し、「Import-Export:glTF 2.0 format」にチェックをいれます。
FBXファイルの用意
FBXファイルをインポートします。
(進行中のプロジェクトにあったのを拝借しました)
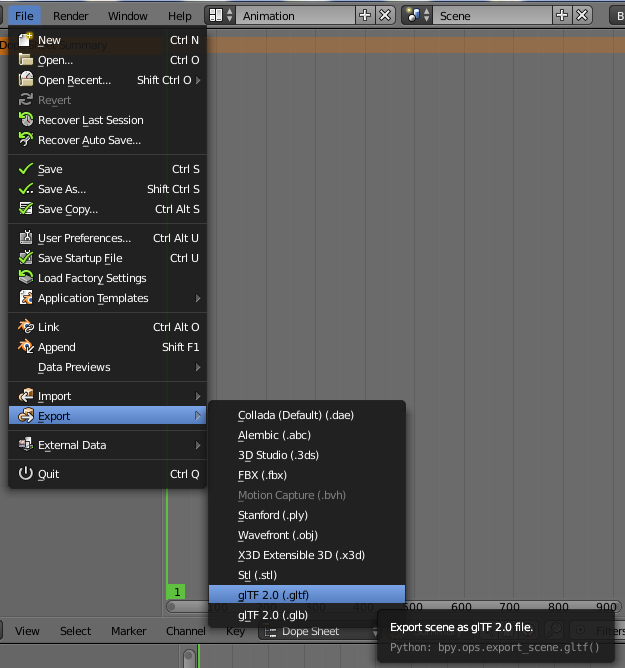
file > export > glTF 2.0 を選択。とりあえずデフォルトで出力。
hoge.bin、hoge.gltfが出力されました。
実装
ダウンロードしたThree.jsからこちらを読み込みます。
three.js-master/build/three.min.js
three.js-master/examples/js/controls/OrbitControls.js
three.js-master/examples/js/loaders/GLTFLoader.js
実装するディレクトリ構成
- index.html
└js/
├three.min.js
├OrbitControls.js
└GLTFLoader.js
└model/
├hoge.bin
└hoge.gltf
<!-- Three.js本体 -->
<script src="js/three.min.js"></script>
<!-- カメラをコントロールするためのライブラリ -->
<script src="js/OrbitControls.js"></script>
<!-- glTFを取り扱うためにライブラリ -->
<script src="js/GLTFLoader.js"></script>
<div class="stage" id="stage"></div>
<script>
const width = 600;
const height = 600;
const renderer = new THREE.WebGLRenderer();
renderer.setSize(width, height);
renderer.setClearColor(0xf3f3f3, 1.0);
document.body.appendChild(renderer.domElement);
const scene = new THREE.Scene();
const camera = new THREE.PerspectiveCamera(50, width / height, 0.1, 10000);
var light = new THREE.DirectionalLight(0xefefef, 2);
light.position.set(1, 5, 5).normalize();
scene.add(light);
const controls = new THREE.OrbitControls(camera, renderer.domElement);
camera.position.set(3, 1, 1);
const mixers = [];
const loader = new THREE.GLTFLoader();
loader.load('hoge.glb', (data) => {
const gltf = data;
const object = gltf.scene;
scene.add(object);
});
const animation = () => {
renderer.render(scene, camera);
controls.update();
requestAnimationFrame(animation);
};
animation();
</script>
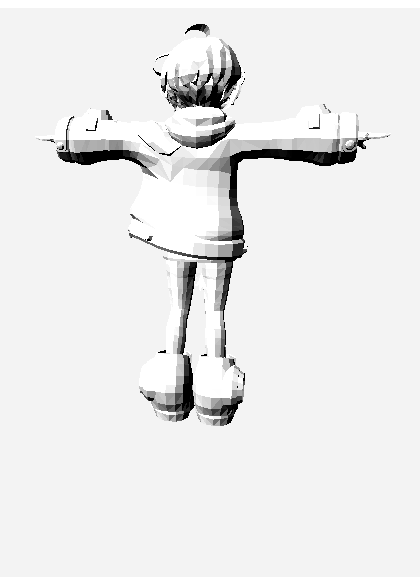
ぐりぐりいじっているとなんかでた!
これからのこと
- カメラや光の当て方やパラメータについて理解してない
- 次は動かしたい
感想
普段サーバーいじってばっかりなので
見えるモノ作りって楽しいですね。