xamarin.formsで作成していたアプリをMAUIへとアップデートする際に、それまで使っていたXamarin.Forms Material Visualが使えなくなったので、FontAwesomeを導入しました。
備忘録として手順を残しておきます。
1.フォントのダウンロード
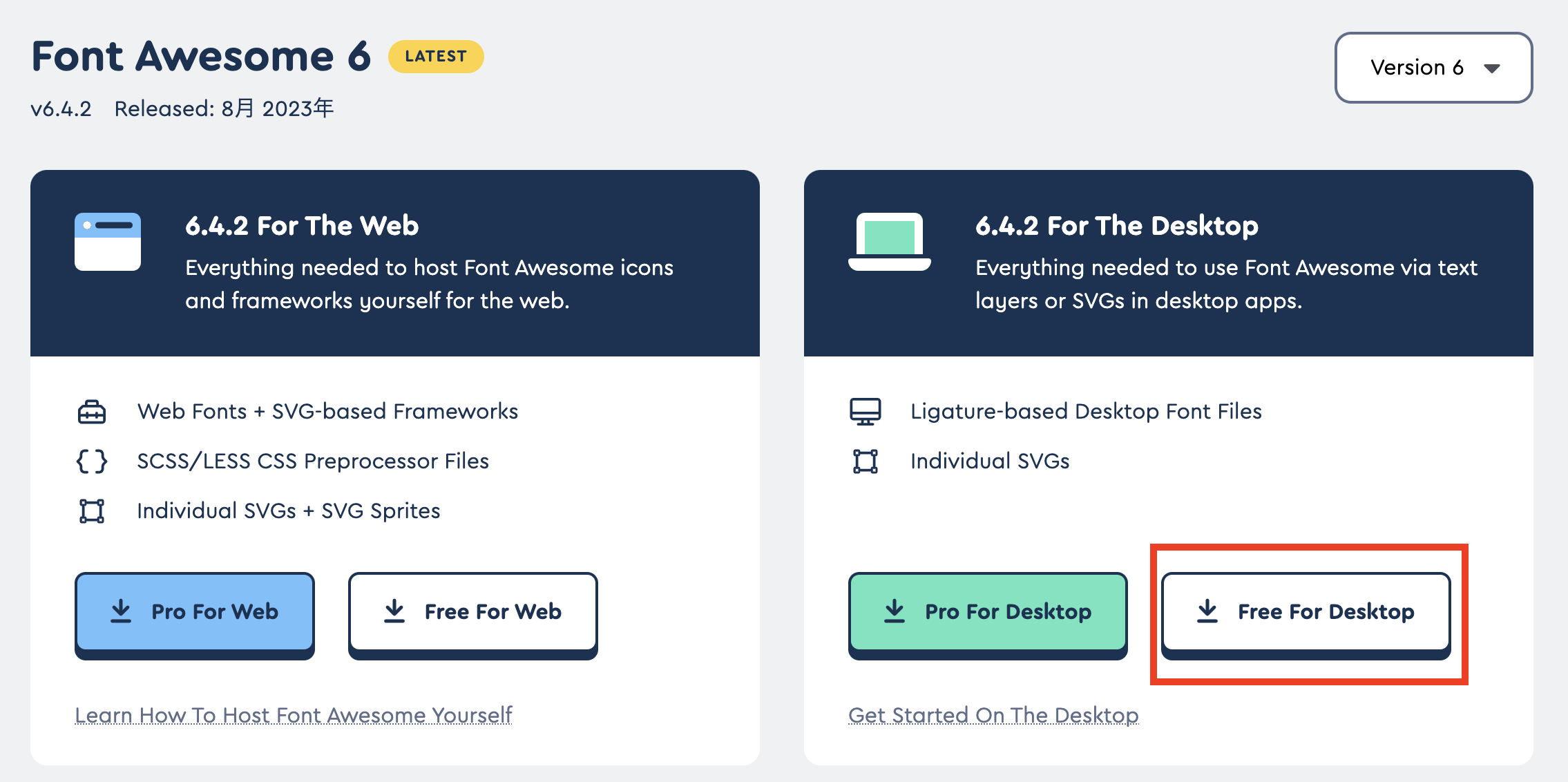
FontAwesomeの公式サイトでフォントファイルをダウンロードします。
今回は無料のDeskTop版を使用します。

2.フォントファイルをプロジェクトに追加
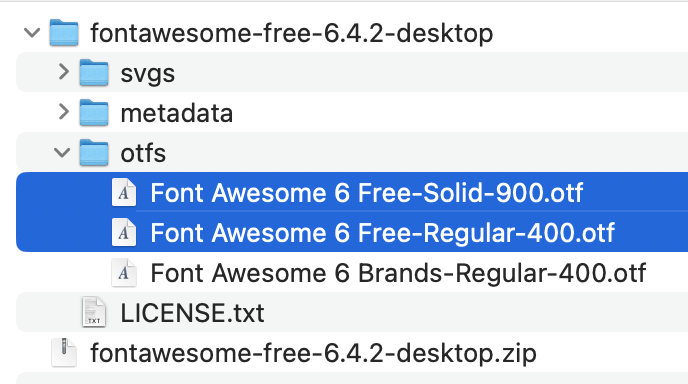
ダウンロードしたファイルの中から.otf拡張子のファイルをプロジェクトのFontsフォルダに格納し、ビルドアクションをMauiFontに変更。


3.フォントの登録
MauiProgramにフォントを登録し利用可能な状態にします。
MauiProgram.cs
using Microsoft.Extensions.Logging;
namespace sample;
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureFonts(fonts =>
{
// 追加
fonts.AddFont("Font Awesome 6 Free-Regular-400.otf", "FontAwesome-Regular");
fonts.AddFont("Font Awesome 6 Free-Solid-900.otf", "FontAwesome-Solid");
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
#if DEBUG
builder.Logging.AddDebug();
#endif
return builder.Build();
}
}
4.リソースの登録
StaticResourceにアイコンとFontImageSourceを登録します。
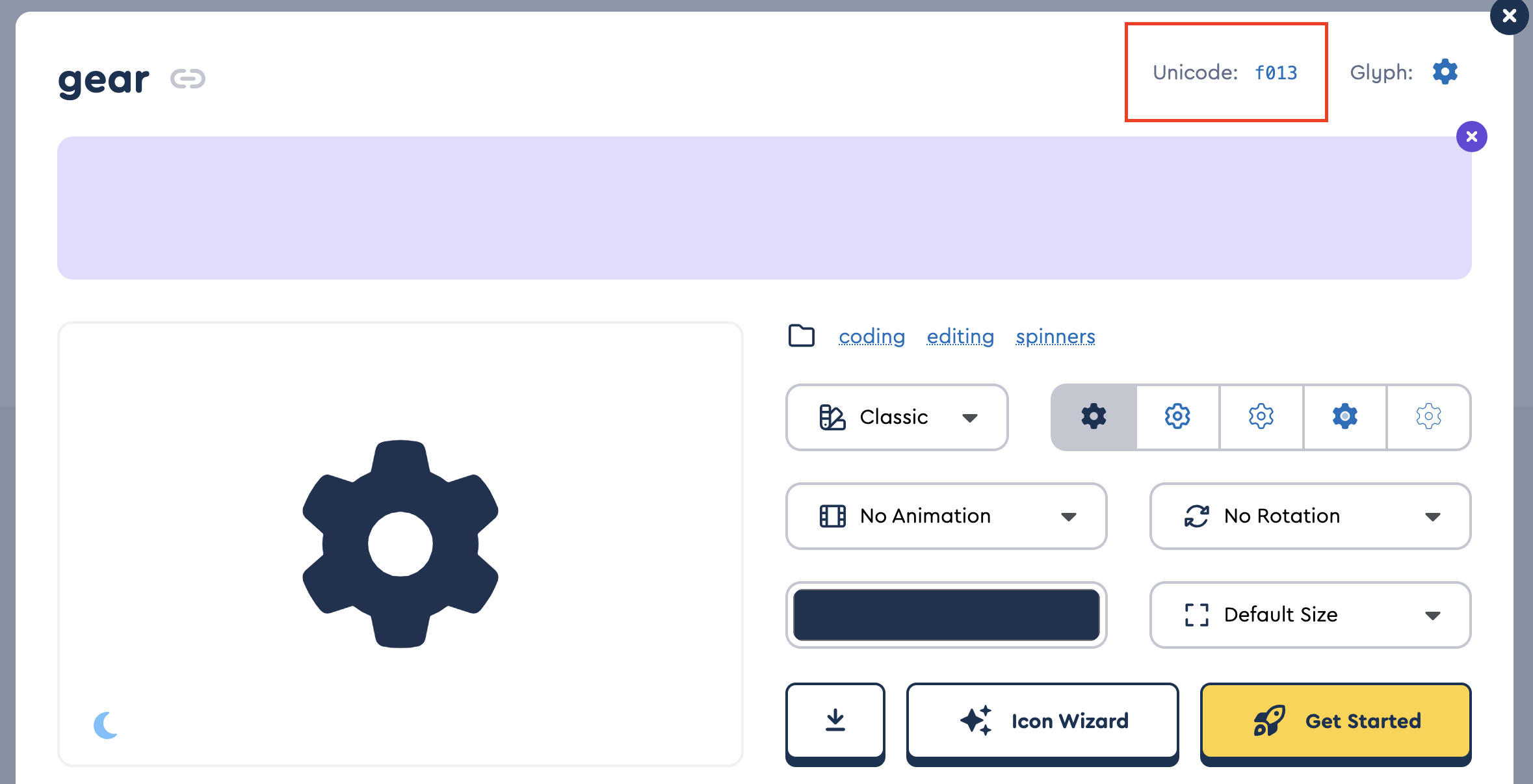
使いたいアイコンの文字コードを公式サイトで調べて、今回は"f013"の歯車アイコンを追加。
App.xaml
<?xml version = "1.0" encoding = "UTF-8" ?>
<Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:sample"
x:Class="sample.App">
<Application.Resources>
<ResourceDictionary>
<!-- アイコンを追加 -->
<x:String x:Key="SettingsIcon"></x:String>
<!-- FontImageSourceを追加 -->
<FontImageSource
x:Key="SettingsIconImageSource"
FontFamily="FontAwesome-Solid"
Color="Black"
Glyph="{StaticResource SettingsIcon}" />
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="Resources/Styles/Colors.xaml" />
<ResourceDictionary Source="Resources/Styles/Styles.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>
</Application.Resources>
</Application>

5.フォントアイコンを使用する
利用側でStaticResouceを参照。
MainPaeg.xaml
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="sample.MainPage">
<ScrollView>
<VerticalStackLayout
Spacing="25"
Padding="30,0"
VerticalOptions="Center">
<!-- キーを指定してアイコンを利用 -->
<Image Source="{StaticResource Key=SettingsIconImageSource}" />
<!-- 省略 -->
</ContentPage>
