ruby on railsでtwitterもどきを作成しています。
基本機能は大体実装終えました。
何かTwitterにない機能もつけてみたくなった。
いや、もうこれなんですよね。
大体基本機能は実装したので、少し遊びたいなと思っています。
それで思いついたのがこれです。
Twitter birdは話すんじゃないか?
今回アプリを作成するために、Twitterを隈無く利用してみました。
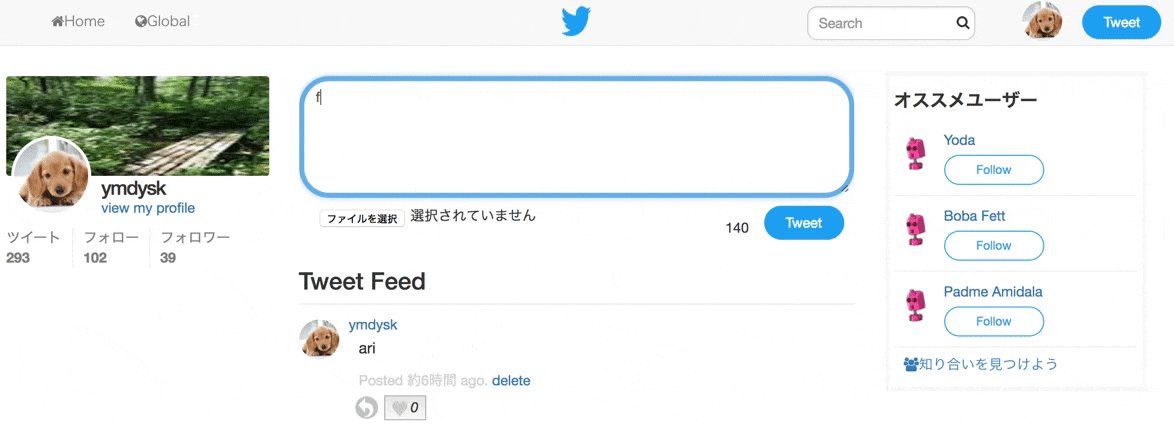
その中で思うのが、「Twitter bird」って、ヘッダーに悠然と存在していて神様のようにTwitterサービスを見守ってるんですよね。
いつかこのTwitter birdは動くんじゃないかな。
そんな妄想を抱くようになりました。
そんな妄想を実現してみよう
せっかくプログラミングが理解できてきたので、そんな妄想を自分で実現してみようかなと思います。
そうはいっても、別に難しいことやってないんですけどね。(前フリが長くなりました…)
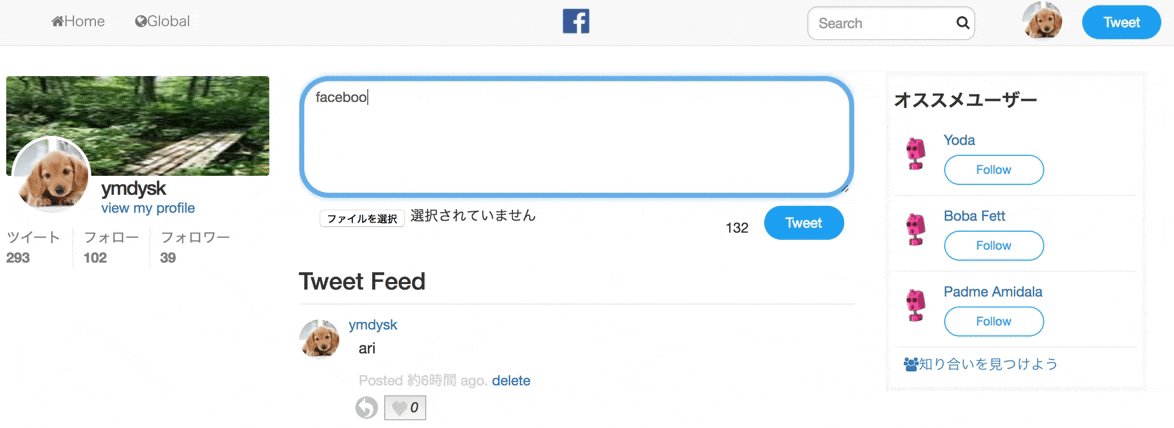
ロゴがFacebookになっちゃうとか
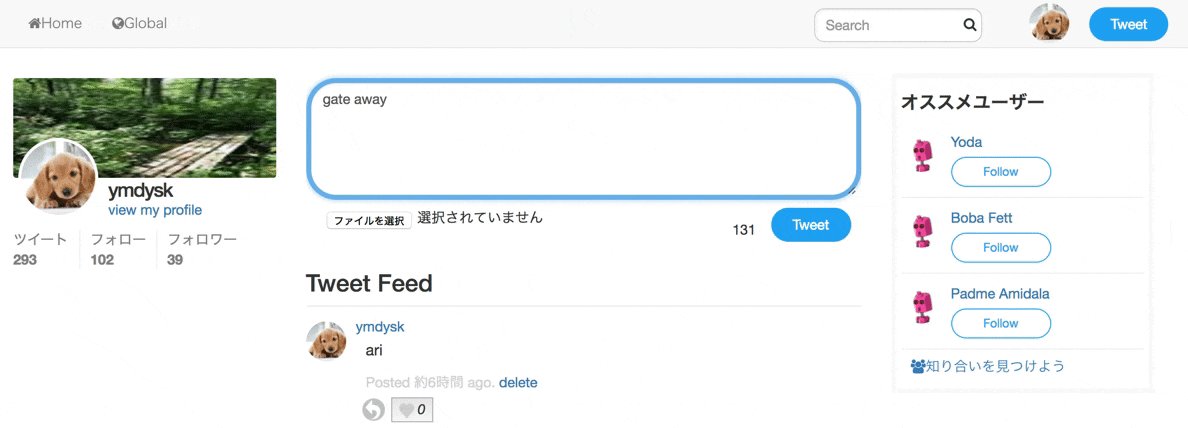
ロゴが消えたり休んだりしちゃうとか
他にも色々と実装してますが、こんな感じです。
Twitterロゴが、Facebookロゴに変わるなんてコピーアプリだからこその楽しみのような気がします。
jqueryで実装してみました。
$(document).on('turbolinks:load', function(){
$(function(){
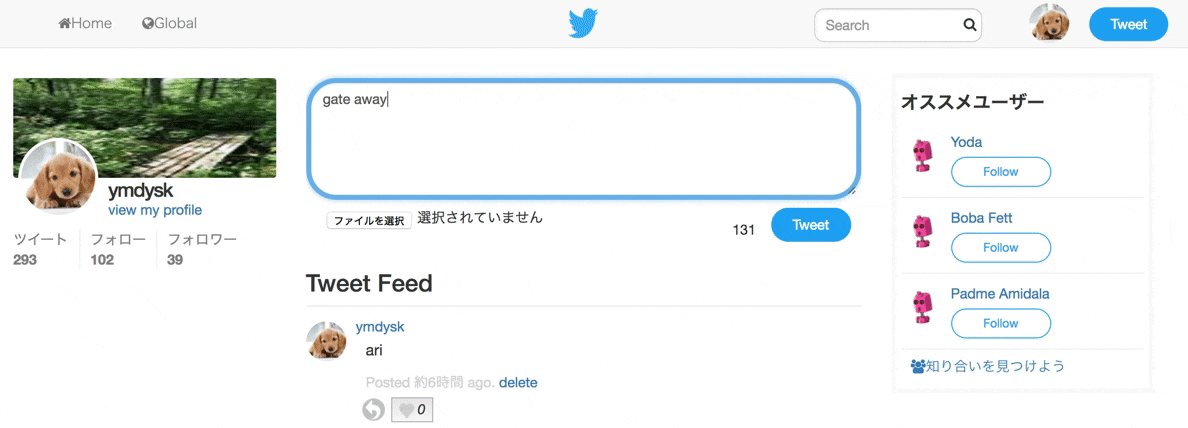
var command = {gateAway: "gate away",
comeBack: "come back",
left: "left",
right: "right",
fall: "fall",
rest: "rest",
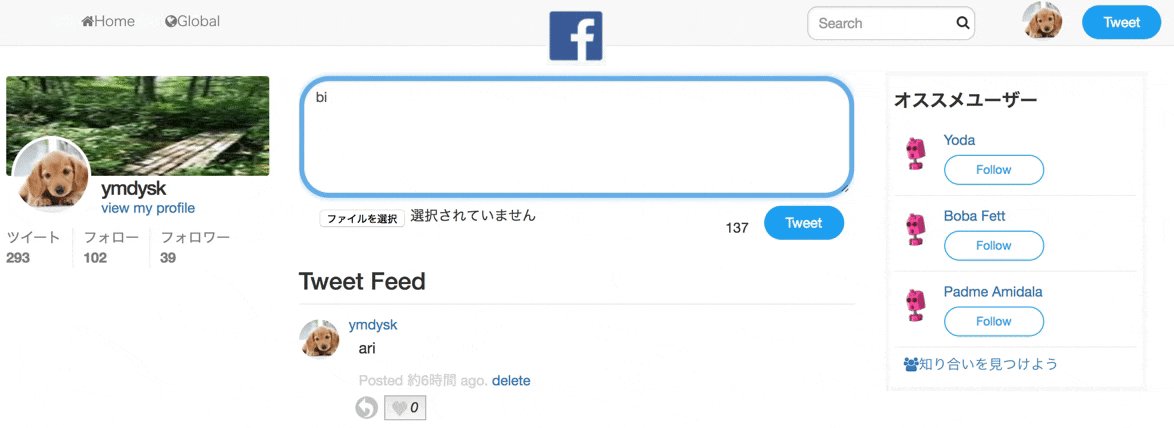
big: "big",
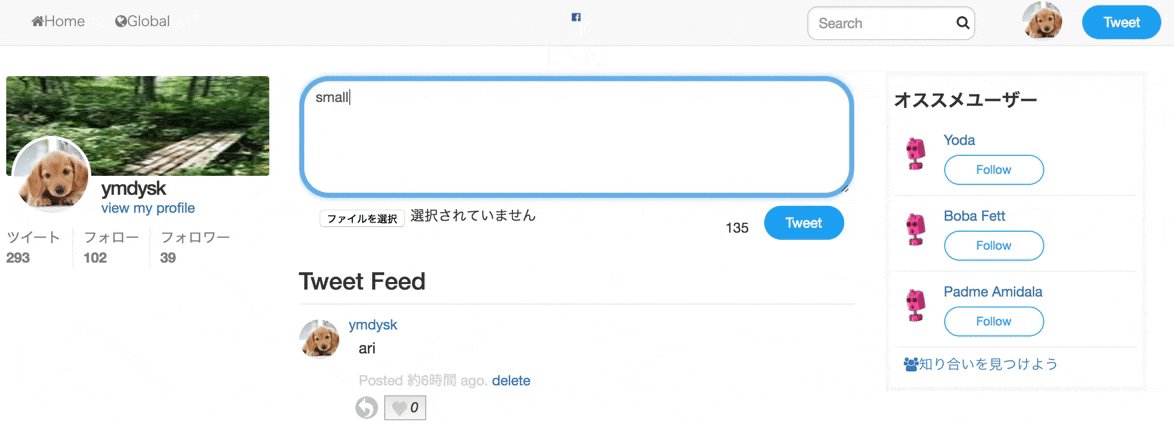
small: "small",
return: "return",
talk: "talk with me",
facebook: "facebook",
instagram: "instagram",
mercari: "marcari",
twitter: "twitter"}
$('.tweet_form textarea').on("keyup keydown", function(){
var inputKey = $(this).val();
var twitter_logo = ".twitter-logo"
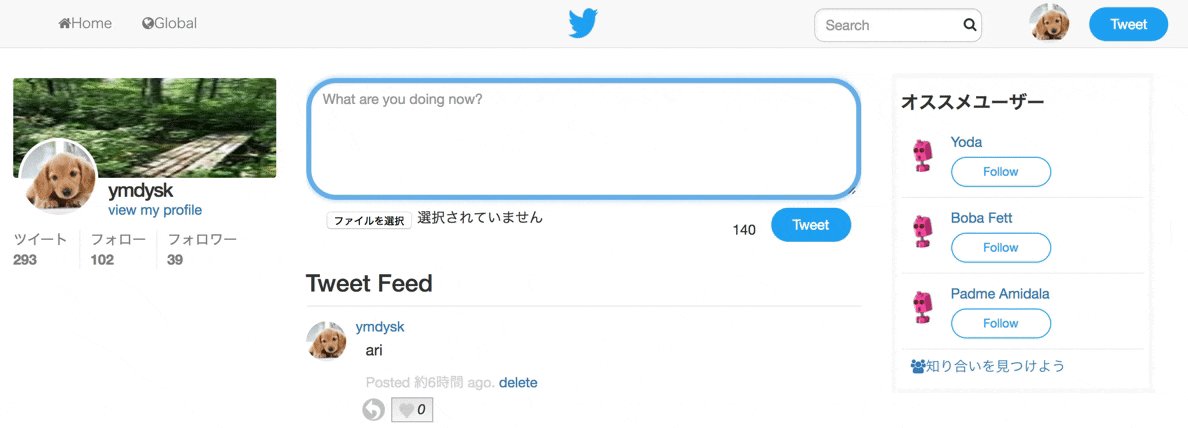
if (inputKey == command.gateAway){
$(twitter_logo).fadeOut("slow");
inputKey = "";
}
if (inputKey == command.comeBack){
$(twitter_logo).fadeIn("normal");
inputKey = ""
}
if (inputKey == command.left){
$(twitter_logo).animate({'marginRight': '500px'});
inputKey = ""
}
if (inputKey == command.right){
$(twitter_logo).animate({'marginLeft': '500px'});
inputKey = ""
}
if (inputKey == command.fall){
$(twitter_logo).toggleClass('magictime magic');
inputKey = ""
}
if (inputKey == command.rest){
$(twitter_logo).toggleClass('magictime openDownLeft');
inputKey = ""
}
if (inputKey == command.big){
$(twitter_logo).css({'width':'60px',
'height':'60px'});
inputKey = ""
}
if (inputKey == command.small){
$(twitter_logo).css({'width':'10px',
'height':'10px'});
inputKey = ""
}
if (inputKey == command.return){
$(twitter_logo).css({'width':'30px',
'height':'30px'});
inputKey = ""
}
if (inputKey == command.talk){
$(twitter_logo).fadeOut("slow");
setTimeout(function(){
$('.talk_api').css("display", "block");
}, 1500);
inputKey = ""
}
if (inputKey == command.facebook){
$(twitter_logo).attr("src", "facebook.png");
inputKey = ""
}
if (inputKey == command.instagram){
$(twitter_logo).attr("src", "instagram.png");
inputKey = ""
}
if (inputKey == command.mercari){
$(twitter_logo).attr("src", "mercari.png");
inputKey = ""
}
if (inputKey == command.twitter){
$(twitter_logo).attr("src", "twitter.png");
inputKey = ""
}
});
});
});
コードが冗長で申し訳ないですが、レベル的にまだこんなものなのでご了承下さい。
gemについては、gem "magic-rails"だけ導入してみました。
色々とアニメーションとか追加すると、サイトに遊心が出て楽しいです。
また何かしたら書いてみようと思います。