最初に
Motionboardは様々なチャートが用意されています。
チャートをうまく組み合わせたり、何かとかけ合わせたりすると面白い表現ができたりします。
今回は「充電チャート」です。用途は目標達成率など進捗を表現するにはもってこいかと思います。
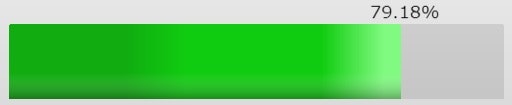
出来上がりは以下のような感じです。(gif動画なのでカクカクしていますが、実際はもっとなめらかです)

単純なチャートの表現よりも「充電」に模してあげることでちょっとした可愛らしさと愛着が湧いてくるかもしれません。今回はこの充電チャートの作り方をお伝えさせてください。
この記事を読んでほしい人
・BIツールを使っている人(MotionBoardだけでなく全般)
・チャートの表現の仕方をもっと知りたい方
・なんだかわからないけど作り方を知りたい人
・デザインに凝っている方
構成
充電チャートの構成は以下の通りです。
①電池のイメージアイテム

②チャートアイテム-シングル直線ゲージ
※緑色の充電ゲージ部分

以上この2つです。
あぁ、そういうことね!と思った方は…その通りだと思います。
ここからは細かく1つ1つのアイテムの作りを掘り下げていきたいと思います。
電池のイメージアイテム
まずパワーポイントで素材を製作します。
電池自体は図形の組み合わせで作ることができます。

この2つの四角形、右側の小さい四角形を背後にしつつ、塗りつぶしを有効にすることで

こんな感じで簡単にできます。
しかしながら、
注意しないとならないのは「色」合わせ
なんです。
使用したいボードの背景色と電池未充電部分の塗りつぶしの色を合わせる必要があります。
色合わせしようとして細かくRGB数値を設定していくのは正直つらいと思います。
(電池の未充電部分の色はボードとは独立させたい!という場合は問題ありません)
なので、以下の方法を使ってみると楽にできるかもしれません。
まずボードの背景部分をコピーし、電池素材を製作したパワーポイントにペーストします。
※デスクトップ画面の任意領域のキャプチャを取りたい場合は[Winキー]+[Shift]+[S]で可能です。

上図が電池を配置しようとしている部分であり、ボードの背景の部分となります。
これを、パワーポイントに貼り付けます。

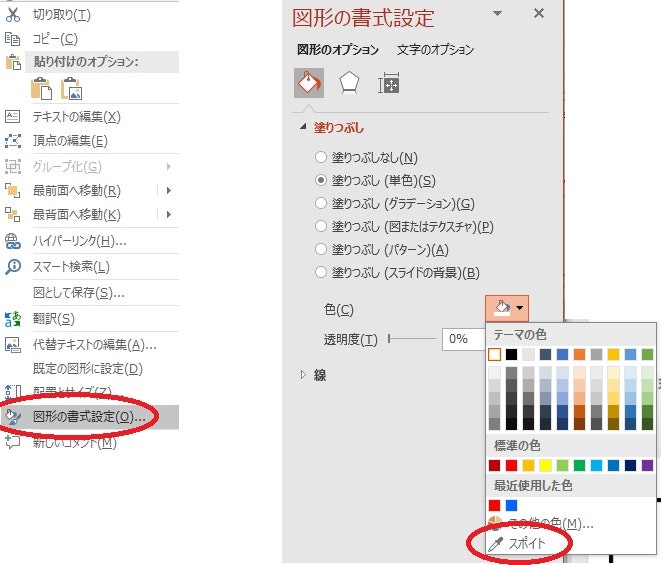
電池素材となる四角形を右クリックして「図形の書式設定」を選択します。
「図形のオプション」の「塗りつぶし」の「色」の中に「スポイト」がありますのでこちらを選択します。

どの部分の色を引用しますか?的なスポイトが表示されます。

先ほどペーストしたボードの背景部分にスポイトを合わせてクリックすると、電池の背景部分の色が変わります。

次に電池右側の+極を表現する四角形パーツの塗りつぶしますが、先ほどスポイトで選択した色が履歴に残っていますので選択することで色の誤差を解消することができます。

出来上がった電池が以下の図です。

ここでもうひと手間加えます。
電池の周りの色です。この電池をコピーしてペイントで貼り付けると…

こんな感じです。
今はわかりやすく背景を青にしております。
このままモーションボードでこの画像を使うと、背景部分が浮いてしまいます。(ここでいう、背景色のグレーと青が別々になってしまう状態になります)

したがって、パワーポイントでもう1つ図形を挿入し、電池素材の背後に設定します。色をボードの背景色と同じ色で塗りつぶします。

こうして背景を含めた素材をコピーしてペイントなどの画像ソフトにペーストして保存すれば電池素材の出来上がりとなります。

こちらをMotionBoardのイメージアイテムとしてボードに追加すればOKとなります。
シングル直線ゲージ
シングル直線ゲージの使い方は以下のURLを参考にしてください。(MotionBoardマニュアル)
シングル直線ゲージの使い方と各種設定
データソースについて
シングル直線チャートのデータソースについてですが、
標準でチャートに表示されるのは集計項目の最初にある項目になります。

今回私は事後計算項目[目標達成率]を配置し、計算式の結果を0~1の値になるように設定しております。充電チャートなので0~100%の範囲で表示したかったからです。これを100分率で表現する方法はチャートメニューからの設定でご説明いたします。
チャート編集
さて一旦直線ゲージチャートが表示されたかと思います。
ここからチャート編集で微調整してまいります。主に設定するのは以下の通りです。

〇共通設定-背景:チャート全体の背景を透明にする
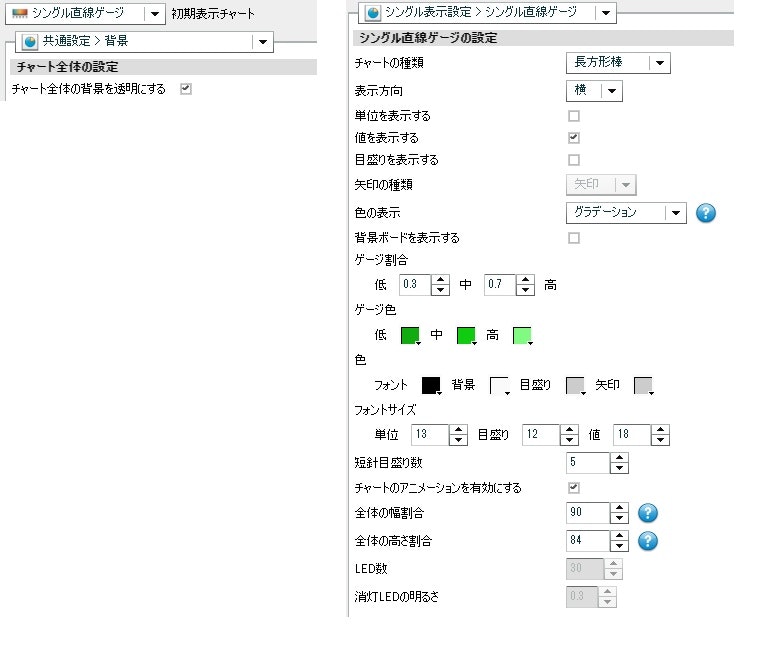
〇シングル表示設定-シングル直線ゲージにおいて
・表示方向、単位を表示する、値を表示する、目盛りを表示する、色の表示、背景ボードを表示する
ゲージ割合、ゲージ色、色、フォントサイズは上図のような形にしております。
ゲージ色については低中高の値がそれぞれ、#10AC10,#10CC10,#80FA80となっております。
ここはお好みで色を変えてみても面白いかと思います。
グラデーションの度合い(どこまで低の色?どこから高の色?)は、ゲージ割合で設定できます。
色はあまりいじっていなかったと思います。
チャートメニューから100分率で表現するための設定をする
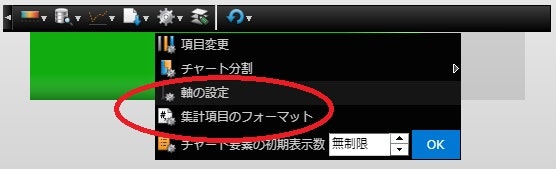
チャートメニューはチャートにマウスを合わせると上部に出てくるメニューです。

歯車マークをクリックしたら「軸の設定」「集計項目のフォーマット」この2つをいじっていきます。
まずは軸の設定からです。

設定する箇所は「軸の固定」のみです。「入力した最小/最大値で固定する」にして、「0」~「1」に値を設定します。
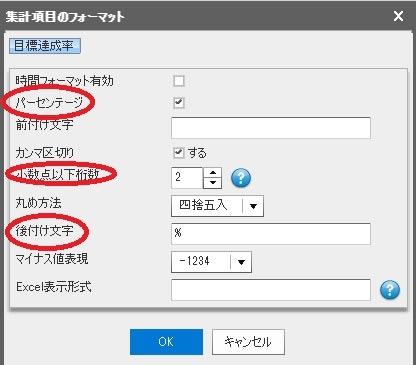
次に「集計項目のフォーマット」です。

設定する箇所は「パーセンテージ」にチェックを入れる、「小数点以下桁数」を「2」にする、「後付け文字」に「%」を設定するです。
これらの設定をすると100分率で表示されます。
以上でシングル直線チャートの設定を終わります。
電池アイテムとシングル直線チャートの位置調整
2つのアイテムを重ね合わせて充電チャートとします。
電池アイテムを背景として扱い、背景が透明化しているシングル直線チャートをその上に重ね合わせることで実現します。
以下に示すのが電池アイテムの設定画面です。

「共通」タブ-「アイテムの固定/解除」にチェックを入れて固定しつつ、ウィンドウの設定で「背景として扱う」にチェックが入っています。この段階で位置およびサイズをおおよそ決めておくと充電チャートのサイズ感が決まります。思ったような大きさに画像が表示されない場合は、「イメージ」タブ-「画像を拡大/縮小する」「アスペクト比を保持する」を有効・無効にして調整してみるといいかもしれません。
電池アイテムの位置が決まったら、シングル直線チャートの位置を決めていきます。

主に
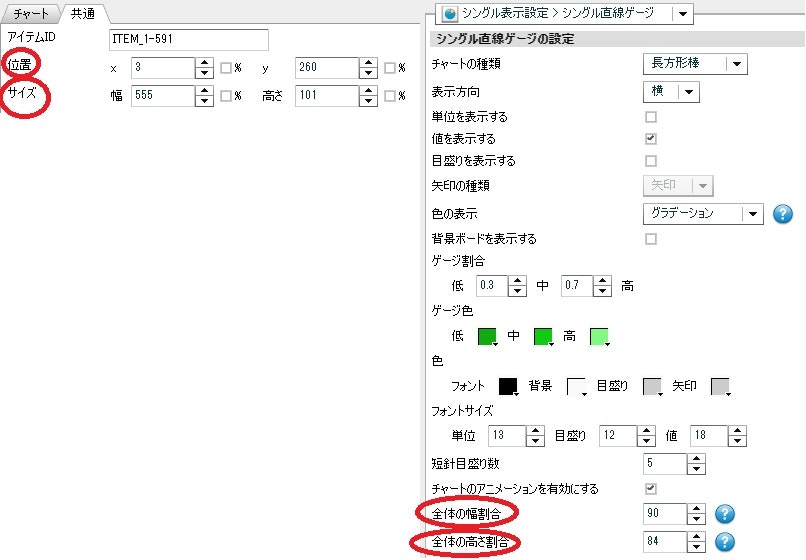
・チャートのプロパティを開き「共通」タブ-「位置」および「サイズ」での調整
・チャート編集を開き「シングル表示設定」-シングル直線ゲージ内の「全体の幅割合」「全体の高さ割合」
この2つで電池アイテムに合うように微調整を行います。
特に直線シングルチャートの値を表示している場合は値も電池アイテムにかぶらないように調整する必要がありますので、少しずつ調整しながら見てみるといいかと思います。
微調整が上手くいったら充電チャートの出来上がりです。
最後に
充電チャートの作り方をご紹介しました。
チャートアイテムの組み合わせで色々な遊び方ができますし、見ているユーザーを楽しませることもできるかと思います。世の中にはまだまだユニークなBIツールの表現方法というのがあるかと思いますがその1つの選択肢に充電チャートを加えていただけたら幸いです。
