経緯
たまたま.NET MAUIを見かけて興味が湧いたのと、
以前のXamarinとどう変わったのかも気になったのでお試しで使ってみました。
Xamarinは昔お試しで使ってみた時期もありましたが、よくわからず終い (そこまで使いこなす努力をしなかった) だったので、
.NET MAUIではそういった期待もありました。
とりあえず、「軽くコードを追加してAndroidアプリの実行」を目標に、実際に行ったことを書きたいと思います。
開発環境
- OS
- Windows11(21H2)
- Visual Studio 2022
- Version 17.3.4
- PCスペック
- CPU: Intel(R) Core(TM) i7-10700 CPU @ 2.90GHz 2.90 GHz
- RAM: 16GB
.NET MAUIの準備
何はともあれVisual Studio 2022の更新
かなり久々にVS2022を使う気がしたので更新してみました。
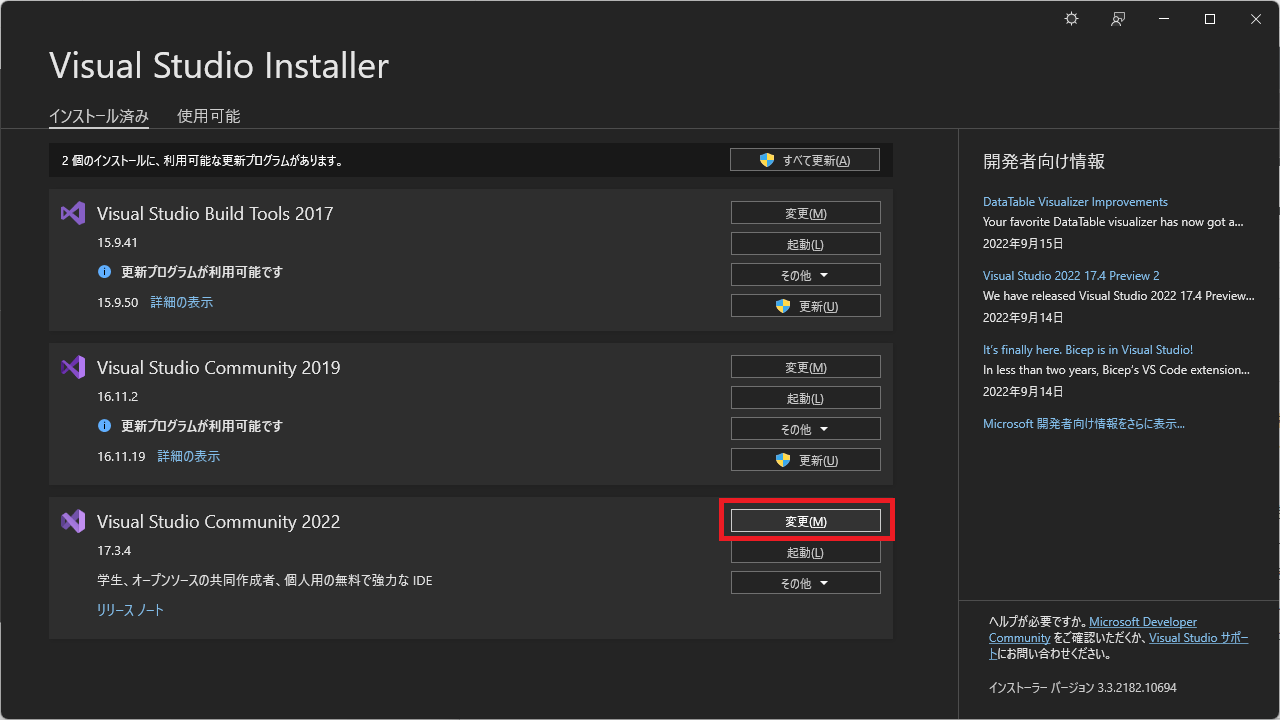
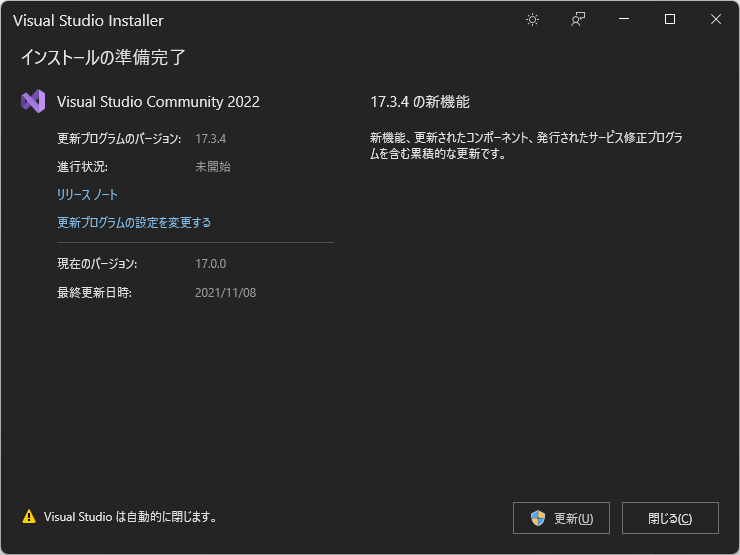
Visual Studio Installerを起動し、VS2022の更新をクリックします。

確認してみたら去年から更新してませんでした![]()
.NET MAUIをインストール
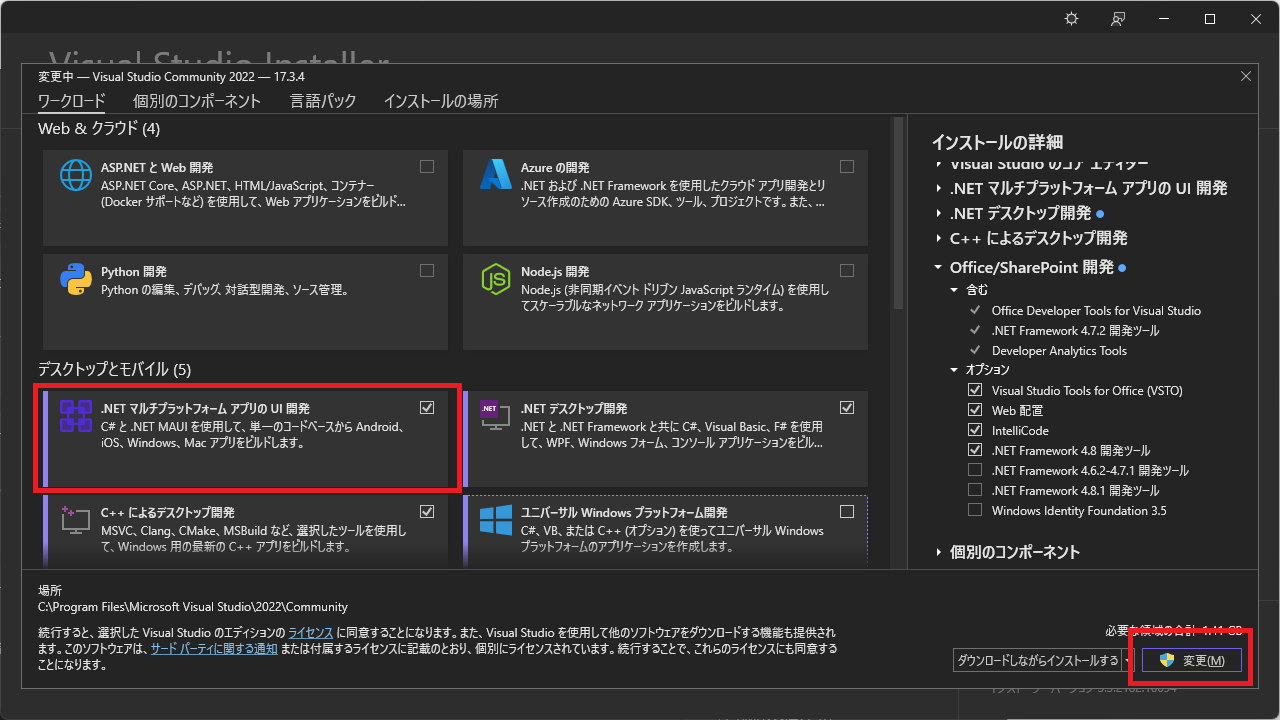
.NET マルチプラットフォーム アプリのUI開発にチェックを付け、右下の変更をクリックします。

インストールが完了したら、.NET MAUIの準備ができました。
Androidアプリの作成
プロジェクトの新規作成
VS2022を起動し、新しいプロジェクトの作成をクリック
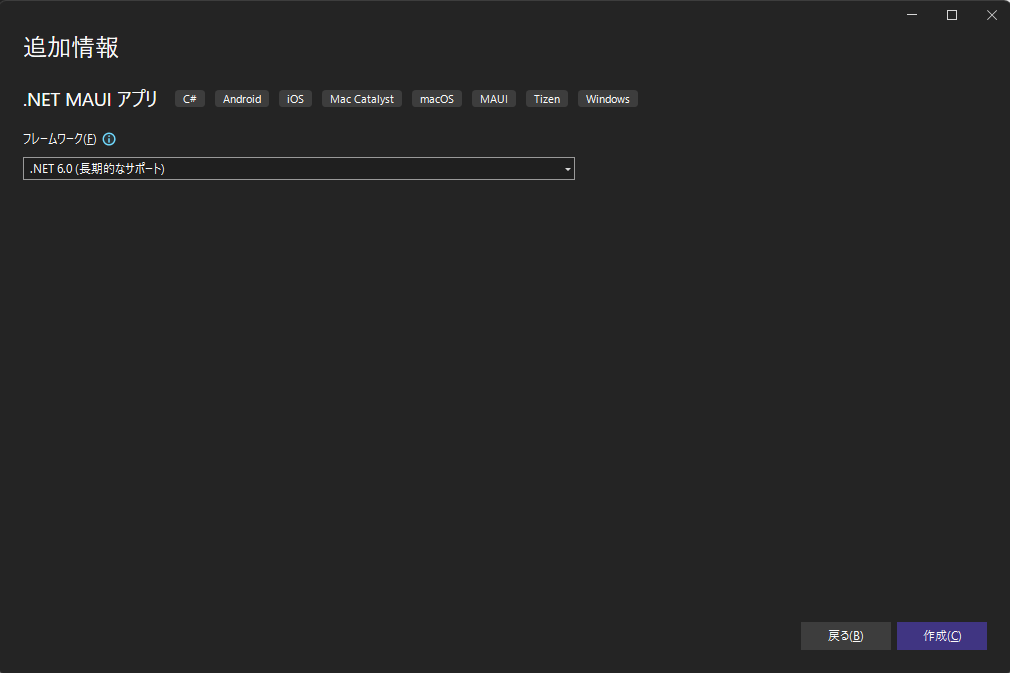
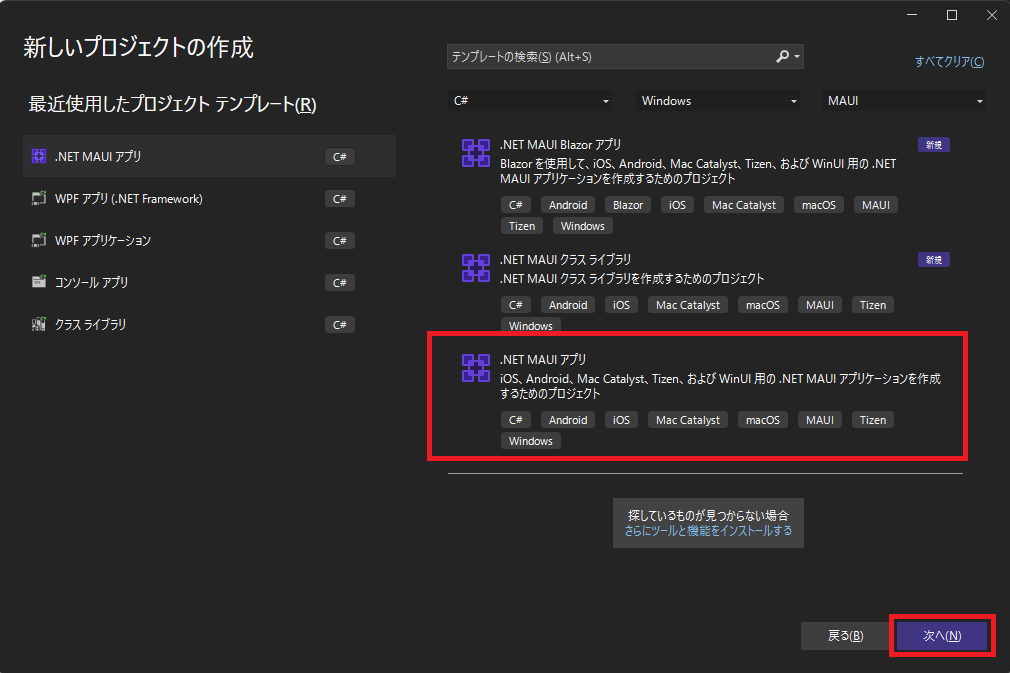
テンプレートは.NET MAUIアプリを選択し、次へ
(上のプルダウンからMAUIを選択すると見つけやすいかも)

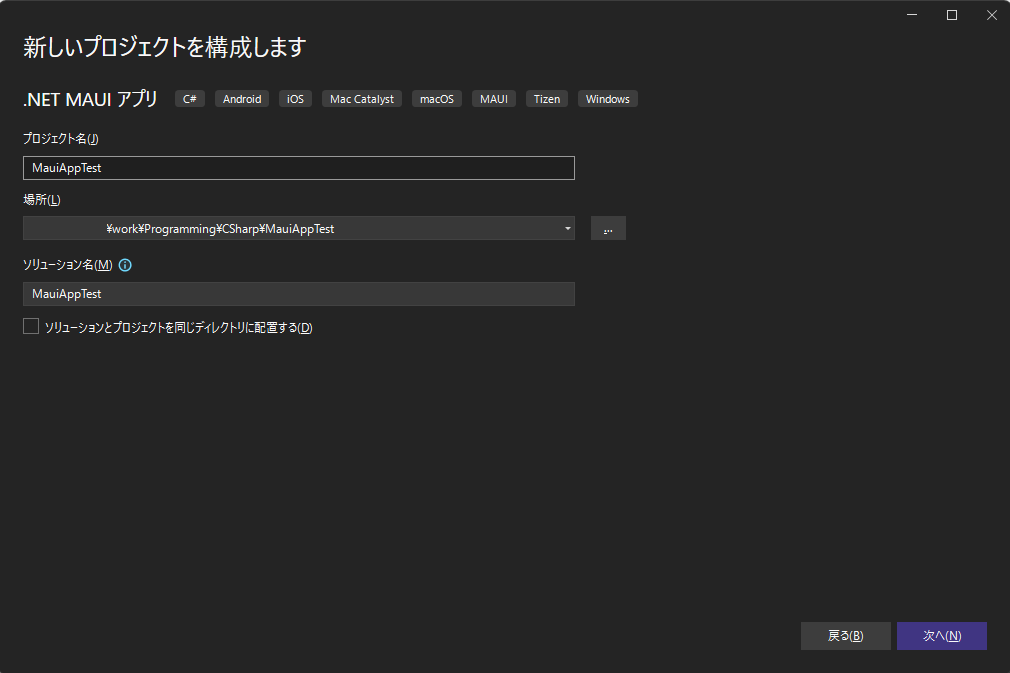
プロジェクト名は MauiAppTest にしました。
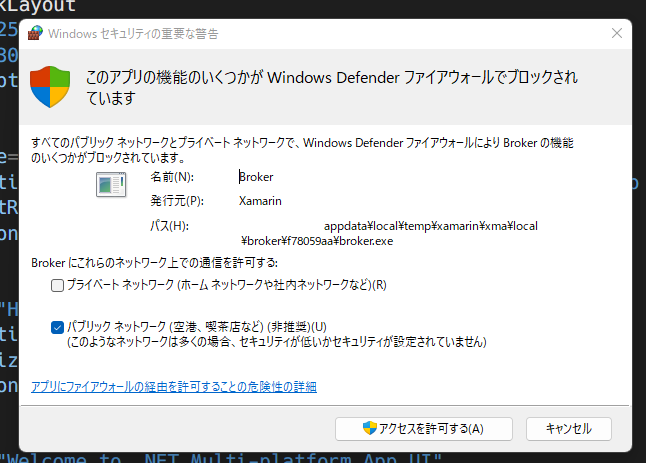
プロジェクト作成後、以下のような画面が出てくるかもしれません。(初回のみ?)
そのままアクセスを許可するをクリックします。

Androidアプリの実行
いよいよアプリの実行です。
とりあえずはテンプレートそのままをエミュレーターで実行してみます。
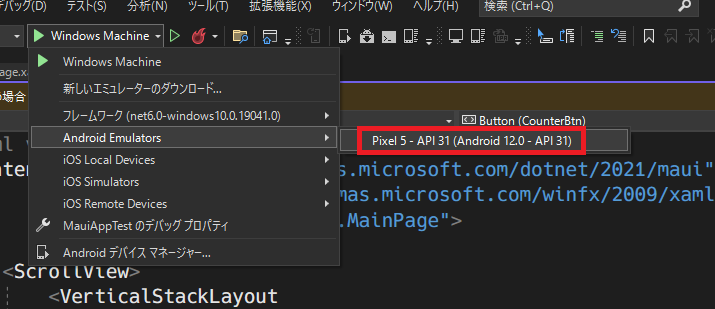
実行ボタンの横にある▼をクリックし、Android Emulator -> Pixel5...を選択します。

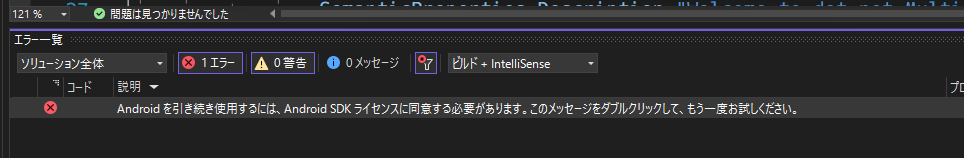
実行後、エラーが出ると思います。
文章の通り、メッセージをダブルクリックします。
ライセンス同意の画面が表示されるので同意します。

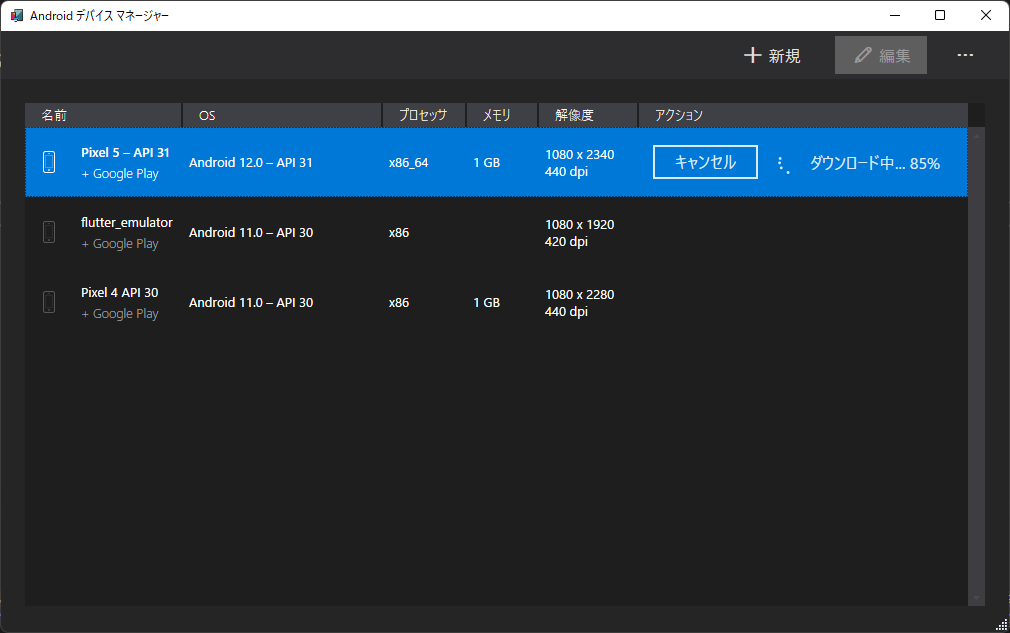
同意後、Androidデバイスマネージャーが表示されます。
Pixel 5 - API31をインストールします。

完了したらもう一度実行ボタンをクリックします。
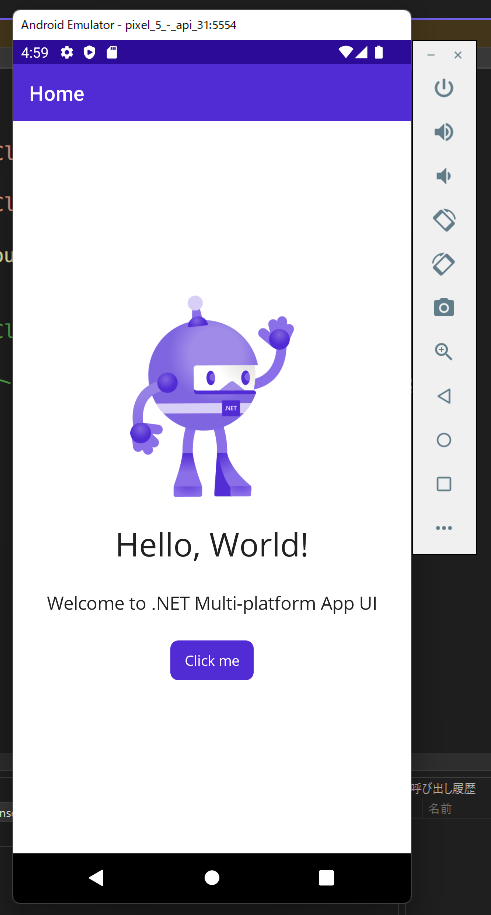
しばらくすると、Androidエミュレーターが起動します。
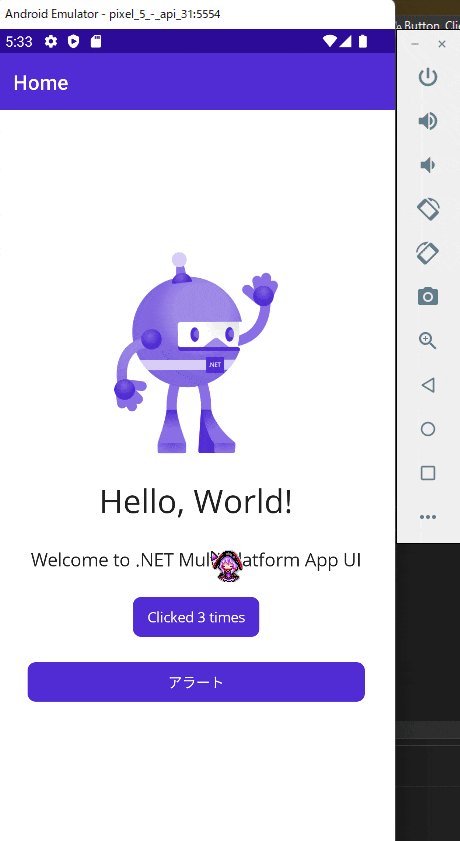
さらに待つと、自動的にアプリが起動します。

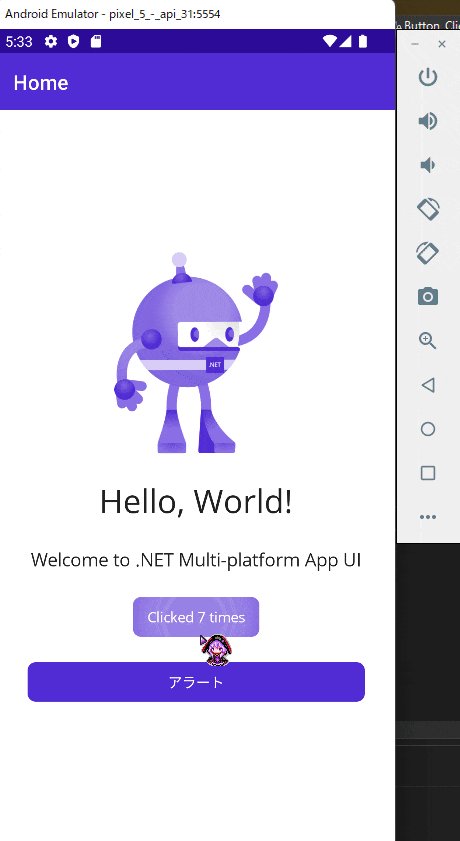
とりあえずAndroidアプリの実行までできました。
試しにClick meのボタンをクリックしてみましょう。

上の動画のように、カウントアップすると思います。
(Flutterのテンプレートもこんなのだったような…)
コードの追加
それでは、本題の「軽くコードを追加してAndroidアプリの実行」をやっていきます。
本当は画面の遷移をやろうと思ったけどめんどくさくなったので、
ボタンを追加して、OnClickにメッセージアラートを表示させる処理を書いていきます。
MainPage.xamlの修正
最初から開かてているMainPage.xamlを修正します。
閉じてしまった場合は、ソリューションエクスプローラーから開けます。
ここらへんはWPFやFormsをやっていると、同じ構成なのでわかりやすい気がします。
<VerticalStackLayout>要素の中に以下のButtonタグを追加します。
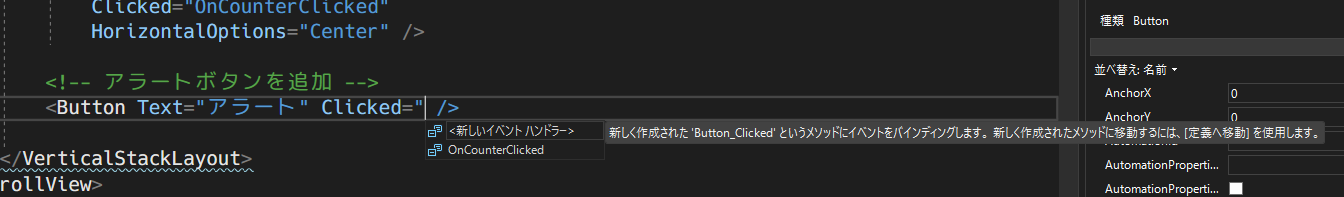
<Button Text="アラート" Clicked="Button_Clicked" />
Clickedは、ダブルクオートを挿入すると、候補が出てくるので、新しいイベントハンドラーでTabを押すと、
イベント関数がMainPage.xaml.csに追加されます。便利ですね。

MainPage.xaml.csの修正
最初から開かれているMainPage.xaml.csを修正します。
閉じてしまった場合は…以下略
先程の新しいイベントハンドラーで自動的にButton_Clickedメソッドが作成されていると思います。
そのメソッドに処理を追加します。
今回はClick meボタンをクリックした後の文字列をそのまま表示させます。
※asyncを付け忘れないように
private async void Button_Clicked(object sender, EventArgs e)
{
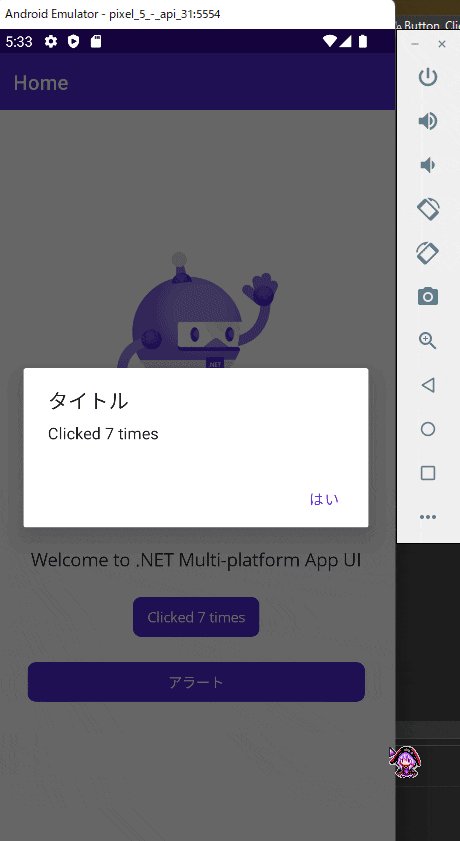
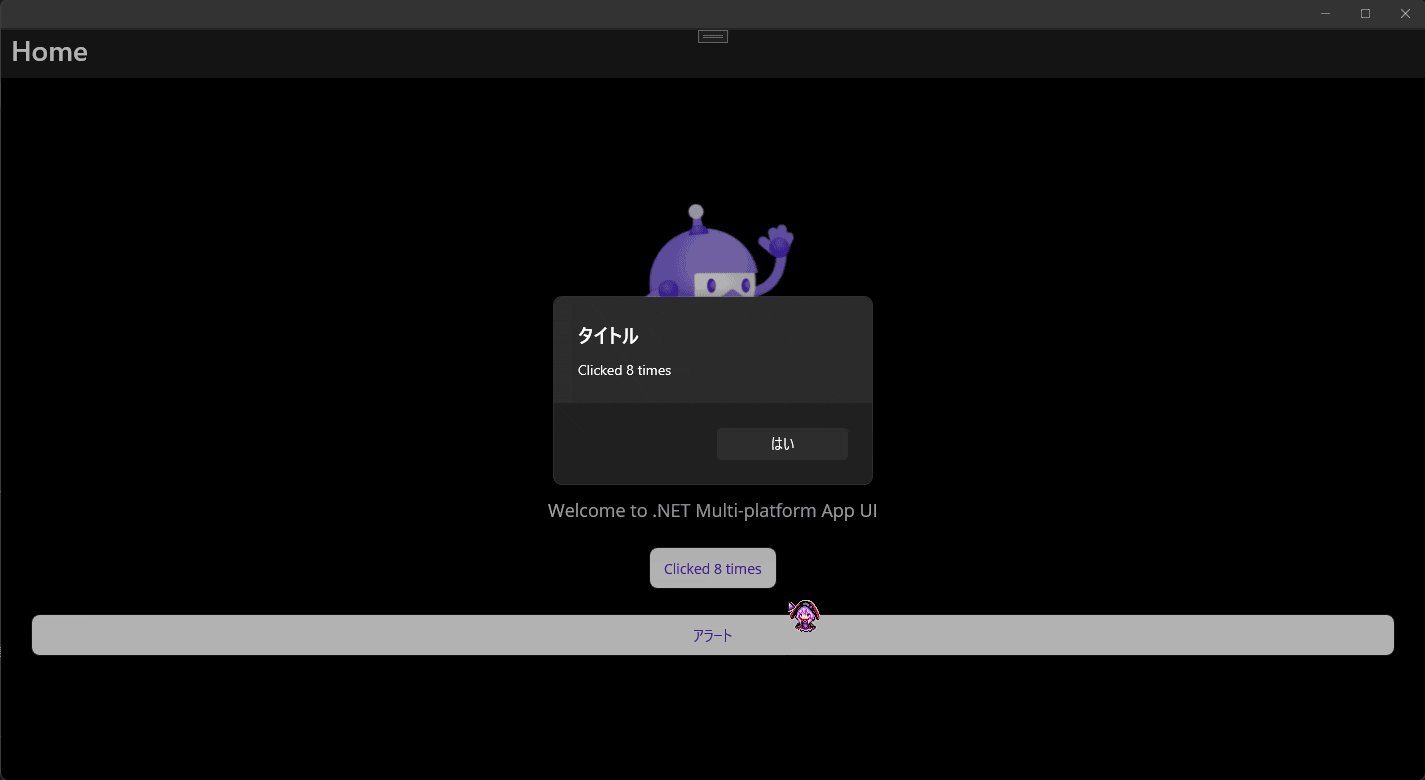
await DisplayAlert("タイトル", $"Clicked {count} times", "はい");
}
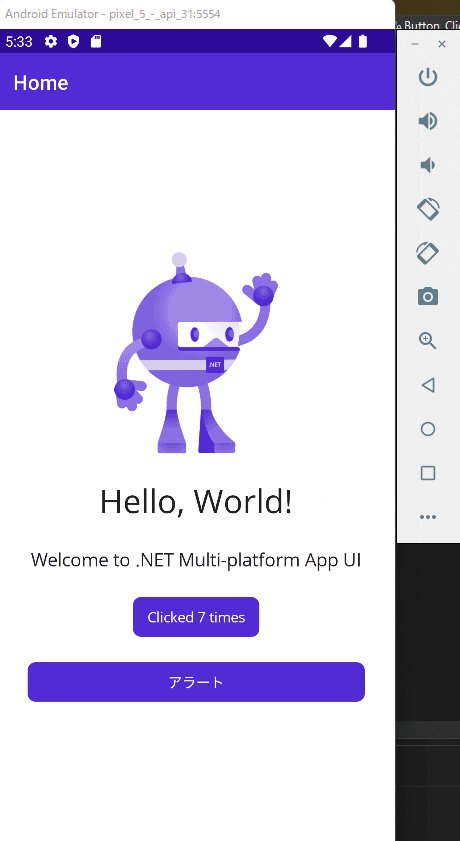
上の動画のようになったかと思います。
これで目標達成できましたが、もう少しやってみます。
実機にてアプリを実行する
実機にアプリをインストールして実行してみます。
使用する端末は、私が普段使っているXiaomi 11T Proを使います。
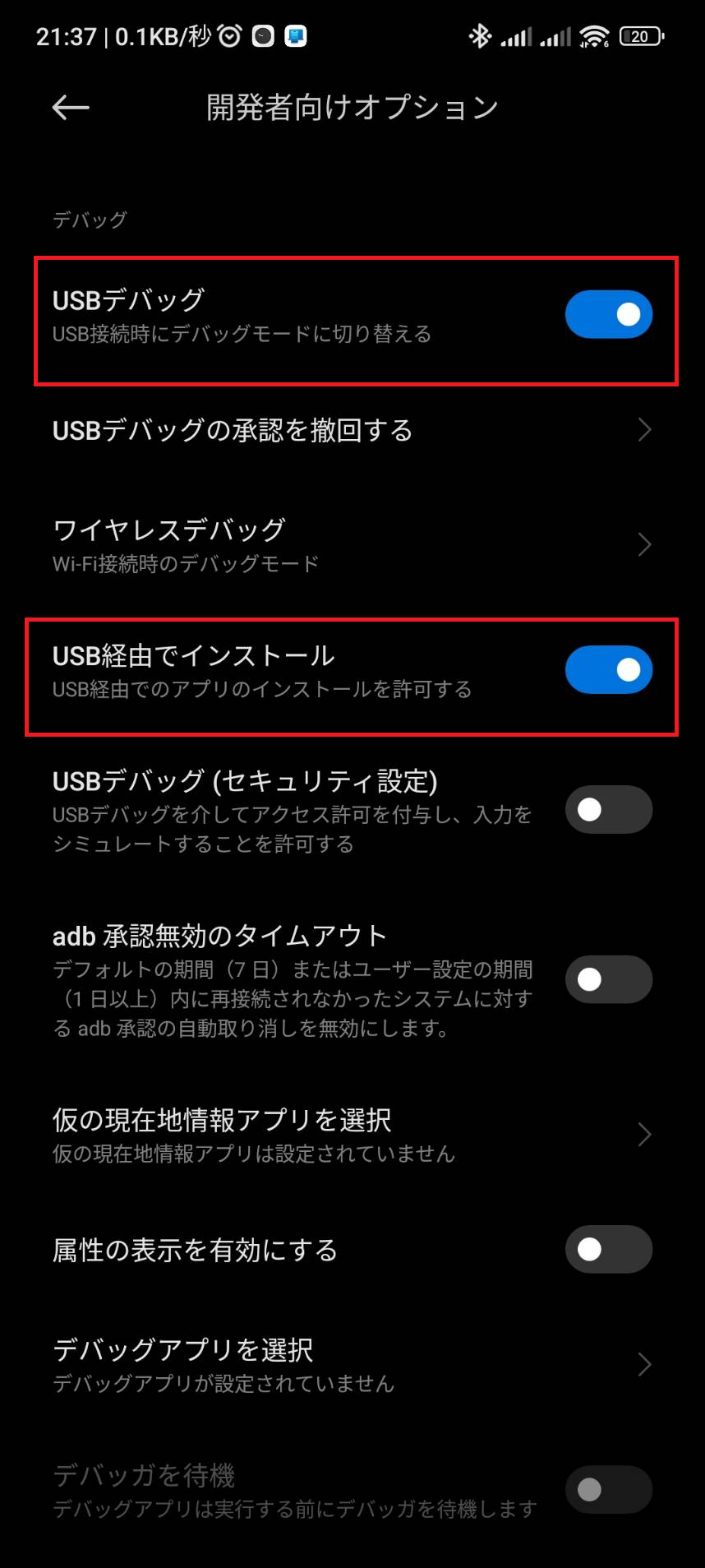
準備
端末の開発者向けオプションにて、以下の2つをオンにします。
後述しますが、私の場合、「USB経由でインストール」をオンにしないとインストールできませんでした。
(当然っちゃ当然なのかな…?参考記事にはそのような項目はありませんでした。)
実機にインストール→実行
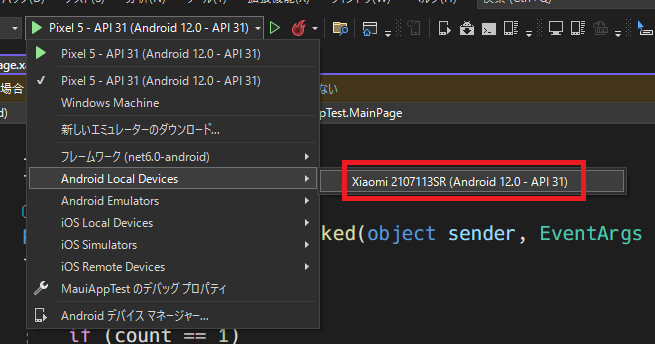
USBで端末をPCに繋ぐと、実行ボタンの▼をクリックすると、Android Local Device -> Xiaomiが追加されるので、これをクリック

この時、先程の「USB経由でインストール」がオンになっていないと、以下のエラーが発生し、インストールできませんでした。
(インストールのキャンセルなんてしてないんだけど!!!!!!!!!![]()
![]()
![]()
![]() )
)
エラー ADB0010: Mono.AndroidTools.InstallFailedException: Failure [INSTALL_FAILED_USER_RESTRICTED: Install canceled by user]
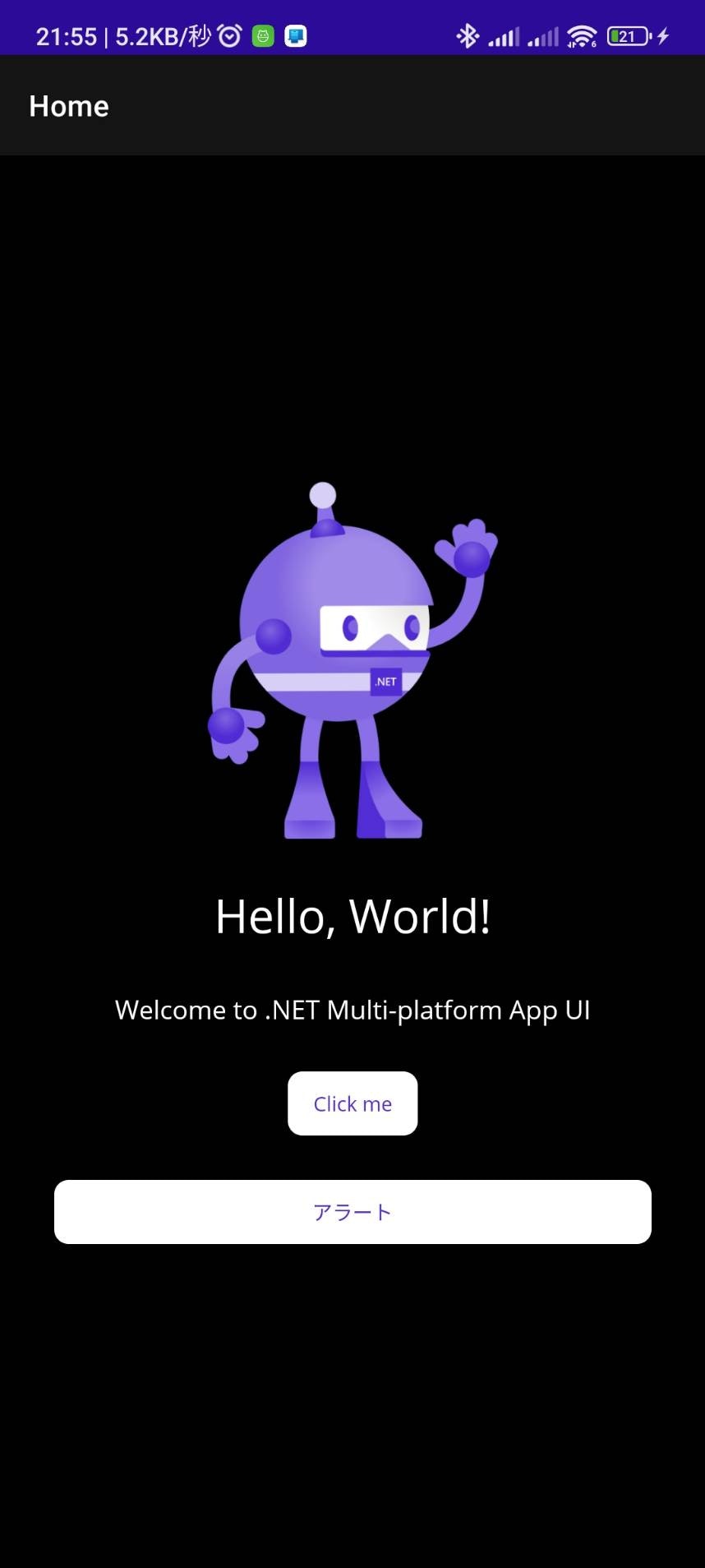
インストールが成功すると、自動的にアプリが起動します。
ダークモードのせいか、背景が黒になってますね。

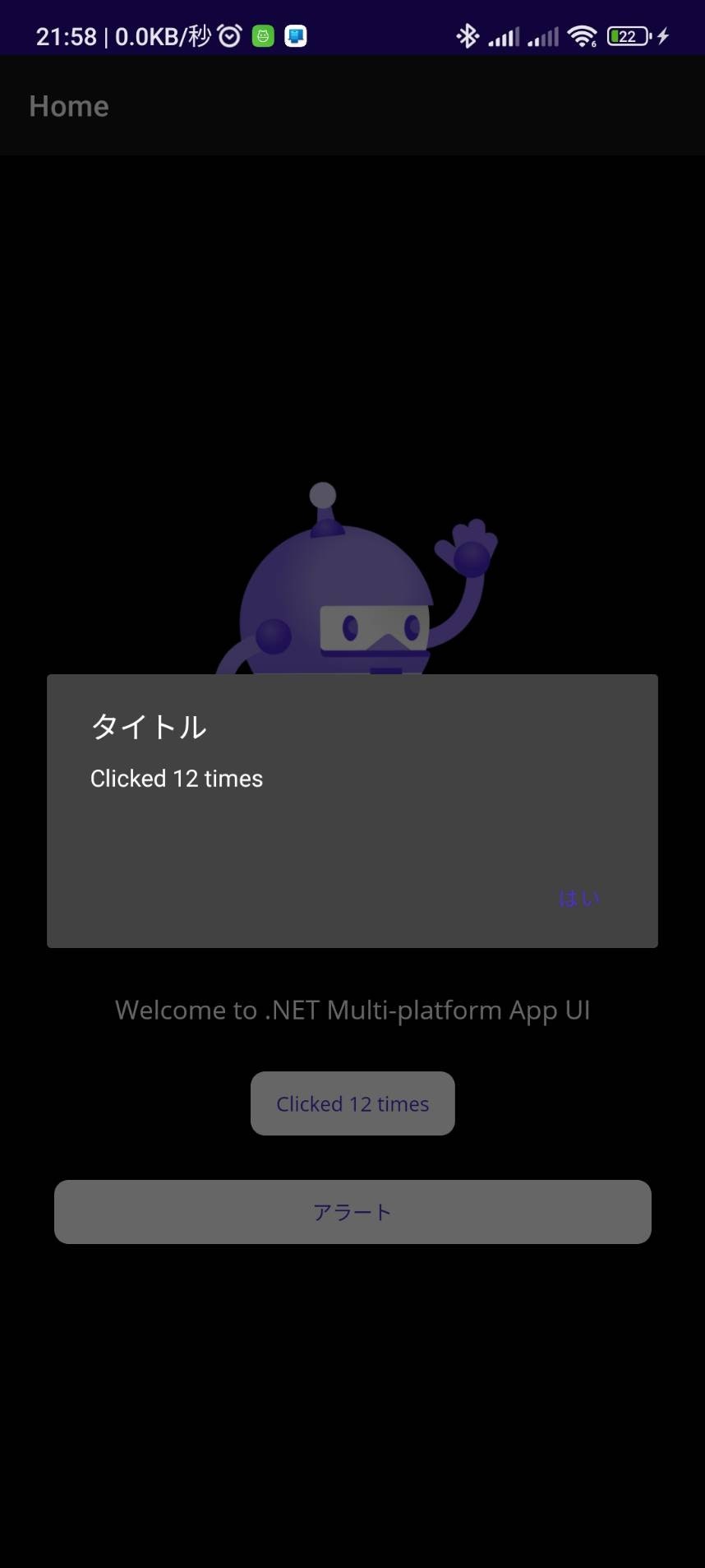
動作確認も普通にOKでした。
(「はい」がめちゃくちゃ見づらい…)

感想
- 以前のXamarinみたいなわかりづらいところがあまりない。
- 難しい箇所は特になく、WPFをやっていればなんとなくでできそう。
疑問点
- デザイナーのプレビュー画面がない、どこかに設定があるのかな?
(WPFでも基本手動で書いてたのであまり気にしてなかった)
※2022/09/21 追記(情報提供ありがとうございます!)
プレビュー画面はなさそうです。
今後追加する見込みもなさそうとのこと…
ホットリロードがあるので、そちらで更新しましょう。
XAMLを編集したのち、C#を書いた方が効率がいいと思います。
(当然ながらC#を書いちゃうとビルドしろと言われます。実際なりました![]() )
)
参考サイト
- 初めての .NET MAUI アプリをビルドする - .NET MAUI
- 【.NET MAUI】Android端末の実機デバッグ環境を整えてみる│ARu Program
- [NET MAUI][Popup] アラートを表示する | HIROs.NET Blog
- .NET MAUI でウインドウサイズを指定する方法(Windowsで実行した場合) | 開発者のごみ箱
おまけ
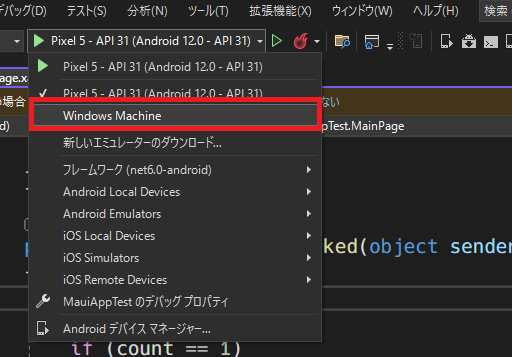
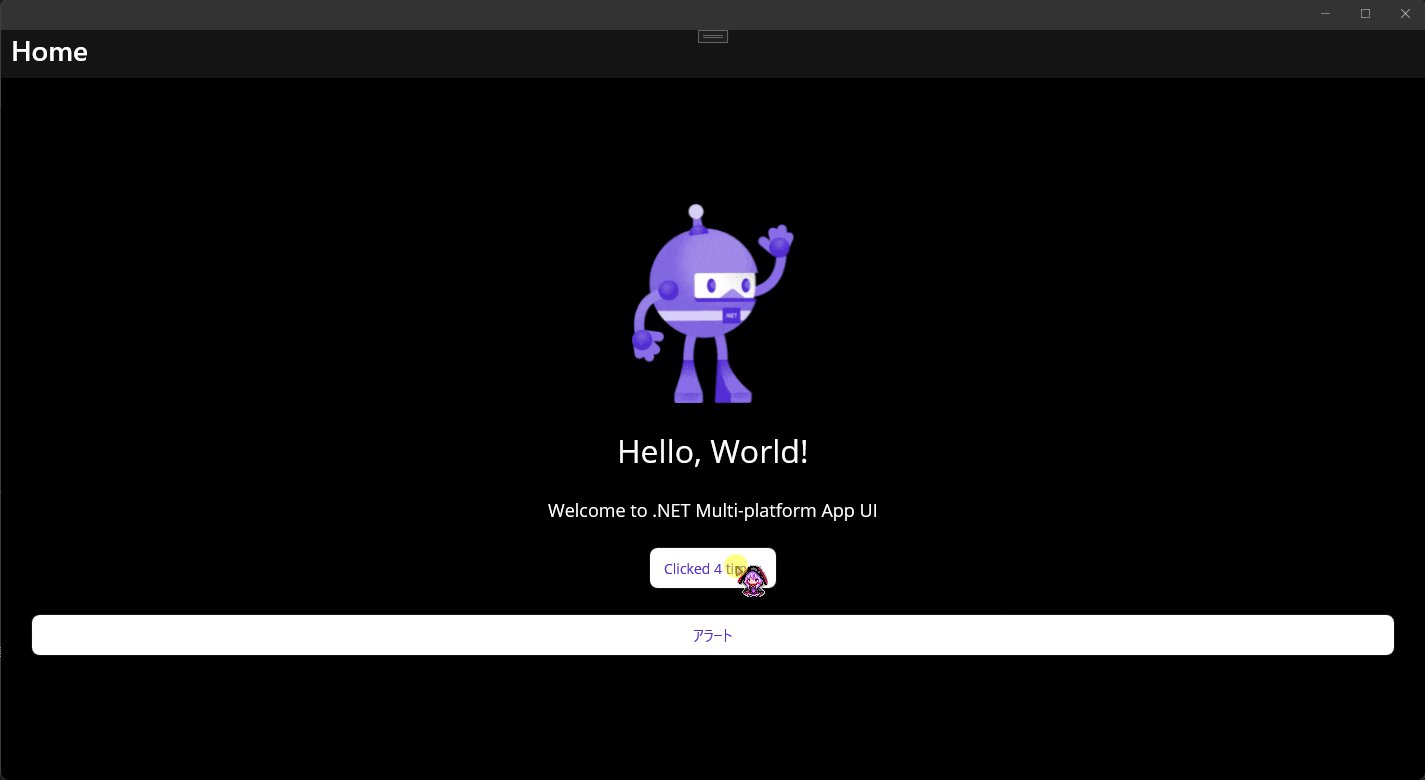
せっかくなので、Windowsアプリでも実行してみたいと思います。
実行ボタンの▼をクリックし、Windows Maschine を選択し、もう一度実行ボタンをクリックします。

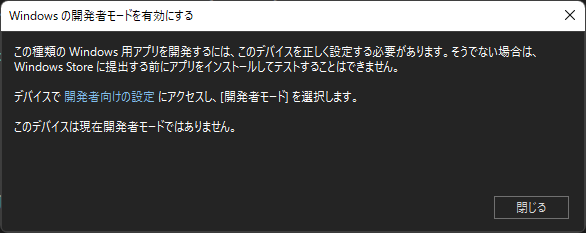
初回は(設定していないと)以下のポップアップが出ると思います。
開発者向けの設定 がリンクになっているのでクリックします。

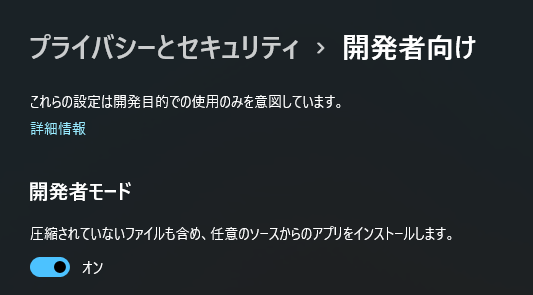
開発者モードをオンにします。
「開発者モードをオンにしますか?」と聞かれるので、「はい」をクリック。

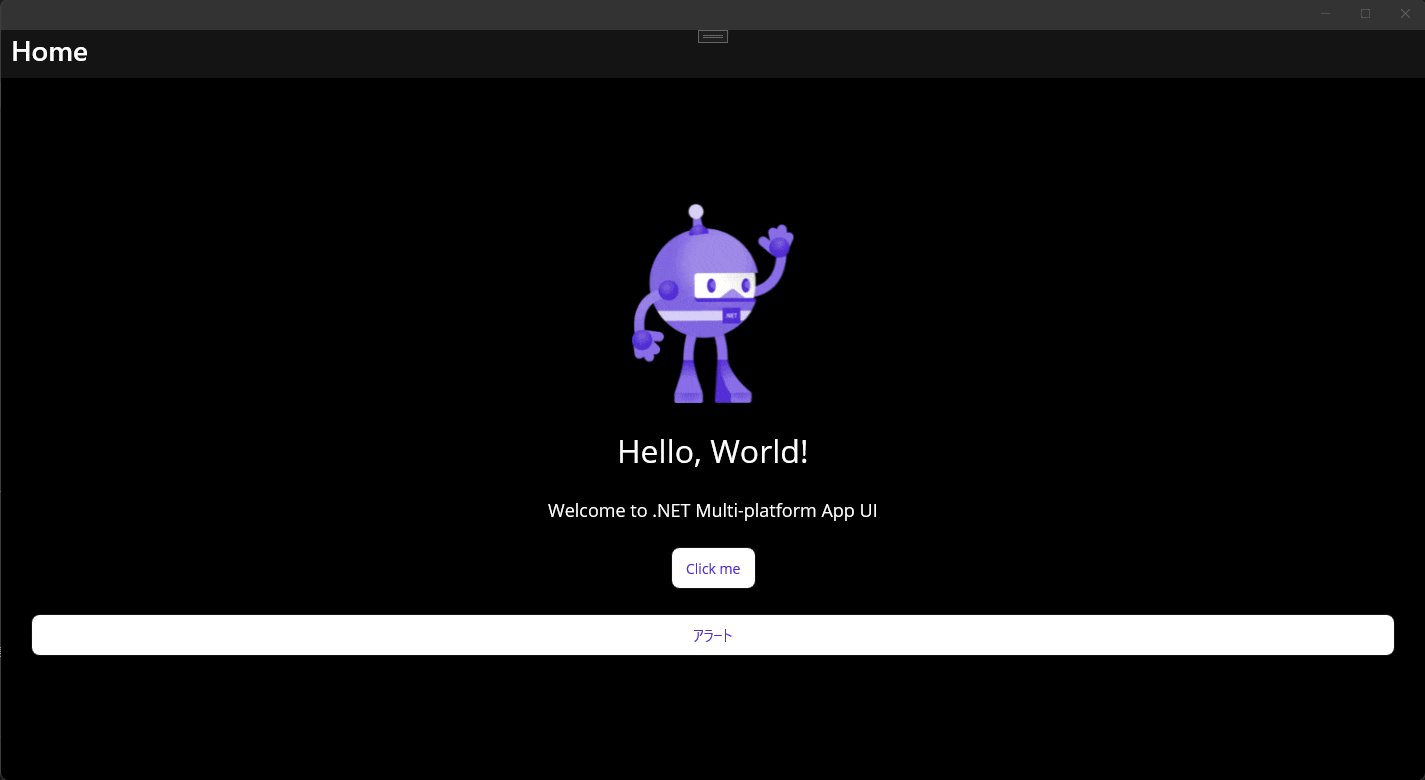
VS2022に戻り、閉じるをクリックすると、アプリが起動します。
なんかバカでかいけど普通に起動できました。

おわり。![]()