はじめに
この記事は,以下に当てはまる方が読むことを想定しています.
- エンジニアとして働いたことがない方
- IT企業に就職を考えている方
- Web開発の流れを理解したい方
- HTMLやCSS以外のことを知りたい駆け出しエンジニアの方
全体の流れ
どの企業もそうだと思いますが,いきなり開発から始まることはめったにありません.
基本的には,以下のような流れでシステム開発が進んでいきます.知らない単語が出てくると思いますが,後で詳しく説明するので,気にせず読み進めて大丈夫です.
- チケットが切られる
- MTGに参加する
- スケジュールを立てる
- 調査を行う
- 設計をする
- 設計書をもとにDEV環境で開発を行う
- ユニットテストを行う
- ソースコードをGitHubに上げて,チームの人にレビューしてもらう
- STG環境にデプロイする
- テストケースを作成する
- ブラウザテストを行う
- リリースに向けたドキュメントを作成する
- リリースの判定MTGを行う
- 本番前のPRE環境へリリースし,テストを行う
- 本番のPROD環境へリリースし,テストを行う
- masterブランチにマージする
- お仕事完了!
チケットが切られる
チケットとは何かを説明します.

企業では,ソースコード管理やプロジェクト管理のツールとしてGithubやJIRAなどを使います.そこでタスク管理のために使われるのがチケットというものです.プロジェクトマネージャ(以下,PM)がタスクの概要と開発してほしい要求をチケットにまとめ,そのタスクに合うエンジニアをアサインします.エンジニアはチケットを見ることで,自分が何の仕事を行えば良いかすぐに分かります.
MTGに参加する
チケットが切られたら,そのタスクを行うチームメンバーとPMがMTGを行います.そこで話す内容は,以下の通りです.
- どのような機能を開発すればゴールなのか
- どこにドキュメントをまとめるか
- 大まかなスケジュール
スケジュールを立てる
タスクの概要が分かったら,見積もりを立てていきます.以下に例を挙げます.
| Period | ||
|---|---|---|
| 1 | 要件定義,調査 | 2022/10/01- |
| 2 | 設計 | 2022/10/08- |
| 3 | 開発 | 2022/10/15- |
| 4 | テスト | 2022/10/22- |
| 5 | リリース判定 | 2022/10/27- |
| 6 | PREリリース | 2022/11/01- |
| 7 | PRODリリース | 2022/11/08- |
調査を行う
スケジュールを立てたら,調査を行っていきます.ここでの調査とは,チケットのタスクを行うにあたって,以下を調べることです.
- どこのソースコードを修正すればよいか
- 今回の開発・修正が影響する範囲はどこまでなのか
- 何を新規開発すれば良いか
設計をする
設計をするときには,PMからもらった(or聞いた)要件定義をもとに,どのようなシステムを開発すれば良いかを定めていきます.ここでは,基本設計と詳細設計に分けてドキュメントを作っていきます.
基本設計
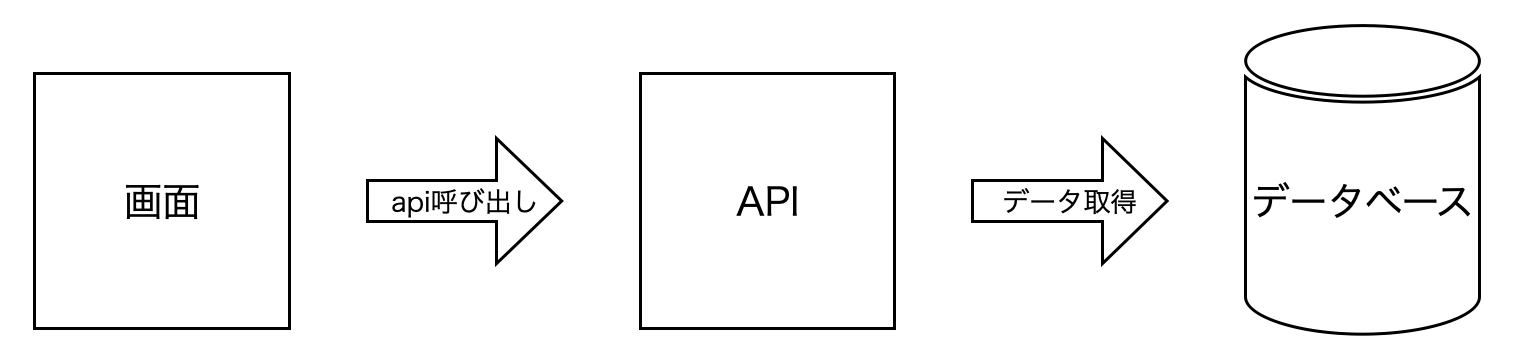
基本設計では,タスクの概要,ビジネスフロー,開発する機能の定義などを書いていきます.ビジネスフローとは,下の画像のような流れを図で描くものだと思ってください.

開発する機能を定義するときには,以下の点を踏まえながら書いていきます.
- どのような機能を持っているか
- Webページであれば,どのような部品を作るか
- APIであれば,inputとoutputを何にするのか
- どのような条件で動作するのか
詳細設計
詳細設計では,具体的にどのように開発するのかを書いていきます.
既存のソースコードがどうなっているか,修正する場合はどこを変更するかをまとめます.Webページを開発する場合には,画像などを用いて改修部分を示すと良いですね.またAPIの場合にはデータ構造や,GET/POST/PUTなどの機能,エンドポイントをまとめていきます.また,下の画像のようなプロセスフローを図示していきます.

設計書をもとにDEV環境で開発を行う
設計が終わったら,ようやく開発に着手します.すでに設計でどのソースコードを変更するか決めているので,設計書に沿って修正すれば大丈夫です.新規開発の場合には,既存のソースコードが再利用できるか考え,できない場合にはgoogle先生に頼りましょう.googleで検索するときには,以下のポイントに気をつけましょう.
- 英語で検索する
- 2次ソースではなく,公式ドキュメントを読む(〇〇 official document 🔍)
ここで,環境とは何か説明します.
開発フェーズによって,環境の呼び方が異なり,基本的にはDEV→STG→PRE→PRODの順番で使用されます.
| Environment | Description | |
|---|---|---|
| DEV | Development | 開発環境 |
| STG | Staging | 機能を検証する環境 |
| PRE | Pre-Production | 本番環境に近い環境 |
| PROD | Production | 本番環境 |
開発をするときには,自分のpcで実行することで,localhost:8080/のようなところで確認しながら進めます.
また,gitを使って新しいブランチを作成してから,開発を行います.
//もともとmasterブランチにいる想定
git pull origin master
git checkout -b feature/componentA
ユニットテストを行う
APIを開発するときには,データをGETしたり,POSTしたりする必要がありますが,いきなり本番環境でデータのやり取りを確認することはできないので,Mockと呼ばれる擬似的な部品を作ってテストをしていきます.これをユニットテストと呼びます.JavaだとJunit,JavascriptだとJestが定番ですね.公式ドキュメントを載せますので,興味がある方はこちらをご確認ください!テストでは,カバレッジと呼ばれる指標が100%になることを目指します.カバレッジが100%になると,自分が書いたソースコードに対して,網羅的にテストが行われ,全てクリアしたことを意味します.
ソースコードをGitHubに上げて,チームの人にレビューしてもらう
ソースコードを開発したら,チームの共有レポジトリに上げます.
一般的にはGithubを使うことが多いです.
Gitの使い方については省きますが,次の手順を踏めば共有レポジトリにあげることができると思います!(feature/componentAというブランチにあげる例)
git add .
git commit -m "created componentA"
git push origin feature/componentA
pushが終わったら,GitHubでプルリク(Pull Request)を作成します.ここでは,チームメンバーをアサインして,レビューしてもらいます.プルリクに興味がある方は,以下のサイトに飛んでみてください!
STG環境にデプロイする
デプロイとは,ブラウザ上でアプリケーションを表示させるために,開発したシステムをサーバ上に配置することです.これをすることで,localhost:8080/とやらなくても,https://のようなURLからアクセスすることができます.このデプロイを行うために使う,有名なツールがJenkinsです.

Jenkinsでは,パラメータとして環境(stg, pre, prod)を設定し,GITブランチを指定して,Buildというボタンを押すと,自動でデプロイすることができます.ただし,こちらはJenkinsファイルを作成していることが前提となるので,個人開発ではあまり使用しないかもしれません.Jenkinsを使ってSTG環境にデプロイができたら,STG環境で不具合が起きていないか確認し,大丈夫そうならテストに進みます.
テストケースを作成する
各ブラウザ(Chrome, Safiri, Firefox, Microsoft Edge)に対して,WebモードとSPモードの両方を使用してレイアウト崩れがないか,開発したコンポーネントが機能するかをテストするために,以下のようなテストケースを作成します.
| No | 確認観点 | ブラウザ | 確認内容 | エビデンス |
|---|---|---|---|---|
| 1-1 | 初期表示 | Chrome | 表示されること | 画像 |
| 1-2 | ボタン押下 | Chrome | 遷移すること | 画像 |
| 2-1 | 初期表示 | Safari | 表示されること | 画像 |
| 2-2 | ボタン押下 | Safari | 遷移すること | 画像 |
ブラウザテストを行う
テストケースを作成したら,そのテストケースに沿ってブラウザテストを実施していきます.こちらをインテグレーションテスト(IT)と呼びます.全てのテストケースを行い,100%になるまで実施します.もし不具合が見つかった場合には,開発に戻り,ソースコードの修正及び再度デプロイを行います.
リリースに向けたドキュメントを作成する
ITが終わったら,リリースに向けたドキュメントを作成します.リリースする際にどのような手順で行うのか,もしリリースができなかった場合には,ロールバックをどのように行うかをこのドキュメントに記載します.
リリースの判定MTGを行う
チームメンバーと共にリリースドキュメントを見ながら,この手順でリリースを進めて良いか判定MTGを行います.こちらで指摘された場合には,ドキュメントを修正します.
本番前のPRE環境へリリースし,テストを行う
いきなり本番環境にデプロイすると危険なので,本番前のPRE環境へリリースを行います.PRE環境にデプロイが成功したら,動作確認のテストを行います.
本番のPROD環境へリリースし,テストを行う
最後に本番環境にデプロイします.これにより,全世界の人々がサイトを見れるようになります.
masterブランチにマージする
リリースに成功したら,対象のブランチをmasterブランチにマージします.これにより,masterがPROD環境で公開されているソースコードと同じになります.
最後に
ここまで読んでくださり,ありがとうございました!
他にも記事を書いていますので,よかったらご覧ください!
他の記事