この記事では、Blazorで簡単なCRUDアプリケーションのサンプルを公開したいと思います。Blazorではスキャフォールディングで簡単にCRUDを作成するような機能がないため、簡単なデータの一覧画面や編集を行う画面のサンプルを作成しました。
実際にアプリケーションを作成していただく際に、少しでも参考になれば幸いです。
汎用的に利用できればと思い、自社(インフラジスティックス・ジャパン)のコンポーネントは使用せず、MudBlazorを利用しております。
MudBlazorとは
Blazor用のMaterial DesignなUIコンポーネントライブラリのひとつです。
MudBlazorを含め、その他のコンポーネントについても以下で紹介されておりますので、ご参考ください。
MudBlazorの導入
公式サイトではコマンドで導入して行く手順も掲載されておりますが、テンプレートを導入すれば、Visual Studioの新しいプロジェクトの作成画面で選択できるようになります。
以下のコマンドで、MudBlazorのテンプレートが追加されます。※Visual Studio 2022及び.NET6が導入済みの前提で進めます。
dotnet new --install MudBlazor.Templates
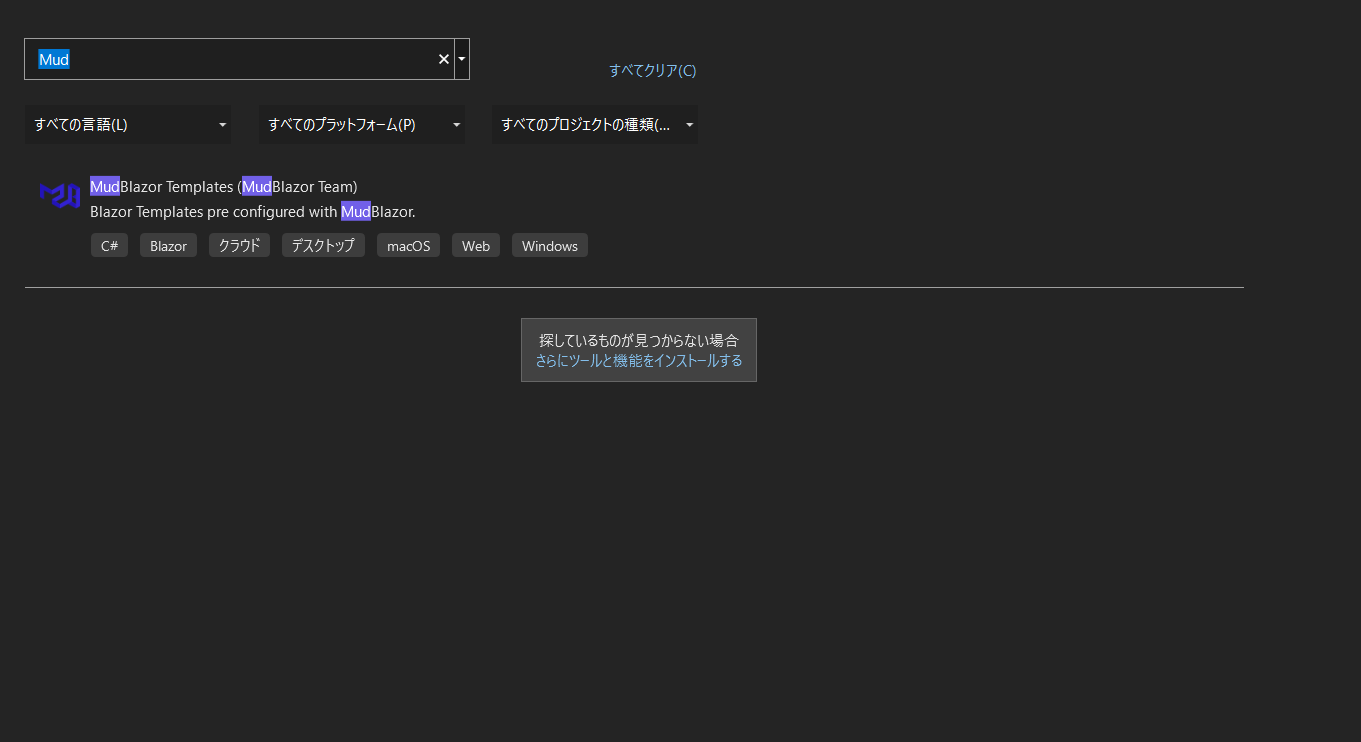
Visual Studioで新しいプロジェクトを作成しようとすると、MudBlazorのテンプレートが確認できます。

こちらのテンプレートを使用することにより、最初からMudBlazorが導入済みのプロジェクトを作成できます。
サンプルアプリケーション
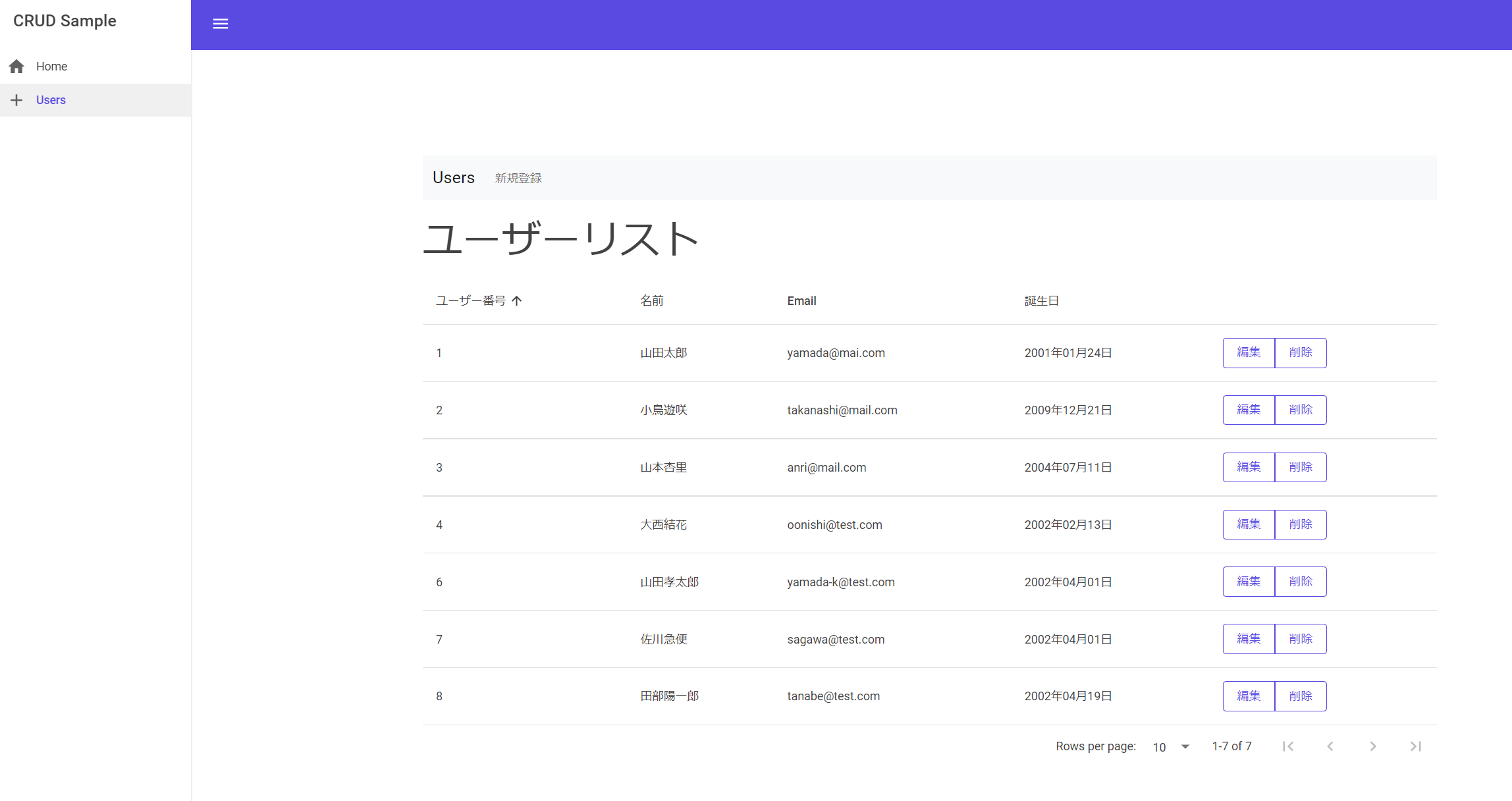
ユーザー情報を管理できる簡単なCRUD機能を実装しております。
一覧画面
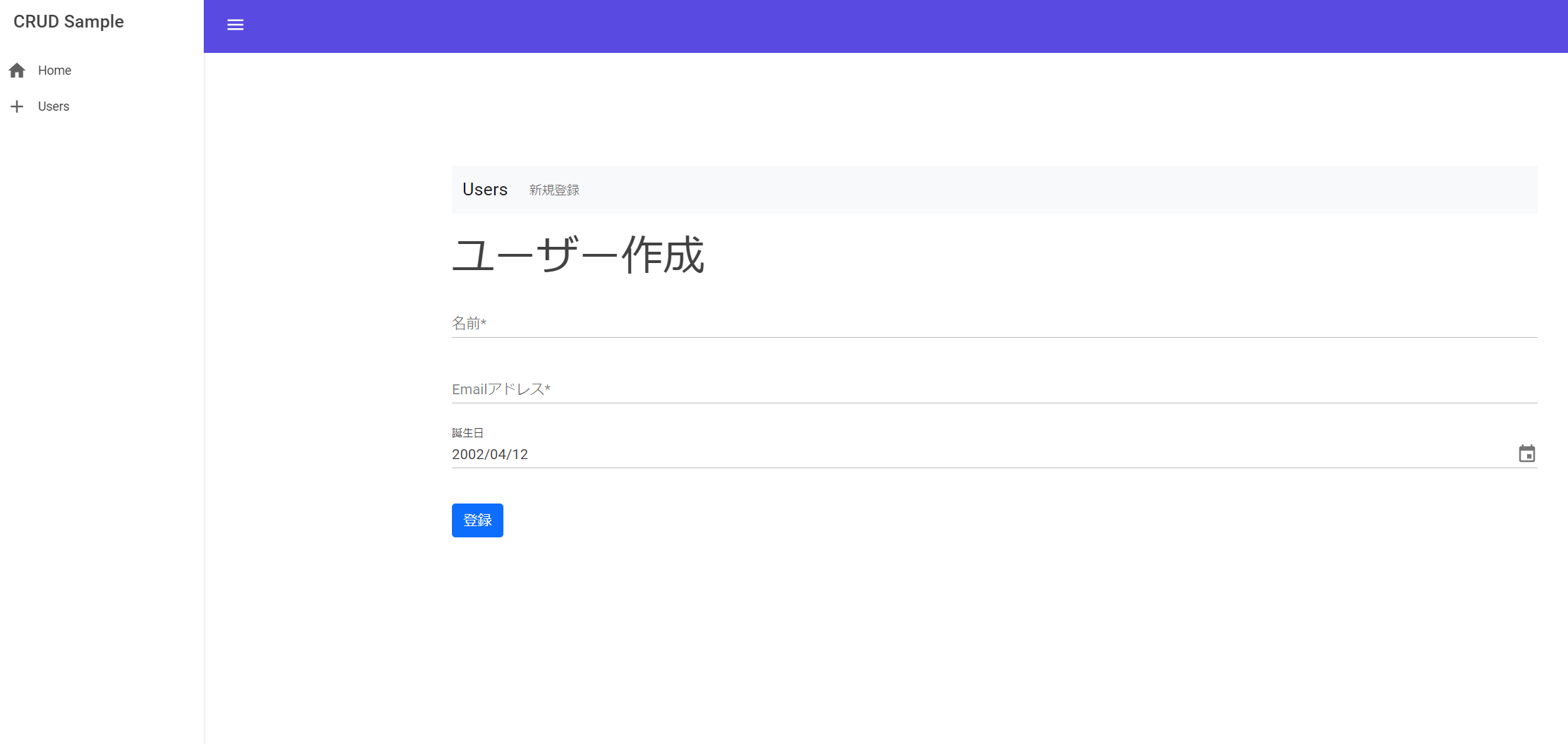
新規画面
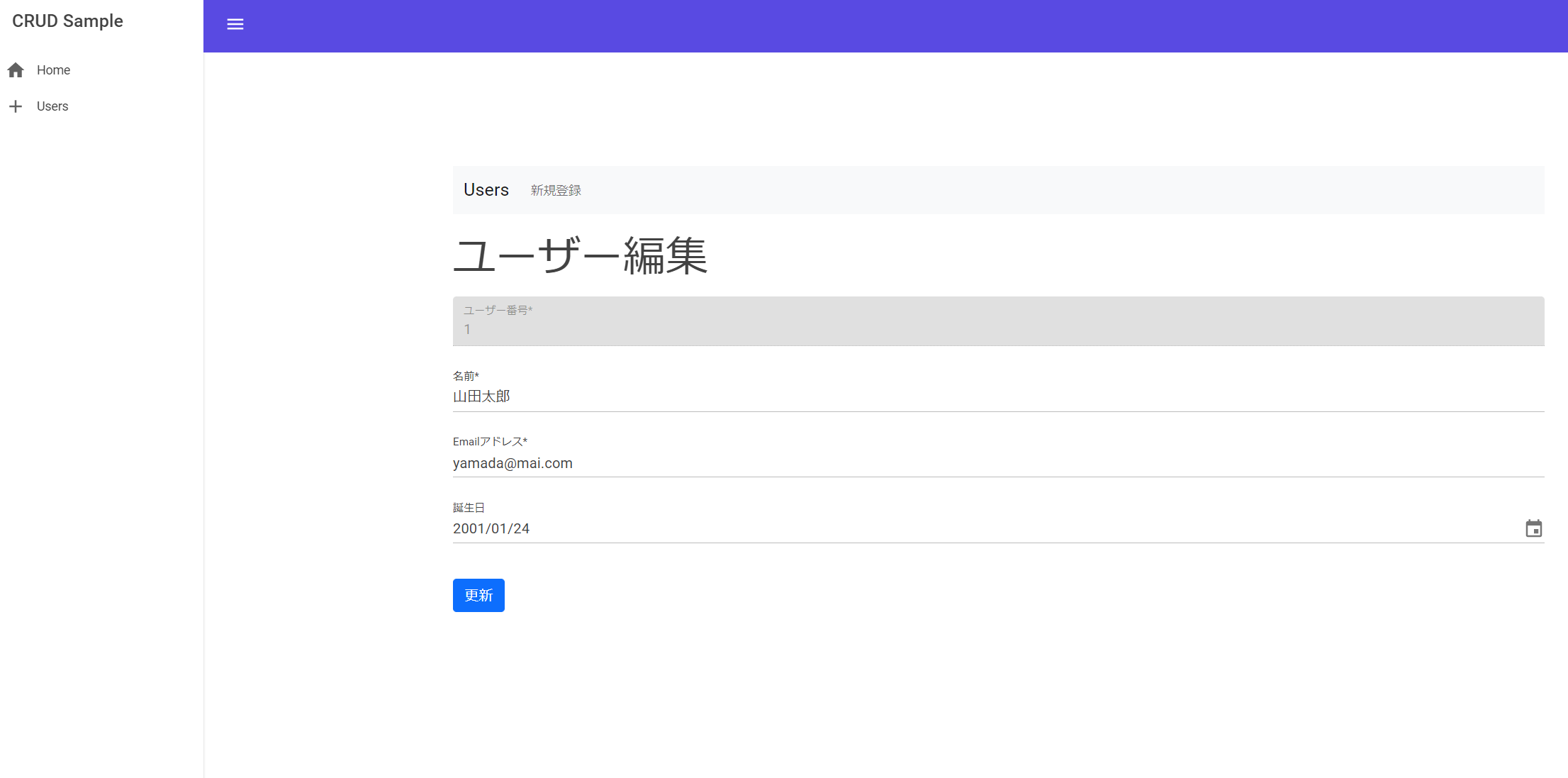
編集画面
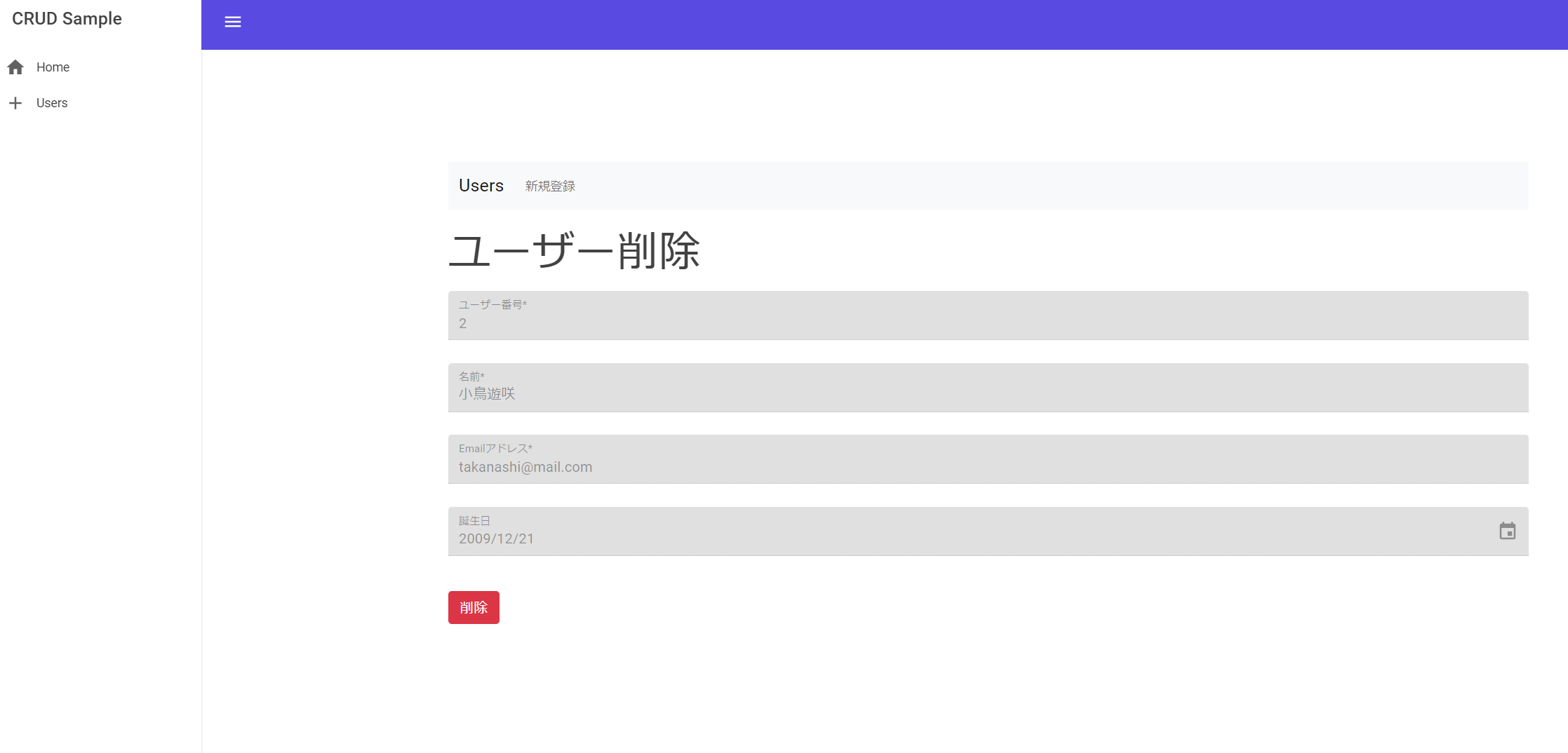
削除画面
サンプルプログラムのソースコード
まとめ
DBアクセスやビジネスロジックなどについても基本的な部分は実装しております。これからBlazorで開発されるかたの参考になれば幸いです。