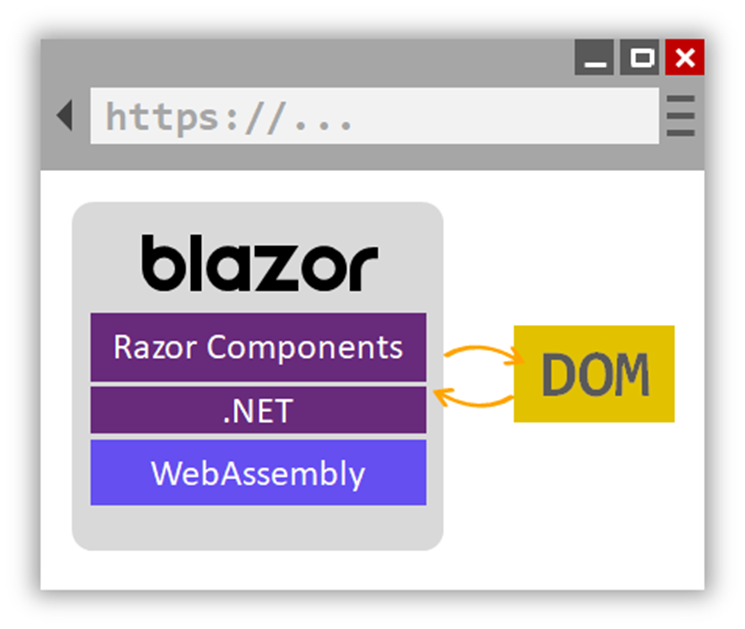
Blazorとは?
C#でWeb UIが開発できるフレームワークで、Javascriptの代わりに.NETとC#を使って、リッチでインタラクティブなWeb UIを構築可能です。Razorコンポーネント単位で画面の部品を構築していくため、再利用性が高いです。C#で実装しますが、Javascriptとの相互運用も可能です。(C#からJavascriptの処理を呼び出すことができますし、その逆も可能です。)

Blazorの種類
Blazor WebAssembly
WebAssemblyを利用することにより、Web ブラウザー内で .NETのコードを実行することが可能になります。ランタイムと共にバイナリコードがブラウザにダウンロードされ、UIイベントが発生するとブラウザ上で直接実行されます。サーバーサイドの構築が必要ないため、純粋な静的サイトとして展開可能です。

Blazor Server
RazorコンポーネントをAsp.net Coreサーバー上でホストして動作するBlazorアプリケーションです。
WebサーバーとWebSocket(SignalR)で通信することにより、Web UIを動的に構築します。そのため、WebAssemblyをサポートしてないブラウザでも動作可能です。

Blazor WebAssemblyとBlazor Serverの比較
| 機能 | Blazor WebAssembly | Blazor Server |
|---|---|---|
| サーバーリソースへの直接アクセス | ❌ | 🔵 |
| DBアクセス | ❌ | 🔵 |
| 初回起動速度 | ❌ | 🔵 |
| 対応ブラウザ | 🔺Wasm対応ブラウザ | 🔵ほぼすべてのブラウザ |
| オフラインで実行可能 | 🔵 | ❌ |
| レスポンス速度 | 🔵 | 🔺 |
| Webサーバー | 🔵静的ファイルをホスティングできれば良い | 🔺ASP.net Coreサーバーが必要 |
| スケーラビリティ | 🔵 | 🔺サーバー側リスースの追加が必要 |
Blazorのメリット
.NET、C#の既存の技術でクライアントサイドを実装可能
高機能なVisual StudioのIDE支援や既存のNuGetパッケージなどを、Blazorアプリ開発にそのまま活かせます。Razor構文でそのままクライアント側のビューを実装可能なので、ASP.net MVCの知見を活かすことができます。
クライアントとサーバー間でコードの共有が可能
クライアントサイドもサーバーサイドも.NETで構築するため、コードの共有が可能です。それぞれに重複して処理を実装する必要がないため、効率的に実装することができます。
Blazorが向いている人は誰?
Windows FormsやWPFの開発者で、Webアプリの開発を始めようとしている人
Javascriptが分からない、学習したくなかった人でも、既存のC#の知識でクライアントの処理を実装できます。
※ただし、HTML、CSSの学習は必須。Javascriptがどうしても必要な場面もある
ASP.net MVCの開発者で、SPAの開発に興味がある人
本格的なReactやVue.jsなどのフロントエンドフレームワークの学習は敷居が高いと感じている人にもご利用いただけると思います。先程も書きましたが、Razor構文で記述できるため、ASP.net MVCの経験者は既存の技術スタックで対応可能です。