はじめに
GitHubの入門・ハンズオンはCUI(コマンド)ベースのものが多く、初心者の方にはなかなか取っつきにくいのではないかと思います。
そこで、本記事ではGUIを用いてGitHub入門ハンズオンを行いたいと思います。GUIはVSCodeの拡張機能を使います。
主な対象者は次のような方々です
- GitHubを学ぼうと思ったがコマンドばかりでイメージがつきにくいという方
- 新人にGitHubを教えることに苦労している方
ハンズオンの流れ
ハンズオンでは次のことを行います。
- Part1: 環境構築
- Part2: コードをダウンロードしてVSCodeで開く(clone)
- Part3: ブランチを切ってコードを変更し、GitHubにPushする
- Part4: Pull requestを出してレビューしてもらう
このハンズオンを行うことで、実際の開発におけるGitHubの利用の流れが理解できるほか、
clone, add, commit, push, fetch, pullといったコマンドをGUIを使って直感的に理解することができます。
前提条件
ここでは次の項目は完了していることを前提とし、特に解説はしません。
既に良記事がたくさんありますので、そちらを参考にしてください。
- GitHubのアカウント登録・初期設定
- VScodeのインストール
- gitのインストールと初期設定
Part1 環境構築
VSCodeでGitHub拡張機能(Git Graph)をインストール
VSCodeのGit Graphという拡張機能をインストールします
この拡張機能を入れることで、gitの仕組みを視覚的に理解・操作できるようになります

GitHubのレポジトリを作成
GitHubのレポジトリを作成していきます。レポジトリとは、コードやその変更履歴を管理する場所です。
GitHubにログインし、右上のメニューバーの+ボタンから「New repositoryをクリックします」

続いてレポジトリ作成画面です。
ここでは、Repository nameは"github_hands_on"にします。Public/Privateはどちらでもいいですが、ここではPrivateにします。Add a README fileにはチェックを入れておいてください(後ほど使います)
入力できたら最後にCreate repositoryをクリックします。

Part2 コードをダウンロードしてVSCodeで開く(clone)
さて、gitのレポジトリができました。
まだここにはREADME.mdしかない状態です。
まずはこのGitHubのレポジトリのURLをコピーしておきます
先ほど作成したレポジトリのページから、次の手順でVSCodeで開くためのURLをコピーします

続いて、VSCodeを使ってローカルでGitHubで作成したgitレポジトリを開きます。
まずはgitの初期化を行います。

次にメニューからcloneを選択します。(cloneとはGitHubのレポジトリをローカルにダウンロードすることです)

入力画面が現れるので、先ほどコピーしたURLを記載します

するとレポジトリをダウンロード(clone)するディレクトリの選択画面が出てきますので、好きな場所を選択します。

右下にこのようなメッセージが出てくるので、Openを選択します

このような画面が表示されたら成功です。
README.mdをクリックしてみましょう

github上のファイルと同じく、

とだけ書かれたファイルを取得できているはずです。
Part3 ブランチを切ってコードを変更し、GitHubにPushする
ここではソースコードを変更して、変更内容をGitHubにアップロードします。
GitHubにアップロードすることで、他の人にも変更内容を共有できたり、変更内容のバックアップが取れたりといったメリットがあります。
ソースコードを変更するに当たり、ブランチというものを作ってそこで作業を行います。
ブランチとは文字通り「枝」で、本家のソースコード(mainブランチと呼びます)からソースコードを枝分かれさせて、並行して別作業を行う場所のことです。
実際にやってみたほうがイメージが付きやすいので、やってみましょう。
ブランチを作成して、作成したブランチに切り替える
VSCodeでgitのアイコンを選択し(①)、GitGraphのアイコンを選択します(②)

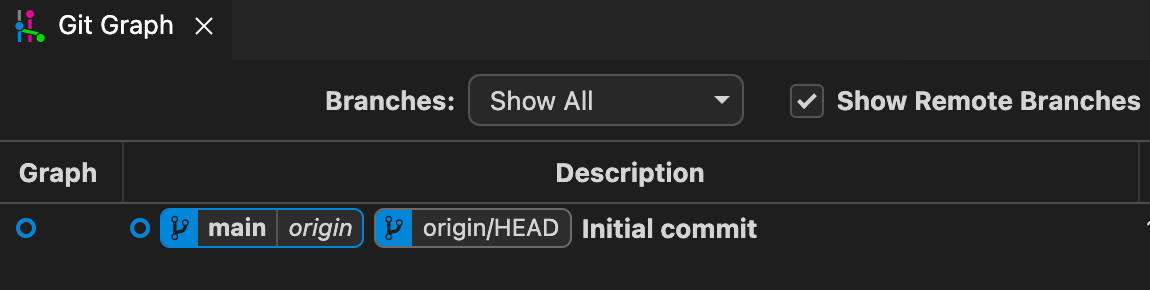
するとこのような画面が出てきます。
今はmainブランチで作業をしている状態です。

ここからブランチを切ってみます。
Initial commitと書かれた行を右クリックして、Create Branchを選択します

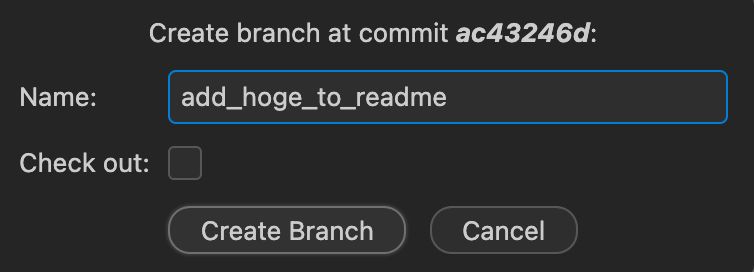
ブランチ名はadd_hoge_to_readmeにしておきます。名前は何でもいいのですが、今からreadmeに"hoge"という文字を追加しようと思いますので、このブランチ名にしておきます。
Create Branchをクリックするとブランチの作成が完了します

成功するとこのような状態になります。
まだこの時点ではmainブランチ上で作業をしている状態ですので、 先程作成したadd_hoge_to_readmeブランチに切り替えます。
ブランチ名をダブルクリックすると切り替えることができます(これをcheckoutといいます)

切り替えが完了すると、add_hoge_to_readmeが先頭に太字で表示されます。

これで add_hoge_to_readmeブランチで作業できる状態になりました!
コードを変更してcommit&pushする
では、add_hoge_to_readmeブランチでコードを変更してみましょう。
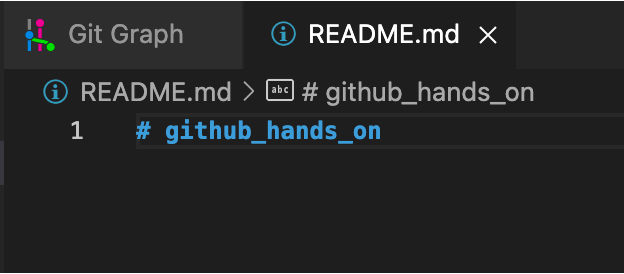
ファイルのアイコンを選択し、README.mdを選択します。

# github_hands_on
と書かれた状態です。mainブランチから枝分かれをさせたので、mainブランチの内容はそのままコピーされています。
ここに、エディターで# hogeとだけ書き加えます
実際はここで関数の追加など複数行のコード変更を行う場合がのですが、今回はハンズオンなので簡易的に1行だけ追加しています。

変更内容を保存したあとは、gitのアイコンを選択肢、README.mdをクリックすると、変更内容を比較することができます。

次に、この変更内容を変更履歴として記録します
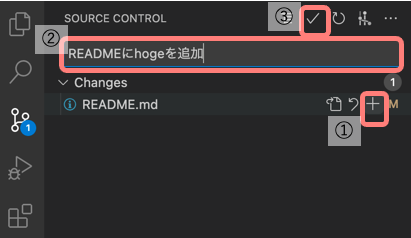
①変更内容を記録するファイル一覧に、README.mdを追加します(addと呼びます。記録したいファイルとそうでないファイルを選別するための機能です)
②commitする際のメモを記載します(コミットメッセージと呼びます)
③変更内容を記録します(commitと呼びます)

これでcommitが完了しました。
Git Graphをもう一度確認してみましょう。

今変更した内容が記録されています。
さて、ここでブランチのイメージを持っていただくために1つ実験を行います。
再びmainブランチに移動してみましょう(checkoutです)
mainブランチをダブルクリックしてみます。

この状態でREADMEを見てみましょう。

先程追加したhogeがありません。
すなわち、hogeを追加するという変更は先程の"add_hoge_to_readme"ブランチでのみ行われていて、mainブランチには影響を及ぼしていないということです。
複数の人が同時に作業するときに、このように各自が独立した場所で作業ができるようになることが、ブランチを切って作業を行うメリットです。
もう一度"add_hoge_to_readme"ブランチをダブルクリックして戻ってみましょう。

先程追加したhogeが再度現れます。

commit内容をGitHubにpushする
ここまでで、READMEに# hogeを追記し、その変更内容を記録することができました。
しかし、まだこの変更内容はローカルPC上でしか記録されていません。
試しにGitHubで確認してみましょう。
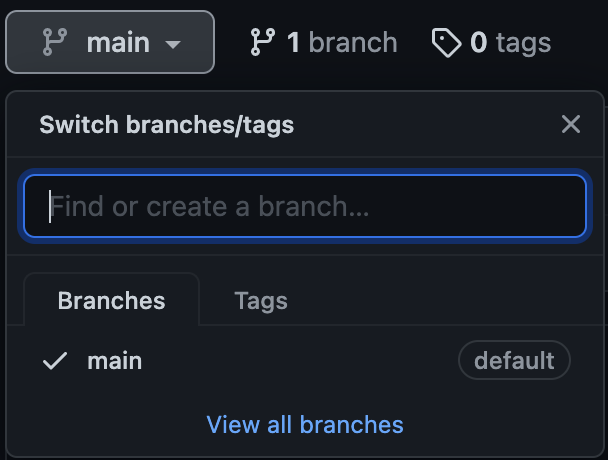
まだブランチはmainしかありません。先程作成したadd_hoge_to_readmeブランチはGitHubにはまだ反映されていないということです。

では、ローカルで記録した変更内容をGitHubにアップロードしましょう。
この作業をpushと呼びます。
pushはVSCodeのgitメニューにて、Publish Branchボタンをクリックすれば完了です。

pushが終わったら、GitHubで再び確認してみましょう

add_hoge_to_readmeブランチが現れました。
このブランチ名をクリックしてGitHub上でもadd_hoge_to_readmeブランチに切り替えてみましょう。
先程追記したhogeが反映されています。
Part4 Pull requestを出してレビューしてもらう
これでGit Hubにコードをpushできましたが、これはなんのためでしょうか?
もちろんコードの変更履歴のバックアップという意味もありますが、開発では自分の変更を人に見てもらい、コードに問題がないか、もっと良い書き方が無いか、などを見てもらう「コードレビュー」という作業がよく行われます。
ここでは、コードレビューの手順を解説します。
Pull Requestを出す
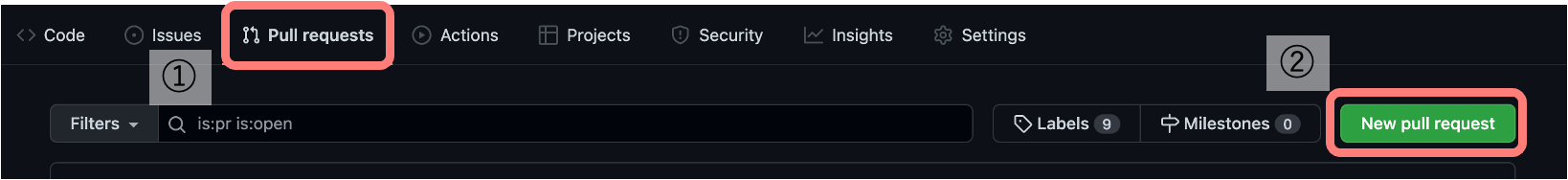
GitHubでPull requestsタブを選択後、New pull requestを選択します

compareの部分で先ほど作成したadd_hoge_to_readmeブランチを選択します。
これによって、add_hoge_to_readmeブランチの変更内容を、mainブランチにも反映をさせてください、というリクエストである"Pull Request"を作ることができます。
次にCreate pull requestをクリックします。

次の画面で変更内容などを記載し、Create pull requestボタンをクリックするとPull Requestの作成完了です。

レビューしてもらう
さて、いま出したリクエストは人にレビューをしてもらいます。(誰かにレビューを依頼して見てもらう形です)
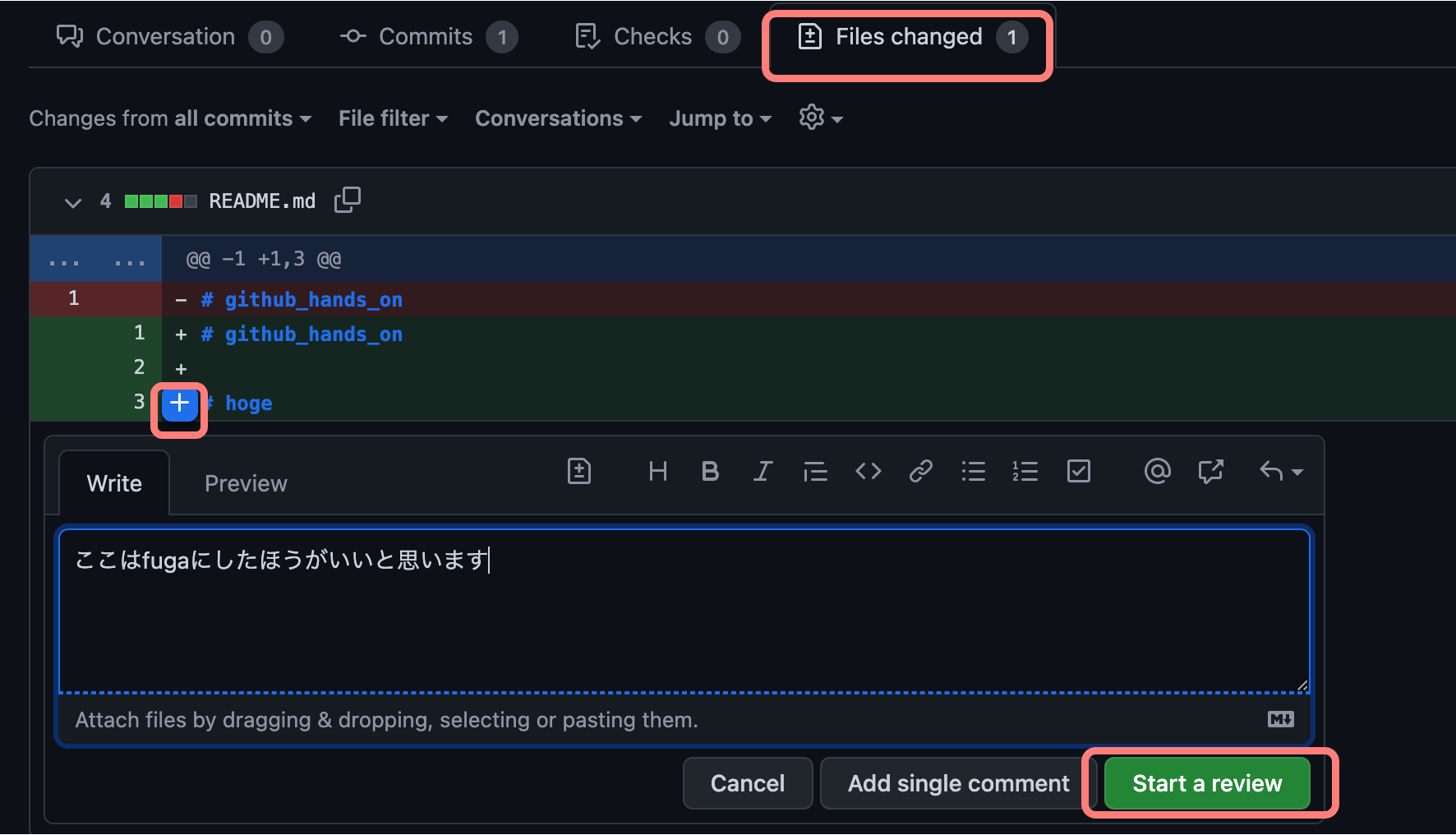
先ほど作成したPull Requestの画面でFiles changedタブをクリックすると、変更内容の差分が表示されます。
さらに、行についている+ボタンをクリックすると、コードにコメントを書くことができます。
レビューをしてくれる人は、この機能を使ってレビューをしていきます。

返ってきたレビューを踏まえて自分が修正する必要があれば、コードの変更→commit→pushという先程の流れをもう一度行い、再度レビュアーに見てもらいます。
これを繰り返すのがレビュープロセスです。
Pull Requestをマージする
コードレビューが終わり、すべてのコードに問題がない状態になったら、add_hoge_to_readmeブランチでの変更内容をmainブランチに上書きします(これをマージと呼びます)。
では、マージをしていきましょう。
Conversationタブをクリックします

Merge pull requestをクリックします

Confirm mergeをクリックすると、マージが確定されます

VSCodeでマージされた結果を確認する
さて、いまGitHubでマージされたが、これをVSCode上でも確認してみましょう。
Git Graphを再び開いてみましたが、まだマージされたことが確認できない状態です。
これは、ローカルではまだGitHub上で起こった変更を把握できていないためです。この情報を取得するために、ダウンロードボタンのようなものをクリックしてみましょう(この作業をfetchといいます)

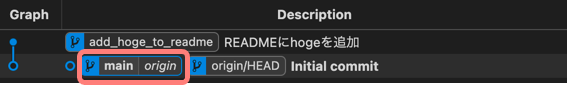
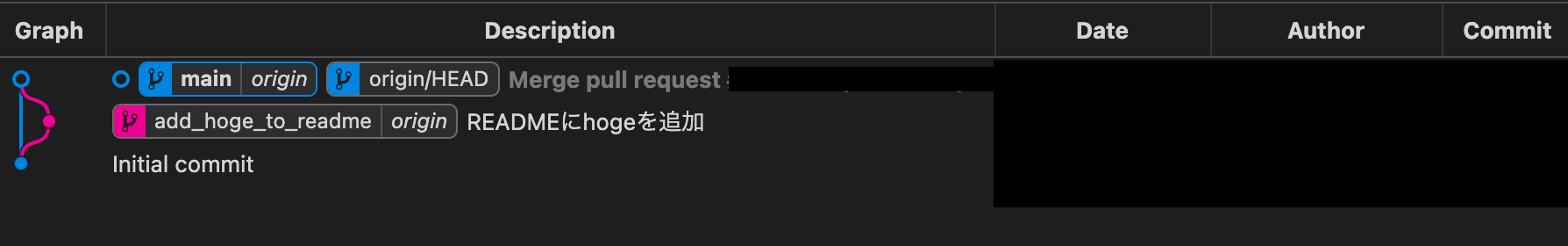
すると変更内容が更新されます。add_hoge_to_readmeブランチが、origin/mainブランチにマージされていることが確認できます(GitHub上でのmainブランチを表しているのが、一番上のorigin/mainブランチです)
これは、GitHub上のmainブランチではadd_hoge_to_readmeの変更内容が上書きされていることを表しています。

さて、ここでローカルのmainブランチに移動してみましょう。mainをダブルクリックします。

すると、ローカルのmainブランチに移動できました(mainと書かれた文字が太字になって、文字の手前に○印がつきます)
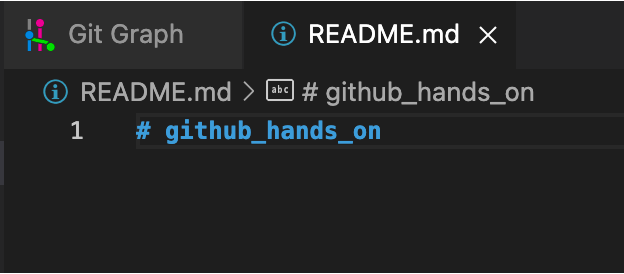
この状態でREADME.mdを見てみましょう。まだ#hogeは反映されていないですね。GitHub上のmainブランチには#hogeが反映されているのですが、これがまだローカルのmainブランチでは反映されていない状態です。

では、GitHub上の最新のmainブランチをローカルにも反映させましょう。
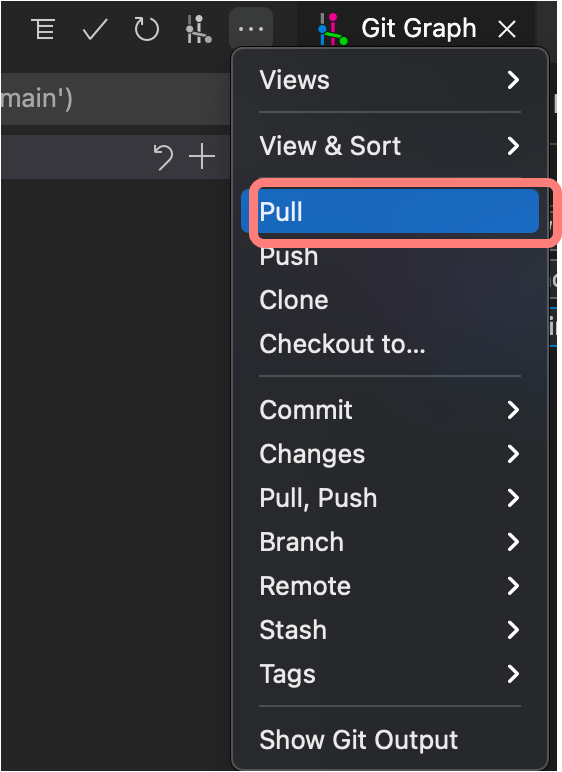
左側のメニューから'Pull'を選択します。

すると、一番上のmainブランチが太字になって、文字の手前に○印がつきます。
これは、GitHub上でのmainブランチの変更内容をローカルにも反映できた状態です。いま、ローカルのmainブランチとGitHub上のmainブランチは全く同じ状態になっています。

確認のために、README.mdを見てみましょう

# hogeが追加されていますね。
このようにして
コードの変更→Push→Pull Request→マージ
の手順を繰り返しながら、mainブランチの内容をどんどんアップデートしていくのが、基本的なGitHubの開発フローになります。
おわりに
以上がGitHubのハンズオンになります。
GitHubを使った開発の一連の流れを体験していただけたのではないかと思います。
今回ご紹介したのは基本的な操作方法ですので、詳しい使い方は調べたり周りの人に質問しながら学んでいっていただければと思います。