どうもこんにちは。フエルマネーの開発者です。
性格的にコード汚いのが許せないんですが、基本的に最初書いたコードは汚いので1から書き直すという暴挙に出ることがしばしばあります。
この記事は、何度かプロジェクトを作ったことがある人、久々にiOS開発をする人にも役立ちます。まず最初にプロジェクトを綺麗な状態にするための、一連の流れをまとめました。
プロジェクトを作成
何はともあれ、新規プロジェクトを作成しましょう。
・Xcodeを起動

・Create a new Xcode projectを選択
・iOS > Appを選択してNext
・適当なProductNameを入力
・全部チェック(任意)してNext

下3つのチェックボックスは各種機能を使うかどうかで判断してくださいね。今回は機能もりもりなので全部チェックしときます。ちなみにTestsは使ったことないです。
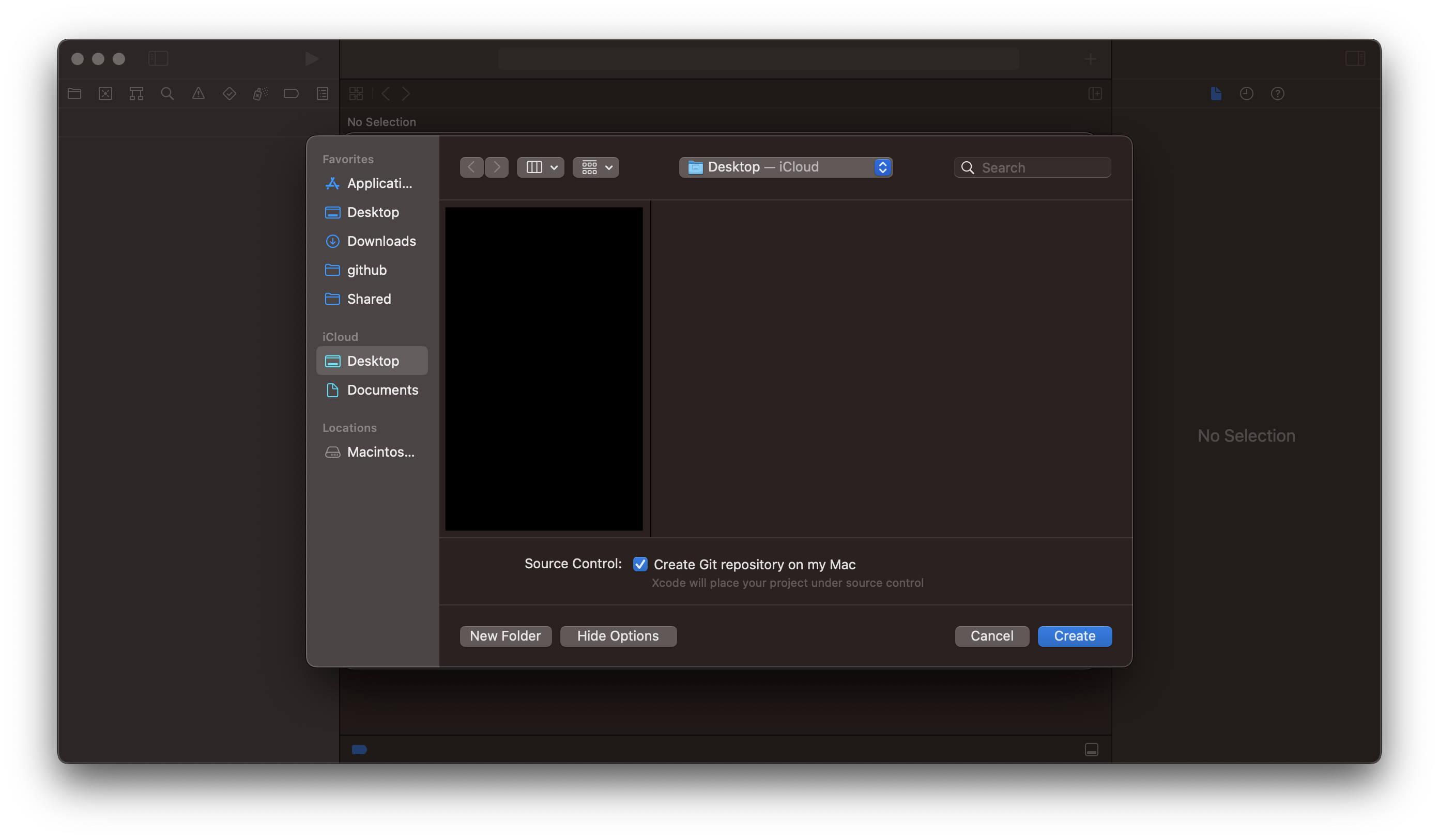
・プロジェクトの保存先を指定
・Create Git repositry on my Macにチェック(任意)してCreate

Gitで管理する場合のみチェックしましょう。今回僕も初めてちゃんとGitで管理することにしましたので。
さて、プロジェクトが作成されました。
なんか色々読み込んでますね。そんでもってサンプルコードがごちゃごちゃしてる。

そうなんです。CoreDataにチェックを入れるとCoreData仕様のサンプルになるので普通のサンプルよりごちゃごちゃしてるんです。
サンプルコードを消す
では、バッサリ行きましょうか。
まずはContentView。これはSwiftUIで最もメインの画面です。
色々書いてますがほぼ全部消します。残す部分はというと、、、
import SwiftUI
struct ContentView: View {
var body: some View {
Text("hoge")
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView().environment(\.managedObjectContext, PersistenceController.preview.container.viewContext)
}
}
これだけです。
正直、下のContentView_Previewも僕はコメントアウトします。
コーディング中、横にプレビューを表示するために必要ですが、あまり使わないので。
続いてPersistence。これはCoreDataにアクセスするためのなにがしですね。
このファイルは基本いじらないんですが、プレビュー用のサンプルが入ってて、これが悪さをするんで消しておきます。
static var preview: PersistenceController = {
let result = PersistenceController(inMemory: true)
let viewContext = result.container.viewContext
- for _ in 0..<10 {
- let newItem = Item(context: viewContext)
- newItem.timestamp = Date()
- }
do {
try viewContext.save()
} catch {
// Replace this implementation with code to handle the error appropriately.
// fatalError() causes the application to generate a crash log and terminate. You should not use this function in a shipping application, although it may be useful during development.
let nsError = error as NSError
fatalError("Unresolved error \(nsError), \(nsError.userInfo)")
}
return result
}()
次は[プロジェクト名].xcatamodelというファイルに行きます。
ここではCoreDataのデータベース定義ができます。
サンプルのEntity(データベースでいうTable)は消しましょう。

※選択してDeleteキーで消せます。
諸々の設定
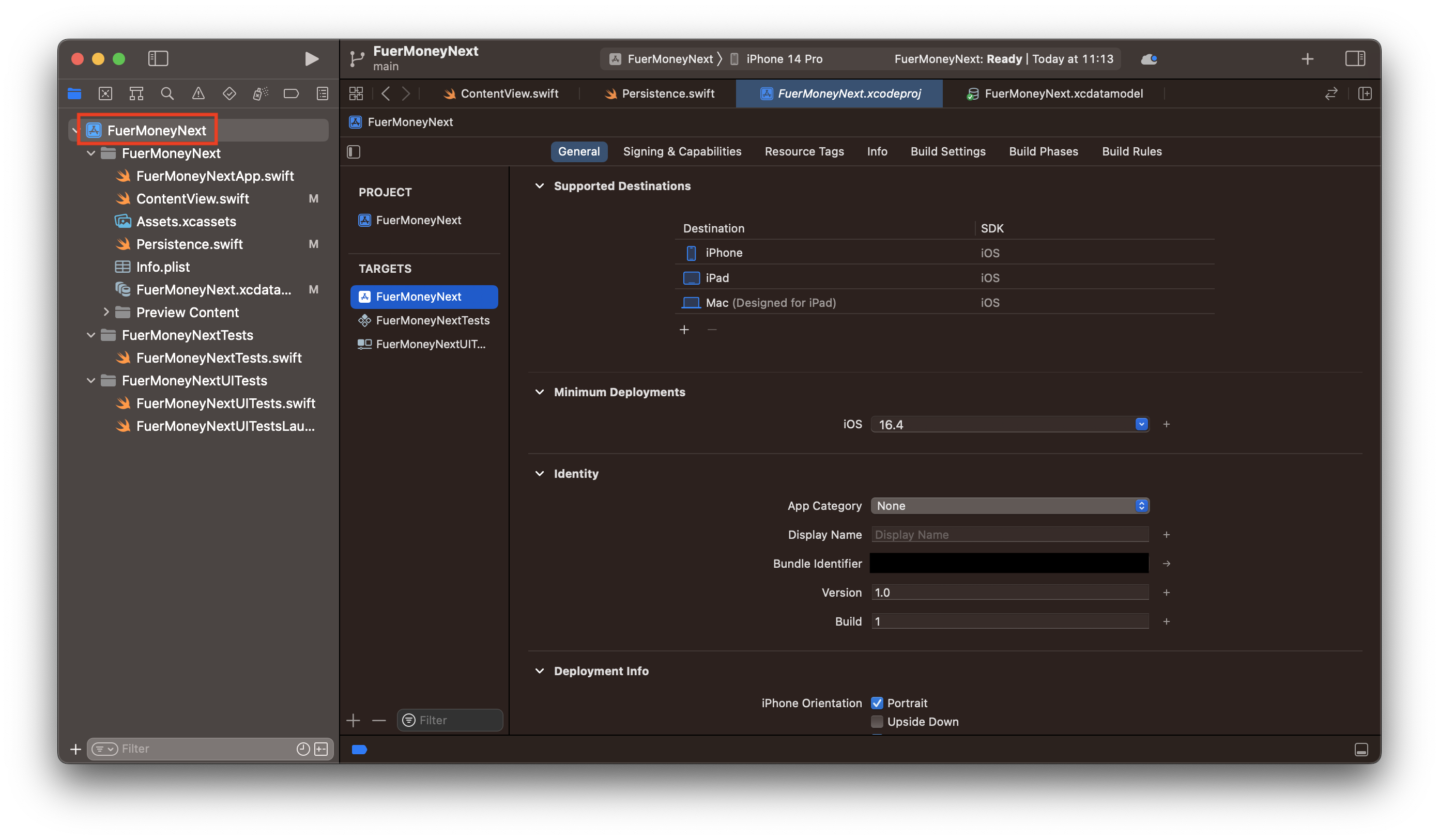
プロジェクト全般の設定画面には、ナビゲーターのルート部分を選択して移動できます。
・TARGETS > [プロジェクト名]を選択 > Generalに移動

・Supported Destinations:対応端末を追加または削除してください
・Minimum Deployments:最新になってますが、これだとリリースした時にiPhoneをアップデートしてない人はインストールできません。僕は16.0くらいに下げてます。上の桁まで下げると、色々対応に迫られるので僕は絶対下げません。
・Identifity > App Category:カテゴリを自由に選ぶ
・Identifity > Display Name:ホーム画面でアイコンの下に出るアプリ名
・Identifity > Bundle Identifier:リリースする時にやってください
・Identifity > Version, Build:とりあえずこのまま
実行してみる
簡単なことしかしてないですが、一応実行して確認してみます。
本当はエミュレータ→実機というプロセスがいいんでしょうけど、僕はいきなり実機をブッ刺します。
・自前のiPhoneをケーブルで接続します
※iPhoneはロック解除して開いておきましょう

端末を選ぶところに、自分のiPhone名が表示されてますね。これを選択します。
左の方にある再生ボタン![]() を押して実行しましょう。
を押して実行しましょう。
しばらくして、Build Successedとなります。
またしばらくして、iPhone上でアプリが立ち上がります。

これで確認完了です。
終わり
トラブルシューティング
エラーが起きましたか?考えられる要因をここにまとめておきます。
手順通りにやったのにうまくいかない方は、まずここをみてください。
他にもうまくいかないパターンがあったら、コメントしてください。
・iPhoneのロックは解除していますか?
・iPhoneのiOSバージョンは、先ほど指定した対応バージョン以上ですか?
・iPhoneのデベロッパモードは有効ですか?
・AppleIDを作成して、XcodeでSigningしていますか?