HTMLで使われるリスト
本記事ではHTMLで使われるリストについて、私が勉強した範囲で簡単にですが、記録しておきます。
※2021/5/31 説明リストについて追記
1.普通のリスト(liタグだけでの使用はNG)
<li> </li>タグで囲むとリストとして箇条書きで羅列される。
単純にこれだけの記載はあまり使わないのでしょうか。
<li>ノート</li>
<li>鉛筆</li>
<li>消しゴム</li>
<li>定規</li>
2.順序なし ul要素、順序あり ol要素
<li> </li>タグで作っているリストを<ul> </ul>タグで囲むと、順序なしのリストになる。
・ul:Unordered Listの略
<ul>
<li>ノート</li>
<li>鉛筆</li>
<li>消しゴム</li>
<li>定規</li>
</ul>
結果は以下。
見た目的には1.の単純なリストとあまり変わらない印象。

次に、<li> </li>タグで作っているリストを<ol> </ol>タグで囲むと、順序ありのリストになる。
・ol:ordered Listの略
<ol>
<li>ノート</li>
<li>鉛筆</li>
<li>消しゴム</li>
<li>定規</li>
</ol>
3.入れ子にしたリスト
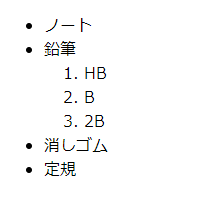
下記のような書き方をすれば、入れ子として使うこともできる。
ulとolを混ぜて使うことも可能。
<ul>
<li>ノート</li>
<li>
鉛筆
<ol>
<li>HB</li>
<li>B</li>
<li>2B</li>
</ol>
<li>消しゴム</li>
<li>定規</li>
</li>
</ul>
3.説明リスト
用語とその説明をリスト化したもの。
複数の<dt>要素に対して一つの<dd>要素とすることもできる。
<dl>
<dt>Firefox</dt>
<dt>Mozilla Firefox</dt>
<dt>Fx</dt>
<dd>
A free, open source, cross-platform,
graphical web browser developed by the
Mozilla Corporation and hundreds of
volunteers.
</dd>
</dl>
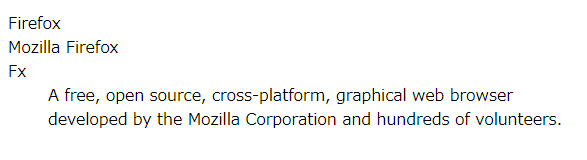
結果は以下。
<dd>要素で囲った説明内容が少しインデントされて表示される。
こんな感じで理解しています。
これからも勉強記録として記事を書きたいと思うので、認識違いなどがあれば、コメントいただけますと幸いです。