グラフは、数値データを見ただけではわかりにくい差や特徴の変化を見やすくするためのものです。
グラフ作成する時に意識したいこと
優先することは次の通りです。
-正確であること
-誤解のないこと
-データソースの根拠がわかること
-一目で意図がわかること
一目で正確にわかることの重要さ
一目でなんでわからなければならないか。
それは、見た人の時間をできるだけ奪わないことです。
見て理解するのに一人1分かかるグラフがあって、その資料を100人に配布したら100分の時間を全体で使うからです。
また、誤解されてしまうとその認識を修正する時間もかかりますし、もし誤解されたままプロジェクトが進んだら、取り返しのつかないコストが消費されるからです。
グラフ教本の現状
今のグラフ作成の教本に書いてあることは、どちらかというと見た目を綺麗にするというテクニックが書いてあります。
下手をすると、次のようなグラフが推奨されていたります。

確かに使えたいことを伝えるのであればこの手法もあるでしょう。
ただ、これだと本当の正確さが伝わりません。
おわかりでしょうか、値が70%であるにも関わらずグラフは75%を超えています。
はいの方が多いということを伝えたいのでしょうけど、僕のセンスでは完全にこのケースはアウトだと感じます。
でも伝えることが第一義ならこの手法という考え方もあるのかなと思います。
小学校でのグラフのキホン
ではキホンに帰って私たちが小学校の時に方眼用紙に描いたグラフを思い出してみましょう。
1.元のデータを1センチでいくつで表現するかを決めます。
2.ひとつひとつのデータがそれぞれ何センチか計算します。
3.方眼紙に縦横の軸を描きます。
4.ひとつひとつの計算したセンチ数のところに点を打ちます。
5.棒グラフならその点までを四角で囲みます。折れ線グラフなら点と点を結びます。
※円グラフはデータから割合を求めて角度にする計算をしましたね。
これがキホンというかもしかすると呪いになってるかもしれないです。
自分は、1単位1センチの呪いにかかっているので、いまだ方眼用紙にプロットする時は1日、1月、10℃、1000円などを1センチで描いてます。
パソコンでグラフを描く
ところが、パソコンのグラフツールを使うと、まるっきりこの考えが通用しなくなります。
センチ指定はできないし、そもそも数値データがなくてはグラフが描けない。
0からグラフを描かない時に0のところに波線を明記しなきゃならないというのも、Excelだったらぜんぜんできない。
小学校の時に習ったようなグラフには思った通りできす、作業時間だけがどんどん過ぎてしまいます。
そこでExcelでグラフを描くにはどんなグラフがいいか、長い間Excelインストラクターは悩んできました。
その結果、さまざまな考え方が生まれました。
でも生まれていいのです。
どんな見た目のグラフかは、そのケースによって違うのですから。
↑これが今回のテーマ
で、ここからゴリゴリの私見ですが、2つのケースでどんなグラフがいいか考えてみます。
エンジニアリングで描くグラフ
技術系のグラフでは、次のようなことが重視されます。
-後で検証できる
-見た目の正確性
-データソース
-具体値
-えこひいきなし
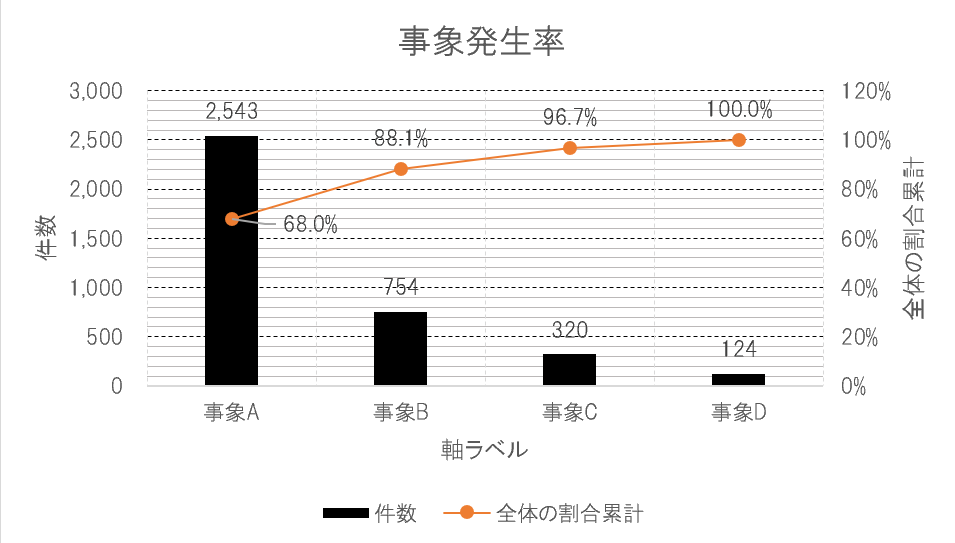
と考えると次のようなフラットでできるだけ白黒のフォーマルなものが適してるかと思います。

具体的な数値はスペースの許す限り入れます。
(あれ?横軸ラベル消し忘れてる・・・)
今回は少しやりすぎた感があるのが、補助目盛を件数の100ごとに書いたのですが、今回は棒グラフで値も記載しているので不要だったかもしれないです。
今回の折れ線グラフは複合グラフのためにそうなってるのですが、本来折れ線グラフは時系列の変化を見るもので、例えばデータのサンプリングが2日おきにしかなくても、その間には1日があって、プロットされていないその1日にも意味があるから、データラベルで値を表示しただけじゃなくて、その間の値も読みやすいように補助目盛はアリかなって思います。
あと、複合グラフにしているわけですが、第一軸と第二軸の縦の目盛線数をどちらも6分割としているところも誤解を与えないためのポイントです。
どのデータが優れているかはできるだけフラットな形で見せています。
これがどちらかというと小学校の時に習った通りのグラフな気がします。
営業が作るグラフ
営業がお客様に見せる資料のためのグラフは、次のようなことが重視されます。
-一目で伝えたいことが伝わる
以上!
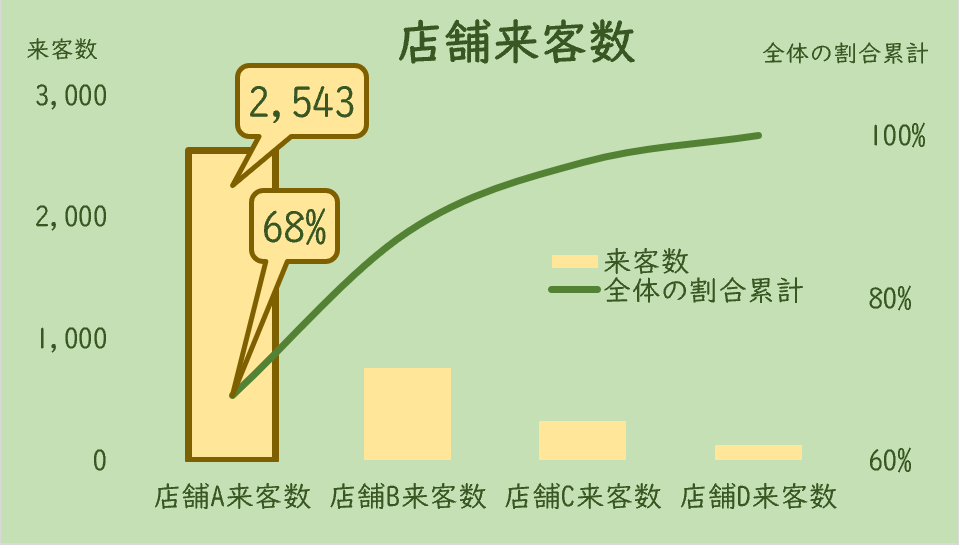
こんなグラフになるでしょうか。

情報量をできるだけそぎ落とします。
誤解があってはいけませんが、短時間で理解してもらうのが重要です。
折れ線グラフは今回は意味ありませんが、変化を表現するのであればスムージングしてもいいでしょう。
でも、このスムージングって、極端に言うと間のデータをねつ造することですから厳密な正確性という意味ではまずいかもしれません。
全体的に同系色で揃えています。
目立たせたい項目だけ値のデータラベルとし、ほかの店舗との比較だけに注目させるグラフです。
誤解なく見た目に入るようにUDフォントを大きめで使っています。
データ軸もできるだけ少なくしています。
極端に言えば最大値と最小値だけ表示すればいいんじゃないかと。
折れ線グラフのほうは全データが入る範囲しか表示していません。差を見るだけを重視していますので。(これ誤解の元なんですよね)
これ、エンジニアが作るグラフと同じ値の複合グラフなのですが、これだけ印象が違うのですね。
正直、えこひいきアリアリです。
いろいろなExcelグラフの書籍を見ると、この描き方で解説しているような気がします。
その他のグラフの書き方
営業が作るグラフは、対お客様の印刷物を想定しましたが、その外にも、社内資料のグラフもあります。
これは私は短時間で作ることが目的だと思うので、はじめからExcelにテンプレートを用意して、データをコピーすれば出来上がるような、それでいて、ちょっと表示を変えたいなということがあっても対処できるようにシンプルにしておくべきかと思います。
表について
ここまではグラフについてのお話でしたが、表についてもケースによって見た目が違うでしょう。
エンジニアが作る表
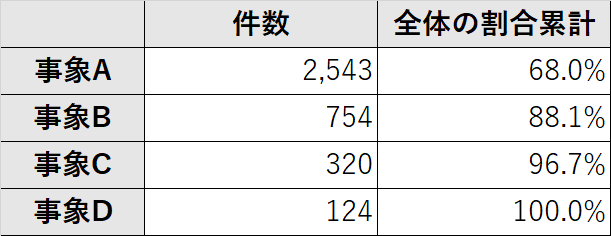
エンジニアが作る表は次のような形かなと思います。

非常にシンプルです。
やはりフラットにそれぞれのデータを冷静にとらえることができます。
営業が作る表
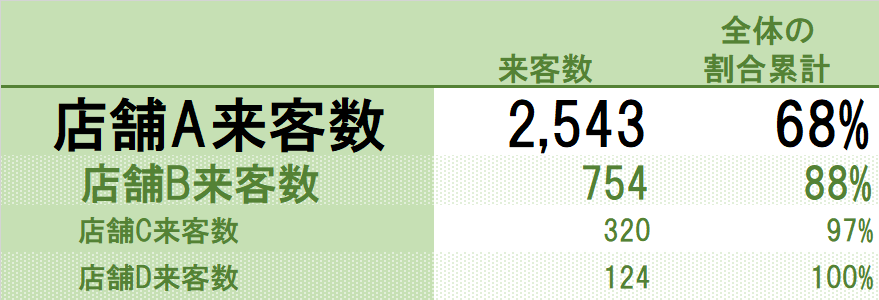
営業がお客様に提出する表は次のような形かなと。

見せたいところが一目でわかります。
まとめ
今回はグラフと表について、エンジニアが描いたもの、営業が描いたもので見た目違うよということを解説してみました。
多分、今回解説した2つのケースはグラフの見た目の両極端だと思います。
ケースによって求める正解はその間にあるでしょう。
一般的に販売されているExcel教科書に書いてある、こんなグラフがよろしいというのは、営業向けな感じがしています。
その手法でエンジニアが描いてもいいのか、というと私はいけないと思ってしまします。
逆もそうです。
ただ、これからの時代、データには見た目も正確さも必要になってくるので、どちらがダメ、どちらがいいではなくどちらも必要だと思います。
エンジニアがお手本にするのに一番いいのは論文に記載されているグラフや表ではないかなと思います。