概要
Unreal Engine 5でOIT(Order Independent Transparency)が実装されていたことに気づき、試してみました。
半透明のキューブをリアルタイム3DCGで苦手とする意地悪な配置にしましたが、面同士が交差する様を正しく描画できていることがわかります。
OITを切ると半透明なメッシュはメッシュ単位でしかソートされず、前後関係が狂ったような描画結果が得られました。わかりにくいですが、右、上、左の順に描画されており、面の交差は表現されていません。
有効無効の切り替え方
OITを利用するには、プロジェクト設定で Enable Order Independent Transparency (Experimental)にチェックを入れます。(再起動が必要)
実行時に切り替える事も可能です。 r.OIT.SortedPixels.Enable を1にするとON、0にするとOFFです。
現在Experimental、UE5.1で追加され、UE5.3とUE5.4で改良された
UE5.4時点でもExperimentalなので、正式に追加された扱いではない点は注意が必要です。リリースノートでOrder Independent Transparency又はOITを検索すると見つかります。
UE5.1でDirectX 12専用として実装されたことがわかります。
UE5.3でトライアングルソートの精度向上とあります。
UE5.4で、実行時切り替えがサポートされました。調べてみると確かにUE5.3では r.OIT.SortedPixels.Enable コンソール変数が存在していませんでした。この機能によりゲームの場面により切り替えたり、ユーザーに使用可否を委ねたりできるので、より実用上の要求が取り入れられたと言えそうです。
ソースコードを"OIT"で検索すると関連するコードが確認できます。
ThinTranslucentは描画結果が正しくない
上のキューブの例で、OITをONにした時だけ濃く描画されていることが気になります。発生要因を探るとどうやらThinTranslucentシェーディングモデルを使う時のようです。使用マテリアルはエンジンプラグインに含まれているM_MS_Glass_Materialで、ThinTranslucentでした。
簡単に検証用マテリアルを作って差を確認してみました。
r.OIT.SortedPixels.Enable 0 の場合
r.OIT.SortedPixels.Enable 1 の場合
マテリアルエディタ上で見ても既に結果が異なっていることがわかります。
パフォーマンス
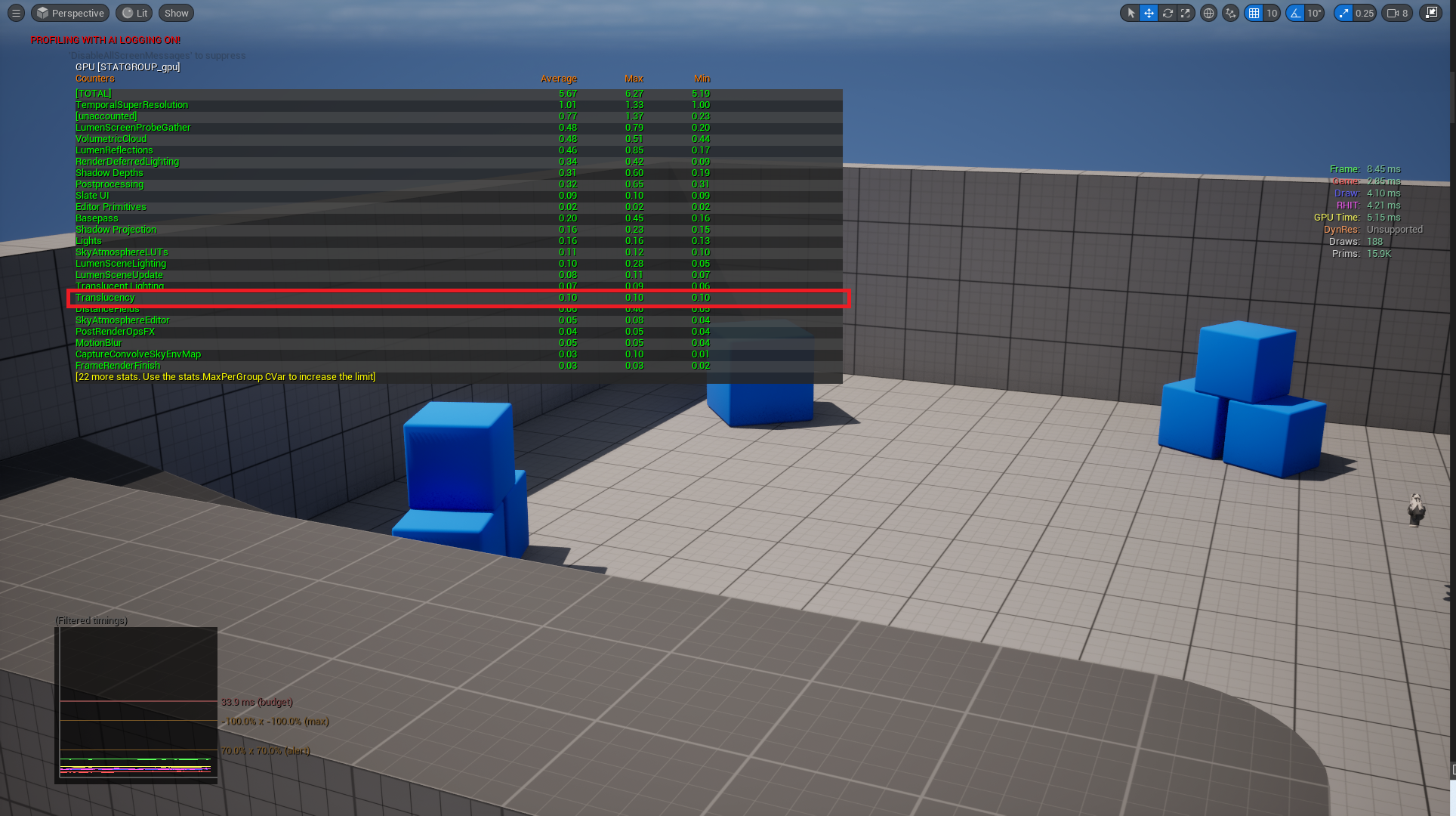
画面上に全く半透明メッシュが存在しない場合においても、GPU Timeの微増が確認できました。stat gpu で見てみるとTranslucencyの変化が顕著です。(RTX 4070で確認)
r.OIT.SortedPixels.Enable 0 の場合 (Translucencyは0.02ms)
r.OIT.SortedPixels.Enable 1 の場合 (Translucencyは0.1ms)
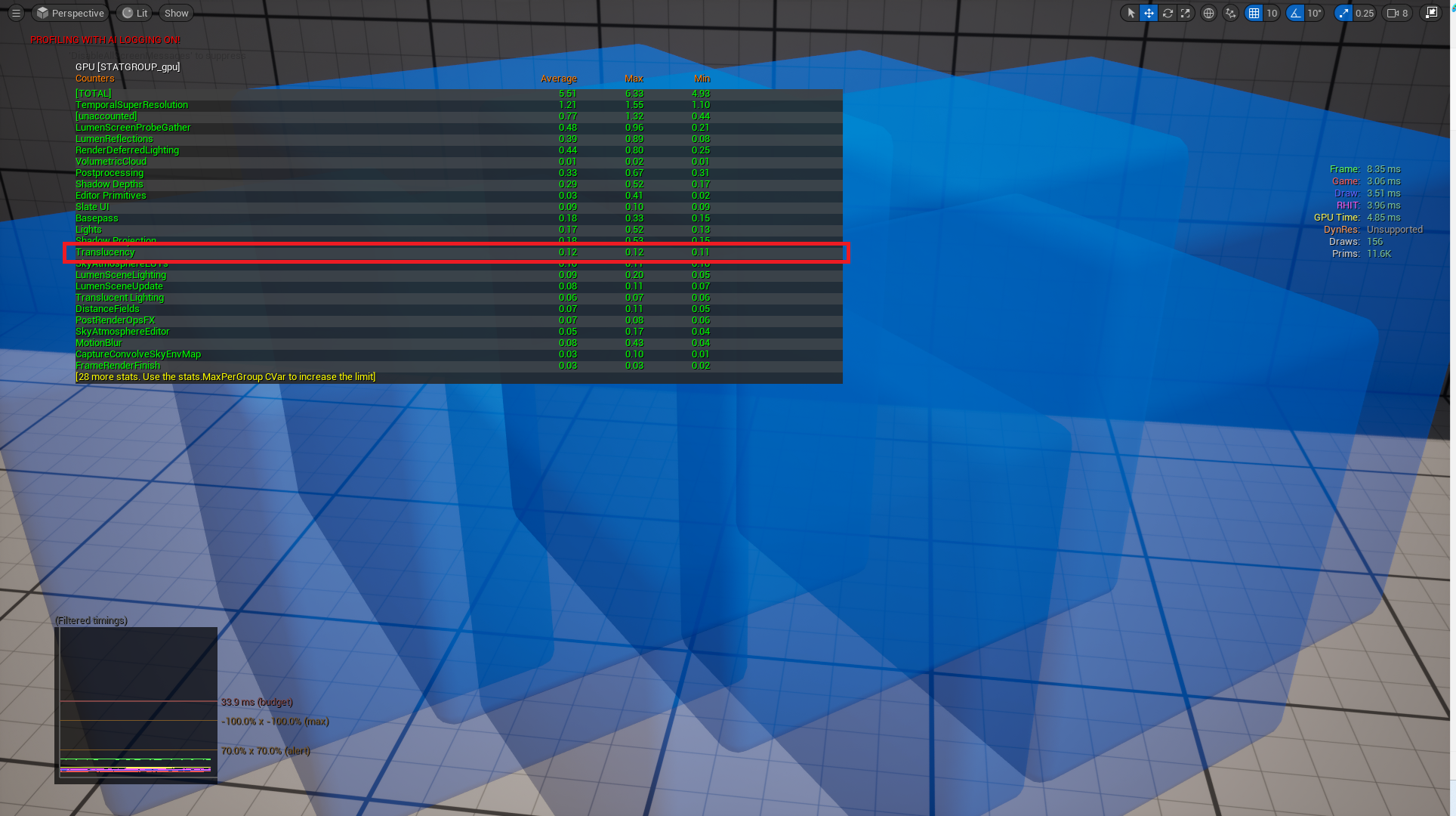
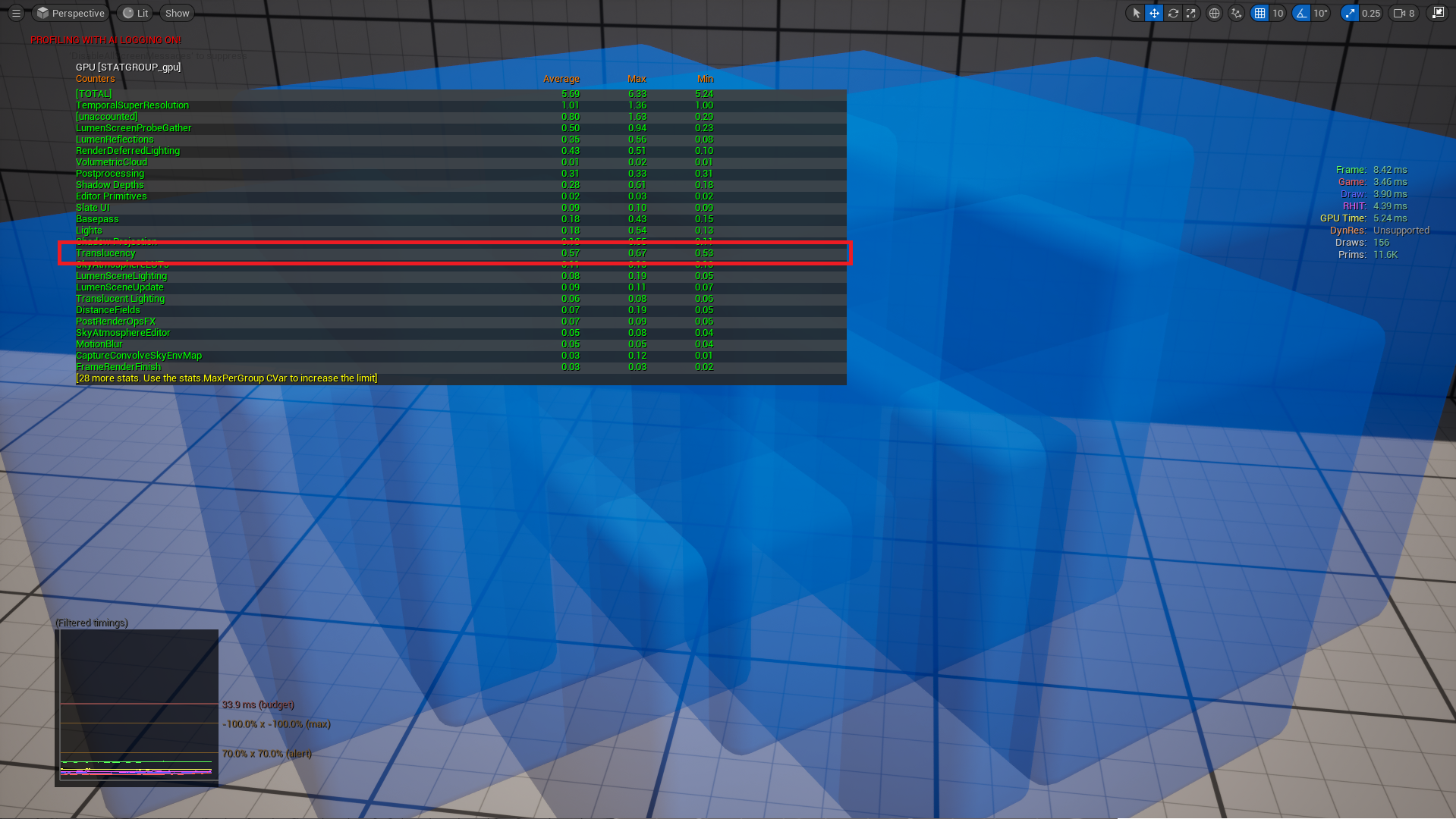
次に、画面を半透明メッシュで覆ってみます。Translucencyは4~5倍の負荷になっていることがわかります。ThinTranslucentは実用上問題がありそうなのでDefault Litの半透明にしています。
r.OIT.SortedPixels.Enable 0 の場合 (Translucencyは0.12ms)
r.OIT.SortedPixels.Enable 1 の場合 (Translucencyは0.57ms)
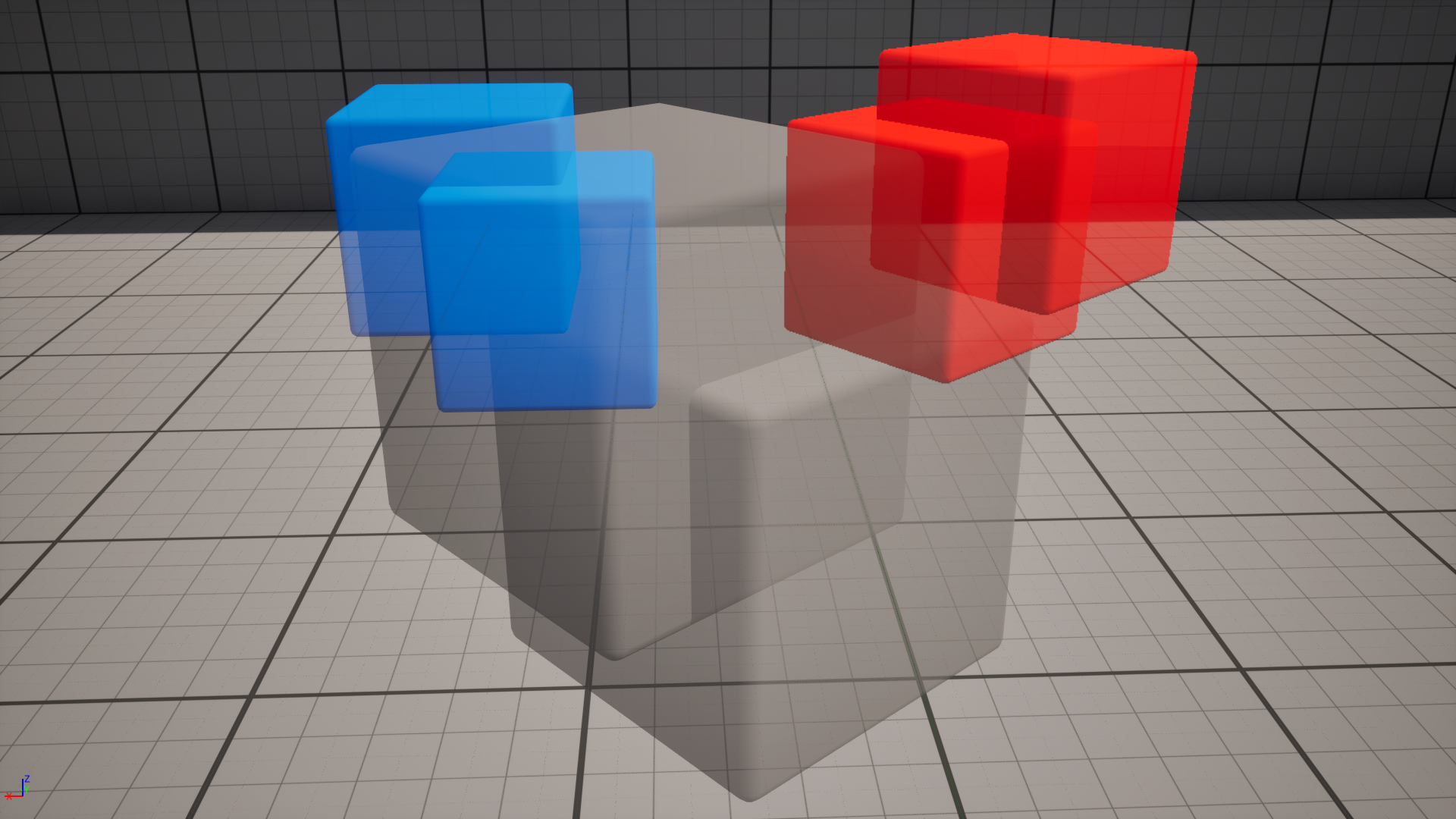
Translucency Pass毎にソートされるがTranslucency Passを超えてソートされない
マテリアルのTranslucency Passプロパティの設定項目である、Before DOF, After DOF, After Motion Blurはそれぞれのパスの半透明ピクセル同士でソートされます。しかしそれぞれのパスはBefore DOF→After DOF→After Motion Blurの順に描画されており、この描画順はOITの使用に関わらず入れ替えることはできません。

灰色のキューブがBefore DOF, 青のキューブがAfter DOF(デフォルト), 赤のキューブがAfter Motion Blurです。全てのキューブは同じ大きさで、青と赤のキューブは灰色のキューブの奥に配置しているのにも関わらず灰色のキューブの手前に描画されています。しかし、同じ色のキューブのピクセル同士はソートされていることがわかります。