More than 3 years have passed since last update.
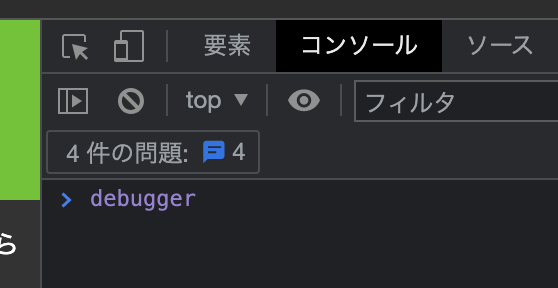
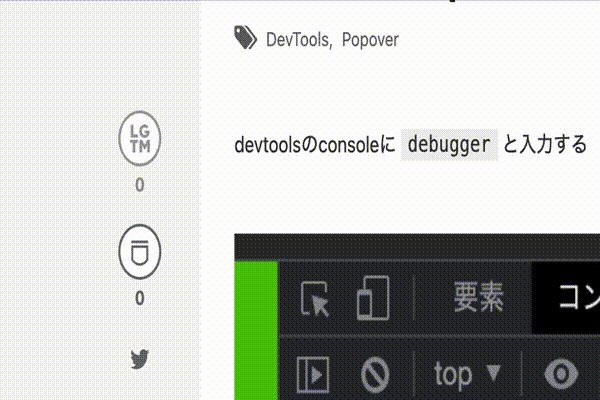
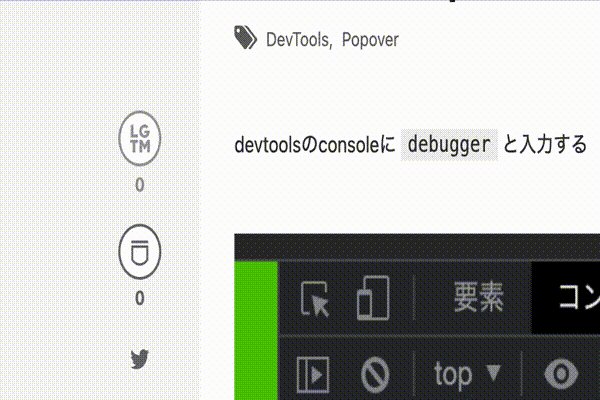
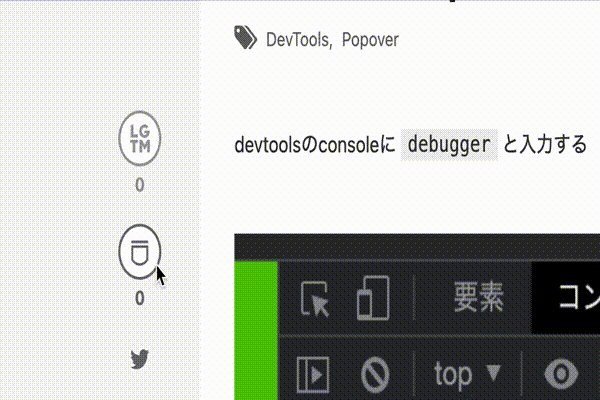
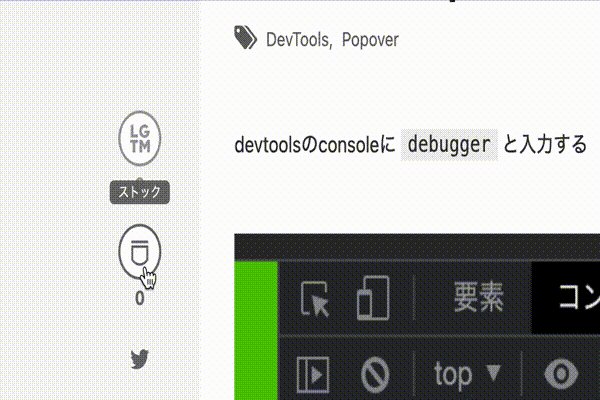
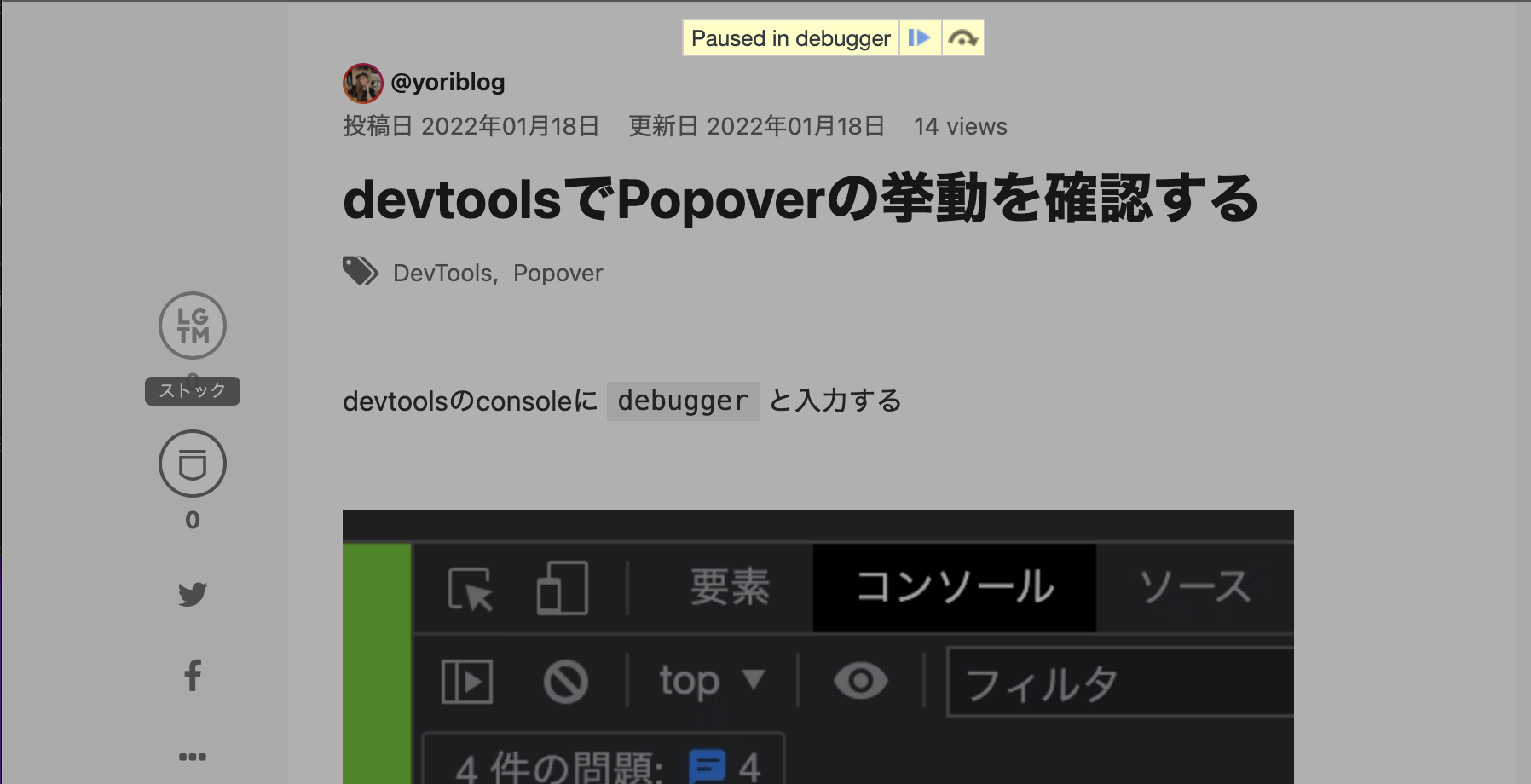
Chrome DevToolsでPopover(hover時など)の挙動を確認する
Last updated at Posted at 2022-01-18
Register as a new user and use Qiita more conveniently
- You get articles that match your needs
- You can efficiently read back useful information
- You can use dark theme